記事内に広告を含む場合があります
WordPressでSEOを意識してコンテンツ作成をしている人には「Ultimate Nofollow」というプラグインがおすすめです。
WordPressでコンテンツ(記事)を作成する際に、コンテンツ内で<a href=○○○>こちら</a>といったリンクを設置することがありますが、このリンクをむやみに設置するとSEO的にはあまり良くないです。
このことで、リンク先に評価を分け与えてしまって、自分のサイトの評価が下がる可能性があります。
これを回避するためにリンクタグの中に、「rel=”noffolow”」を追記すれば良いのですが、わざわざテキストエディタで追記するのはめんどくさくありませんか?
そんな人のために「Ultimate Nofollow」を紹介します。
Ultimate Nofollowとは

公式プラグインディレクトリ「Ultimate Nofollow」
WordPressでコンテンツ(記事)作成をしている時にリンクを設置することがありますよね。
このリンクを設置する際に、別ウィンドウにすることは、デフォルトで「target=”_blank”」をHTMLに挿入できますが、SEOの観点で外部サイトにリンクを設置する際に、「rel=”nofollow”」をHTMLに挿入する際は、このプラグインがとても便利です。
わざわざHTMLに「rel=”nofollow”」と記述するのはとても面倒です。
「Ultimate Nofollow」はリンク設置時にボタンひとつにチェックを入れるだけで、「rel=”nofollow”」を設置するかしないかを選べる便利なプラグインです。
WordPressでメディア運営をする方にはオススメのプラグインです。
rel=”noffolow”の使用具体例
rel=”nofollow”はどういうときに、どういう目的で使えば良いのか、いまいちわからない人のために解説しますね。
WordPressで記事作成する際に、リンクを設置することが多々あると思うのですが、この「rel=”nofollow”」をうまく使ったほうが良いよ!とGoogleが発表しています。その例を以下で紹介します。
信頼できないコンテンツ
リンク先のページのコンテンツを保証できない場合や保証したくない場合は、リンク先のページのページランクに貢献しないようにするために、nofollowを使います。(※評価をリンク先に分け与えることで、自サイトの評価が半減するといわれています)
有料リンク
SEOの観点で、Googleは有料サイトにリンクが有るか無いかで検索結果に影響することを公表しており、Googleウェブマスターツールは有料リンクにはnofollowを使用することを勧めています。
クロールの優先順位
会員ページなどログインが必要なページには、検索エンジンのクローラーに指示してあげることで、他の優先的にインデックスさせたいページがクロールされるようになるので、nofollowを使用したほうが良いです。
これら、nofollowについて、Googleウェブマスターツールが、「特定のリンクに対して rel=”nofollow” を使用する」で解説しています。一度確認してみてください。
Ultimate Nofollowのインストール

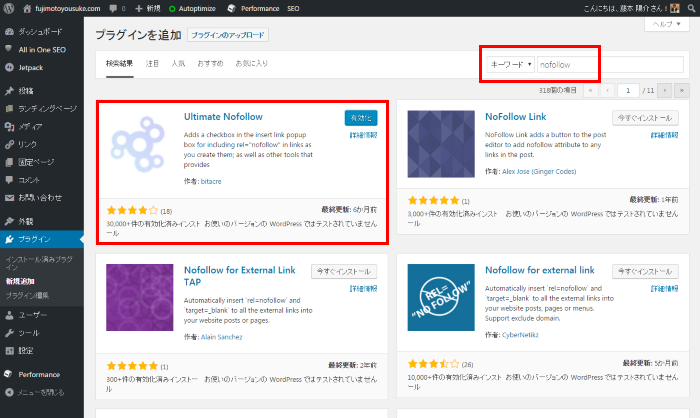
WordPressの管理画面左メニュー「プラグイン」の中の「新規追加」をクリックします。
上図のような画面になったら、画面右上にある検索窓に「Ultimate Nofollow」と入力すると、Ultimate Nofollowというプラグインが表示されます。
このまま「今すぐインストール」をい選択し、そのまま「有効化」します。
Ultimate Nofollowの設定方法
この「Ultimate Nofollow」はプラグインを「有効化」しただだけで、使える状態になります。
むずかしい初期設定などは必要ありません。
Ultimate Nofollowの使い方
[aside type=”normal”] 投稿ページで新規ページに「Googleのトップページ(google.co.jp)」のリンクを、別ウィンドウで、nofollowを設置する方法を紹介します。 [/aside]
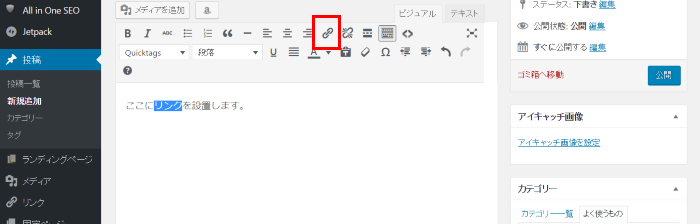
まず投稿画面で「ここでリンクを設置します。」と入力しました。
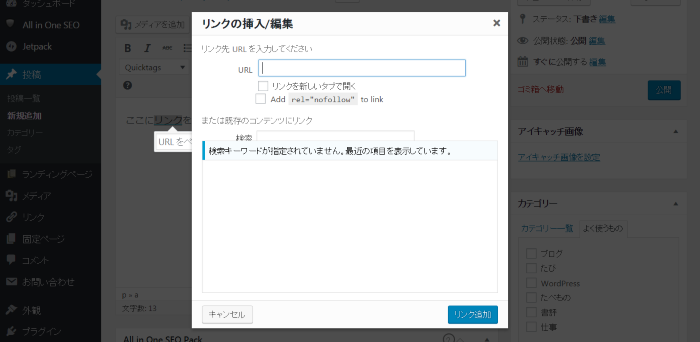
このリンクという部分にリンクを設置しますので、リンクという文字を選択し、画面上のリンク設置ボタンをクリックします。

