記事内に広告を含む場合があります
HTMLやCSSが書けないから、表(テーブル)をつくるのをあきらめたりしたことはありませんか?
そんな人には、HTMLやCSSの知識がなくても、テーブルを簡単に設定できるWordPressのプラグインが、なんと無料であります。
「TablePress」というプラグインです。
このTablePressというプラグインを使えば、初心者でも簡単にテーブルが設定できますし、テーブルの該当の行にマウスをあわせるとハイライト表示させたりできます。
また、エクセルやCSVのデータを簡単に取り込んで、テーブルをつくったり、つくったテーブルの並び替えなど非常に高機能です。
今回は、テーブルをつくるWordPressプラグインTablePressの設定方法と使い方を紹介します。
TablePress とは

HTMLやCSSを知らないと、テーブルを設定することができないと思ったら、そんなことはありません。
TablePressは、HTMLやCSSが良くわからなくても、簡単にテーブルをつくることができてしまう、WordPressのプラグインです。
このプラグインは初心者のためのプラグインと思ったら、そんなことはありません!
TablePressを使うと、以下のようなことができます。
- 連続する行の背景色を別々の色にする
- マウスカーソルを行に合わせている間、行の背景色をハイライト表示する
- ユーザーがテーブルの並び替えを選択できるよう設定できる
- ユーザーがテーブル内の検索ができるよう設定できる
- スマホのために水平スクロールが設定できる
- 列幅を簡単に設定できる
このようなことが、できてしまいます。
テーブルを設定するときは、わざわざテキストモードでHTMLを書いていたのが、バカバカしくなるぐらい簡単にできますし、CSSの設定もこのプラグインの中でできてしまいます。
TablePress の設定手順

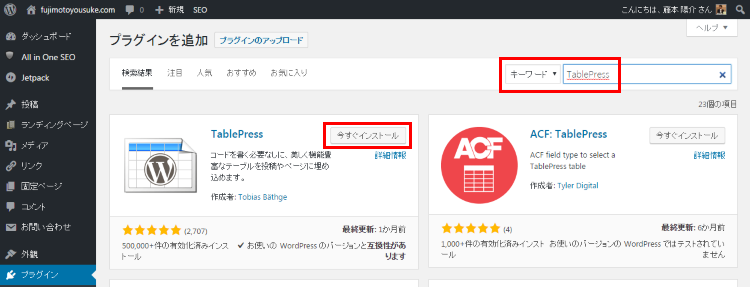
WordPressの管理画面左メニューのプラグインの中にある新規追加をクリックし、画面右上の検索窓に「TablePress」と入力します。
そうすると上図のようにTablePressが表示されますので、「今すぐインストール」を選択し、そのまま「有効化」します。
これでTablePressのインストールは完了です。
TablePress の使い方
WordPressの管理画面左メニューに、TablePressという項目が追加されているのでクリックします。
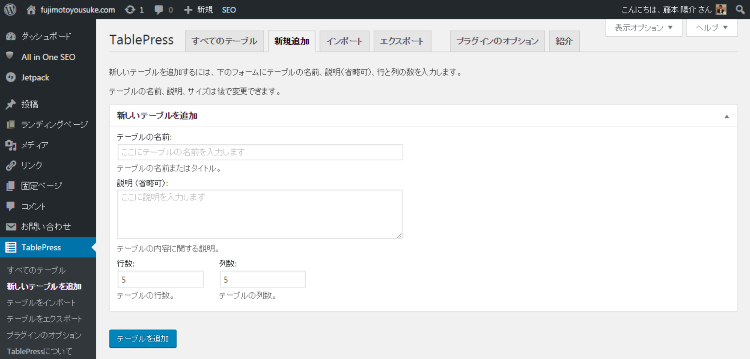
そうすると、以下のような画面に切り替わります。

