記事内に広告を含む場合があります
WordPressのテーマ選びの際に気になるのが、他のサイトはどんなテーマを使っているのかですよね。
ワードプレスのテーマを確認する方法はいくつかあるのですが、簡単に調べられる方法を紹介します。
WordPressサイトがどのテーマを使っているか確認する方法
『isitwp』で調べる

『isitwp』というWEBサービスは、WordPressのテーマだけでなく、プラグインやサーバー情報なども教えてくれちゃうサービスです。

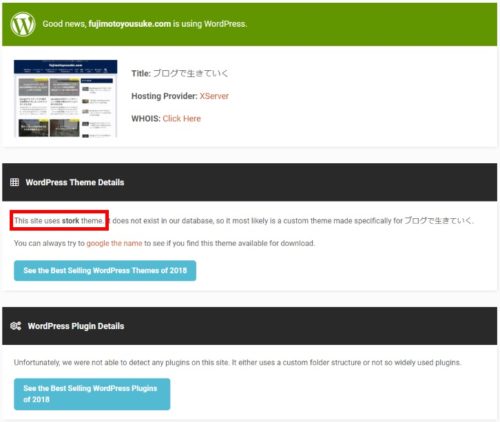
実際に当サイトURLを入力してチェックしたところ、赤枠のとおり『STORK』が表示されました。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2018/04/c52d08453c78eceb6f3ea2d55f17cb52.jpg” name=”” type=”l”]この『ブログで生きていく』はWordPressで構築されており、テーマは『ストーク』を使っています。また分析通り、サーバーは『エックスサーバー』を使っています。
プラグインを隠すようなカスタマイズはしていませんが、このWEBサービスだとプラグインは分析できなかったみたいです。[/voice]
カスタマイズしていて表示されないこともあるのですが、そもそもWordPressなのかもチェックできるので、初心者におすすめの方法です。
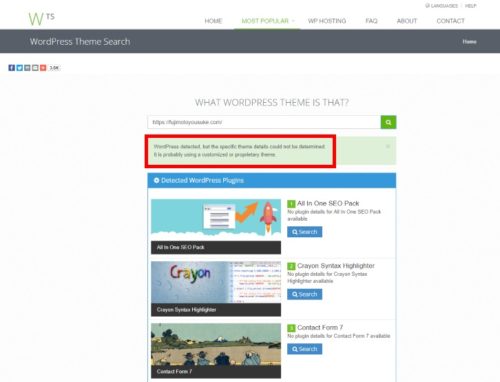
『What WordPress Theme Is That?』で調べる

『What WordPress Theme Is That?』というWEBサービスは、WordPressのテーマだけでなく、プラグインなども教えてくれちゃうサービスです。

ただ当サイトURLを入力してチェックしたところ、赤枠部分を和訳すると『WordPressサイトだと思いますが、テーマの詳細情報が特定できませんでした。たぶんカスタマイズされています。』という風に表示されました。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2018/04/2e256095d4adb1cb90c90f25d8123083.jpg” name=”” type=”l”]この『ブログで生きていく』はテーマをカスタマイズしているというより、子テーマ設定しているだけで、そんなカスタマイズしているわけではないです。
WordPressサイトというのはわかったようですが、テーマは検出できませんでしたね。
またプラグインは、導入しているものすべて表示されてはいませんでしたが、ある程度分析できたみたいです。[/voice]
『What WordPress Theme Is That?』は、『isitwp』と似ているWEBサービスですね。
初心者におすすめの方法です。
『WP SNIFFER』で調べる

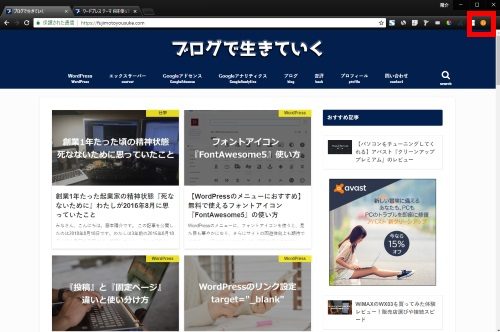
WP SNIFFERはGoogleChromeのプラグインです。
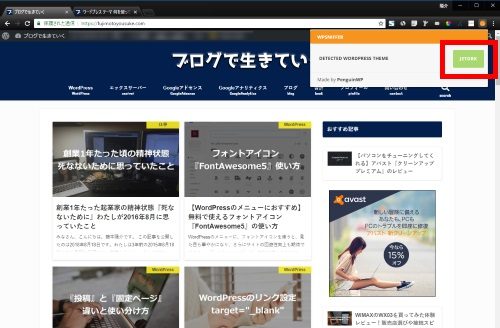
GoogleChromeブラウザで、WP SNIFFERをインストールして、赤枠のボタンをクリックすると、WordPressのテーマが表示されます。

当サイトでチェックしたところ、赤枠部分のように『JSTORK』という風に表示されました。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2018/04/0824c4d0dd5d357b50fd873a0c369391.jpg” name=”” type=”l”]この『ブログで生きていく』のテーマは『ストーク』ですが、正式には『JSTORK』というテーマ名なので間違っていません。ブラウザの拡張機能なので、良く使う人ならインストールしても良いと思います。
ただ不明と表示されることが多い気がしました。[/voice]
ブラウザの拡張機能なので、一度設定すればすぐに使えます。
初心者におすすめの方法です。
ソースコードで調べる

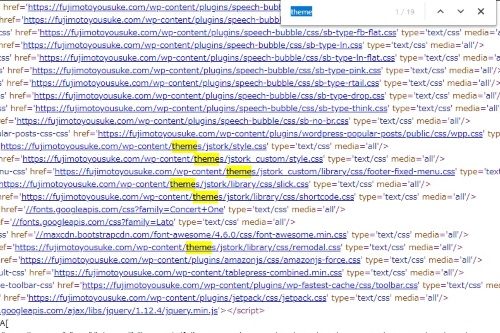
Windowsであれば、コントロール+U(macはoption+command+U)でソースコードが表示されます。
この状態で、コントロール+F(macはoption+command+F)で検索できるので、『theme』と入力してみてください。

この写真の黄色部分の『themes』の直後の『jstork_costom』というのがテーマ名です。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2018/04/0824c4d0dd5d357b50fd873a0c369391.jpg” name=”” type=”l”]ちなみに、ソースコードを表示させて『wp-content』で検索してみて、『wp-content』という文字列があればWordPressで作られたサイトですが、この文字列が無ければWordPressではない可能性が高いです。WEBデザイナーを目指すのであれば、先ほど紹介したWEBサービスやブラウザの拡張機能を使うのではなく、ソースコードを見るクセをつけましょう。[/voice]
ソースコードで判定するのが一番良い
いろいろな紹介をしましたが、わたしはいつもソースコードを見るようにしています。
WordPress初心者なら、Webサービスを利用して良いと思いますが、WordPressでフリーランスを目指していたり、Web制作会社に就職しようと思ってるなら、ソースコードを見るクセをつけた方が良いですね。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2018/04/63667b4d41ffd09a5d66defc605100a8.jpg” name=”” type=”l”]ソースコードからは、サイトの特性や、どういう施策をしようと思っているのか、かなり見えてきます。できるだけソースコードをチェックするクセをつけましょう。[/voice]
あまり詳しく書きませんが、あんなことやこんなことも、ソースコードから読みとれる(盗みとれる)ようになります。
WordPressを扱うWebマスターを目指すのであれば、こういう力も身につけられるようにしたいですね。
[kanren2 postid=”8314″]