記事内に広告を含む場合があります
あなたのサイトにツイッターを表示させたいと思ったことはありますか?
サイトとツイッターの連携は、多く人にサイトにきてもらうキッカケにもなるので、ぜひ設定してみてください。
今回は、WordPressにtwitterを埋め込み表示させるウィジェットの設定方法をまとめました。
WordPressのウィジェットエリアに埋め込む

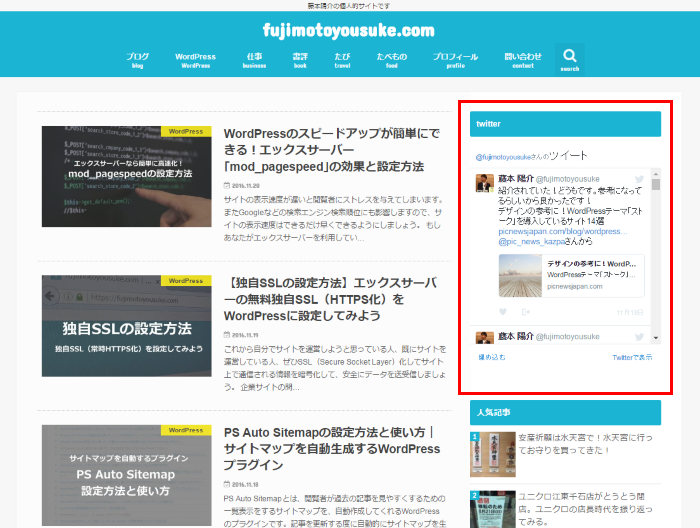
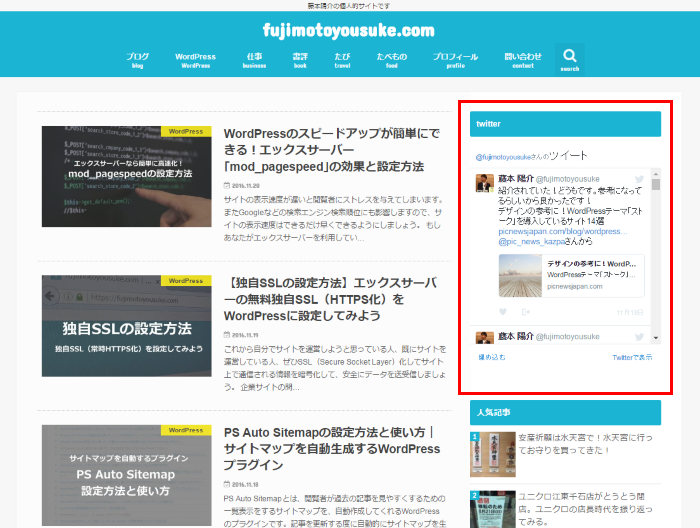
twitterのタイムラインをサイドバーに埋め込んだイメージはこのように表示されます。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2016/11/voice_rika_egao.jpg” name=”初心者” type=”l big”]わたしのサイトでも、ツイッターを埋め込みたいです!今回の記事も楽しみです![/voice]
twitterのHTMLコードの取得方法
ツイッターURLの確認

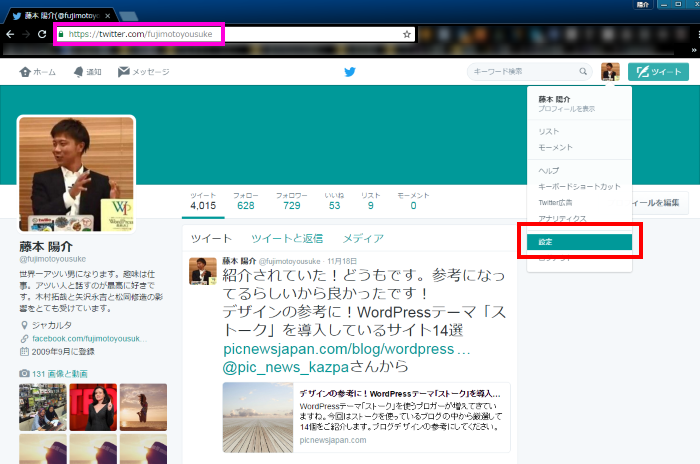
ツイッターにログインし、アカウントを表示させます。今回は参考にわたしのツイッターアカウントでデモします。
ピンク枠のhttps://twitter.com/●●●●●●が、ツイッターのURLです。このピンク枠のツイッターのURLは後ほど使いますので、確認しておいてください。
まず、赤枠の設定をクリックします。
ツイッターのウィジェット作成

