記事内に広告を含む場合があります
WordPressにはウィジェットという便利な機能がありますが、『テキスト』と『カスタムHTML』は、ほとんど一緒です。
カスタムHTMLは、2017年6月にリリースされたWordPress4.8で採用された新しい機能です。
テキストとカスタムHTMLの違いや使い方を、メモ程度にまとめました。
テキストとカスタムHTMLは基本的に同じ

テキストとカスタムHTMLは基本的に同じ
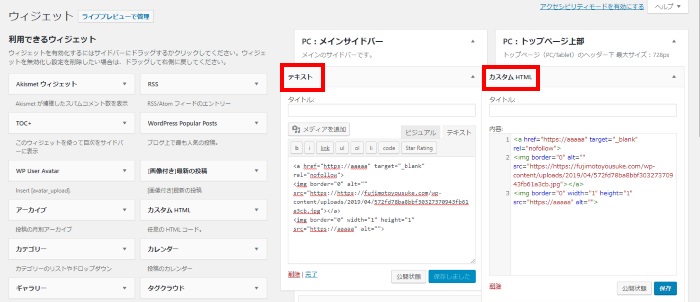
結論から言うと、ウィジェットで使える『テキスト』と『カスタムHTML』は基本的に同じです。
テキストには、ビジュアルモードとテキストモードがあって、そのテキストモードを使えば、カスタムHTMLと一緒です。
テキストはビジュアルモードを使うと表示が崩れることがある

テキストモードに切り替えると表示が崩れることがある
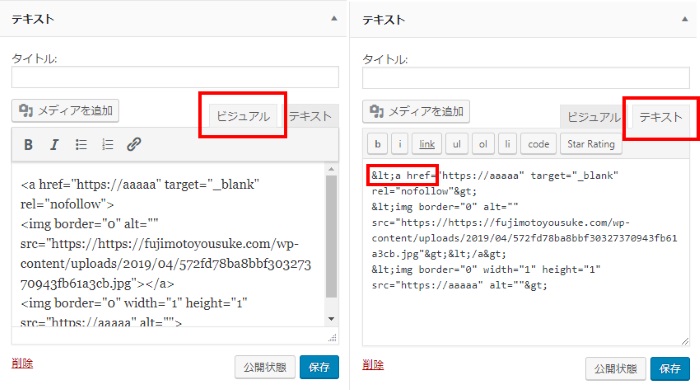
テキストのビジュアルモードで、HTMLコードを貼り付けると、表示が崩れることがあります。
このように、ビジュアルモードでHTMLコードを貼り付けて、テキストモードに切り替えると、
開始タグが『<』に変換されてしまうことがあります。
これは、WordPressの投稿編集画面のビジュアルモードとテキストモードの切り替えでも発生します。
テキストを使うメリットなくカスタムHTMLだけ使っておけばOK
広告コードなどを、テキストのビジュアルモードに貼りつけてしまうと、
文字が勝手に変換されてしまうため、ウィジェットにHTMLコードを記述する時は、カスタムHTMLを使いましょう。
そもそも、ウィジェットでテキストを使うメリットがありません。
あえていえば、テキストのビジュアルモードを使えば、より本番表示と同じような画面になるので、
文字を入力したり、文字装飾したりする時には便利かもしれませんが、メリットはそれぐらいです。
広告コードなどを入力するなら、テキストを使うのではなく、全部カスタムHTMLでOKです。
カスタムHTMLはWordPress4.8から実装された機能

カスタムHTMLはWordPress4.8から実装された機能
カスタムHTMLは、2017年6月にリリースされたWordPress4.8から搭載されました。
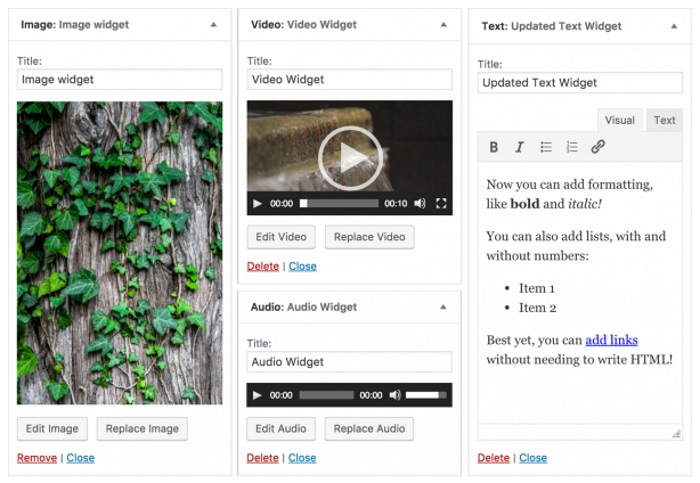
WordPress4.8では、ウィジェット機能が刷新されたバージョンで、
テキストモードとビジュアルモードの切り替えや、
ウィジェットエリアに動画を簡単に埋め込みやすくなったりと、多くの機能改善がありました。
2019年6月時点では、WordPressの最新バージョンは5.2なので、
みなさんのWordPressには、これらのウィジェット機能はもちろん、
今回紹介している『カスタムHTML』も搭載されているはずです。
まとめ

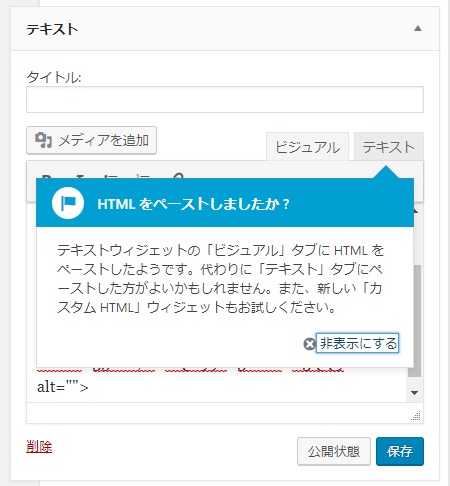
ウィジェットの『テキスト』のビジュアルモードにHTMLを入力しようとすると、アラートが表示されます。
この場合は、表示崩れが起きている可能性が高いので、テキストモードにHTMLを入力するか、
新しく追加されている『カスタムHTML』を使うようにしましょう。
3年以上サイトを運営していて、ウィジェット機能を使っている場合は、
まだ『テキスト』を使っている可能性が高いと思いますので、
広告コードの貼り替えなど、サイトのメンテナンスの際に、『カスタムHTML』に切り替えておくと良いです。