記事内に広告を含む場合があります
サイトマップのプラグインといえば、PS Auto Sitemapがとても便利ですが、PS Auto Sitemapはカスタム投稿タイプの投稿は、サイトマップに表示されないんです。
カスタム投稿タイプの投稿も、サイトマップに表示させたいときは、困りますよね。
そんな時は、WP Sitemap Pageが対応できます。
このWP Sitemap Pageは、PS Auto Sitemapができない、カスタム投稿タイプの投稿を、サイトマップに表示させることができます。
そして、WP Sitemap Pageだけでも、HTMLのサイトマップを作成することができます。
今回は、WordPressのプラグインWP Sitemap Pageの設定方法と使い方を紹介します。
WP Sitemap Page とは

公式プラグインディレクトリ「WP Sitemap Page」
WP Sitemap Pageは、HTMLやCSSが良くわからなくても、ショートコードを貼りつけするだけで、サイトマップを表示できるWordPressのプラグインです。
PS Auto Sitemapではカスタム投稿タイプの投稿がサイトマップに表示できない
例えば、あなたが会社のホームページを構築するとしましょう。この会社にはキャストというのデータをカスタム投稿タイプで構築するとします。
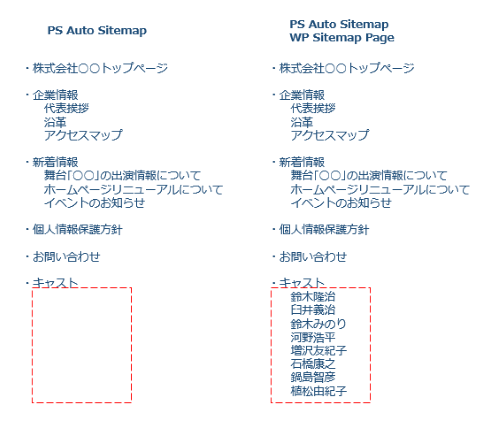
通常の投稿以外に、カスタム投稿タイプでスタッフのデータを保持する場合、PS Auto Sitemapだと、左側のようなサイトマップが表示されます。

できれば、カスタム投稿タイプで保持しているキャストの情報もサイトマップに表示させたいと思いますよね?上図の赤枠部分です。
右側のような、カスタム投稿タイプの投稿を表示するサイトマップは、PS Auto Sitemapだけではできません。
カスタム投稿タイプの投稿をサイトマップで表示したければ、今回紹介するWP Sitemap Pageが活躍します。
WP Sitemap Page の設定手順

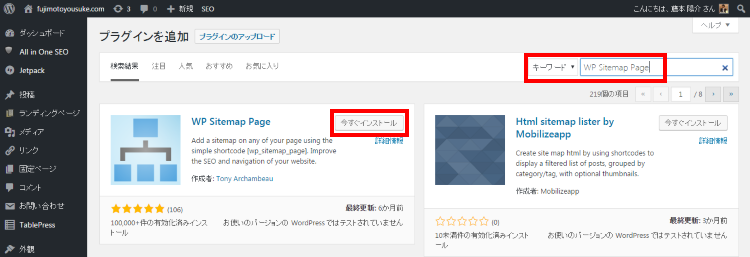
WordPressの管理画面左メニューのプラグインの中にある新規追加をクリックし、画面右上の検索窓に「WP Sitemap Page」と入力します。
そうすると上図のようにWP Sitemap Pageが表示されますので、「今すぐインストール」を選択し、そのまま「有効化」します。
これでWP Sitemap Pageのインストールは完了です。
WP Sitemap Page の使い方
WordPressの管理画面左メニューの設定のなかに、WP Sitemap Pageという項目が追加されているのでクリックします。
そうすると、以下の設定タブと使い方タブが表示されます。

