記事内に広告を含む場合があります
WordPressのサイトにコードを貼り付けたいなら、『Crayon Syntax Highlighter』というプラグインがおすすめです。
コードをそのままコピーペーストするのに大変役に立ちます。
今回は、『Crayon Syntax Highlighter』の使い方とカスタマイズ方法をまとめました。
Crayon Syntax Highlighter とは

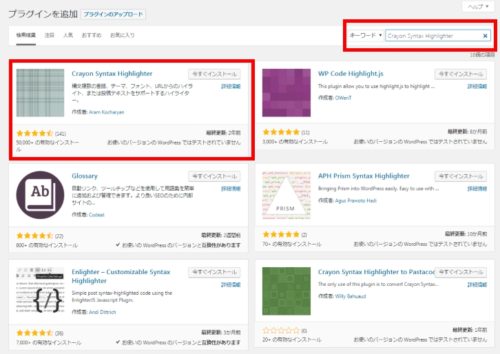
公式プラグイン「Crayon Syntax Highlighter」
Crayon Syntax Highlighter とは、サイト上にソースコードを貼り付けられるプラグインです。
記事にあるソースコードは、そのままコピーできるようになるので便利です。
このプラグインを使うと、こんな感じでコードを貼り付けることができます。
// A sample class
class Human {
private int age = 0;
public void birthday() {
age++;
print('Happy Birthday!');
}
}
技術系のブログでは、ソースコードを掲載することがありますが、その際に役に立ちます。
ぜひ、あなたのWordPressサイトに取り入れてみてください。
Crayon Syntax Highlighter のインストール方法

WordPressの管理画面左メニューのプラグインの中にある新規追加をクリックし、画面右上の検索窓に「Crayon Syntax Highlighter」と入力します。
そうすると上図のようにCrayon Syntax Highlighterが表示されますので、「今すぐインストール」を選択し、そのまま「有効化」します。
これでCrayon Syntax Highlighterのインストールは完了です。
WordPressの記事でコードを貼る方法

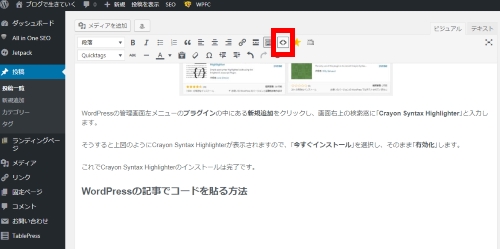
WordPressの記事投稿ページのツールバーに、上記の図の赤枠で囲ってあるところのマークをクリックします。

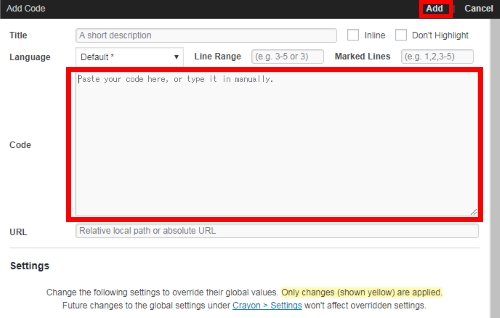
この図のように貼り付け画面が表示されるので、コードを挿入し、右上の『add』をクリックします。
そうすると、コードが貼り付けられます。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2017/06/660e8b5b4c125d0947367ef0b8536170.jpg” name=”藤本陽介” type=”l”]結構簡単に使えるプラグインです。ソースコードを紹介したい時には、このプラグインがおすすめです。
このプラグインは、カスタマイズすると、かなり使いやすくなります。[/voice]
Crayon Syntax Highlighter のカスタマイズ
読み込みを早くする方法
Crayon Syntax Highlighterを設置すると、ページの読み込みが遅くなるといわれています。
これを少しでも改善するための方法を紹介します。

