記事内に広告を含む場合があります
自分のサイトでランキング表示をさせるときに、星マークで「星3つ!」なんて表示させたいと思ったことはありますか?
どこかのレストランでとてもおいしかったら、星マークで評価したい!という人は多いはずです。
そんな時に、簡単にカッコよく表示させるWordPressのプラグインがあります。
「Shortcode Star Rating」というプラグインです。
このプラグインを使えば、簡単に星マークが設定できますので、食べログのような表示ができます。
今回は、簡単に星で評価をすることができるWordPressのプラグインShortcode Star Ratingの設定方法と使い方を紹介します。
Shortcode Star Rating とは

公式プラグインディレクトリ「Shortcode Star Rating」
TablePressは、HTMLやCSSが良くわからなくても、ショートコードを貼りつけするだけで、星マークを使った評価ができるWordPressのプラグインです。
星の数は5がデフォルトですが、これの最大数も設定変更が可能ですし、星の色も黄色ではなく自分の好きな色に変更することができます。
食べ歩きするブログなどでは、とても使いやすいプラグインだと思います。
Shortcode Star Rating の設定手順

WordPressの管理画面左メニューのプラグインの中にある新規追加をクリックし、画面右上の検索窓に「Shortcode Star Rating」と入力します。
そうすると上図のようにShortcode Star Ratingが表示されますので、「今すぐインストール」を選択し、そのまま「有効化」します。
これでShortcode Star Ratingのインストールは完了です。
Shortcode Star Rating の設定
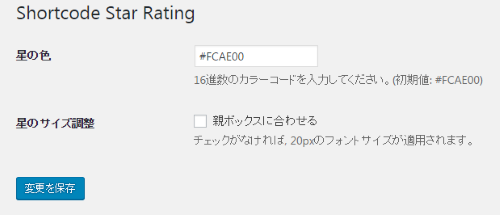
WordPressの管理画面左メニューの設定のなかに、Shortcode Star Ratingという項目が追加されているのでクリックします。
そうすると、以下のような画面に切り替わります。

星の色を自分の好きな色に変更することができます。
| カラーコード | 星の色 |
|---|---|
| #FCAE00 | |
| #228b22 | |
| #4169e1 | |
| #ff0000 | |
| #ff69b4 |
原色大辞典は、色を調べるときにとても便利ですから、ブックマークなどしておくと良いでしょう。[/aside]
Shortcode Star Rating の使い方
このプラグインはショートコードを埋め込むだけです。
| ショートコード | 表示 |
|---|---|
| [star rating=”3″] | |
| [star rating=”4″] | |
| [star rating=”3.5″] |
ショートコードの[star rating=”3″]の数字の部分を変更するだけで、簡単に食べログのような表示ができます。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2017/01/megu1.jpg” name=”西野めぐ” type=”l big”]うわーこのプラグインすごいです!わたしもこのプラグインを使います!このShortcode Star Ratingの評価は、
(星5つ)ですね![/voice]
Shortcode Star Rating のカスタマイズ方法
このプラグインには、引数を入力するとカスタマイズできます。
| 引数 | 内容 |
|---|---|
| rating | 評価の数で、デフォルト値は5です。 |
| max | 表示させる星の数の最大数で、デフォルト値は5です。 |
| type | 評価のタイプで、デフォルト値は「rating」です。 これを「percent」とすると、パーセントの表記になります。 |
| numeric | 星の後ろに、数字評価を表示できます。デフォルト値は「no」です。 |
参考までに「numeric=”no”」と書いても意味がないので、パーセント表示させたいときだけ、「numeric=”yes”」と入力します。
これは使い方によってはものすごく使えるプラグインです。
ショートコードと表示を参考にぜひいろいろ試してみてください。
| ショートコード | 表示 |
|---|---|
| [star rating=”50″ type=”percent” max=”3″ ] | |
| [star rating=”50″ type=”percent” max=”3″ numeric=”yes” ] | |
| [star rating=”75″ type=”percent” max=”10″ ] | |
| [star rating=”7.5″ max=”10″ numeric=”yes”] | |
| [star rating=”90″ type=”percent” max=”10″ numeric=”yes”] |
このShortcode Star Ratingの評価は、
(星10こ)です![/voice]
Shortcode Star Rating の応用
Shortcode Star Ratingを使えば、食べログのような感覚でブログでお店を紹介できます。
| 項目 | 内容 |
|---|---|
| 店舗名 | 蟻月(池袋東武店) |
| 参考URL | 蟻月のもつ鍋 |
| 住所 | 東京都豊島区西池袋1-1-25東武百貨店レストラン街14F |
| アクセス | |
| 電話 | 03-5904-9550 |
| 食べた料理 |  |
| 使った金額 | 10,000円 |
| 評価 |
このように星マークで評価をするときには、テーブル表記をさせると見やすいです。
テーブル表記をするなら、TablePressというプラグインを使うと、とても簡単にできます。
[kanren2 postid=”5384″]また、Shortcode Star Ratingはショートコードを貼りつけますが、
[star rating=”5″ numeric=”yes”]
の数字の部分を変えるだけなので、これを辞書登録できたら、簡単に食べログのような評価ができますね。
これはAddQuicktagというプラグインを使うと、とても簡単にできますからぜひ設定しておきましょう。
[kanren2 postid=”3946″]このTablePressとAddQuicktagを一緒に設定しておくと、ユーザーが見やすいサイトを、超効率的にできますね。
ぜひ挑戦してみてください。
まとめ
このShortcode Star Ratingは、星マークで何かを評価したいというときには、とても便利なプラグインです。
商品紹介するようなサイトでは必須ですね。アフィリエイターの方は良く使っているようです。
TablePressやAddQuickTagなどのプラグインと一緒に使うと、より便利さが分かりますので、ぜひ試してみてください。
おすすめプラグインは、こちらで紹介していますのでチェックしてみてください。
プロが選ぶおすすめWordPressプラグイン


初めまして。
吉田剛という者です。
色々Shotcode Star Ratingについて調べているうちに、こちらのサイトにたどり着きました。もしよろしければアドバイスをいたでけないかと思いメールいたしました。
プラグインにShotcode Star Ratingを入れて、本文のテキスト画面で[star rating=”3″]を入れたのですが、★が出てきませんでした。色々しらべてDashiconsを有効にしないといけないのかと思い、funcitonに他サイトで見つけた関数を貼り付けましたところヘッダーにはdashicon.min.cssが読み込まれていますがそれでも★は表示されず、コードがそのまま出てしまいます。使っているテンプレートはスティンガー8の8beatというもので最近そのテンプレートをいじっています。もし思い当たる原因がお分かりでしたらご教授お願いいたします。Shotcode Star Ratingが今のワードプレスに使えないのかなという気がしていますが・・・?
宜しくお願いいたします!!