記事内に広告を含む場合があります

ブログを執筆する時に、会話形式でブログを書きたいと思ったことありませんか?わたしはずっと思っていたのですが、なんとそれが簡単にできるプラグインを発見しました!
「Speech Bubble」は、とても便利なプラグインなので、紹介します。
超便利なプラグイン「Speech Bubble」
会話をうまく記事にしたいって、具体的にはこんな感じです。
[speech_bubble type=”drop” subtype=”L1″ icon=”student1.jpg” name=”悩んでいる人Aさん”] わたし、WordPressで会話形式でブログを書きたいんだけど、なにかいい方法ってありませんか?教えてください! [/speech_bubble] [speech_bubble type=”drop” subtype=”R1″ icon=”fujimotoyousuke1.jpg” name=”藤本陽介”] 良い質問ですね!それなら「speech bubble」っていうプラグインを使うと、簡単にできますよ![/speech_bubble] [speech_bubble type=”drop” subtype=”L1″ icon=”student1.jpg” name=”悩んでいる人Aさん”] えっ?WordPressにはそんな便利なプラグインがあるんですか? [/speech_bubble] [speech_bubble type=”drop” subtype=”R1″ icon=”fujimotoyousuke1.jpg” name=”藤本陽介”] じゃ、実際にやってみましょう!そんなに難しくありませんよ![/speech_bubble]と、こんな感じで、会話形式で記事が作れちゃいます。
「speech bubble」のインストールの手順
以下の手順どおりにやれば、簡単にインストールできます。
時間はWordPressに慣れている人であれば3分で完了できる作業内容です。

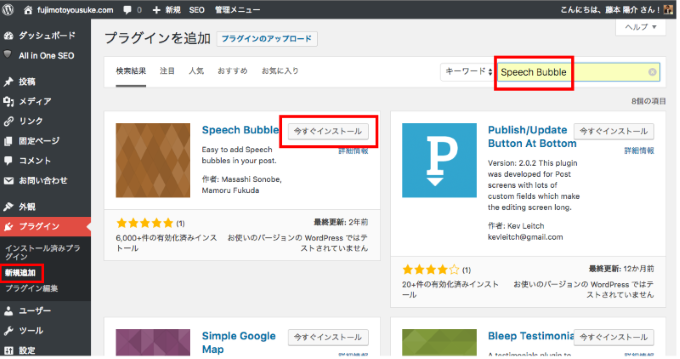
まず管理画面左メニューの「プラグイン」にある「新規追加」をクリックします。
次に画面左上にある検索窓に「Speech Bubble」と入力します。
どうしても使いたい人は自己責任で、ダウンロードして解凍してFTPソフトで『wp-content/plugins/』直下にアップロードしてください。
「Speech Bubble」は更新されていないので、本当に自己責任で使ってください。
「Speech Bubble」を使うなら、STORKを使った方が良いと思います。[/voice]
そうすると、上記の画面のように「Speech Bubble」が表示されるので、「今すぐインストール」をクリックします。
これで、WordPressのサイトに会話形式のプラグイン「Speech Bubble」がインストールされました。

次に、この会話形式のプラグイン「Speech Bubble」を使えるように設定します。
といっても簡単。
このプラグインを有効化するだけ。
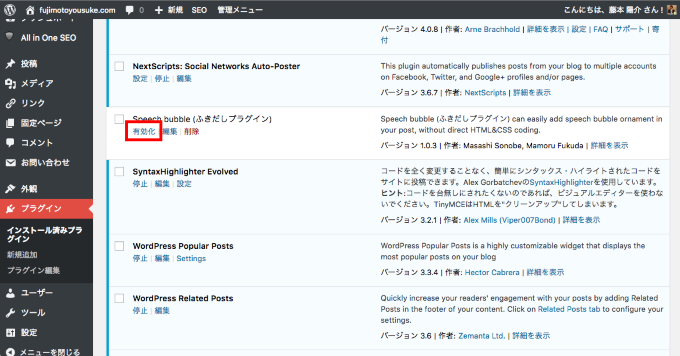
管理画面の左メニューにある「プラグイン」をクリックすると、いまインストールされているプラグインの一覧が表示されます。
Speech Bubble(ふきだしプラグイン)を探し、このプラグインを「有効化」をクリックすれば、もう設定は完了です。
「speech bubble」の使い方
実際に、speech bubbleを使って、記事をつくってみましょう。といっても、そんな難しいことはありません。
いつもどおり管理画面の左メニューにある「投稿」をクリックして、記事を編集するだけです。

記事の編集画面を「テキスト」にして、以下をコピーしてみてください。
[speech_bubble type="drop" subtype="L1" icon="1.jpg" name="ダイくん"] オレはハナちゃんが大好きだ! [/speech_bubble] [speech_bubble type="drop" subtype="R1" icon="2.jpg" name="ハナちゃん"] わたしもダイくんが大好きだよ![/speech_bubble]
そうすると、以下のように表示されます。
[speech_bubble type=”drop” subtype=”L1″ icon=”1.jpg” name=”ダイくん”] オレはハナちゃんが大好きだ! [/speech_bubble] [speech_bubble type=”drop” subtype=”R1″ icon=”2.jpg” name=”ハナちゃん”] わたしもダイくんが大好きだよ![/speech_bubble]こんなに簡単です。どうですか?このプラグインを使ってみたいと思いますよね!ぜひ試してみてください。
ただ、セリフやアイコンの変更方法が分からないと思うので、使いこなしたい人のために、セリフやアイコンなどの変更方法も紹介します。
セリフの変更方法
セリフは speech_bubble のショートコードで囲まれている部分に入力するだけです。いちおう分かりやすいように、コードを貼っておきます。
○○○○○○○○の部分と××××××××の部分を変更するだけです。