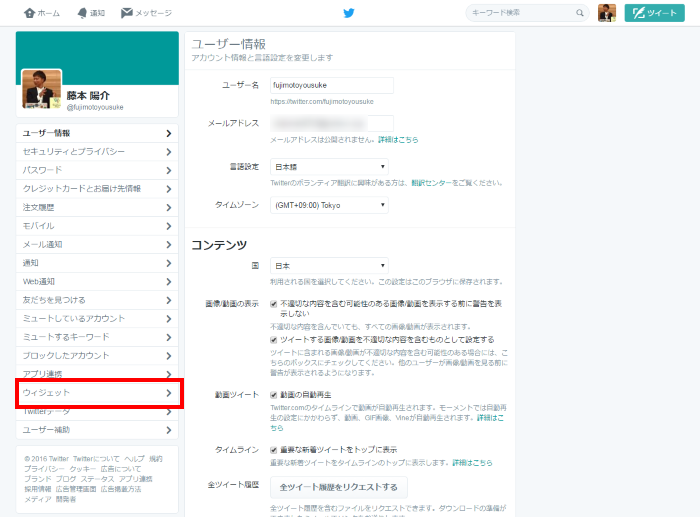
ツイッターの管理画面左メニューのウィジェットをクリックします。

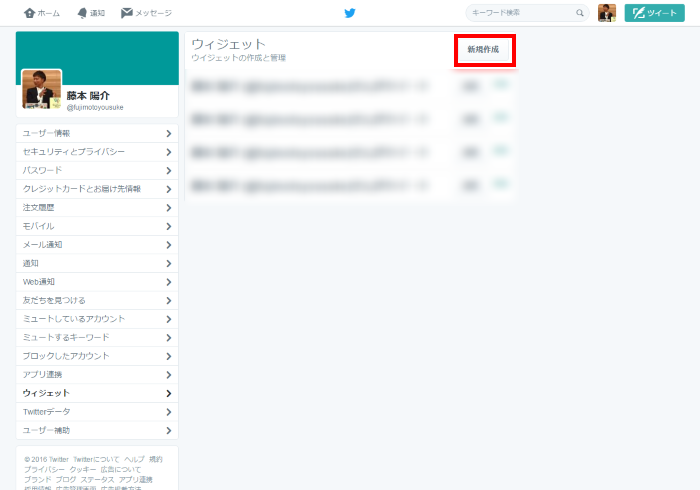
ウィジェットの制作と整理の画面が表示されたら、赤枠部分の「新規作成」をクリックします。
そのまま「プロフィール」を選択してください。
ツイッターのHTMLコード作成

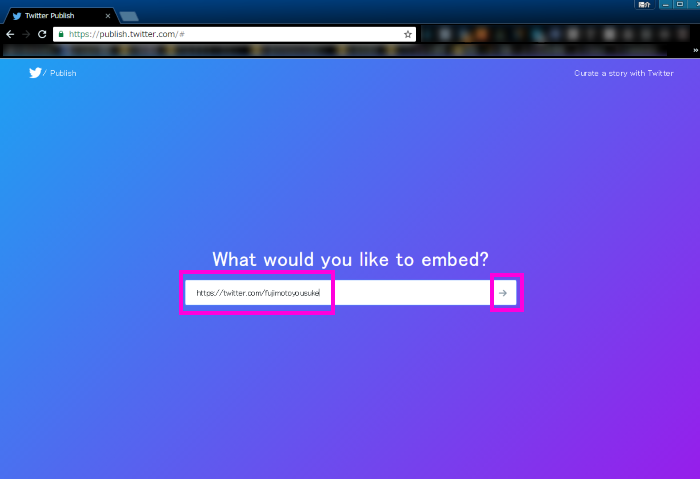
そうするとツイッターの埋め込み専用画面が表示されます。
ここにあなたのツイッターURLを入力してください。入力したら「→マーク」をクリックします。

