記事内に広告を含む場合があります
WordPressは、データベースからコンテンツを読み取って、ページを生成する仕組みです。
これを動的ページと言ったりします。これと比べられるのが静的ページがあり、単純なHTMLで書かれているページを言いますが、比較すると動的ページの方がサイトの表示速度は大幅に遅いです。
その場合「キャッシュ」によって、動的ページ生成する工程を排除し、静的ページとして表示することで、大幅に表示速度を改善することができます。
このキャッシュには「ページキャッシュ」、「データベースキャッシュ」、「ブラウザキャッシュ」等があります。
これらのキャッシュ(一時保管)の技術を使うのに、WordPressのプラグインは様々ありますが、「W3 Total Cache」というプラグインをオススメします。
この「W3 Total Cache」は「ページキャッシュ」、「データベースキャッシュ」、「ブラウザキャッシュ」とすべてのキャッシュに対応できるからです。
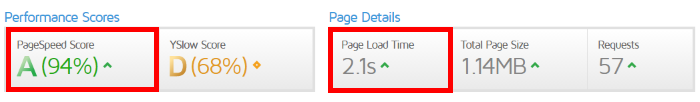
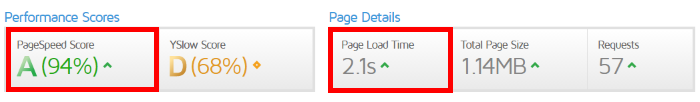
この「W3 Total Cache」を導入し様々な施策をした結果、サイト表示速度を計測するツールで、このプラグインを使ってサイト表示速度ランクをAランクにすることができました。

参考:WordPressサイトをスピードアップ! 「GTmetrix」の使い方
今回は、サイト表示速度のスピードアップにぜひともオススメしたいWordPressのプラグイン「W3 Total Cache」の設定方法や使い方を紹介します。
W3 Total Cacheとは

W3 Total Cacheは、キャッシュを使ってサイトの表示速度を速くするプラグインです。
![]()
「GTmetrix」でLeverage browser caching(ブラウザのキャッシュを活用してください)という警告表示があったり、「Google PageSpeed insights」でブラウザのキャッシュを活用するという表示があった場合は、W3 Total Cacheの導入を検討してみてください。
このW3 Total CacheはモバイルとPCのブラウザ別で両方キャッシュを保持できるので、モバイルのスピードアップに大活躍します。
またキャッシュ系のプラグインは細かい設定が必要になるのですが、このW3 Total CacheはWordPress初心者でも10分もあれば設定できてしまうので、サイト表示速度を速くしたい人にはぜひオススメしたいプラグインです。
W3 Total Cacheのインストール

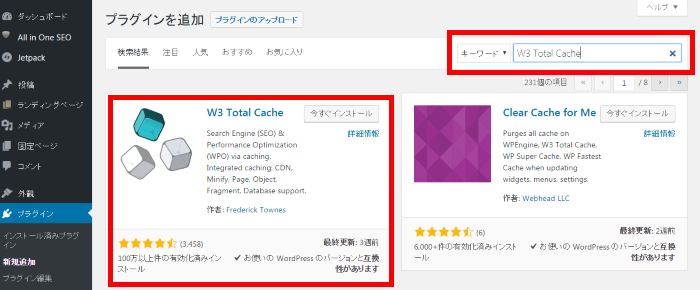
管理画面左メニューの「プラグイン」の「新規追加」を選択し、画面右上の検索窓に「W3 Total Cache」と入力し「今すぐインストール」して「有効化」します。
W3 Total Cacheの設定

W3 Total Cache の設定画面へのアクセス方法
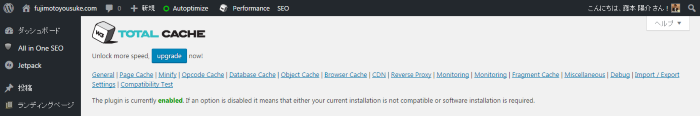
W3 Total Cache をインストールしたら、管理画面左メニューに「Performance」が追加されます。
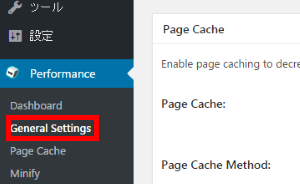
その直下にある「General Settings」をクリックしてください。