[speech_bubble type="drop" subtype="L1" icon="1.jpg" name="ダイくん"]○○○○○○○○[/speech_bubble] [speech_bubble type="drop" subtype="R1" icon="2.jpg" name="ハナちゃん"]××××××××[/speech_bubble]
表示確認
[speech_bubble type=”drop” subtype=”L1″ icon=”1.jpg” name=”ダイくん”]○○○○○○○○[/speech_bubble] [speech_bubble type=”drop” subtype=”R1″ icon=”2.jpg” name=”ハナちゃん”]××××××××[/speech_bubble]名前の変更方法
名前の変更は nameの指定部分を書き換えるだけです。これも分かりやすいようにコードを貼っておきますね。
○○の部分と××の部分を書き換えてください。
[speech_bubble type="drop" subtype="L1" icon="1.jpg" name="○○"] オレはハナちゃんが大好きだ! [/speech_bubble] [speech_bubble type="drop" subtype="R1" icon="2.jpg" name="××"] わたしもダイくんが大好きだよ![/speech_bubble]
表示確認
[speech_bubble type=”drop” subtype=”L1″ icon=”1.jpg” name=”○○”] オレはハナちゃんが大好きだ! [/speech_bubble] [speech_bubble type=”drop” subtype=”R1″ icon=”2.jpg” name=”××”] わたしもダイくんが大好きだよ![/speech_bubble]アイコンの変更方法
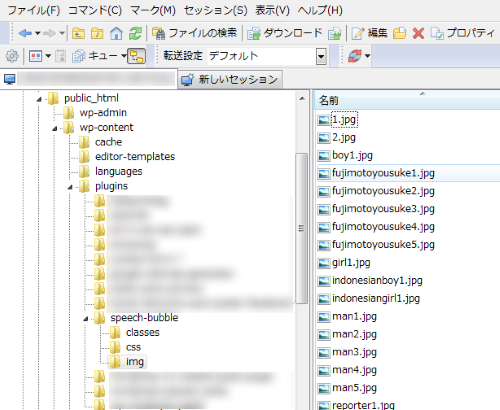
アイコンの変更は、設定したい画像を自分のサイトのサーバーにアップロードします。
画像サイズは特に指定ありませんが、あまり大きすぎると読み込みに時間を要しますので、100×100前後が良いでしょう。
アップロードの場所は、「wp-content/plugins/speech-bubble/img」の中に画像をあげます。

仮に、わたしは「boy1.jpg」や「girl1.jpg」をアップロードしました。
iconの指定部分を書き換えます。「boy1.jpg」の部分と「girl1.jpg」の部分を書き換えてください。
これも分かりやすいようにコードを貼っておきますね。
[speech_bubble type="drop" subtype="L1" icon="boy1.jpg" name="○○"] オレはハナちゃんが大好きだ! [/speech_bubble] [speech_bubble type="drop" subtype="R1" icon="girl1.jpg" name="××"] わたしもダイくんが大好きだよ![/speech_bubble]
表示確認
[speech_bubble type=”drop” subtype=”L1″ icon=”boy1.jpg” name=”ダイくん”] オレはハナちゃんが大好きだ! [/speech_bubble] [speech_bubble type=”drop” subtype=”R1″ icon=”girl1.jpg” name=”ハナちゃん”] わたしもダイくんが大好きだよ![/speech_bubble]アイコンの位置の変更方法
アイコンの位置の変更は subtypeの指定部分を書き換えるだけです。
「subtype」の部分を書き換えてください。左に表示させたい場合は、「L1」と書き換えてください。右に表示させたい場合は、「R1」と書き換えてください。
参考例
[speech_bubble type=”drop” subtype=”R1″ icon=”man4.jpg” name=”部長”]タツオくん、今夜は仕事が終わるまで帰るな!つまり残業だ![/speech_bubble] [speech_bubble type=”drop” subtype=”L1″ icon=”man2.jpg” name=”新入社員タツオ”]えっ?今夜は彼女と大事な予定があるんですが。。。[/speech_bubble] [speech_bubble type=”drop” subtype=”L2″ icon=”woman1.jpg” name=”タツオの彼女”]デートに遅刻したら、もう二度と会わないからね![/speech_bubble] [speech_bubble type=”drop” subtype=”R1″ icon=”man4.jpg” name=”部長”]仕事ができないくせに、彼女とデートなんて100万年早いわ![/speech_bubble] [speech_bubble type=”drop” subtype=”L1″ icon=”man3.jpg” name=”新入社員タツオ”]あうー、そんなー。。。[/speech_bubble] [speech_bubble type=”drop” subtype=”R1″ icon=”reporter1.jpg” name=”レポーター”]この部長は、ただのパワハラおやじですね。[/speech_bubble]気づきましたか?彼女のセリフが、会話ではなく、妄想的な吹き出しになっています。これは「L1」ではなく、「L2」と書き換えると、会話ではなく妄想的な吹き出しになります。
