記事内に広告を含む場合があります
Googleは検索順位に、モバイルファーストインデックスを導入すると発表しています。これはサイト運営者にとってはとても重要な内容です。
2017年9月時点では、まだモバイルファーストインデックスが完全に導入されてはいませんが、サイト運営者がやるべき対応や、Googleの動向をまとめてみました。
モバイルファーストインデックスとは
Googleが発表したモバイルファーストインデックスとは、これまで検索エンジンがパソコンサイトの内容をもとにコンテンツの質を評価していたのを変え、スマホサイトを評価の重点的に評価しインデックスするという方針転換のことです。
Google ではモバイル ファーストのインデックス登録に向けた実験を開始しています。
Google 検索のインデックスは、サイトやアプリについての単一のインデックスとして存続しますが、将来的に Google のアルゴリズムはモバイル版のコンテンツを主に使用するようになります。
つまり、ページのランキングを決定したり、構造化データを理解したり、検索結果にスニペットを表示する際も、モバイル版のコンテンツが使用されるようになります。
インデックスとは、検索エンジンのクローラーがWEBページの内容を読みとり、検索エンジンのデータベース内に整理・登録済である状態のことです。
インデックスされた情報をもとに、Yahoo!やGoogleなどの検索エンジンは、検索結果の順位決定をおこなっています。
モバイルファーストインデックスの導入後のクローラーは、スマホサイトを中心に巡回して、検索エンジンのデータベースにインデックスします。
つまり、今後はパソコンサイトではなく、スマホサイトのコンテンツが検索順位に影響することになるというものです。
これまでの検索順位の判断基準
これまでGoogleでは、従来のインデックスはパソコンサイトが、判断基準になっていました。
つまり、検索順位のランク付けも、モバイルから検索された場合であっても、パソコンサイトの判断基準で検索結果の順位決定をおこなっていました。
モバイルファーストインデックスの導入予定時期
2016年11月にGoogleのモバイルファーストインデックスの取り組みが発表されてから、2017年には実装されるとうわさされていました。
この変更は Google のインデックス登録に関する重要な変更であり、慎重に取り組むべき課題であると私たちは考えています。
そのため、今後数カ月にわたって小規模の実験を入念に行い、素晴らしいユーザー体験を提供していると自信をもって判断した時点でより広範囲にわたって変更を反映していきます。
まだ始まったばかりですが、モバイル重視のインデックスに向けてウェブマスターの皆さまが取り組める項目をご紹介しますので、参考にしてください。
しかし、2016年11月の発表以来、Googleウェブマスター公式ブログに、追加の情報はなく、2017年9月時点では、モバイルファーストインデックスの実装はまだされていません。
モバイル対応の検索順位の現状
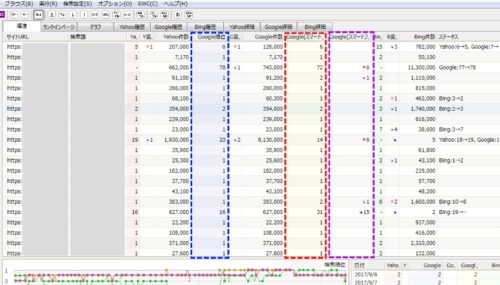
GRCとGRCモバイルのデータでは少しある

スマホ対応しているレスポンシブサイトは、ビックワードで検索順位が上がる傾向があるように感じています。
今後はさらにレスポンシブサイトが有利になると予想
完全に個人的な見解ですが、2017年9月時点では、そこまでスマホ対応しているレスポンシブサイトの検索順位が有利になっているとは思いません。
ただしパソコンよりスマートフォンからの流入が圧倒的に多く、スマートフォン対応をしていないサイトは見られなくなるのではないかと感じています。
事実として、わたしの管理するレスポンシブサイトは、検索順位は上昇傾向にあり、下がっているものはひとつもありません。
モバイルファーストインデックスの導入が遅れている理由
At #SMX Advanced, @Google’s @methode clarifies mobile-first index not arriving until 2018. via @mattmcgee pic.twitter.com/c5CoJsSABi
— SearchMarketingExpo (@smx) 2017年6月15日
GoogleのGary Illyes(ゲイリー・イリェーシュ)氏によれば、モバイルファーストインデックスについて最新の情報を提供してくれました。
モバイルファーストインデックスの導入はまだかかる
Googleのゲイリー・イリェーシュ氏によれば、実質モバイルファーストインデックスをすることは決定しているが、導入する時期は非公表で、段階的に実施していく予定とのことです。
モバイルファーストインデックスが完了するのには、少なくとも数年はかかると見込んでいるようです。
モバイル対応をしていないサイトが思った以上に多くあったから
