記事内に広告を含む場合があります
『Autoptimize』は、HTML CSS JavaScriptを縮小して高速化できるプラグインです。
診断ツールで、HTMLやCSSを縮小した方が良いと判定されたら、導入を検討しましょう。
今回は、『Autoptimize』の設定方法と使い方をまとめました。
Autoptimize とは

Autoptimizeとは、HTML、CSS、JavaScriptを縮小してくれるプラグインです。
このプラグインを上手に使えば、サイトの高速化が実現できます。
Head Cleanerよりは良い
Autoptimizeと似ているプラグインでHead Cleanerというプラグインが有名です。
でも、わたしの環境では、表示が崩れてJavaScriptが動かなくなったりしたので、Head Cleanerはやめました。
予想外の挙動の可能性アリ
Autoptimizeも、表示が崩れたり、予想外の挙動を起こすことが充分考えられます。
サーバー環境やWordPressのテーマなどでも違ってきますので、プラグインを使う時はローカル環境でテストしたり、バックアップしてから設定してください。
ちなみにこのサイトは、サーバーは「エックスサーバー」で、テーマは「STORK」を子テーマ化しています。
Autoptimize の使い方
Autoptimizeインストール

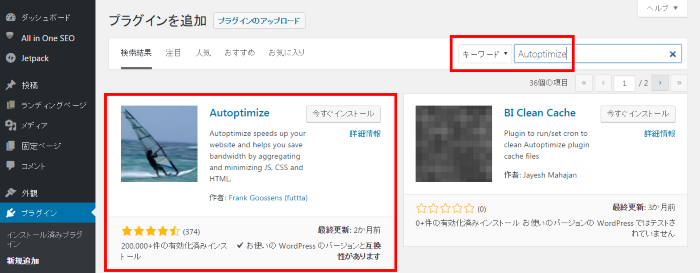
管理画面左メニューの「プラグイン」を選択し「新規追加」をクリックしてから、右上の検索窓で「Autoptimize」と入力します。
そうすると上写真のような画面になるので、「今すぐインストール」をクリックし、そのまま「有効化」してください。
Autoptimizeの設定方法
管理画面左メニューの「設定」の中に「Autoptimize」が新たに追加されます。その「Autoptimize」をクリックしてください。
この画面で設定をしていきます。
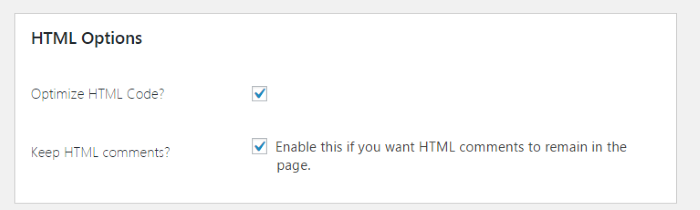
HTML Options

HTML Optionsは、二つともチェックを入れます。
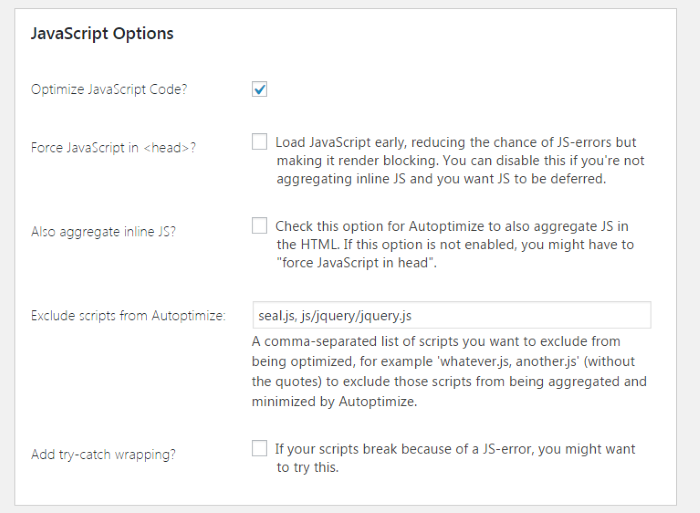
JavaScript Options

JavaScript Optionsは、一番上の「Optimize JavaScript Code?」にだけチェックを入れます。
もし設定後、レイアウトが崩れたり、普段と違う挙動になってしまった場合は、このJavaScriptが影響している可能性が高いので、チェックをすべて外してみてください。
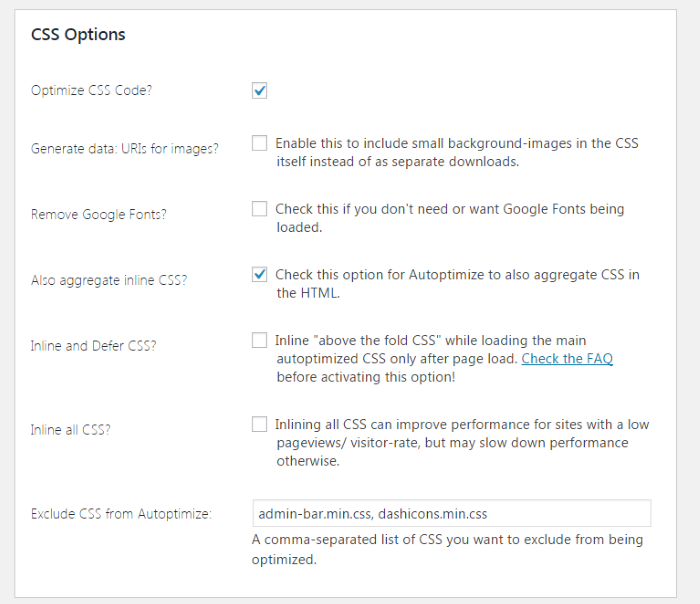
CSS Options