すごいですよね!このプラグイン、本当に使えそうです!
参考例も、一応コードを貼っておきますね。参考にしてみてください。
[speech_bubble type="drop" subtype="R1" icon="man4.jpg" name="部長"]タツオくん、今夜は仕事が終わるまで帰るな!つまり残業だ![/speech_bubble] [speech_bubble type="drop" subtype="L1" icon="man2.jpg" name="新入社員タツオ"]えっ?今夜は彼女と大事な予定があるんですが。。。[/speech_bubble] [speech_bubble type="drop" subtype="L2" icon="woman1.jpg" name="タツオの彼女"]デートに遅刻したら、もう二度と会わないからね![/speech_bubble] [speech_bubble type="drop" subtype="R1" icon="man4.jpg" name="部長"]仕事ができないくせに、彼女とデートなんて100万年早いわ![/speech_bubble] [speech_bubble type="drop" subtype="L1" icon="man3.jpg" name="新入社員タツオ"]あうー、そんなー。。。[/speech_bubble] [speech_bubble type="drop" subtype="R1" icon="reporter1.jpg" name="レポーター"]この部長は、ただのパワハラおやじですね。[/speech_bubble]
吹き出しのカスタマイズ方法
speech bubbleは吹き出しが9種類もあります。
その9種類とは、drop・std・ fb・ fb-flat・ln・ ln-flat・ pink・ rtail・ thinkです。
これまで紹介してきたものはすべて「drop」ですが、変更は typeの指定部分を書き換えるだけです。
変更すると、どんな感じになるか紹介しますね。
type=”drop”
[speech_bubble type=”drop” subtype=”L1″ icon=”indonesianboy1.jpg” name=”店員さん”] ウチの料理は世界一だよ! [/speech_bubble] [speech_bubble type=”drop” subtype=”R1″ icon=”fujimotoyousuke3.jpg” name=”わたし”] うーっんまぁーい![/speech_bubble] [speech_bubble type=”drop” subtype=”L2″ icon=”indonesianboy1.jpg” name=”店員さん”] この人、本当に分かっているのかな? [/speech_bubble] [speech_bubble type=”drop” subtype=”R2″ icon=”fujimotoyousuke3.jpg” name=”わたし”] いやー、腹へってたから、なんでもうまい。[/speech_bubble][speech_bubble type="drop" subtype="L1" icon="indonesianboy1.jpg" name="店員さん"] ウチの料理は世界一だよ! [/speech_bubble] [speech_bubble type="drop" subtype="R1" icon="fujimotoyousuke3.jpg" name="わたし"] うーっんまぁーい![/speech_bubble] [speech_bubble type="drop" subtype="L2" icon="indonesianboy1.jpg" name="店員さん"] この人、本当に分かっているのかな? [/speech_bubble] [speech_bubble type="drop" subtype="R2" icon="fujimotoyousuke3.jpg" name="わたし"] いやー、腹へってたから、なんでもうまい。[/speech_bubble]
type=”std”
[speech_bubble type=”std” subtype=”L1″ icon=”fujimotoyousuke3.jpg” name=”わたし”] これはすごくシンプルな吹き出しですね。 [/speech_bubble] [speech_bubble type=”std” subtype=”R1″ icon=”indonesiangirl1.jpg” name=”女性たち”] ソウデスネ。[/speech_bubble] [speech_bubble type=”std” subtype=”L2″ icon=”fujimotoyousuke3.jpg” name=”わたし”] 妄想的なのはこうなるのか。 [/speech_bubble] [speech_bubble type=”std” subtype=”R2″ icon=”indonesiangirl1.jpg” name=”女性たち”] ニホンゴ、ムズカシイネ。[/speech_bubble][speech_bubble type="std" subtype="L1" icon="fujimotoyousuke3.jpg" name="わたし"] これはすごくシンプルな吹き出しですね。 [/speech_bubble] [speech_bubble type="std" subtype="R1" icon="indonesiangirl1.jpg" name="女性たち"] ソウデスネ。[/speech_bubble] [speech_bubble type="std" subtype="L2" icon="fujimotoyousuke3.jpg" name="わたし"] 妄想的なのはこうなるのか。 [/speech_bubble] [speech_bubble type="std" subtype="R2" icon="indonesiangirl1.jpg" name="女性たち"] ニホンゴ、ムズカシイネ。[/speech_bubble]
type=”fb”
[speech_bubble type=”fb” subtype=”L1″ icon=”fujimotoyousuke1.jpg” name=”わたし”] これはフェイスブックのメッセージみたいですね。 [/speech_bubble] [speech_bubble type=”fb” subtype=”R1″ icon=”man1.jpg” name=”友人”] そうですね!フェイスブックのメッセージそっくりですね![/speech_bubble] [speech_bubble type=”fb” subtype=”L2″ icon=”fujimotoyousuke1.jpg” name=”わたし”] アイコンも丸くなっている! [/speech_bubble] [speech_bubble type=”fb” subtype=”R2″ icon=”man1.jpg” name=”友人”] この吹き出しも使いやすそう。[/speech_bubble][speech_bubble type="fb" subtype="L1" icon="fujimotoyousuke1.jpg" name="わたし"] これはフェイスブックのメッセージみたいですね。 [/speech_bubble] [speech_bubble type="fb" subtype="R1" icon="man1.jpg" name="友人"] そうですね!フェイスブックのメッセージそっくりですね![/speech_bubble] [speech_bubble type="fb" subtype="L2" icon="fujimotoyousuke1.jpg" name="わたし"] アイコンも丸くなっている! [/speech_bubble] [speech_bubble type="fb" subtype="R2" icon="man1.jpg" name="友人"] この吹き出しも使いやすそう。[/speech_bubble]
type=”fb-flat”
[speech_bubble type=”fb-flat” subtype=”L1″ icon=”fujimotoyousuke1.jpg” name=”わたし”] これもフェイスブックのメッセージみたいですね。 [/speech_bubble] [speech_bubble type=”fb-flat” subtype=”R1″ icon=”man1.jpg” name=”友人”] そうですね!スマホのメッセンジャーっぽいですね![/speech_bubble] [speech_bubble type=”fb-flat” subtype=”L2″ icon=”fujimotoyousuke1.jpg” name=”わたし”] 妄想的な方はフェイスブックのメッセージと違うな。 [/speech_bubble] [speech_bubble type=”fb-flat” subtype=”R2″ icon=”man1.jpg” name=”友人”] これはこれで使えそうですね。[/speech_bubble][speech_bubble type="fb-flat" subtype="L1" icon="fujimotoyousuke1.jpg" name="わたし"] これもフェイスブックのメッセージみたいですね。 [/speech_bubble] [speech_bubble type="fb-flat" subtype="R1" icon="man1.jpg" name="友人"] そうですね!スマホのメッセンジャーっぽいですね![/speech_bubble] [speech_bubble type="fb-flat" subtype="L2" icon="fujimotoyousuke1.jpg" name="わたし"] 妄想的な方はフェイスブックのメッセージと違うな。 [/speech_bubble] [speech_bubble type="fb-flat" subtype="R2" icon="man1.jpg" name="友人"] これはこれで使えそうですね。[/speech_bubble]
type=”ln”