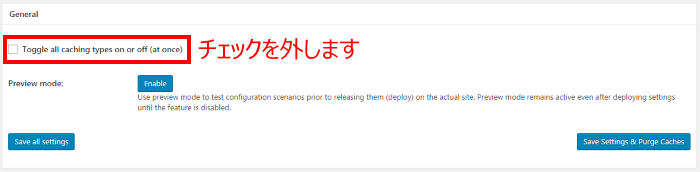
General Setting(一般設定)

「Toggle all caching types on or off」というチェックボックスには、チェックを外したままにします。
これはチェックを入れると推奨設定になるので面倒な設定が不要になるのですが、CDN(コンテンツデリバリーネットワーク)サービスの有料メニューも有効化されたりするので、チェックを外しておきましょう。
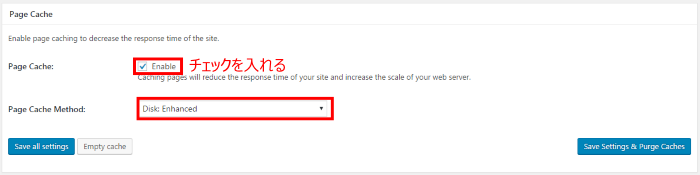
Page Cache(ページ・キャッシュ)

「page Cache」にはチェックを入れます。
ここはページキャッシュを有効にして、サイトの表示速度を高速化させます。
「Page cache method」は、ページをキャッシュするサーバーを以下から選びますが、「Disk: Enhanced」を選択します。
1.Disk: Basic (phpをページキャッシュとして保存)
2.Disk: Enhanced (htmlをページキャッシュとして保存)
WordPressのページはHTMLで表示されるため、静的ページのようにHTMLのページをキャッシュを一時保管します。
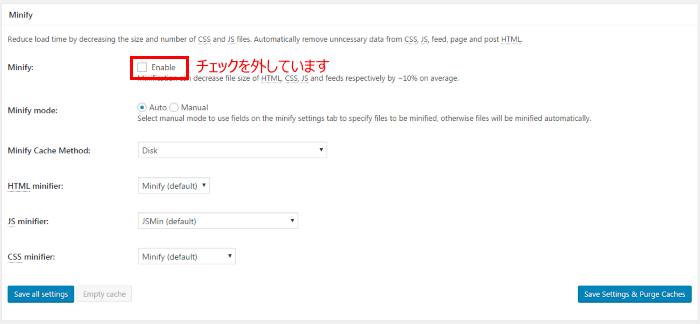
Minlfy(ファイル圧縮)

ここではチェックを外しました。
他のプラグインとの競合してしまい不具合が起きる可能性があるので、あまり詳しくない人はチェックを外したほうが良いでしょう。
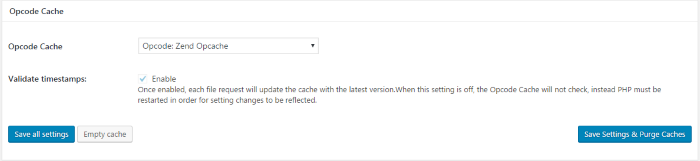
Opcode Cashe(オペコード・キャッシュ)

最新の技術でPHP5.5 からハンドルされたコードキャッシュです。
調べたのですがほかとの競合も無いようなのでとりあえずデフォルトのままにしておきましょう。
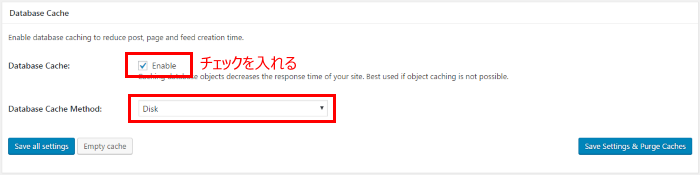
Data base(データベース・キャッシュ)

「Database Cache」はチェックを入れておきましょう。
「Database Cache Method」はDiskにしておきましょう。
データベース・キャッシュは、ページを作成する時の動作などを速くするためのものです。
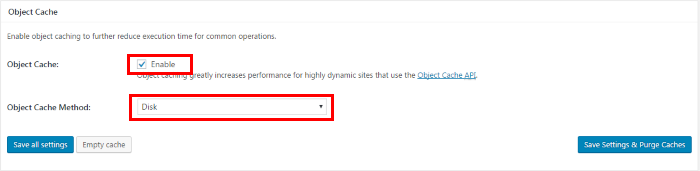
Object Cache(オブジェクト・キャッシュ)

