記事内に広告を含む場合があります
ブログの記事を作るのに時間がかかりすぎて困っていたら、記事作成が超効率的にできるようになるプラグインを導入しましょう。
AddQuicktagは記事作成が超効率的になる素晴らしいプラグインです。
設定は初心者でも簡単にできます。
自分なりの編集画面にして、効率的に記事作成スピードをアップさせましょう。
AddQuicktagとは

AddQuicktag は、WordPressで記事を作成するときに、あらかじめ登録しておいたタグをワンクリックで入力してくれる便利なプラグインです。
タグだけではなくよく使う文章なども登録可能ですから、記事作成には欠かせないプラグインです。
AddQuicktagのインストール

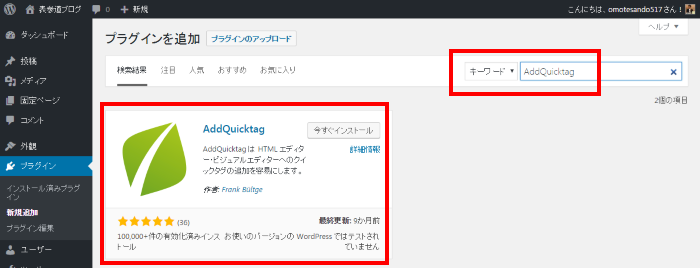
WordPressの管理画面左メニューのプラグインの新規追加をクリックし、検索窓にAddQuicktagと入力します。
そうすると上図のようにAddQuicktagが表示されるので「今すぐインストール」を選択し、そのまま「有効化」します。
AddQuicktagの設定方法
クイックタグの追加と削除

この「クイックタグの追加と削除」画面で、タグやよく使う文章を追加したり削除したりできます。項目については以下のとおりです。
| 項目 | 内容 |
|---|---|
| ボタン名とラベル名 | WordPressの記事編集画面での表記方法です。 |
| 開始タグと終了タグ | 実際に追加するタグもしくはよく使う文章を登録します。 |
| アクセスキーと注文 | 複数の投稿者でサイトを運営する場合に設定します。 |
| リッチテキスト | ビジュアルモードで表示させるか設定します。 |
| post | 投稿ページのテキストモードで表示させるか設定します。 |
| page | 固定ページのテキストモードで表示させるか設定します。 |
| attachment | メディアの編集するときに表示させるか設定します。 ほぼ使いません。 |
| comment | 管理画面のコメントの返信で表示させるか設定します。 |
| edit-comments | 管理画面のコメントの編集で表示させるか設定します。 |
| widgets | ウィジェットエリアで表示させるかの設定をします。 別途「WP Editor Wiget」というプラグインなどが必要です。 |
| チェックマーク | すべての項目にチェックを入れられます。 |
これらの設定については下記の「AddQuicktagの使い方」で詳細を紹介します。
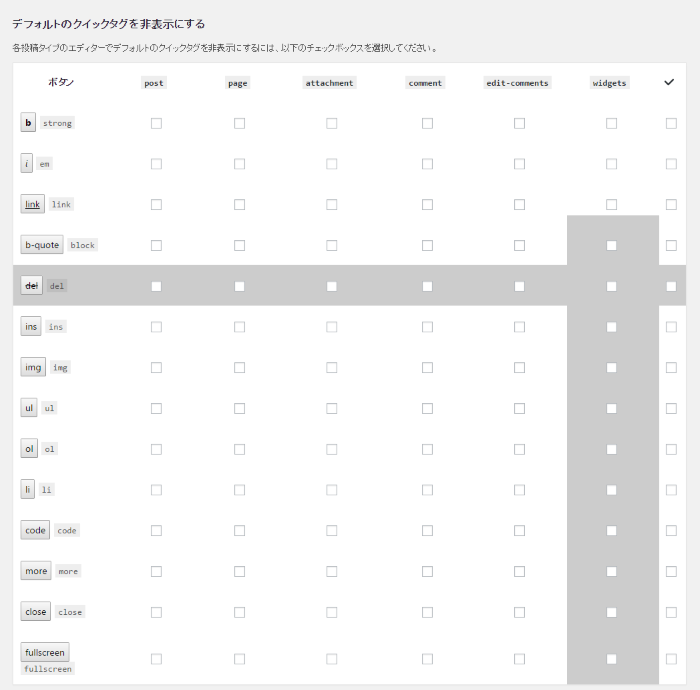
デフォルトのクイックタグを非表示にする

この「デフォルトのクイックタグを非表示にする」画面で、デフォルトで設定されていたタグを非表示にできます。
あまり使わないと思ったら非表示にすると良いかもしれません。
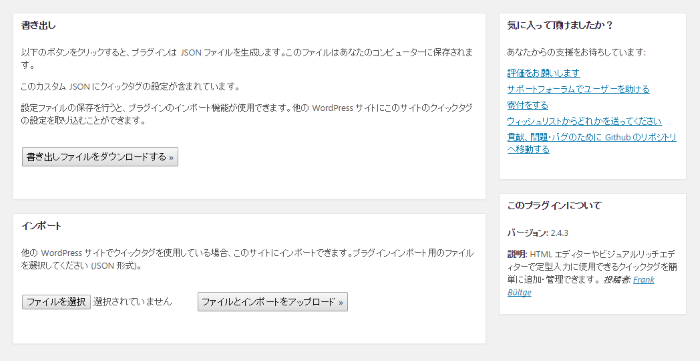
書き出し(エクスポート)やインポート