[speech_bubble type=”ln” subtype=”L1″ icon=”fujimotoyousuke1.jpg” name=”わたし”] これはLINEのメッセージみたいですね。 [/speech_bubble] [speech_bubble type=”ln” subtype=”R1″ icon=”woman2.jpg” name=”友人”] そうですね!LINEっぽいですね![/speech_bubble] [speech_bubble type=”ln” subtype=”L2″ icon=”fujimotoyousuke1.jpg” name=”わたし”] 妄想的な方は、これはこれで良いなぁ。 [/speech_bubble] [speech_bubble type=”ln” subtype=”R2″ icon=”woman2.jpg” name=”友人”]これも使えそうだなぁ。[/speech_bubble][speech_bubble type="ln" subtype="L1" icon="fujimotoyousuke1.jpg" name="わたし"] これはLINEのメッセージみたいですね。 [/speech_bubble] [speech_bubble type="ln" subtype="R1" icon="woman2.jpg" name="友人"] そうですね!LINEっぽいですね![/speech_bubble] [speech_bubble type="ln" subtype="L2" icon="fujimotoyousuke1.jpg" name="わたし"] 妄想的な方は、これはこれで良いなぁ。 [/speech_bubble] [speech_bubble type="ln" subtype="R2" icon="woman2.jpg" name="友人"]これも使えそうだなぁ。[/speech_bubble]
type=”ln-flat”
[speech_bubble type=”ln-flat” subtype=”L1″ icon=”fujimotoyousuke1.jpg” name=”わたし”] これはシンプルですね。 [/speech_bubble] [speech_bubble type=”ln-flat” subtype=”R1″ icon=”woman2.jpg” name=”友人”] これもLINEっぽいですね![/speech_bubble] [speech_bubble type=”ln-flat” subtype=”L2″ icon=”fujimotoyousuke1.jpg” name=”わたし”] 妄想的な方は、LINEっぽくはないなぁ。 [/speech_bubble] [speech_bubble type=”ln-flat” subtype=”R2″ icon=”woman2.jpg” name=”友人”] これは、あまり使わなそう。[/speech_bubble][speech_bubble type="ln-flat" subtype="L1" icon="fujimotoyousuke1.jpg" name="わたし"] これはシンプルですね。 [/speech_bubble] [speech_bubble type="ln-flat" subtype="R1" icon="woman2.jpg" name="友人"] これもLINEっぽいですね![/speech_bubble] [speech_bubble type="ln-flat" subtype="L2" icon="fujimotoyousuke1.jpg" name="わたし"] 妄想的な方は、LINEっぽくはないなぁ。 [/speech_bubble] [speech_bubble type="ln-flat" subtype="R2" icon="woman2.jpg" name="友人"] これは、あまり使わなそう。[/speech_bubble]
type=”pink”
[speech_bubble type=”pink” subtype=”L1″ icon=”reporter1.jpg” name=”レポーター”] 最近の仕事は順調ですか? [/speech_bubble] [speech_bubble type=”pink” subtype=”R1″ icon=”fujimotoyousuke4.jpg” name=”わたし”] 世界を変えるために、寝ずに働いています。[/speech_bubble] [speech_bubble type=”pink” subtype=”L2″ icon=”reporter1.jpg” name=”レポーター”] なにこの人、気持ち悪い。 [/speech_bubble] [speech_bubble type=”pink” subtype=”R2″ icon=”fujimotoyousuke4.jpg” name=”わたし”] うふふ。[/speech_bubble][speech_bubble type="pink" subtype="L1" icon="reporter1.jpg" name="レポーター"] 最近の仕事は順調ですか? [/speech_bubble] [speech_bubble type="pink" subtype="R1" icon="fujimotoyousuke4.jpg" name="わたし"] 世界を変えるために、寝ずに働いています。[/speech_bubble] [speech_bubble type="pink" subtype="L2" icon="reporter1.jpg" name="レポーター"] なにこの人、気持ち悪い。 [/speech_bubble] [speech_bubble type="pink" subtype="R2" icon="fujimotoyousuke4.jpg" name="わたし"] うふふ。[/speech_bubble]
