記事内に広告を含む場合があります
WordPressの管理画面の投稿一覧にアイキャッチ画像(サムネイル)を表示させたら、記事管理がとても便利になります。
今回は、functions.phpにコードを書き込む方法を紹介します。
アイキャッチ画像の表示
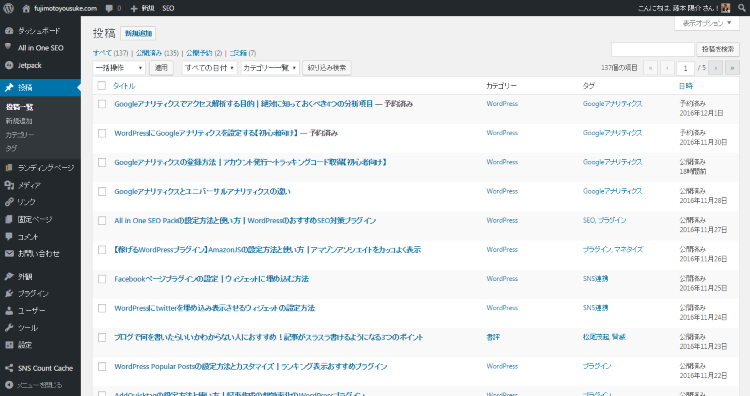
実装前
管理画面の投稿一覧です。アイキャッチ画像が表示されていません。

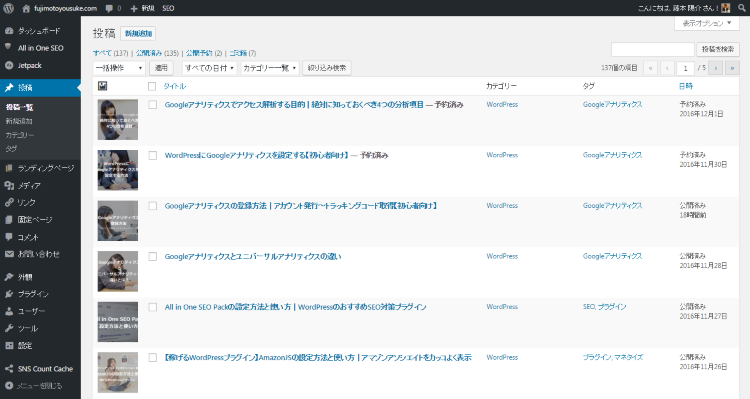
実装後
管理画面の投稿一覧です。
アイキャッチ画像が表示されていてとても良い感じです。

さっそく実装方法を紹介します。[/voice]
アイキャッチ画像を表示させるための実装方法
FTPを使える方
FTPを利用できる方は、wp-content > themes > 自分が使っているテーマ > functions.php にアクセスし、直接編集して、コードを貼り付けてください。
初心者でFTPを使えない方

WordPressの管理画面で操作できる方法を紹介します。
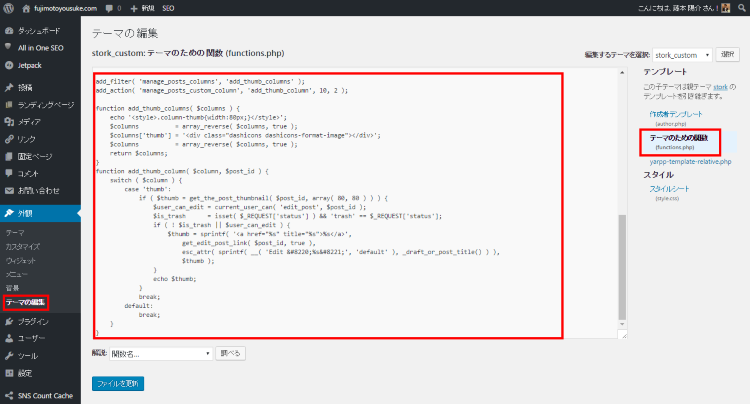
左メニューの外観のなかにあるテーマの編集をクリックします。
管理画面の右側にテーマのための関数(functions.php)を選択します。
そこにコードを貼り付けてください。
最後にファイルを更新をクリックし、保存します。
アイキャッチ画像を投稿一覧に表示するコード
add_filter( 'manage_posts_columns', 'add_thumb_columns' );
add_action( 'manage_posts_custom_column', 'add_thumb_column', 10, 2 );
function add_thumb_columns( $columns ) {
echo '<style>.column-thumb{width:80px;}</style>';
$columns = array_reverse( $columns, true );
$columns['thumb'] = '<div class="dashicons dashicons-format-image"></div>';
$columns = array_reverse( $columns, true );
return $columns;
}
function add_thumb_column( $column, $post_id ) {
switch ( $column ) {
case 'thumb':
if ( $thumb = get_the_post_thumbnail( $post_id, array( 80, 80 ) ) ) {
$user_can_edit = current_user_can( 'edit_post', $post_id );
$is_trash = isset( $_REQUEST['status'] ) && 'trash' == $_REQUEST['status'];
if ( ! $is_trash || $user_can_edit ) {
$thumb = sprintf( '<a href="%s" title="%s">%s</a>',
get_edit_post_link( $post_id, true ),
esc_attr( sprintf( __( 'Edit “%s”', 'default' ), _draft_or_post_title() ) ),
$thumb );
}
echo $thumb;
}
break;
default:
break;
}
}
このコードをコピーして、functions.phpに貼り付ければ大丈夫です。
管理画面の投稿一覧を確認してみてください。
アイキャッチ画像が設定されている投稿には、一覧表示でも表示されているのが確認できると思います。
まとめ
管理画面の投稿一覧にアイキャッチ画像を表示させると、記事の管理がしやすくなってとても便利ですよ。
管理画面にアイキャッチ画像を表示させたいと思った方、ぜひやってみてください。