もし複数のWordPressのサイトを運営していたら、それぞれで設定はめんどくさいですよね。
そんなときに、この設定内容をエクスポート(書き出し)して、他のAddQuicktagがインストールされているサイトでインポートすると同じ設定ができます。
これも非常に便利です。複数のサイトを運営していたら、ぜひ試してください。
AddQuicktagの使い方
この赤字の設定
この赤字は文字の色と、背景色を設定しています。
これをHTMLでわざわざ書いていたらめんどくさいので、クイックタグに登録することにします。

管理画面左メニューの設定のなかにある「AddQuicktag」をクリックします。そうすると上図の設定画面が表示されます。
| ボタン名 | 赤字 |
| ラベル名 | ※なにも入力していません |
| 開始タグ | <span style=”color: #FF007F; background-color: #FFDFEF;”><strong> |
| 終了タグ | </strong></span> |
| アクセスキー | ※なにも入力していません |
| 注文 | 0と入力しています |
| チェックマーク | すべての項目にチェックを入れています。 |
これを入力して、「変更を保存」をクリックすれば、わたしの赤字設定と同じことが、みなさんでもできるようになります。
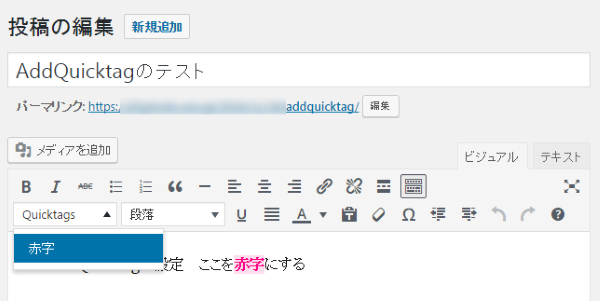
ビジュアルモードの場合の表示

記事編集画面でビジュアルモードの場合、クイックタグのプルダウンから「赤字」というのが選べるようになっています。
赤字にしたい部分を選択しながら、この赤字を選択すると、赤字にすることができます。
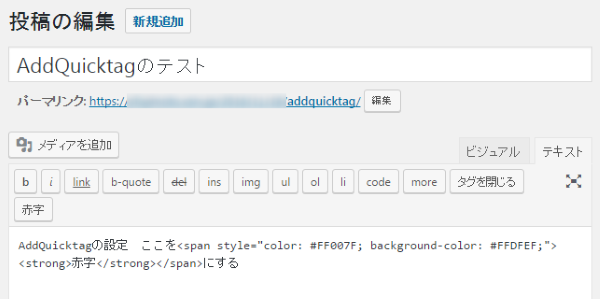
テキストモードの場合の表示

記事編集画面のテキストモードの場合、「赤字」というボタンが追加されているのがわかります。
赤字にしたい部分を選択しながら、この赤字のボタンをクリックすると、赤字にすることができます。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2016/11/voice_rika_egao.jpg” name=”” type=”l”]うわー、これすごく便利ですね!テキストモードにしなくても、HTMLを追記できてしまうのは助かります。よく使うタグや文章は、登録しておいたら、記事作成スピードはアップしますね![/voice] [voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2012/11/profile.png” name=”” type=”l”]そうですね、よく使うタグや文章は、AddQuicktagに登録しておくことをおすすめします。
これで記事作成も効率化できますし、記事作成が楽しくなりますよね![/voice]
AddQuicktagのいろいろな使い方
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2012/11/profile.png” name=”” type=”l”]初心者の人が良く設定するタグを紹介しましょう。- 改行(スペース)
- h3タグ
- h4タグ
- 背景黄色
- 枠線
を設定してみましょう。[/voice]
改行(スペース)
| ボタン名 | 改行スペース |
| 開始タグ | |
| 終了タグ | ※何も入力しません |
テキストモードで記事作成をするときに、意外と便利だったりします。
h3タグ
| ボタン名 | h3タグ |
| 開始タグ | <h3> |
| 終了タグ | </h3> |
ビジュアルモードだとh3タグはデフォルトであるのですが、テキストモードではないので、追加したいという人は多いようです。
h4タグ
| ボタン名 | h4タグ |
| 開始タグ | <h4> |
| 終了タグ | </h4> |
h4タグも、ビジュアルモードだとデフォルトであるのですが、テキストモードではないので、追加したいという人は多いようです。
背景黄色
| ボタン名 | 背景黄色 |
| 開始タグ | <span style=”background-color: #ffff00;”> |
| 終了タグ | </span> |
色については「原色大辞典」を参考にすると良いです。#ffff00を変更すれば好きな色を設定できます。
HTMLやCSSがわかっている人なら、こういう書き方ではなく、CSSでしっかり設定したほうが良いですけどね。
枠線
| ボタン名 | 枠線 |
| 開始タグ | <span style=“padding:10px;border: 1px dotted #333333;”> |
| 終了タグ | </span> |
枠線もこういう風に設定できます。
上記を参考にして、AddQuicktagに登録してみてください。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2012/11/profile.png” name=”” type=”l”]AddQuicktagはいろいろな使い方があります。テーブルを組んでおいたり、画像引用したときの引用フォーマットを作っておいたりできます。開始タグに登録できる文字数に制限はないので、例えばアドセンスのコードを登録して使うことも可能です。[/voice]
まとめ
AddQuicktagを導入することで、記事作成は効率的になります。わたしもすごく使っています。
よく使うタグは人によって違いますが、絶対に導入したほうが良いプラグインですし、他の管理サイトでもコピーできるので、とても便利です。いますぐ導入してオリジナルのAddQuicktagの設定をつくっていきましょう。
これ以外にもWordPressにはプラグインがたくさんあります。
おすすめプラグインは、こちらで紹介していますのでチェックしてみてください。
プロが選ぶおすすめWordPressプラグイン

