記事内に広告を含む場合があります
Facebookページは、2015年6月まではFacebook Like Boxといわれていましたが廃止され、それ以降はFacebook Page Pluginを使って設定するようになりました。
今回はFacebook Page Pluginを使って、サイトのウィジェットエリアに埋め込む方法を紹介します。
Facebook ページプラグイン とは
Facebook ページプラグインは、Facebookページのタイムラインに投稿したものが、あなたのサイトのウィジェットエリアで表示される便利な機能です。
Facebookページは誰でも無料で作成することができ、そのページに「いいね!」をクリックしてくれた人は、最新の情報を受け取ることができるようになります。またFacebookページに投稿したコンテンツが良いと、情報拡散されて多くの人に見てもらうことができます。
Facebookページを保有していたら、ぜひサイトに埋め込んでおきましょう。
Facebook ページプラグイン の設定方法

Facebook ページプラグイン ページ を表示させます。

以下を参考に設定をします。
| FacebookページのURL | FacebookページのURLを入力します。 |
|---|---|
| タブ | timeline、events、messagesなどを指定します。 |
| 幅 | 埋め込みの幅を180~500の間で設定します。 |
| 高さ | 埋め込みの高さを最低70以上で設定します。 |
| スモールヘッダーを使用 | 小さいヘッダーにする場合にチェックを入れ設定します。 |
| カバー写真を非表示にする | カバー写真を非表示にする場合にチェックを入れ設定します。 |
| plugin containerの幅に合わせる | plugin containerの幅に合わせる場合にチェックを入れ設定します。 |
| 友達の顔を表示する | 友達の顔を表示する場合にチェックを入れ設定します。 |
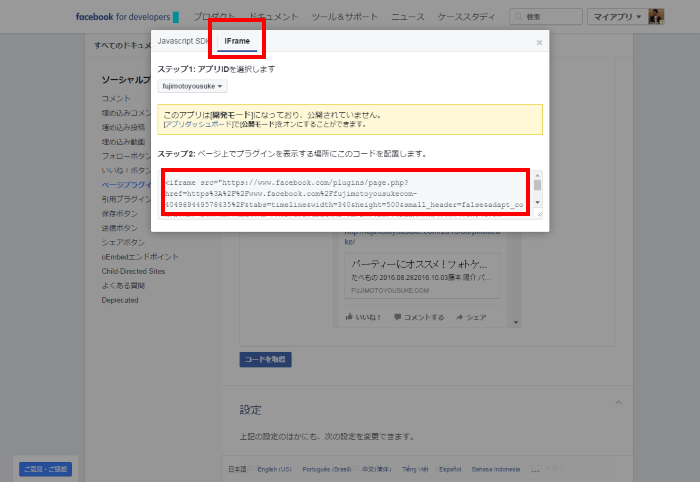
左下にあるコードを取得をクリックしてください。

画面が表示されますので上図の赤枠のiFrameタブをクリックし、赤枠で囲っているFacebookページプラグインのコードをコピーしてください。
WordPressのウィジェットの設定方法

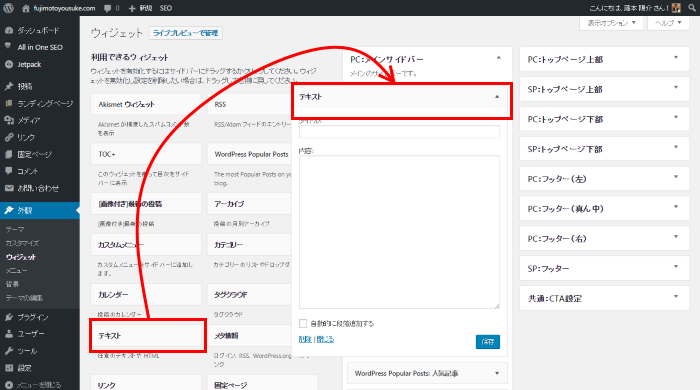
WordPressの管理画面左メニューの外観からウィジェットを選択します。
利用できるウィジェットからテキストを選択し、ドラッグ&ドロップでサイドバーに設定します。

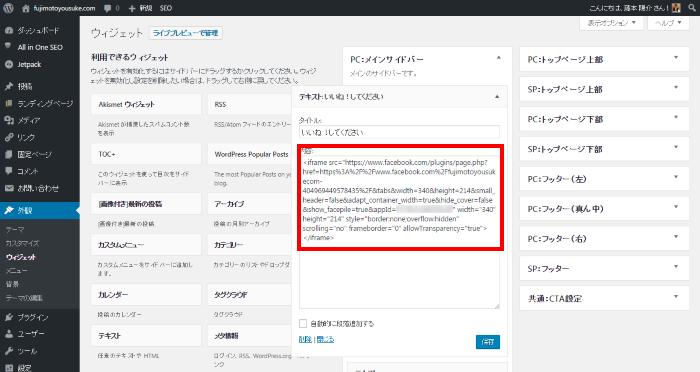
先程コピーしたFacebookページプラグインのコードを赤枠のように、内容に貼り付けます。貼り付けたら保存をクリックします。
これでFacebookページプラグインが埋め込み表示されているはずです。実際にページで確認してみてください。

このように赤枠で囲った部分のサイドバーで表示できているのが、確認できました。
Facebookページプラグイン 埋め込み表示
Facebookページプラグインの埋め込みは簡単にできますね。
PCだけでなくスマホも埋め込み表示されているはずなので、表示を確認してみてください。
Facebookページプラグインの埋め込み表示をしたら、ぜひtwitterのタイムラインの埋め込み表示をやってみましょう。
こちらで解説しています。
WordPressにtwitterを埋め込み表示させるウィジェットの設定方法
[kanren2 postid=”3959″]


はじめまして!
風太郎と申します。
すごく分かり易くて助かりました!
ありがとうございました。
この度ブログアップしたばかりで色々わからないことだらけで、こちらのサイトはとても見やすくて色々と助かっております。今後またこちらのサイト参考にさせていただきますm(__)m
風太郎さん、コメントありがとうございました。わたしのサイトが役に立ったなら嬉しいです。
風太郎さんのサイトを少しだけ拝見しましたが、AMP対応テーマを子テーマ化していて、すごい良いサイトと思いました。