なぜモバイルファーストインデックスが遅れている理由は、GoogleのGary Illyes氏によれば、予想以上に影響範囲が大きく、テストによれば、かなり多くのサイトの順位が下がってしまうことがわかっているからのようです。
つまり、パソコンサイトがまだ圧倒的に多く、レスポンシブ対応されたサイトは、まだまだ少ないということなのでしょう。
モバイルファーストインデックスは段階的に導入
Googleのゲイリー・イリェーシュ氏によれば、具体的な計画は公表できないけど、すべてのサイトを対象にした一斉リリースは無理と判断しているようです。
テストによれば、モバイル対応できていないサイトが多く、検索順位の品質が担保できないということでしょう。
段階的に導入を進めていき、最終的にはモバイルページをメインのインデックスにするのは変更がないということなので、一気に順位変動があるのではなく、わたしたちが気づかないうちに段階的に導入されていくものと思われます。
いずれにしてもモバイル対応は必須
Googleのゲイリー・イリェーシュ氏によれば、パソコンサイトは検索結果から除外することはないが、絶対的にレスポンシブウェブデザインを推奨するとのことです。
これからサイトを作るなら、レスポンシブ対応のサイトですが、すでにサイトを運営している人でパソコンサイトしかない人は、早めに対応したほうが良いですね。
モバイルファーストインデックスにむけての対応
モバイル対応をしていないサイトはリニューアルしたほうが良い
パソコンサイトを見かけることが、最近あまりないと思うのですが、Googleのゲイリー・イリェーシュ氏によれば、まだ相当数のパソコンサイトがあるようですね。
モバイル対応しているかチェックするには、こちらの『スマートフォン表示を確認する方法』の記事を参考にしてください。
[kanren2 postid=”6152″]モバイル対応(レスポンシブ対応)しているかチェックし、もししていなければ、これを機にリニューアルすることをおすすめします。
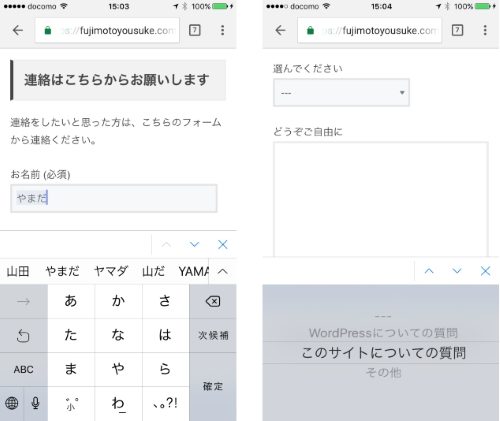
問い合わせフォームもチェックしたほうが良い
見た目はスマートフォン対応できているサイトでも、問い合わせフォームがパソコンサイトのままだったり、スマートフォンで入力しづらいフォームはかなりありそうです。

自分が運営するサイトのフォームも、しっかりスマートフォン対応できているかチェックしてみたほうが良いですね。
問い合わせフォームだけではありませんが、一部サイトだけスマートフォン対応できていなければ、モバイルファーストインデックスに不利に働く可能性があります。
アコーディオンなどで隠れたコンテンツは問題なし
スマートフォンは、パソコンと比べても表示エリアが限られいるので、ユーザー体験を配慮し、アコーディオン等の中にコンテンツを収納しているサイトもかなり多くあります。
ユーザーが隠れたコンテンツを見えるようにするために、クリックなどのアクションの必要とすることは、現在のPCページにおいてはSEO上推奨されません。
ただGoogleのJohn Mueller(ジョン・ミュラー)氏によれば、モバイルファーストインデックスの導入後のスマートフォンサイトのページにおいては、アコーディオンなどのコンテンツ収納しているものは、問題ないと発表しています。
モバイルでの表示速度も重視される
モバイルファーストインデックスにおいては、モバイルの表示速度も検索順位の基準になるとのことです。
モバイルでの表示速度は、画像の圧縮だけでなく、HTMLを縮小したり、キャッシュを利用すれば、表示速度は改善できます。
表示速度や改善ポイントをチェックするには、こちらの『GTメトリックス』という無料で使えるツールの記事を参考にしてください。
表示速度が遅い場合は、画像の圧縮や、ファイルの最適化、キャッシュの利用、サーバー構成の変更などが有効です。
Googleの検索順位に対する動き
Googleは、この数年で検索順位を決定するアルゴリズムを変更しています。
モバイル対応はもっと重要な取り組みともいわれており、『AMP』対応も注目されています。
[aside type=”normal”]AMP(Accelerated Mobile Pages)とはGoogleとTwitterで共同開発されている、モバイル端末でウェブページを高速表示するためのフレームワークのことです。AMPは、現時点で記事コンテンツと動画がサポート対象であり、YahooニュースやLINEニュースなどから発信されるニュース記事や、キュレーションメディアから発信されるまとめ記事で表示されるようになっています。[/aside]
Googleの見解や、Googleのアルゴリズムに対応することは、インターネットユーザに使いやすいサイトを提供することにつながります。
そして結果的に、運営するサイトへのアクセス数や問い合わせ数を増やすことに繋がります。
わたしも引き続き、Googleの動向に注目していきます。
[kanren2 postid=”9779″]