この画面で、テーブルの名前と説明を入力しましょう。また作成する表の行と列の数値も入力します。
[aside type=”normal”]テーブルの名前と説明は、あとで変更できます。行数や列数もあとで追加や削除できます。[/aside]
画面下のテーブルを追加をクリックすると、画面が切り替わります。
とりあえず、なにか表を作ってみましょう。
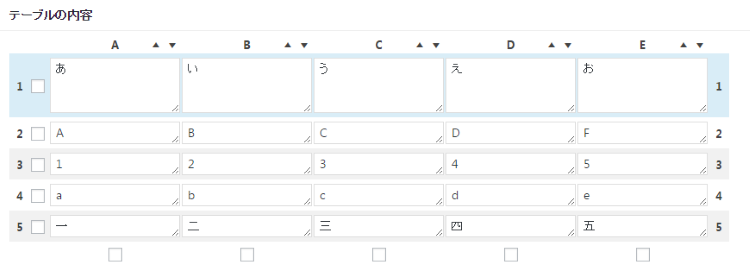
テーブルの内容に以下のように入力します。
 上図のように入力すると、以下のように表示されます。
上図のように入力すると、以下のように表示されます。
| あ | い | う | え | お |
|---|---|---|---|---|
| A | B | C | D | F |
| 1 | 2 | 3 | 4 | 5 |
| a | b | c | d | e |
| 一 | 二 | 三 | 四 | 五 |
どうですか?すごく簡単ではないですか?
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2017/01/megu1.jpg” name=”西野めぐ” type=”l big”]うわーこのプラグインすごいです!マウスを行に合わせている間、行の背景色を変更してハイライト表示するのは、とてもカッコよいですよね。
わたしもぜひ使いたいです![/voice]
これがデフォルトで、できてしまうなんてとても便利です。
この実装は、CSSなどで設定しますが、めんどくさいです。でもこのプラグインを使えば、こんなに簡単にできてしまいます。
ぜひ、さっそくやってみてください。
エクセルを取り込む方法
TablePressは、エクセルやCSVなども取り込んで、テーブル表記できる素晴らしいプラグインです。。
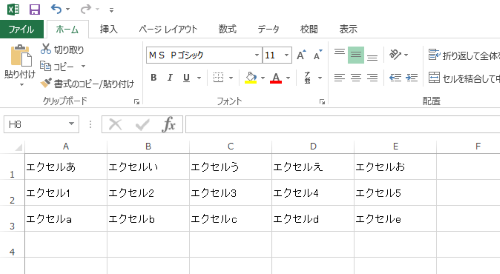
例えばこのエクセルデータを取り込んでみましょう。

このエクセルを、WordPressサイトのテーブルに取り込みたいときは、
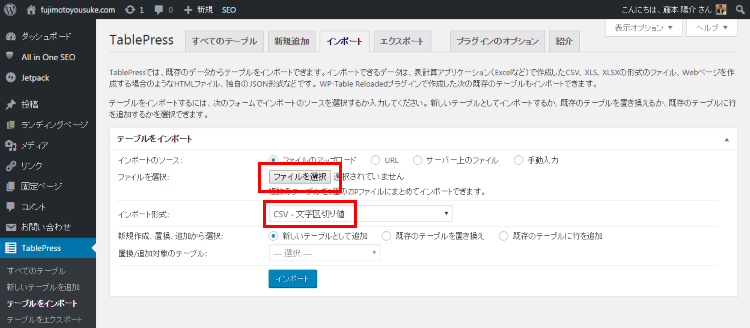
WordPressの管理画面の左メニューのTablePressのなかにある、テーブルをインポートをクリックします。

ここで先ほどのエクセルを選択し、インポート形式をエクセルにして、インポートをクリックします。

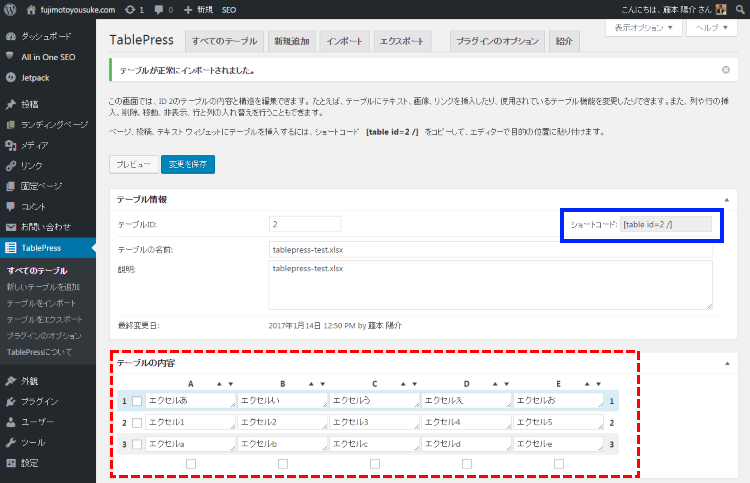
そうすると、上図赤枠のようにエクセルのデータが管理画面に取り込まれているのが分かります。
このテーブルを表示させたければ、上図の青枠に表示されているショートコードをコピペしてみてください。
エクセルを取り込んで表示させたテーブル
| エクセルあ | エクセルい | エクセルう | エクセルえ | エクセルお |
|---|---|---|---|---|
| エクセル1 | エクセル2 | エクセル3 | エクセル4 | エクセル5 |
| エクセルa | エクセルb | エクセルc | エクセルd | エクセルe |
こんなに簡単にできてしまうんですか?
TablePressは、HTML初心者のためのプラグインではなく、HTML上級者でもすごく重宝するプラグインではないですか?
わたし、このTablePressにホレちゃいました![/voice] [aside type=”normal”]※今回はわかりやすく説明するために、DataTables JavaScriptライブラリ機能を無効にしています。
DataTablesの機能は、のちほど紹介します。[/aside]
このようにエクセルでデータを取り込んで、簡単にテーブルを設定できてしまいます。
エクセルだけじゃなく、CSVファイルだって取り込んでしまうので、エクセルでたくさんデータがあれば、需要ありそうですね。
スマホでテーブルを見やすくする方法
TablePressで作成したテーブルは、基本的にレスポンシブ対応になっています。
デフォルトだと等間隔で文字サイズや写真サイズが調整されてしまいます。
| ようすけ | ゆみ | せいいち | めぐ | こんどう | まきた | はな | だい | ぶちょう |
|---|---|---|---|---|---|---|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
 |
これ、PCだと気にならないかもしれませんが、スマホだと特に表示幅が狭いので、見にくくなってしまいます。
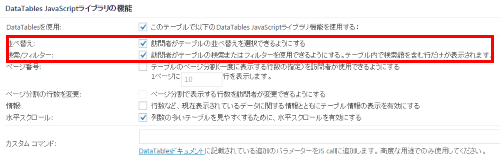
こういう時は、DataTablesを以下のように設定してみてください。

