記事内に広告を含む場合があります
PS Auto Sitemapとは、閲覧者が過去の記事を見やすくするための一覧表示をするサイトマップを、自動作成してくれるWordPressのプラグインです。
記事を更新する度に自動的にサイトマップを生成してくれます。
WordPressでサイト運営するなら必須のプラグインですので、チェックしてみてください。
PS Auto Sitemap とは?

公式プラグインディレクトリ「PS Auto Sitemap」
PS Auto Sitemapとは、サイト内の投稿や固定ページをサイトマップとして、一覧自動表示してくれるWordPressのプラグインです。
一般的にブログは投稿日時が新しいものから順に表示されるので、古い記事は埋もれてしまい閲覧者が探しにくいことがあります。そんなときに閲覧者が過去記事を見つけやすくするのがサイトマップです。
ここでいうサイトマップはHTMLサイトマップです。
PS Auto Sitemapは、設定をすれば記事が増えるたびに、自動的にサイトマップを更新してくれるので、とても便利なプラグインです。
HTMLサイトマップとXMLサイトマップの違い
HTMLサイトマップ
閲覧者向けのサイトマップ
HTMLサイトマップは、閲覧者が記事を見つけやすくなるために一覧表示するものです。今回紹介する「PS Auto Sitemap」がこれにあたります。ちなみにこのプラグインはわたしの元同僚の大曲さんが作ったものです。XMLサイトマップ
検索エンジン向けのサイトマップ
XMLサイトマップは、閲覧者が見やすくするサイトマップではなく、検索エンジンがサイトを正しく認識するためのもので、人間がこのサイトマップを見てもまったくわかりません。XMLサイトマップを作成する代表的なWordPressのプラグインは「Google XML Sitemaps」が有名です。
XMLサイトマップの設置についてはこちらをチェックしてみてください。[/voice]
PS Auto Sitemapを導入する2つのメリット
閲覧者が記事を探しやすくなる
記事数が多いサイトだと閲覧者は目的の記事を探しにくく離脱してしまう可能性があります。PS Auto Sitemapを導入することで、サイト内の記事を一覧表示できるので、閲覧者は過去記事でも閲覧しやすくなります。
新規記事を公開するたび自動的にサイトマップに追加してくれる
PS Auto Sitemapを導入することで、新着記事があればサイト内の記事を一覧表示してくれるサイトマップページで、自動的にサイトマップを生成してくれるので、サイトマップのメンテナンスの手間が省けます。
閲覧者の利便性を考え、ぜひ導入を検討してみてください。[/voice]
PS Auto Sitemapのインストール

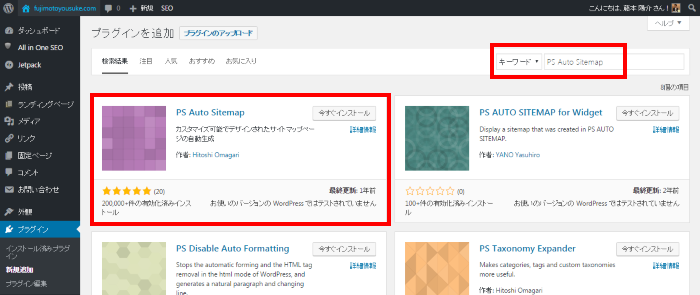
管理画面左メニューのプラグインの「新規追加」を選択し、画面右上の検索窓に「PS Auto Sitemap」と入力します。
そうすると、PS Auto Sitemapが表示されるので、「今すぐインストール」をクリックし、そのまま「有効化」してください。
これで、PS Auto Sitemapのインストールは完了です。
PS Auto Sitemapの使い方

PS Auto Sitemap は、表示させたいページ(通常は固定ページに作成する)に、テキストモードでコードを貼り付けてHTMLサイトマップを表示させます。
サイトマップページを作成する

