記事内に広告を含む場合があります
WordPressの表示を速くするための、キャッシュ系のプラグインはどれが良いんでしょうか?
WordPressのキャッシュ系のプラグインで有名な「W3 Total Cacheの設定方法と使い方」を紹介しましたが、管理画面が英語なのでわかりにくいんですよね。
でも「WP Fastest Cache」は日本語対応していて安心して使えます。
このプラグイン「WP Fastest Cache」はWordPressの高速化に役立ちます。
サイト表示を速くしたい人はぜひチェックしてみてください。
WP Fastest Cacheとは?

公式プラグインディレクトリ「WP Fastest Cache」
WP Fastest Cacheは、キャッシュを有効にするプラグインで、HTMLやCSSファイルを圧縮してサイトの表示速度を早くするプラグインです。キャッシュ系のプラグインは他にもたくさんありますが、WP Fastest Cacheは日本語に対応しているので、サイトの状況にあわせて利用できるプラグインとして人気です。
[aside type=”warning”] wpXサーバでは500エラーを吐き出してしまうようで使えないです。wpXサーバのユーザーは注意してください。 [/aside]
WP Fastest Cacheインストール

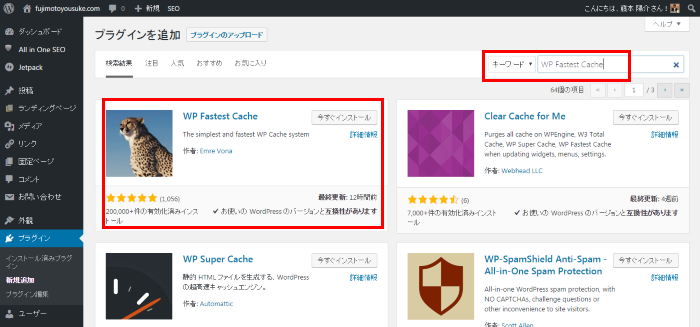
WordPressの管理画面左メニュー「プラグイン」の「新規追加」をクリックし、検索窓(上図の赤枠部分)に「WP Fastest Cache」と入力します。
そうするとWP Fastest Cacheが表示されるので「今すぐインストール」を選択し、そのまま「有効化」します。
WP Fastest Cacheの設定方法

WP Fastest Cacheのインストールが成功すると、管理画面左メニューに「WP Fastest Cache」が使いされているのがわかります。
そのままその「WP Fastest Cache」を選択し、設定画面を表示させます。
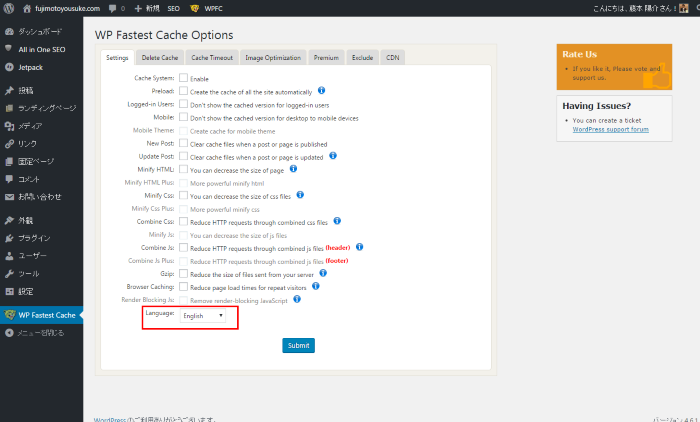
英語の表示になっているのですが、一番下部分(上図の赤枠部分)のLanguageを「English」から「日本語」を選び、「Submit」をクリックします。

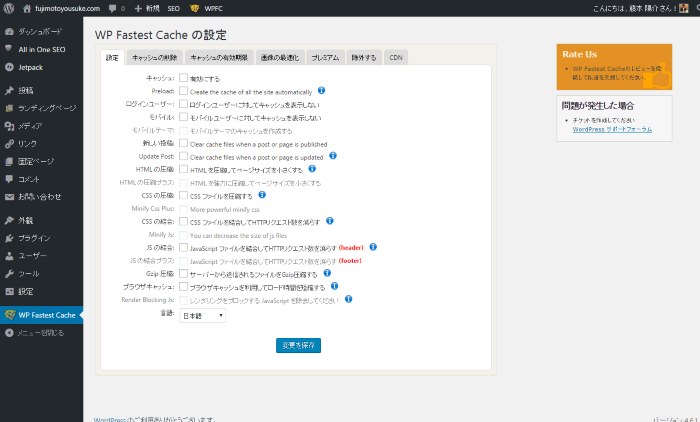
そうすると上図のように、さっきまで英語だった表記が日本語に変わっているのが確認できます。
これで安心して使えますね。

