記事内に広告を含む場合があります
『プログラミングを学びたいけど、何をどういう手順で学んでいけば良いかがわからない。』といった質問をいただきました。
それに対してわたしは、とりあえず『Webページを作って公開する』という手順を体験するなら、以下の4つの手順で学習することをおすすめしました。
- 開発環境を整える
- HTMLを書く
- CSSを書く
- Webページを公開する
プログラミング学習に関する記事は多く書いているので、今回はスクールに通わずに独学するにはどうすれば良いかを解説します。
もちろん、プログラミングスクールに通えば、疑問点を即解消できるので、学習効率はめちゃめちゃ良いです。
ただ、プログラミングスクールは結構高額なので、今回はお金をかけずに最低限の知識を身につける方法を解説できればと思います。
お金をかけないでプログラミングの基礎を学ぶ方法
Webページを公開する前に、まずは環境を構築しなければなりません。
そのあとに『Webページを作りデザインするスキル』であるHTMLとCSSを学びましょう。
お金をかけないで学習するなら、無料で学べるドットインストールを使い倒しましょう。
- ドットインストールで開発環境を整える(全4回)
- ドットインストールでHTMLを理解する(全15回)
- ドットインストールでCSSについて理解する(全17回)
- ドットインストールでWebの仕組みを理解する(全9回)
この4つのステップをやれば、学習環境も構築できて、Webの仕組みを理解できるはずです。
ドットインストールは、1回あたり約3分の動画なので、スキマ時間を使って学習することができます。
具体的に、どのように学習すれば良いか、ポイントを説明しますので、以下の手順でやってみてください。
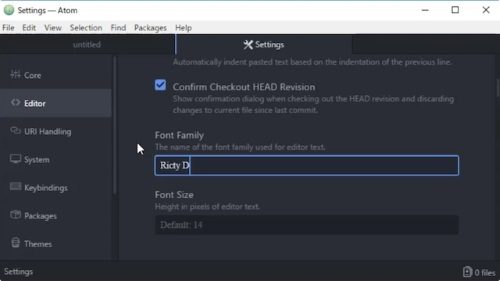
ドットインストールで開発環境を整える

まずは、プログラミング開発をするための学習環境を整えます。
これはプログラミングではありません。
でもプログラミング初心者であれば、『学習環境』と言われてもピンときませんよね。
Windowsとmacでは、開発環境が多少異なるので、余計初心者であれば混乱してしまいます。
こちらで動画を観れば、学習環境の整え方がわかりやすく解説されています。
もちろん、無料で観ることができます。
Windows、macと別々になっているので、自分が使っているパソコンの方で学んでください。
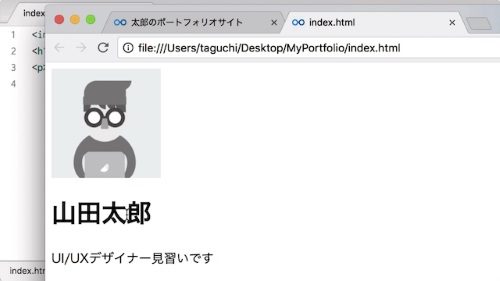
ドットインストールでHTMLを理解する

さっそくWebの基礎中の基礎であるHTMLについて学びましょう。
<head>タグや、<body>タグといった、HTMLの基礎から、リンク設置のための<a>タグとか、リスト表示の<ol>タグ、<ul>タグ、<li>タグなどを知っておきましょう。
こちらの動画を観て、実際に自分でプロフィールサイトを作っていきます。
先ほどの学習環境が整っていれば、同じことをやるだけで、簡単にHTMLが理解できますよ。
もちろん、無料で観ることができます。
ポイントは、観るだけでなく、自分で手を動かせば、より理解できるのでやってみてください。
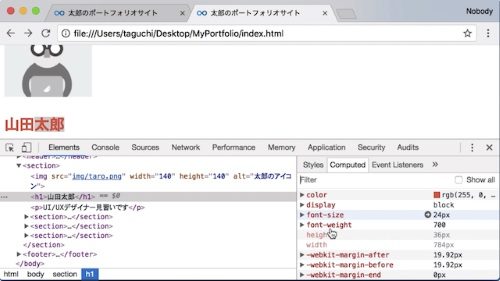
ドットインストールでCSSについて理解する

次にWebの見た目を設定するCSSについて学びましょう。
セレクタやプロパティといったCSSの基礎や、デベロッパーツールの使い方を学べます。
こちらの動画を観て、先ほどのプロフィールサイトの見た目を調整します。
正直、CSSはプログラミングとあまり関係が無いといえば無いのですが、Webの仕組みを知っておくことはとても大事です。
実際にWebサイトを公開する時に、background-imageとか、marginとか、paddingとかめちゃめちゃ使いますから。
もちろん、これも無料で観ることができます。
見た目となると初心者の人は、かなり時間を使ってやる傾向がありますが、あくまでも基礎を勉強する程度なので、こだわりすぎて時間を使いすぎないようにしましょう。
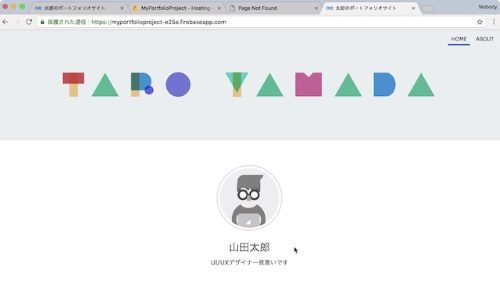
ドットインストールでWebの仕組みを理解する

そして最後に、Webの仕組みについて学びましょう。
先ほどHTMLとCSSで作成したページを公開する作業をします。
こちらの動画を観て、サイトの公開やサイトの更新について、原理を理解します。
もちろん、これも無料で観ることができます。
ここら辺からちょっとプログラミングをしているような感覚になってくるはずですよ。
これらは基本中の基本ですが、本格的なプログラミング学習に入る前に、Webの仕組みや学習環境を整えることはとても重要です。
ここまでやれれば、ある程度のプログラミングを学ぶ前の基礎はOKです。
ここから、自分がどんなプログラミング言語を学ぶのか、といった言語選びなどをしましょう。
まとめ
このように、ドットインストールを使い倒すことで、お金をかけずにWebサービスを公開するぐらいのレベルなら独学で到達が可能です。
基本は、観るだけではなく、手を動かして実際につくっていくことを意識してください。

かなり前になりますが、このように、わたしもドットインストールで勉強していたんですよ!
プログラミングでお金をかけずに基礎を勉強したい人は、ドットインストールを使い倒してみてください。
また何か困ったことがあったら、Googleで検索して調べたり、プログラミングに特化したQ&Aサイトのteratail等を使い倒して自力で問題解決できるようなクセををつけましょう。
今回紹介したように、完全独学でも力はつけられますが、数万円の投資ができる方は、最短で効率良くプログラミングスキルを習得できるプログラミングスクールを検討してみると良いと思います。
ぜひ参考にしてください。
人気記事稼ぐエンジニアが徹底していること
[kanren2 postid=”12141″]