「列数の多いテーブルを見やすくするために、水平スクロールを有効にする」を有効にします。
さらに、ショートコードを貼りつけるときに、以下のように「column_widths=”120px”」というように引数と値を入力すると、横幅の設定ができるので、文字や画像が自動で小さくなるのを防ぐことができます。
[table id=3 column_widths=”120px|120px|120px|120px|120px|120px|120px|120px|120px” /]
(※横幅120pxに設定しています。[]をショートコードの[]に置き換えてください。)
| ようすけ | ゆみ | せいいち | めぐ | こんどう | まきた | はな | だい | ぶちょう |
|---|---|---|---|---|---|---|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
 |
これがしっかり表示できていると、ヨコにスクロールできるようになっているはずです。
ぜひスマホでも表示を確認してみてください。
このようにカスタマイズすることで、テーブルの情報でもスマホユーザーが見やすくなります。
ぜひ参考にしてください。
[aside type=”normal”]以前は、レスポンシブ対応を、// 768px以下になるとテーブルを横向きにする場合
[table id=1 responsive=”phone” /]
// 980px以下になるとテーブルを横向きにする場合
[table id=1 responsive=”tablet” /]
// 1200px以下になるとテーブルを横向きにする場合
[table id=1 responsive=”desktop” /]
と引数入力する方法もありました。
この方法は、最新のプラグインのバージョン1.7だと使えません。
ネット上にこの方法を紹介している情報もありますが、気にせず、今回紹介した方法で対応しましょう。[/aside]
検索や表示順変更できるようにする方法
テーブルで大きなデータを扱うときには、検索ができたらとても便利ですよね。
あと、表の並び順が変えられると見やすいですよね。
レアなケースかもしれませんが、エクセルを取り込んで表示させる場合は、ぜひ覚えておいてほしい内容なので、ぜひチェックしてみてください。
例えば、日本の都道府県別の人口を表にしました。
自分の出身の都道府県のデータが知りたければ、検索窓に都道府県名を入力してみてください。
あと人口をクリックしてみてください。
| 都道府県 | 人口 | 男性 | 女性 |
|---|---|---|---|
| 北海道 | 5,381,733 | 2,537,089 | 2,844,644 |
| 青森県 | 1,308,265 | 614,694 | 693,571 |
| 岩手県 | 1,279,594 | 615,584 | 664,010 |
| 宮城県 | 2,333,899 | 1,140,167 | 1,193,732 |
| 秋田県 | 1,023,119 | 480,336 | 542,783 |
| 山形県 | 1,123,891 | 540,226 | 583,665 |
| 福島県 | 1,914,039 | 945,660 | 968,379 |
| 茨城県 | 2,916,976 | 1,453,594 | 1,463,382 |
| 栃木県 | 1,974,255 | 981,626 | 992,629 |
| 群馬県 | 1,973,115 | 973,283 | 999,832 |
| 埼玉県 | 7,266,534 | 3,628,418 | 3,638,116 |
| 千葉県 | 6,222,666 | 3,095,860 | 3,126,806 |
| 東京都 | 13,515,271 | 6,666,690 | 6,848,581 |
| 神奈川県 | 9,126,214 | 4,558,978 | 4,567,236 |
| 新潟県 | 2,304,264 | 1,115,413 | 1,188,851 |
| 富山県 | 1,066,328 | 515,147 | 551,181 |
| 石川県 | 1,154,008 | 558,589 | 595,419 |
| 福井県 | 786,740 | 381,474 | 405,266 |
| 山梨県 | 834,930 | 408,327 | 426,603 |
| 長野県 | 2,098,804 | 1,022,129 | 1,076,675 |
| 岐阜県 | 2,031,903 | 983,850 | 1,048,053 |
| 静岡県 | 3,700,305 | 1,820,993 | 1,879,312 |
| 愛知県 | 7,483,128 | 3,740,844 | 3,742,284 |
| 三重県 | 1,815,865 | 883,516 | 932,349 |
| 滋賀県 | 1,412,916 | 696,941 | 715,975 |
| 京都府 | 2,610,353 | 1,248,972 | 1,361,381 |
| 大阪府 | 8,839,469 | 4,256,049 | 4,583,420 |
| 兵庫県 | 5,534,800 | 2,641,561 | 2,893,239 |
| 奈良県 | 1,364,316 | 643,946 | 720,370 |
| 和歌山県 | 963,579 | 453,216 | 510,363 |
| 鳥取県 | 573,441 | 273,705 | 299,736 |
| 島根県 | 694,352 | 333,112 | 361,240 |
| 岡山県 | 1,921,525 | 922,226 | 999,299 |
| 広島県 | 2,843,990 | 1,376,211 | 1,467,779 |
| 山口県 | 1,404,729 | 665,008 | 739,721 |
| 徳島県 | 755,733 | 359,790 | 395,943 |
| 香川県 | 976,263 | 472,308 | 503,955 |
| 愛媛県 | 1,385,262 | 654,380 | 730,882 |
| 高知県 | 728,276 | 342,672 | 385,604 |
| 福岡県 | 5,101,556 | 2,410,418 | 2,691,138 |
| 佐賀県 | 832,832 | 393,073 | 439,759 |
| 長崎県 | 1,377,187 | 645,763 | 731,424 |
| 熊本県 | 1,786,170 | 841,046 | 945,124 |
| 大分県 | 1,166,338 | 551,932 | 614,406 |
| 宮崎県 | 1,104,069 | 519,242 | 584,827 |
| 鹿児島県 | 1,648,177 | 773,061 | 875,116 |
| 沖縄県 | 1,433,566 | 704,619 | 728,947 |
| 全国 | 127,094,745 | 61,841,738 | 65,253,007 |
このようにユーザーが、検索できたり、並び替えができてしまうのはすごいですよね。
これは、DataTablesを以下のように設定してみてください。