「Object Cache」はチェックを入れておきましょう。
「Object Cache Method」はDiskにしておきましょう。
オブジェクト・キャッシュとは、WordPressのphp変数の指示の部分をキャッシュしてます。
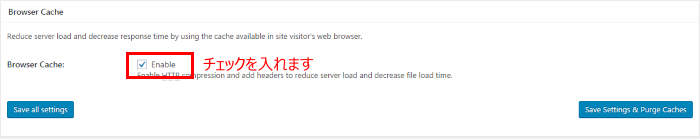
Browser Cache(ブラウザ・キャッシュ)

「Browser Cache」にはチェックを入れておきます。
ブラウザキャッシュとは、ユーザーのブラウザにキャッシュを一時保管し、サーバーアクセスへの負荷を軽減することで、表示速度を速くできます。
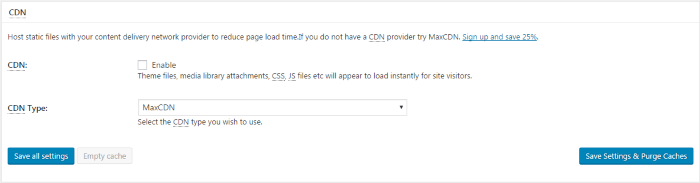
CDN(コンテンツ・デリバリー・ネットワーク)

CDN設定についてはこのままにしておきます。
わたしはWordPressのプラグインで非常に便利な「Jetpack」の「Photon」でCDN設定をしています。
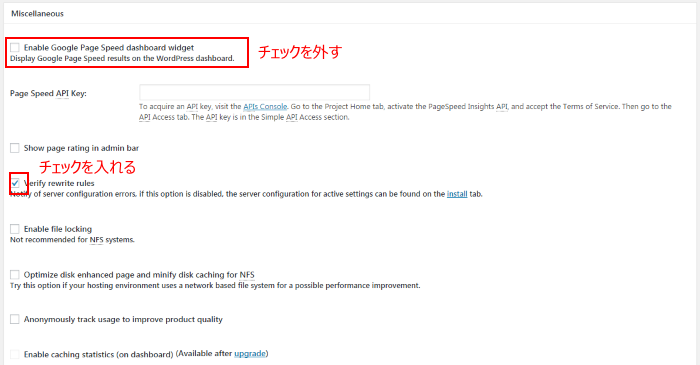
miscellaneous(その他)

「Enable Google Page Speed dashboard widget Display Google Page Speed results on the WordPress dashboard.」はチェックを外します。
Googleの提供するサイト速度計測ツールを管理画面上で表示させるというものですが、他の「Google PageSpeed Insights」等使えば問題ないです。
「 Notify of server configuration errors, if this option is disabled, the server configuration for active settings can be found on the install tab.」にはチェックを入れましょう。
それ以外にも項目はありますが、上級者向けになっておりまして、取り急ぎ上記の設定でキャッシュを保持してサイト表示速度は充分改善できると思いますので、これぐらいにしておきます。
各詳細設定
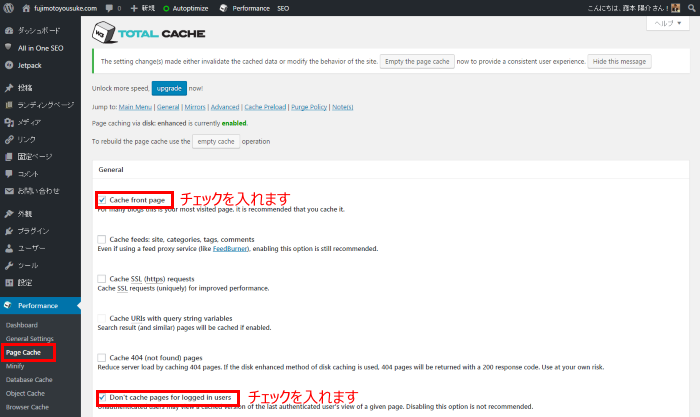
ページ・キャッシュの詳細設定

管理画面左メニュー「Performance」の直下にある「Page Cache」をクリックすると、ページ・キャッシュの詳細設定ができます。
ここで「Cache front page」と「Don’t cache pages for logged in users」にチェックを入れます。

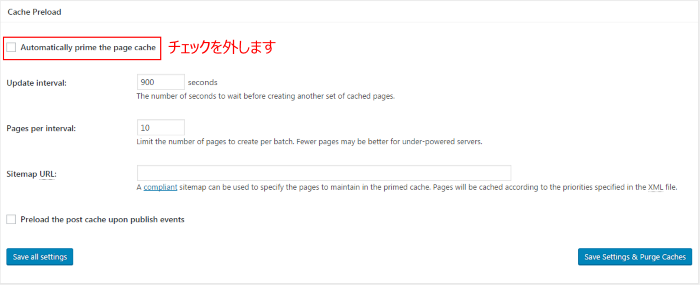
「Automatically prime the page cache」はチェックを外します。