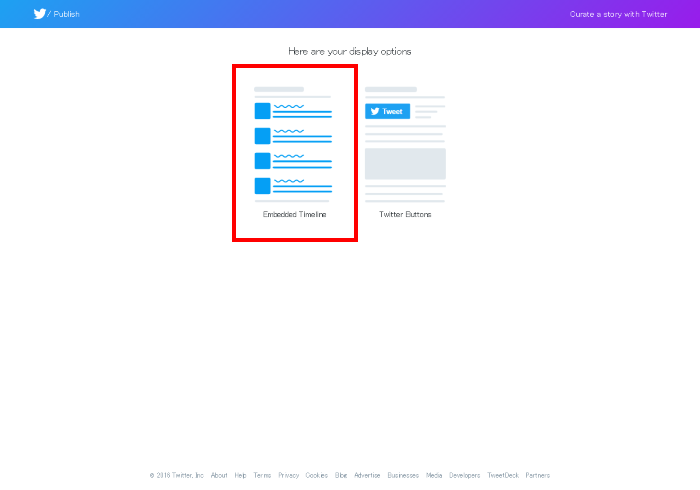
左側のEmbedded Timeline(タイムラインの埋め込み)を選択します。
カスタマイズ設定

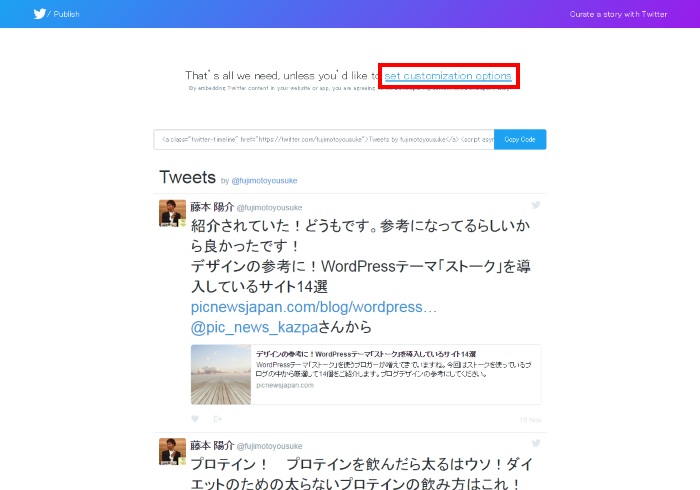
次に、set customization options(カスタムオプション設定)を選択します。

この「Height(px)」と書かれている入力フォームに、400と入力します。
[aside type=”normal”] 補足説明Heightは高さの設定です。今回は400pxで設定しましたが、自分の好みにあわせて入力してください。横幅(Width)は入力しなくて問題ありません。[/aside]
そうしたら「Update」をクリックします。