設定タブ
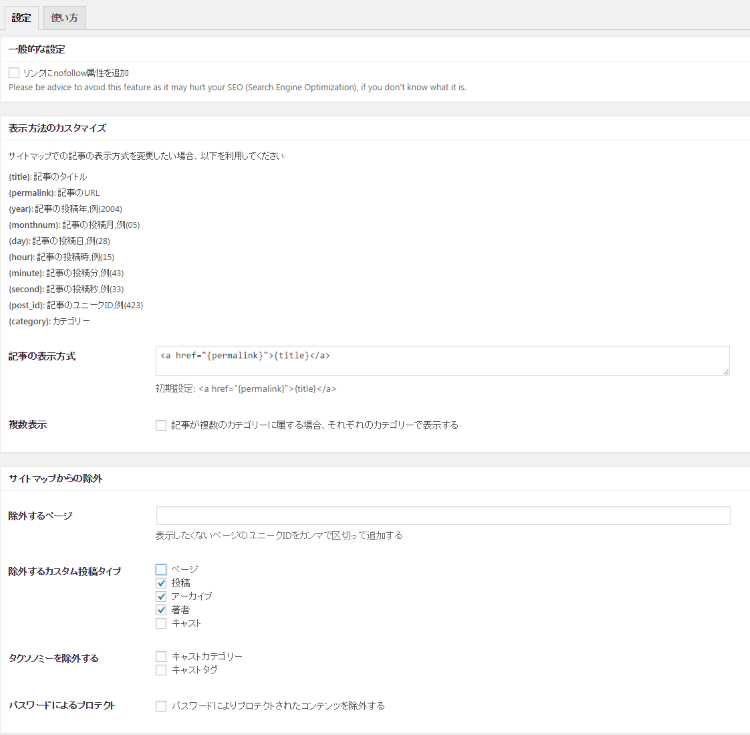
設定タブでは、サイトマップのリンクにnofollowを設定できたり、表示の方法(※デフォルトでは、<a href=”{permalink}”>{title}</a>)を設定できます。
通常の投稿タイプで、複数のカテゴリを設定している場合には、それぞれのカテゴリで表示するという設定もできるので便利です。
またサイトマップで除外するページや、除外するカスタム投稿タイプを設定できます。
またカスタムタクソノミーを設定している場合は、それも除外するか設定することができます。
いずれにしても、カスタム投稿タイプの除外は、カスタム投稿の設定をしていないと表示されませんので、デフォルトで、上図のようには表示はされません。(※わたしはキャストというカスタム投稿タイプと、キャストカテゴリー・キャストタグというタクソノミーを追加設定しているので、このように表示されています。)
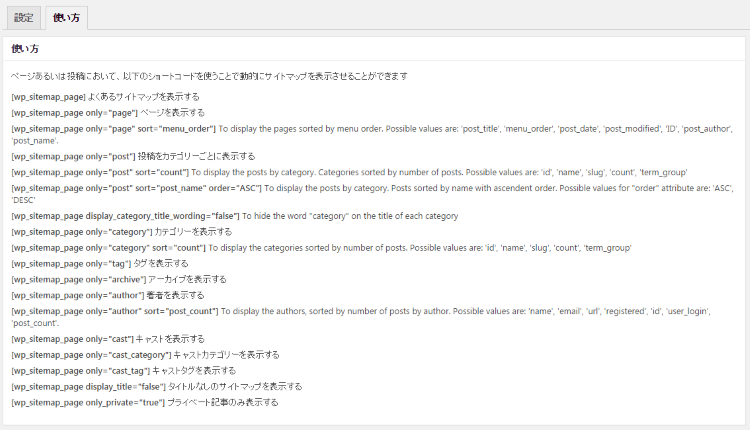
使い方タブ

このようにショートコードが表示されています。
わたしの場合は、キャストというカスタム投稿タイプの投稿をサイトマップに表示させたいので、上図でいう[wp_sitemap_page only=”cast”]というショートコードを表示させたいところに貼りつければOKです。
また[wp_sitemap_page]というショートコードを貼りつければ、通常のHTMLのサイトマップがつくれてしまいます。ただしPS Auto Sitemapのように細かく設定できないので注意してください。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2017/01/megu2.jpg” name=”西野めぐ” type=”l big”]なるほど!
カスタム投稿タイプの投稿はPS AutoSitemapでは表示できないから、その時に役に立つんですね。
使う機会は非常に稀かもしれませんが、覚えておきます![/voice]
まとめ WordPressプラグイン WP Sitemap Page

このWP Sitemap Pageは、カスタム投稿タイプの投稿をサイトマップに表示させたいときに、PS AutoSitemapでできないことをできるようにするプラグインです。
また、PS Auto Sitemapがなくても、このWP Sitemap Pageだけでもサイトマップは生成できるので、一度使ってみると良いでしょう。
おすすめプラグインは、こちらで紹介していますのでチェックしてみてください。
→厳選おすすめプラグイン


[…] WP Sitemap Pageの設定方法と使い方|カスタム投稿のサイトマップに必須 […]