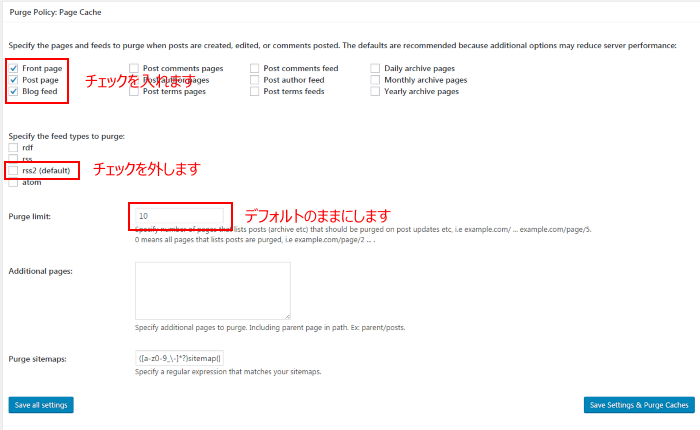
「Specify the pages and feeds to purge when posts are created, edited, or comments posted. The defaults are recommended because additional options may reduce server performance:」は
1.「Front page」
2.「Post page」
3.「Blog feed」
の3つにチェックが入っていることを確認してください。
「Specify the feed types to purge:」は、「rss2 (default)」についてたチェックを外します。
「Purge limit:」は、デフォルトのままにしておきましょう。
以下その他は、そのままにしておきましょう。
データベース・キャッシュの詳細設定

管理画面左メニューの「Performance」の直下にある「Database Cache」をクリックします。
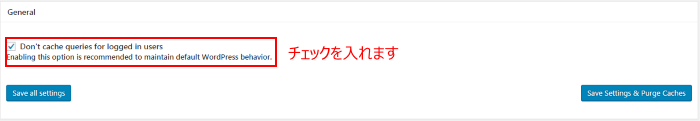
「 Enabling this option is recommended to maintain default WordPress behavior.」はチェックを入れておきましょう。
その他はデフォルトのままにしておきましょう。
ブラウザ・キャッシュの詳細設定

管理画面左メニューの「Performance」の直下「Browser Cache」をクリックします。
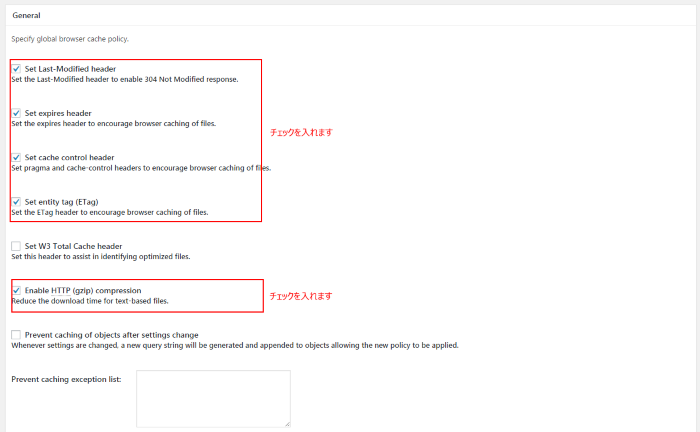
1.「 Set the Last-Modified header to enable 304 Not Modified response.」
2.「 Set the expires header to encourage browser caching of files.」
3.「 Set pragma and cache-control headers to encourage browser caching of files.」
4.「 Set the ETag header to encourage browser caching of files.」
5.「 Reduce the download time for text-based files.」
合計5つにチェックを入れます。
「 Set this header to assist in identifying optimized files.」にはチェックを入れません。
それ以外はそのままにしておきましょう。
モバイルの表示設定