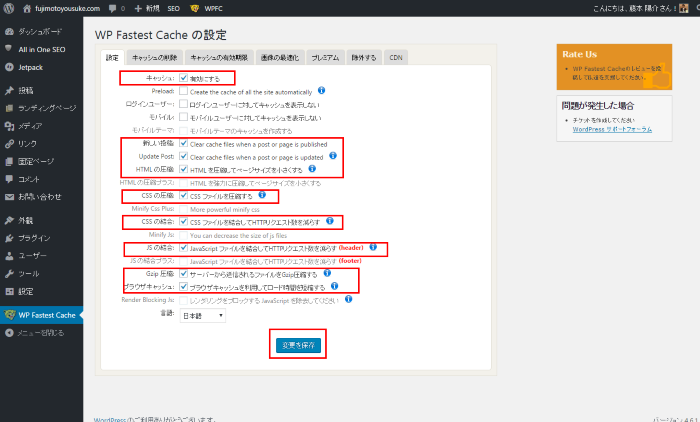
それぞれのサーバ環境によって設定は変わりますが、わたしのように「エックスサーバ」を使っているパターンのオススメ設定を紹介します。
キャッシュは有効にします。
もしキャッシュで問題が発生したら、ここのチェックを外せばすぐに元に戻るので、覚えておいてください。
以下チェック項目は、上図のようにわたしは設定しています。
わたしが使っているテーマとの相性で、プレロードの機能はチェックを外しています。
それぞれチェックを入れたら、右下の「変更を保存」をクリックして設定を完了させます。
WP Fastest Cacheの効果
キャッシュ系のプラグインは他のプラグインとの競合やテーマとの相性で、トラブルを発生させやすいです。
設定をしたら、チェックをしてくださいね。
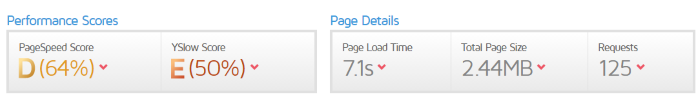
WP Fastest Cache設定前

WP Fastest Cacheを設定する前に「GTmetrix」でサイト診断をしたら、ページの読み込みに「7.1秒」かかっていました。
これをWP Fastest Cacheを設定したらどうなるのでしょうか?
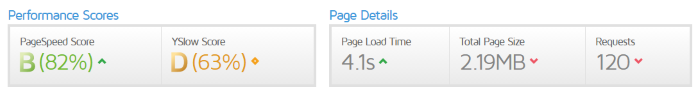
WP Fastest Cache設定後

WP Fastest Cacheを設定して、もう一度「GTmetrix」で計測すると、ページの読み込みが「4.1秒」に改善され、Bランクになりました。
もう少し設定をいろいろチューニングすれば、もっとスコアがあがりそうです。
今回はとりあえずWP Fastest Cacheを導入するだけでこれだけ速くなることがわかりました。
STORKならWP Fastest Cacheがおすすめ
いかがでしょうか?「W3 Total cache」や「WP Super Cache」や「Autoptimize」なども同じようなプラグインですが、英語表記で何かあったらすぐに対応できないですよね。
それに比べて「WP Fastest Cache」は日本語対応です。
もしうまくいかなかったら、チェックを外すだけで元に戻せます。(※W3 Total Cacheなどはconfig.phpなどを書き直すなど複雑な作業が発生することがあります)
プラグインはなんでも入れれば良いというわけではなく、必要な機能をしっかり理解して導入したいものですが、キャッシュ系のプラグインは初心者にはちょっと難しいので、できるだけ日本語に対応してくれてて初心者でも使いやすいものを使いたいですよね。
いまのところわたしがいま使っているテーマ「stork」では、他のキャッシュ系のプラグインよりは、この「WP Fastest Cache」が良いです。
(※storkテーマを使っていてCSSファイルが読み込まれない現象があったらキャッシュ系のプラグインの可能性が高いです。storkを使う人ならW3 Total Caheは避けたほうが良いかもしれません。)
WP Fastest Cacheで充分スピードアップできていますし、初心者にも使いやすいプラグインなのでぜひ導入を検討してみてください。
またWP Fastest Cacheは有料でモバイルのキャッシュも生成できるようになります。
W3 Total Cachが使えない人はWP Fastest Cache有料版の導入を検討してみてください。
これ以外にもWordPressにはプラグインがたくさんあります。
おすすめプラグインは、こちらで紹介していますのでチェックしてみてください。
[kanren2 postid=”4745″]