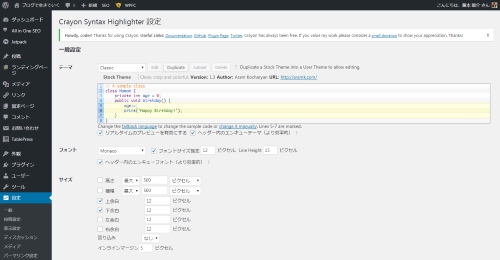
WordPressの管理画面左メニューの『設定』の中にある『crayon』をクリックします。
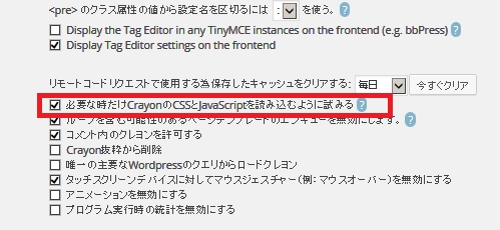
Crayon Syntax Highlighter 設定画面が表示されるので、その他の項目の
必要な時だけCrayonnoCSSとJavaScriptを読み込むように試みる
のチェックマークを入れます。
英語表記の場合は、
Attempt to load Crayon’s CSS and JavaScript only when needed
のチェックマークを入れます。
これで、読み込み速度は改善されるので、Crayon Syntax Highlighterを利用する際には、この設定をすることをおすすめします。
ツールバーを表示させない方法
Crayon Syntax Highlighterを設置すると、初期設定では、ツールバーが表示されます。

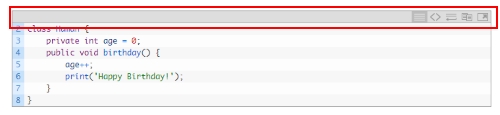
この赤枠のように、コードの上で音マウス状態だと、ツールバーが表示されます。
これ意外と邪魔くさいと思ったので、これは非表示にさせたいと思いました。

こういうように表示されたほうが良いですね。
この設定方法を紹介します。

WordPressの管理画面左メニューの『設定』の中にある『crayon』をクリックします。
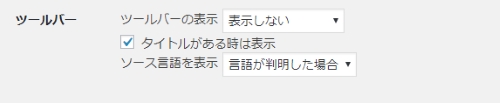
Crayon Syntax Highlighter 設定画面が表示されるので、ツールバーの項目の
ツールバーの表示を『表示しない』にします。
英語表記の場合は、
Display the Toolbar の項目を『Never』にします。
これで、ツールバーは非表示になるので、記事も読みやすく、コピーペーストもしやすくなります。
この設定も、個人的におすすめです。
背景色を変更する方法
Crayon Syntax Highlighterを設置すると、初期設定では、白背景が表示されます。

これでも良いのですが、かっこよく表示させたいと思いませんか?

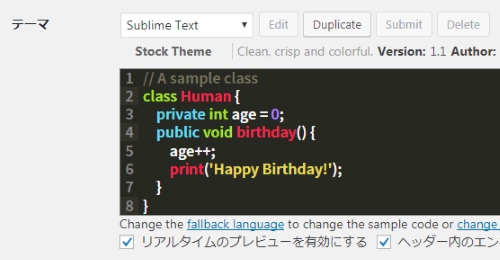
わたしは、このようにしました。SubLime Text2と同じような表示にしました。
こういうように背景や表示方法をカスタマイズできます。
この設定方法を紹介します。

WordPressの管理画面左メニューの『設定』の中にある『crayon』をクリックします。
Crayon Syntax Highlighter 設定画面が表示されるので、テーマの項目が初期設定だと『Classic』になっています。
わたしは、これを『SubLime Text』にしました。
GithubやEclipseなんかは、使っている人も多いので、良さそうですね。
わたしは、エディタをSubLime Textを使っていたので、慣れているということもあり、『SubLime Text』が見やすいので、これにしました。
テーマはいろいろ用意されているので、ぜひ試してみてください。
フォントを変更する方法
Crayon Syntax Highlighterで貼り付けたコードのフォントもカスタマイズできます。
設定方法を紹介します。

WordPressの管理画面左メニューの『設定』の中にある『crayon』をクリックします。
Crayon Syntax Highlighter 設定画面が表示されるので、フォントの項目から好きなフォントを選びます。
初期設定では、フォント:『monaco』、フォントサイズ: 『12px』が設定されていますが、
わたしは、フォント:『Adobe Source Sans』、フォントサイズ: 『15px』にしました。
好みがあると思うので、ぜひカスタマイズしてみてください。
管理画面を日本語化する方法
Crayon Syntax Highlighterの管理画面は、英語になっていると設定が不安になりますよね。

このように、Crayon Syntax Highlighterの設定画面を日本語化にするには、設定が必要です。
設定方法については、別記事『Crayon Syntax Highlighterを日本語化する方法』でまとめています。
[kanren2 postid=”7180″]設定画面を日本語化したい人は、そちらをチェックしてみてください。