記事内に広告を含む場合があります
WordPressの記事によく使う定型文を挿入するなら、『Post Snippets』というプラグインで簡単にできます。
またPost Snippetsは、カスタマイズすることでサイドバーなどのウィジェットエリアにも利用可能です。
今回はPost Snippetsの設定方法と使い方を紹介します。
Post Snippetsの設定方法

Post Snippetsは、よく使う文章やHTMLコードをショートコードに登録しておくことで、
記事作成のスピードを効率化させることができます。
また広告コードを貼ることができるので、広告の差し替え作業が、管理しやすくなります。
ダウンロードしてインストールする
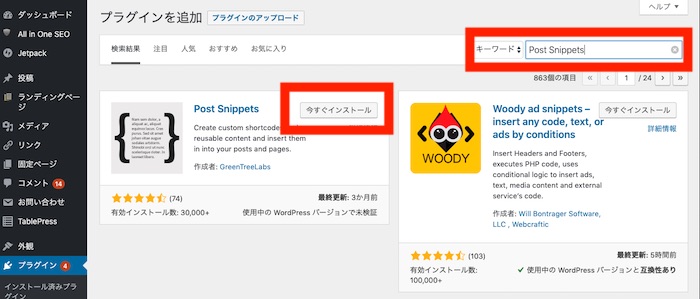
WordPressの管理画面左メニューのプラグインの『新規追加』をクリックしし、画面右上の検索窓に『Post Snippets』と入力します。

そうすると、このように表示されるので、『今すぐインストール』をクリックし、そのまま『有効化』させてください。
これでよく使う文章やHTMLを登録することができます。
Post Snippetsの使い方
ショートコードを登録する

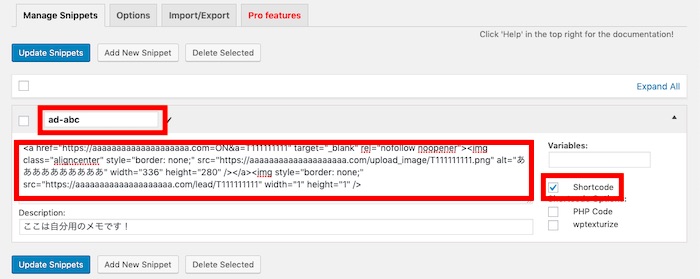
WordPressの管理画面の『設定』>『Post Snippets』を開き、
上の図のように、ショートコード名(仮:ad-abc)というように好きなショートコード名を入力します。
その直下に、HTMLコードを貼り付けて、右側にある『Shortcode』にチェックを入れるだけです。
『Update Snippets』は保存ボタンなので、忘れず保存してください。
コンテンツにショートコードを追加する

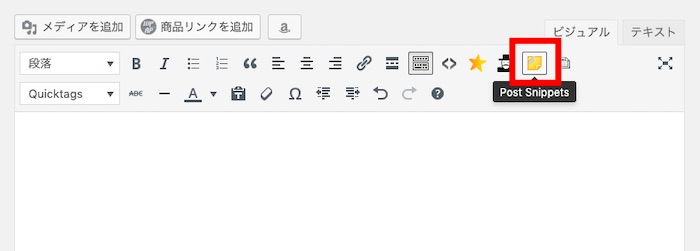
WordPressの管理画面の『投稿』を開き、
上の図のように、ビジュアルモードだと、新しくアイコンが作成されているので、
それをクリックします。

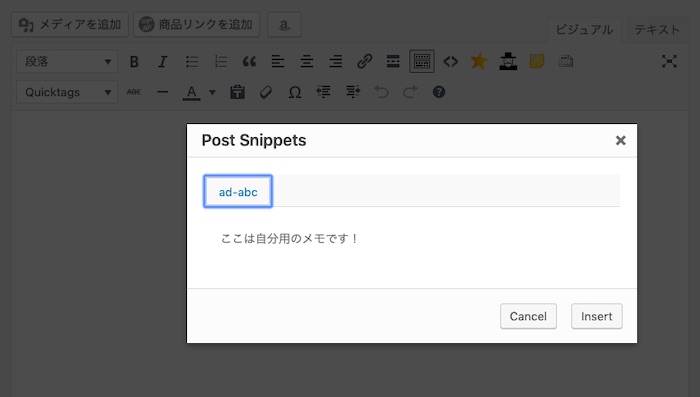
登録しているショートコードが表示されているので、
追加したいショートコードを選択し、
『Insert』(追加する)をクリックします。

