記事内に広告を含む場合があります
みなさんこんにちは、藤本です。
今回はマウスのカーソルをリンクにあわせた(ホバーさせた)時に、テキストや画像がぴょこっと動かす実装について解説します。
これをやるとリンクのクリック率が上がり、サイトの直帰率が減り、滞在時間が長くなりました。
WordPressでの簡単な実装方法(コピペで3分で実装)を紹介しますので、気になる方はチェックしてください。
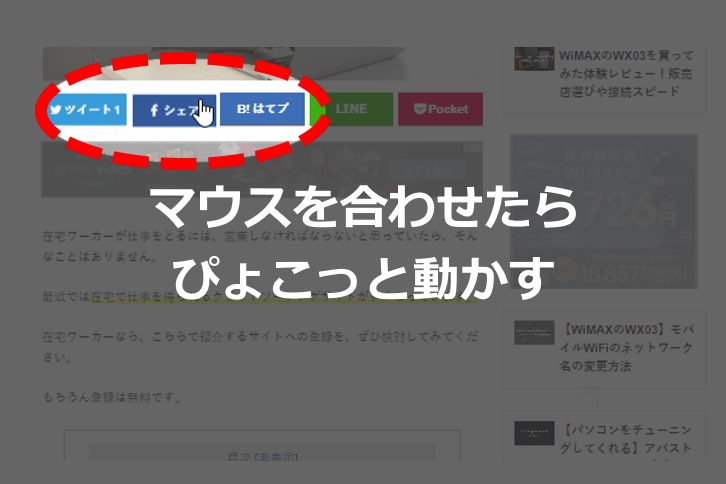
リンクにマウスカーソルを合わせた時にぴょこっと動く実装

リンク部分にマウスカーソルが合うとぴょこっと動きます
こちらのGIF画像でもわかると思いますが、このようにマウスカーソルをリンクのあるテキストや画像やボタンなどにあわせると『ぴょこ』っと動きます。
パソコンでマウスを操作してみると、なんだか思わずクリックしてしまいたくなりますね。
このリンクにマウスカーソルあわせたらぴょこっと動く実装方法を解説します。
スタイルシート(CSS)に、この実装を追記すればOKですが、今回は初心者の方でもできるように、WordPressの管理画面から実装する方法を解説します。
以下のコードをコピーする
/*********************
リンクのエフェクト
*********************/
a:hover{ position:relative;top:2px ;left:2px; }このソースコードをコピーしてください。
リンクのエフェクトという日本語のテキスト部分もコピーして問題ありません。
スタイルシートに追記する
WordPressの管理画面左メニューの『外観』>『カスタマイズ』>『追加CSS』というメニューがあれば、それを開いて、先ほどコピーしたコードを貼り付けてください。
これで終わりです。
ただしWordPressのテーマファイルに書き込むので、子テーマ化してから実装することをおすすめします。
ぴょこっと動く実装のメリット
どれがリンクなのかわかりやすい
この『ぴょこ』っと動くメリットは、実際に自分自身でサイトを確認してみればわかるので、あえて補足説明の必要がないと思いますが、いちおう説明します。
なによりも、どれがリンクなのかがとても分かりやすくなります。
また人間は、動きがあるものに反応するので、クリック率もあがります。
サイトの直帰率が減る
この実装により、サイトの直帰率が3ポイントも下がりました。これって実はすごいことです。
直帰率とは、簡単な言葉を使うと、閲覧者がいろいろなページを見てくれやすくなるということです。だから効果は絶大といっても過言ではありません。
SEO対策に好影響がある
SEOとは検索順位が上位表示されやすい=アクセスが増えやすいということなのですが、SEOに好影響があるといっても、本当のことは検索エンジンであるGoogleしか知りません。
ただこのぴょこっと動くやつを実装してから、サイトの滞在時間が15%増えました。
サイトの平均滞在時間が増えることは、Googleはサイトの評価を高くするはずですから、このぴょこっと動く実装がSEO対策に効果があるといっても過言ではありません。
ぴょこっと動く実装のデメリット
上品なサイトのイメージがちょっと下品になっちゃう
これはあくまでもわたしの直感的に感じたことです。
洗練された上位品なサイトで、このぴょこぴょこ動く実装がされていたら、ちょっと安っぽいというか下品に感じる人ともいるだろうな、と思いました。
動きがあることで、クリック率が上がるのは間違いありませんが、それが安っぽくみえてしまう可能性があるということぐらいですかね、デメリットって。
サイトが重たくなるというのはほぼない
このぴょこぴょこ動く実装は、サイトの表示速度を遅くしてしまうからしない方が良いですか?という質問をいただきました。
まったく影響がないかと言われれば、ソースコードを1行追加しているので、厳密に言えばほんのちょっとは影響があるかもしれませんが、この質問者が心配しているような、サイトの表示速度に影響があるというレベルではありません。
これは『リンク設定しているところにマウスのカーソルが重なったら、その対象リンクのテキストの色を変えろ!』と指示をしたのと変わりありません。
まぁ難しいことは抜きにして、質問者が心配しているような、サイトの表示速度に影響があるというレベルではないということですね。
ぜひ気になる方は、このぴょこっと動く実装をテストサイトなどでやってみてください。
[kanren2 postid=”9784″]