記事内に広告を含む場合があります
「PageSpeed Insights」でサイトの表示速度をチェックしたら、「圧縮を有効にする」という警告がでたらどうしたらいいでしょうか?

この「圧縮を有効にする」の対策をして、あなたのサイト表示スピードを早くしましょう。
WordPressのプラグインを使ってもできますが、プラグインを使いすぎるとサイトが重くなってしまうので、わたしは.htaccessに以下コードを追記して対応しました。
今回はプラグインを使わないで「.htaccess」でgzip圧縮する方法を紹介します。
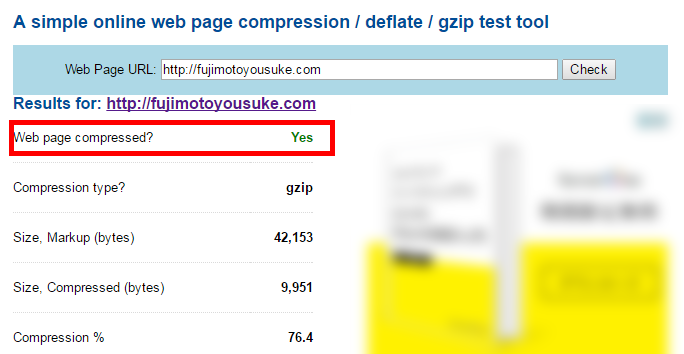
gzipされているか確認する
まずそもそもあなたのサイトがgzipできているかチェックしましょう。こちらのサイトでチェックできます。このサイトで「No」と表示されているはずです。

わたしは既に対策したあとなので「Yes」と表示されています。
ここで「No」と表記されたらgzipされていません。
.htaccessに追記する内容
.htaccessに以下を追記します。
[aside type=”normal”] .htaccessはあなたのサーバのルート直下にあることがほとんどです。エックスサーバだと「public_html」の直下にあることがほとんどですが、ファイル名の前に「.(ドット)」がついている隠しファイルになることがあります。その場合は使っているFTPの環境設定などで「隠しファイルを表示」と設定変更してみてください。
WinSCPを使っている人なら、「環境設定」>「パネル」>「隠しファイルを表示する」にクリックすれば表示されます。 [/aside]
.htaccessのファイルを開き、一番下にこのままコピーして貼り付けてください。
AddType image/x-icon .ico <IfModule mod_deflate.c> SetOutputFilter DEFLATE BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary SetEnvIfNoCase Request_URI _\.utxt$ no-gzip #DeflateCompressionLevel 4 AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-httpd-php </IfModule> <ifModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 1 seconds" ExpiresByType text/html "access plus 1 seconds" ExpiresByType image/gif "access plus 30 days" ExpiresByType image/jpeg "access plus 30 days" ExpiresByType image/png "access plus 30 days" ExpiresByType image/x-icon "access plus 30 days" ExpiresByType text/css "access plus 7 days" ExpiresByType text/javascript "access plus 7 days" ExpiresByType application/x-javascript "access plus 7 days" ExpiresByType application/x-shockwave-flash "access plus 7 days" </ifModule> FileETag none <FilesMatch "^(wp-config\.php|wp-mail\.php|install\.php|\.ht)"> order allow,deny deny from all </FilesMatch>
このように「.htaccess」にgzip化する内容を追記したので、これで先程のgzip化ができているかサイトでチェックしてみてください。
[aside type=”normal”] 今回わたしは30daysという追記を紹介しましたが、2592000secondsでも問題ありません。(例)2592000秒は30日です。
ExpiresByType image/gif “access plus 30 days”
ExpiresByType image/gif “access plus 2592000 seconds”
またCSSやJavaScriptを14日以上にした方が良いという指摘もありますが、とりあえず今回は7日で設定しています。
[/aside]
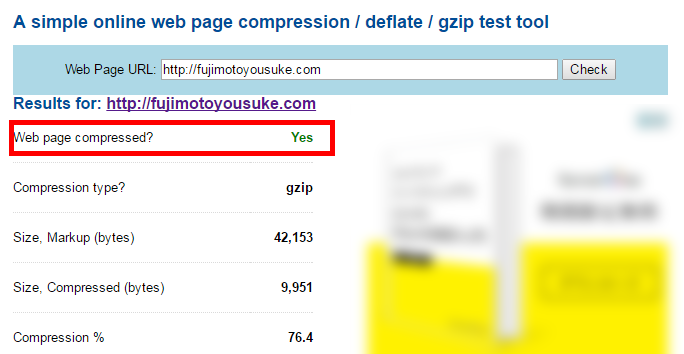
gzip化できているかチェックしてサイト表示速度をチェック
さきほどのこちらのサイトでチェックして、Yesになっているのを確認してください。

これで「圧縮を有効にする」の対策ができました。
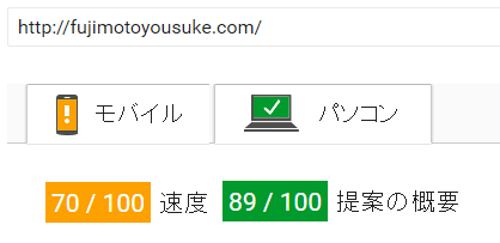
さっそく「PageSpeed Insights」でチェックしてみてください。

このように「圧縮を有効にする」が、PageSpeed Insightsでは合格基準になっています。
また、わたしの場合ですが、もともとモバイルは「57」でしたが、「70」に。
PCは「65」から「89」に改善しています。

ファイルの圧縮の方法は、いろいろなやり方があります。
今回紹介した方法も、あなたのサーバ環境やW”ordPressのテーマによって、できなかったりする場合もあるようですから、しっかりバックアップなどとって試してみてください。
わたしのサーバは「エックスサーバー」で、いま使っているテーマは「STORK」です。
まとめ
.htaccessを編集してみてください。
またページの読み込み速度を速くするプラグインはこちらで紹介しています。
プラグインでWordPressのスピードアップをしたいと思う方は、ぜひ参考にしてみてください。