そうすると上図のように表示されます。「Ultimate Nofollow」プラグインがインストールされると、「Add rel=”nofollow” to link」という項目が追加されているのが確認できます。
ここにチェックをいれるだけで、rel=”nofollow”がHTMLに追記できます。

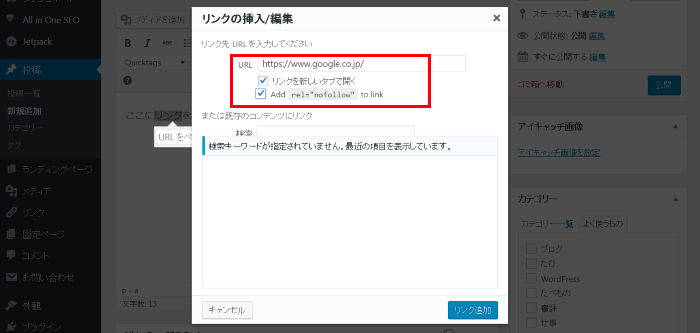
今回はGoogleのトップページにリンクを設置するので、まずURLには「https://www.google.co.jp/」を入力します。
[aside type=”normal”] リンク入力ミスが無いように、別画面でそのページを表示させて、そのURLをコピーペーストするといいでしょう。 [/aside]今回は外部サイトにリンクするので、リンクを新しいタブで開くにもチェックを入れます。
一般的な認識として、外部のサイトにリンクを設置するときには別ウィンドウ(新しいタブ)で開いてもらうようにしますが、サイト内リンクであれば、別ウィンドウではないリンクを設置しましょう。
せっかく滞在しているユーザーの回遊率を高めるためです。
もしリンク先に評価を分け与えたくなかったり、nofollowを設置すると判断したら、「Add rel=”nofollow” to link」にチェックを入れます。最後に右下にある「リンクを追加」をクリックします。
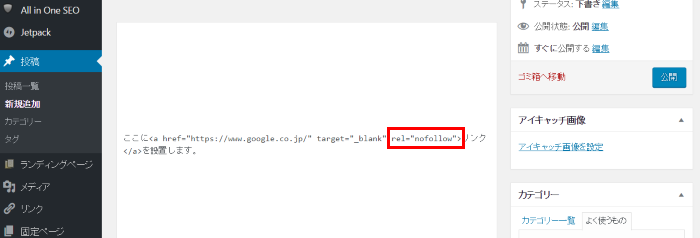
HTMLで記述されているかチェックしてみてください。

HTMLに「rel=”nofollow”」と記述されているのが確認できますね。
この記述があったら成功です。
まとめ
いかがでしょうか?
HTMLに詳しい人ならテキストエディタで「rel=”nofollow”」を追記すれば良いんですけど、わざわざこれを追記するのはめんどくさいですよね。
「Ultimate Nofollow」プラグインを使えば、簡単に効率的に「rel=”nofollow”」を追記できます。
WordPressでメディア運営するならぜひおすすめしたいプラグインです。
ぜひ導入を検討してみてください。
[kanren2 postid=”5677″]