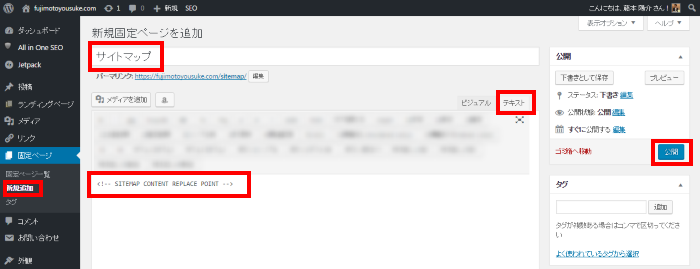
管理画面左メニューの「固定ページ」の「新規追加」をクリックします。
タイトルは「サイトマップ」と入力し、テキスト編集モードにしてあるのを確認してコードを貼り付けます。
[aside type=”normal”] PS Auto Sitemapのコード<!-- SITEMAP CONTENT REPLACE POINT -->
こちらをコピーして、固定ページにテキストモードでペーストしてください。
[/aside]
そのまま「公開」をクリックします。

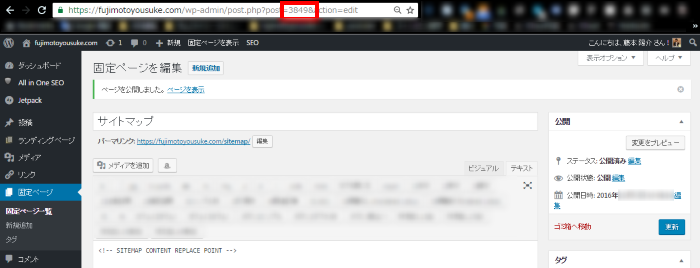
公開ボタンをクリックし、固定ページを公開状態にすると、ブラウザのURLにある「?post=●●●」という赤枠の部分をメモします。
PS Auto Sitemapを設定する

今度は管理画面左メニューの「設定」の中にある「PS Auto Sitemap」をクリックして上図を表示させます。
サイトマップを表示する記事のpostのIDを入力します。わたしの場合は3849でした。
[aside type=”warning”] このpostのIDはそれぞれ違います。先程紹介したとおり、ブラウザのURLにある「?post=●●●」という赤枠の部分を入力してください。 [/aside]
キャッシュ系のプラグインをインストールしている場合、PS Auto Sitemapのキャッシュ機能と競合するので、該当する方はチェックを外してください。
最後に「変更を保存」をクリックします。
PS Auto Sitemapのスタイルは全部で14種類
PS Auto Sitemapのデザインは全部で14種類あります。全種類をこちらで紹介します。自分の気に入ったものを設定しましょう。
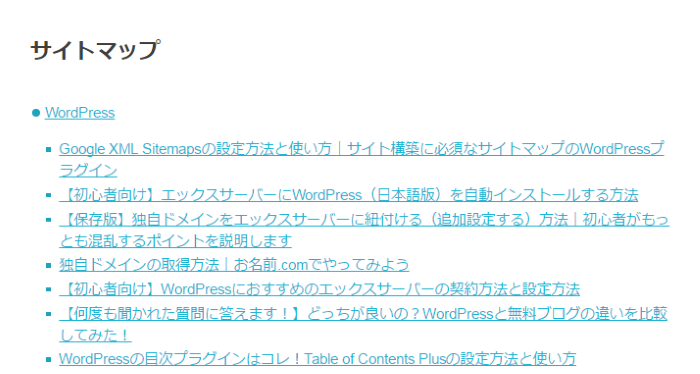
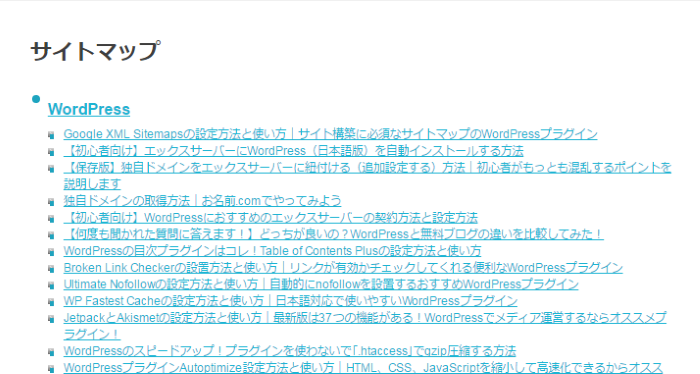
スタイルなし