テーブルの並び替えと、検索/フィルターの欄を有効にします。
この方法は、情報量の多いエクセルなどをサイトにアップするに大活躍します。
ぜひ試してみてください。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2017/01/megu2.jpg” name=”西野めぐ” type=”l big”]TablePressってすごすぎますね!表示させた表を並び替えたり、検索機能をつけるなんて、本当に便利です!
TablePressは絶対におすすめですね![/voice]
まとめ
TablePressは、テーブルを作成するのに、HTMLやCSSができない初心者でも、カッコいい表を表示させることができる素晴らしいプラグインです。
背景のハイライトだけではなく、水平スクロールや、検索、並び替えなど、あらゆることができるので、テーブルを使うサイトなら、ぜひ使ってみてください。
おすすめプラグインは、こちらで紹介していますのでチェックしてみてください。
プロが選ぶおすすめWordPressプラグイン


こんにちは!
とても分かりやすい記事助かります!
記事スクロールができなくて困ってます。
記事通りやってるのですが…
レスポンシブ何とかというプラグインは使っているのでしょうか?
テーブルプレスのプラグインは最新です(。・ω・。)
何かご教授頂けると助かります
ルミさん、こんにちは。
記事スクロールとは、横スクロールのことですかね?
テーブルプレスのDataTables JavaScriptライブラリ機能の、「このテーブルで以下のDataTables JavaScriptライブラリ機能を使用する」にチェックを入れて、「列数の多いテーブルを見やすくするために、水平スクロールを有効にする」にもチェックを入れれば、スクロールできるはずですよ。
https://fujimotoyousuke.com/wp-content/uploads/2017/01/tablepress-wordpress-plugins11.png
ここです。
追記です!
テキストで
[table id=2 column_widths=”120px|120px|120px|120px|120px|120px|120px|120px|120px” /]
を入れると
そのまま表示されてしまいます
た、助けて下さい…
ショートコードなので、 [ ではダメで、[ でなくてはいけません。
わたしの記事内のコードを貼り付けているなら、実際にテーブルプレスが表示されないように、[ を使って説明しています。
↓これをそのまま貼ってみてください。
[table id=2 column_widths="120px|120px|120px|120px|120px|120px|120px|120px|120px" /]
藤本様
大変迅速なご対応ありがとうございます!!
まさかあの[が違っていたなんて。
パソコン表示では横スクロールできましたが、スマホでではできません。
私はJINを使っているのですが、相性もありそうですね(。・ω・。)