CSS Optionsは、1番目と4番目の「Optimize CSS Code?」と「Also aggregate inline CSS?」にチェックを入れます。
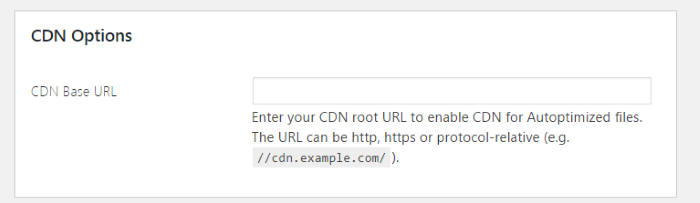
CDN Options

CDN Optionsは、このままにしておきます。
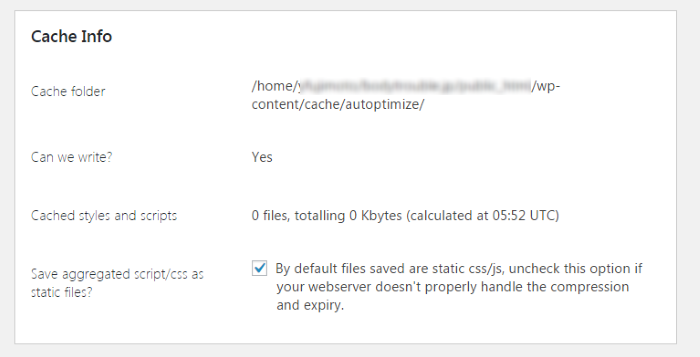
Cache Info

Cache Infoは一番下の「Save aggregated script/css as static files?」にチェックを入れておきます。

そして最後に、「Save Changes and Empty Cache」をクリックします。
これで設定は終わりです。
Autoptimizeはこんな人におすすめ
サイトの表示速度を無料で診断できるツールはいろいろあります。
Googleが提供している『PageSpeed Insights』で以下表示があったら、『Autoptimize』を導入することをおすすめします。
- スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
- JavaScript を縮小する
- HTML を縮小する
- CSS を縮小する
実は当サイトも、『修正が必要』『修正を考慮』と警告されていました。
ですから『Autoptimize』を導入してみました。
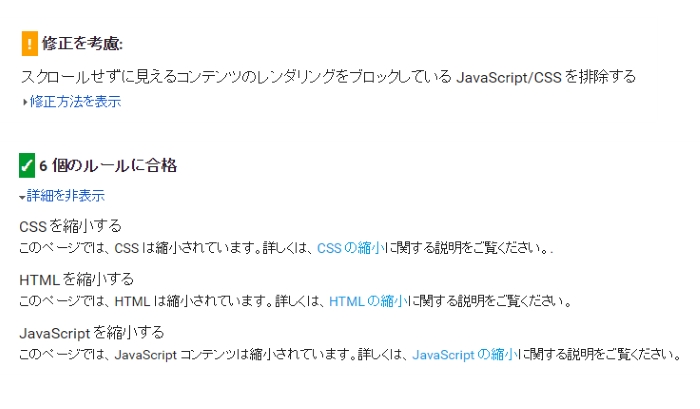
[/voice]その結果ですが、

と、「CSSを縮小する」、「HTMLを縮小する」、「Javascriptを縮小する」については、合格に改善することができました。
「スクロールせずに見えるコンテンツのレンダリングをブロックしているJavaScript/CSSを排除する」も、改善できました。
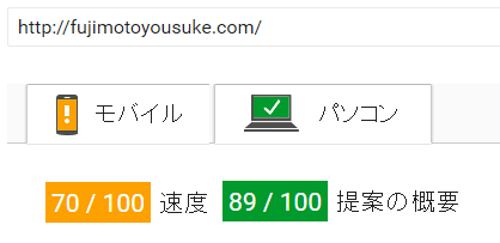
またPageSpeedのスコアですが、改善前はモバイルで57ポイントでした。

これが『Autoptimize』の導入で、モバイルは70ポイントまで改善できました。

モバイルは13ポイント、PCは14ポイント改善できました。
「Autoptimize」が効果がありました。[/voice]
ぜひサイトの表示速度を速くしたい方はチェックしてください。
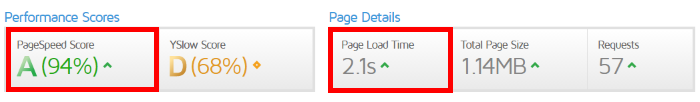
またGTmetrixというページスピードのチェックツールでも、高速化されていることが確認できました。

みなさんもサイト表示速度をチェックしてみてください。
おすすめプラグインは、こちらで紹介していますのでチェックしてみてください。
[kanren2 postid=”4745″]