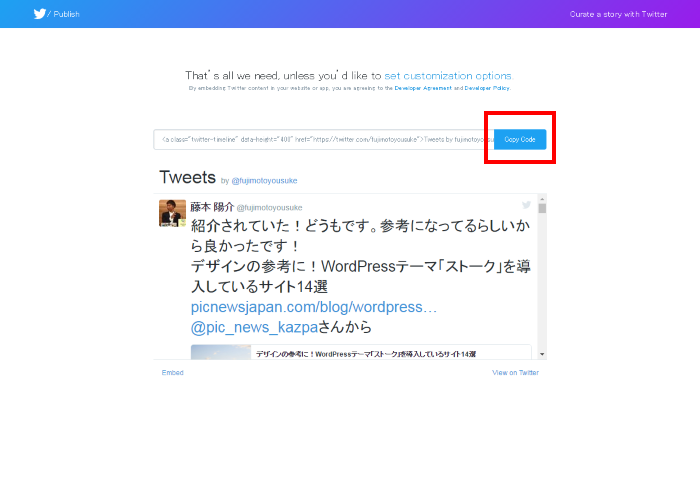
この画面に戻るので、赤枠部分の「Copy Code」をクリックします。

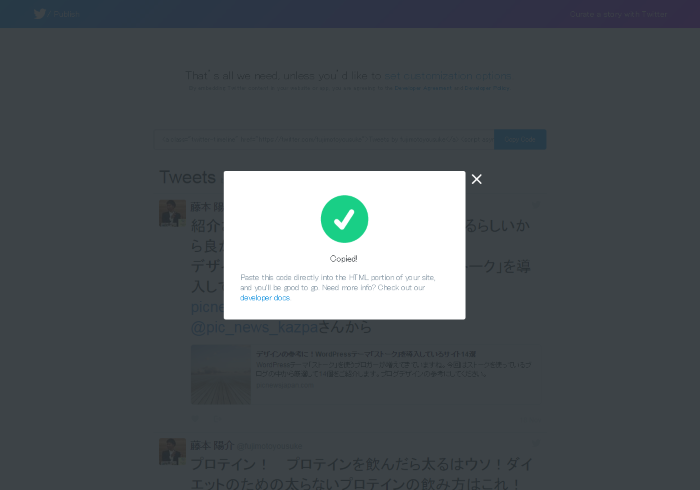
この画面が表示されたら、ツイッターの埋め込み用HTMLコードがコピーされました。
このHTMLコードをWordPressの表示させたい部分にペーストします。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2016/11/voice_rika_egao.jpg” name=”初心者” type=”l big”]これがツイッターの埋め込み用HTMLコードなんですね。意外と簡単でした![/voice]
WordPressのウィジェットの設定方法
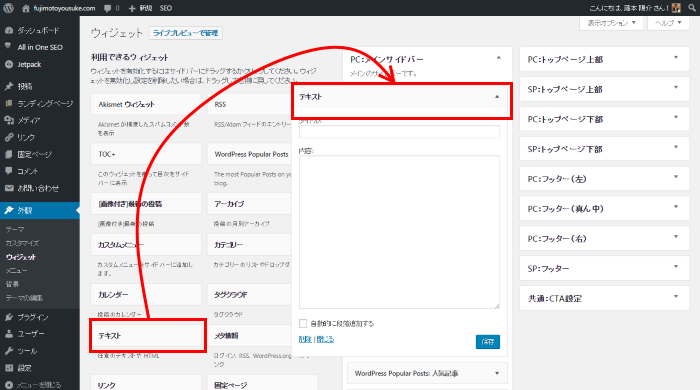
WordPressの管理画面左メニューの外観の「ウィジェット」をクリックします。

利用できるウィジェットからテキストをドラッグ&ドロップでサイドバーに設定します。

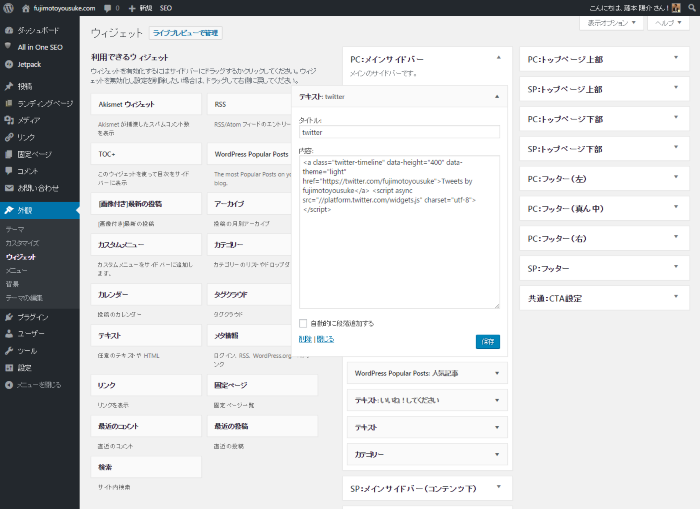
タイトルには「twitter」と入力し、内容には、先程コピーしたツイッターの埋め込み用HTMLコードをペーストします。
<a class="twitter-timeline" href="https://twitter.com/fujimotoyousuke">Tweets by fujimotoyousuke</a> <script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>
その後に「保存」をクリックします。
これでツイッターが埋め込み表示できているはずです。トップページなどを表示させてみてください。

ウィジェットエリアに表示させていますが、これを投稿ページや固定ページに表示させることも可能です。
WordPressならツイッターの埋め込みは簡単にできる
ツイッターのタイムラインの埋め込みは非常に簡単です。ぜひ設定してみてください。
また表示についてですが、PCだけでなく、スマートフォンにも表示されているので確認してみてください。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2016/11/voice_rika_pro.jpg” name=”初心者” type=”l big”]わたしのサイトがどんどんカッコよくなって嬉しいです。フェイスブックページも埋め込みしたいな![/voice]
ツイッターの埋め込み以外にも、Facebookページの埋め込みも簡単です。
[kanren2 postid=”3956″]