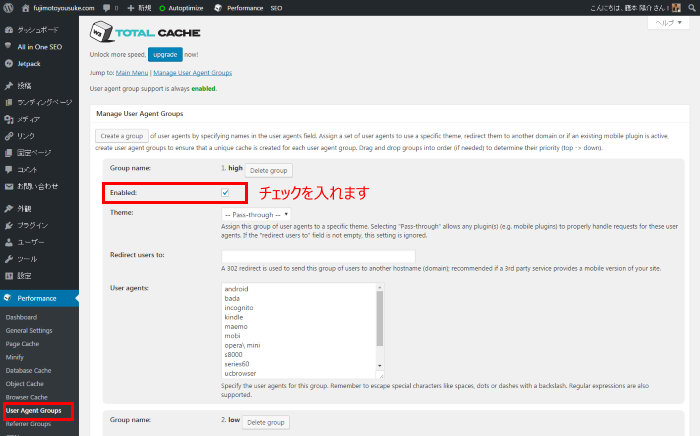
管理画面左メニューの「Performance」の直下にある「User Agent Groups」をクリックします。
この画面の「Enabled」にチェックを入れて、モバイル要のキャッシュの設定は完了です。
キャッシュのリセット

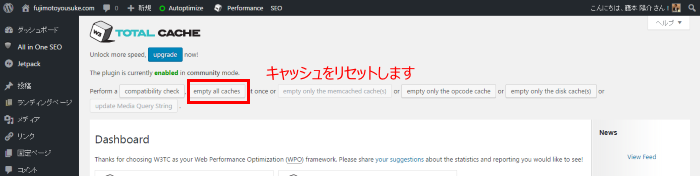
最後に既に公開している記事のキャッシュをリセットします。
管理下面左メニューの「Performance」の「Dashboard」をクリックして「empty all caches」をクリックします。
キャッシュ系プラグインで表示速度を改善しよう
サイトの表示速度はどれぐらい速くなったでしょうか?「GTmetrix」や「Google PageSpeed Insights」などで改善状況をチェックしてみてください!
わたしは、「W3 Total Cache」を導入して各キャッシュが保持できたので「GTmetrix」で、サイト表示速度ランクをAランクにすることができました。

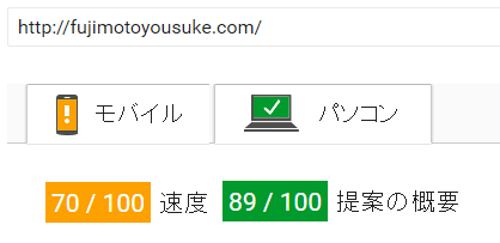
「Google PageSpeed Insights」では、このような改善ができました。
W3 Total Cache 導入前

W3 Total Cache 導入後

モバイルは「57」から「70」と13ポイント改善し、PCは「65」から「89」と14ポイント改善しました。
※W3 Total Cacheプラグインだけではなく、他プラグインや.htaccessやサーバの設定なども変更しています。
キャッシュ系のプラグインは、設定や確認する箇所が非常に多く、WordPress初心者にはちょっと大変かもしれませんが、今回紹介したW3 Total Cacheは、WordPress初心者でも10分もあれば設定できてしまうので、サイト表示速度を速くしたい人にはぜひオススメしたいプラグインです。
ぜひ皆さんもサイト表示スピードの改善のために、W3 Total Cacheなどを使ってみてください。
WordPressにはプラグインがたくさんあります。
おすすめプラグインは、こちらで紹介していますのでチェックしてみてください。
[kanren2 postid=”4745″]

初めまして。
みーちゃんです。^ ^
今日はあなた様のサイトを参考にしながら(W3 Total Cache)の設定をしました。
一つだけ質問があります。
WPのダッシュボード上に「Performance」の項目が増えたのですが、その中の上から2段目の
(Purge All Caches)と言うのがあるのですが、誤ってそれをクリックしてしまいました。
これって問題ないでしょうか?
検索してもそのような事がどこにも書かれていなかったので分かりません。
宜しくお願いします。
みーちゃんさん、Purge All Cachesというのは「キャッシュを空にする」ということなので問題ないですよ。逆にキャッシュデータは膨大に溜まっていくので、もし不具合のような現象があったらキャッシュをクリアにして検証することもあります。
サイト表示速度が改善すると良いですね。キャッシュ系のプラグインはいろいろと問題を起こしやすいですから、サーバ環境やテーマテンプレートなどによって不具合が起きる事もあります。注意してくださいね。
藤本様
遅い時間にごめんなさい。(*´Д`)
誤って押してしまった「Purge All Caches」は特にこれと言って問題はなかったのですね。
ふぅ~安心しました。
良かったです。
ちなみに私はWP初心者です。
優しく教えて頂いて嬉しいです。
また分からない事があれば教えて下さいね。
今夜はもう遅いので寝ますね。
おやすみなさい。( ˘ω˘)スヤァ