type=”rtail”
[speech_bubble type=”rtail” subtype=”L1″ icon=”student1.jpg” name=”生徒”] このプラグインは使いやすそうですね! [/speech_bubble] [speech_bubble type=”rtail” subtype=”R1″ icon=”fujimotoyousuke5.jpg” name=”わたし”] そうですね!めちゃめちゃオススメですね![/speech_bubble] [speech_bubble type=”rtail” subtype=”L2″ icon=”student1.jpg” name=”生徒”] この吹き出しはシンプルだしいいなぁー。 [/speech_bubble] [speech_bubble type=”rtail” subtype=”R2″ icon=”fujimotoyousuke5.jpg” name=”わたし”] この吹き出しは、使いやすそうだなー。[/speech_bubble][speech_bubble type="rtail" subtype="L1" icon="student1.jpg" name="生徒"] このプラグインは使いやすそうですね! [/speech_bubble] [speech_bubble type="rtail" subtype="R1" icon="fujimotoyousuke5.jpg" name="わたし"] そうですね!めちゃめちゃオススメですね![/speech_bubble] [speech_bubble type="rtail" subtype="L2" icon="student1.jpg" name="生徒"] この吹き出しはシンプルだしいいなぁー。 [/speech_bubble] [speech_bubble type="rtail" subtype="R2" icon="fujimotoyousuke5.jpg" name="わたし"] この吹き出しは、使いやすそうだなー。[/speech_bubble]
type=”think”
[speech_bubble type=”think” subtype=”L1″ icon=”fujimotoyousuke5.jpg” name=”わたし”] よーし、これからこのプラグイン使ってブログ書くぞ! [/speech_bubble] [speech_bubble type=”think” subtype=”R1″ icon=”woman1.jpg” name=”女性”]がんばってください![/speech_bubble] [speech_bubble type=”think” subtype=”L2″ icon=”fujimotoyousuke5.jpg” name=”わたし”] おっ!L2だとオレンジになるのか! [/speech_bubble] [speech_bubble type=”think” subtype=”R2″ icon=”woman1.jpg” name=”女性”]へぇー、色が変わるんだぁ。[/speech_bubble][speech_bubble type="think" subtype="L1" icon="fujimotoyousuke5.jpg" name="わたし"] よーし、これからこのプラグイン使ってブログ書くぞ! [/speech_bubble] [speech_bubble type="think" subtype="R1" icon="woman1.jpg" name="女性"]がんばってください![/speech_bubble] [speech_bubble type="think" subtype="L2" icon="fujimotoyousuke5.jpg" name="わたし"] おっ!L2だとオレンジになるのか! [/speech_bubble] [speech_bubble type="think" subtype="R2" icon="woman1.jpg" name=女性"]へぇー、色が変わるんだぁ。[/speech_bubble]
このように種類があると、ブログを書くのが楽しくなってきますね。
SEOにも有利な会話形式ブログ

このプラグインがオススメな理由は分かっていただけましたか?
実は、わたしがここまで紹介するのには理由があります。
このプラグインを使った記事は文字(テキスト)なので、SEOにも非常に有利ということです。
SEOってなんのことだか分からない人に簡単に説明すると、Search Engine Optimizationの略で、「検索エンジン最適化」という意味です。
つまり、Googleなどの検索で、特定のキーワードで検索した際に上位に表示されることで、要はあなたが書いた記事が、Googleによって評価され、多くの人に見てもらえるチャンスが増える。というようなものです。
SEOのために紹介しているわけではないのですが、このプラグインを使うことによって、ブログが書けない人が、会話形式ならブログが書けそう!となってくれたら嬉しいです。
会話吹き出し機能を使いたいなら、STORKというテーマであれば、標準実装されていますよ。
使いやすいので参考までに。