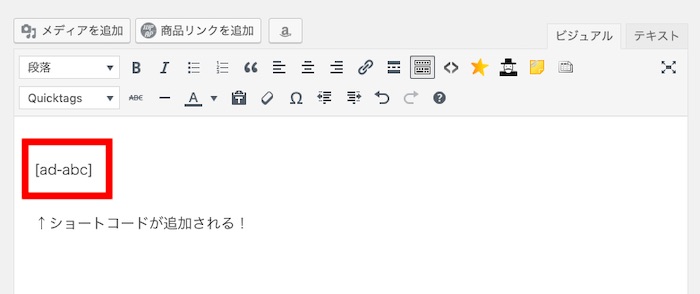
上の図のように、ショートコードが追加されます。
本番を表示させれば、ショートコードで追加したHTMLコード通りに、表示されていることが確認できるはずです。
Post Snippetsのカスタマイズ方法
ウィジェットエリアで使えるようにする
Post Snippetsは、WordPressの投稿ページと固定ページで使えます。
ただ、ショートコードをウィジェットエリアでも使いたいと思う方もいると思います。
※サイドバーに広告を貼るなど。
そんな時は、functions.phpに以下のコードを追加すれば、ウィジェットエリアでもショートコードが使えるようになります。
add_filter('widget_text', 'do_shortcode');このようにfunctions.phpに追記してから、

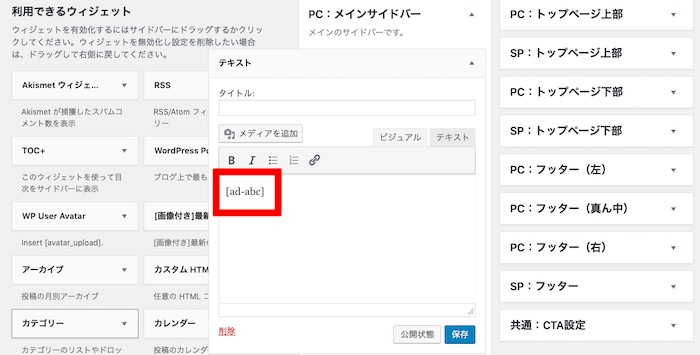
ウィジェットエリアの『テキスト』にショートコードを貼ればOKです。
Post Snippetsの応用的な使い方
条件によって広告を切り替える
Post Snippetsの応用的な使い方を紹介します。
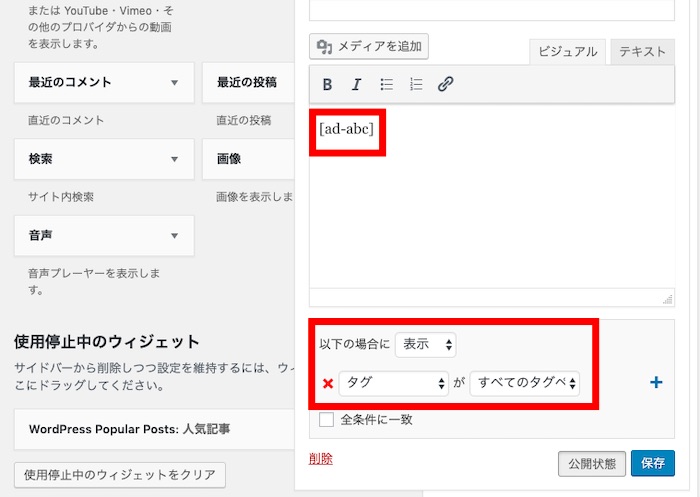
これは記事数が多いブログなどで、タグを使って、広告の表示を切り替える時などに便利です。

タグやカテゴリを表示させる条件に設定し、
その条件の場合に、『表示させる/表示させない』を切り替えることができます。
それぞれのWordPressのテーマによって、タイトル直下にウィジェットを表示させたり、フッターエリアに表示できたりすると思うので、
応用して、ショートコードを使いまわしてください。
まとめ
Post Snippetsは、WordPressの記事によく使う定型文や広告コードなどを、簡単に挿入できます。
Post Snippetsは、カスタマイズすることで、サイドバーなどのウィジェットエリアにも利用可能です。
わたしは、このプラグインの存在を知ってから、広告コードの管理に活用しています。
使い方によっては、管理がとても楽になります!
Post Snippetsは非常に便利なプラグインなので、ぜひ活用してみてください。