「スタイルなし」でも充分良いですね。このプラグインのすごさを実感します。
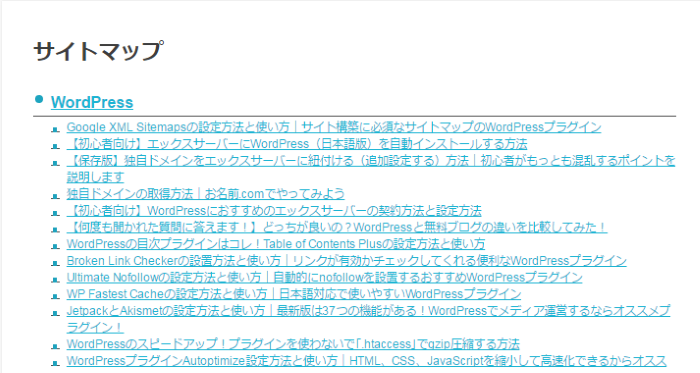
シンプル

わたしがいま採用しているテーマ「stork」が<li>タグにCSSがあたっているので、ちょっと変な見た目になってしまっていますが、これも使い勝手が良さそうです。
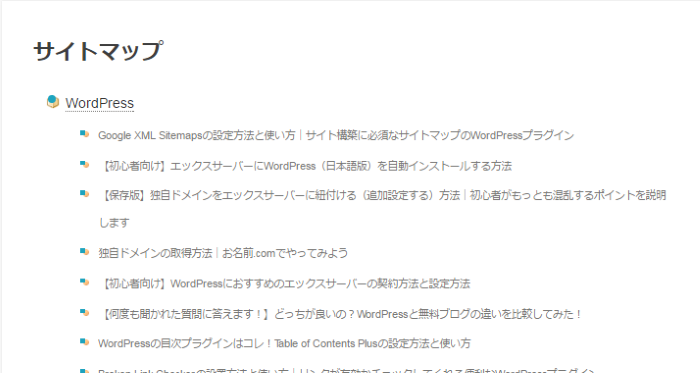
シンプル2

「シンプル2」は「シンプル」をちょっとカジュアルっぽくした感じですね。
チェックリスト

「チェックリスト」も非常にシンプルですね。わたしがいま採用しているテーマ「stork」では非常に良い感じですね。
蛍光ペン

「蛍光ペン」は目立ちますね。タイトルが2行になってしまったときはちょっと残念な感じです。
ドキュメントツリー

「ドキュメントツリー」は背景にタテのラインが印象的です。
付箋

「付箋」はシンプルでポップな感じです。ファッション系のサイトとかでは良さそうですね。
音符

「音符」はとてもこだわりの強い人にはハマるデザインのような気がします。音楽系のサイトマップに使いたいですね。
矢印

「矢印」は非常に見やすいですね。クリックを誘発しそうなので、非常に良いと思います。
ビジネス

「ビジネス」は落ち着いた感じのテイストですね。企業のコーポレートサイトで使用したいですね。
索引

「索引」はよく見かけるテイストですね。情報サイトとかで良いと思います。
アーバン

「アーバン」も落ち着いたテイストなのでビジネス利用できそうですね。
アンダーコア

「アンダーコア」もクリックを誘発させたくなるようなテイストですね。
キューブ

「キューブ」はちょっとポップな感じですね。ファッション系やペット系のサイトとかで使えそうです。
わたしがいま採用しているテーマ「stork」が<li>タグにCSSがあたっているので、このサイトマップでもCSSがあたっているのでちょっと見た目が変わってしまっていますが、14種類もあるので気分に合わせて使い分けられそうです。
まとめ
PS Auto Sitemapは、HTMLサイトマップを作成し、閲覧者が古い記事も読みやすくなる、WordPressでサイト運営をするなら必須といっても良いぐらいのプラグインです。ぜひ導入を検討してみてください。
またSEO効果を狙った検索エンジンのためのサイトマップは「Google XML Sitemaps」というプラグインがおすすめです。そちらも導入を検討してみてください。
[kanren2 postid=”3724″]おすすめプラグインは、こちらで紹介していますのでチェックしてみてください。
[kanren2 postid=”4745″]
