記事内に広告を含む場合があります
WordPressサイトを運営していてブログを書いている時に、マップを埋め込みたい!と思ったことはありませんか?
せっかく行ったお店を紹介したいのに、住所しか表示されていなかったら、読者に不親切ですよね。
できれば住所だけでなくGoogleマップが表示できれば読者にも伝わりやすいのかと思います。
特に店舗を運営している人なら自分の店舗に足を運んでもらうためにも、読者にわかりやすい表記にしましょう。
そこで、今回はWordPressの初心者でも簡単にGoogleマップを表示させる方法を紹介します。
この方法はもちろん無料でできます。Googleマップのコードを取得して埋め込む方法と、プラグインを使って埋め込む方法について解説します。
初心者でもこの2つの方法は簡単にできるので、ぜひあなたのサイトで試してみてください。
Googleマップのコードを取得して埋め込む方法
一番オススメな方法の「Googleマップのコードを取得して埋め込む方法」を紹介します。
この方法はわたしがこのサイトでやっている方法です。
もちろんPCだけでなく、スマホでもGoogleマップが見れるので、読者にとっても良い方法です。
この方法は、住所がわからなくても建物の名前がわかれば、Googleマップを埋め込むことができますし、日本だけじゃなく海外の施設のGoogleマップを埋め込むことができます。
今回は先日わたしが紹介した、シンガポールの「アイオン・オーチャード」というショッピングモールのGoogleマップの埋め込み方法を説明します。
[kanren2 postid=”2603″]Googleマップのコードを取得して埋め込む手順
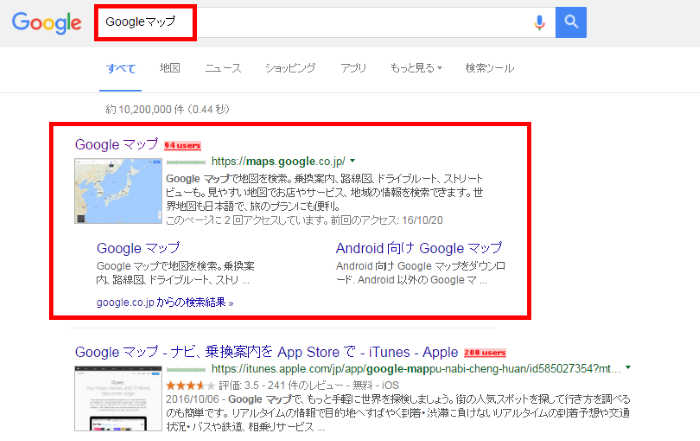
まず「Googleマップ」と検索して、Googleマップを表示させてください。

今回は日本の施設ではなく、海外の施設でもできることを証明しますので、例としてシンガポールの「アイオン・オーチャード」というショッピングモールのマップを埋め込みます。
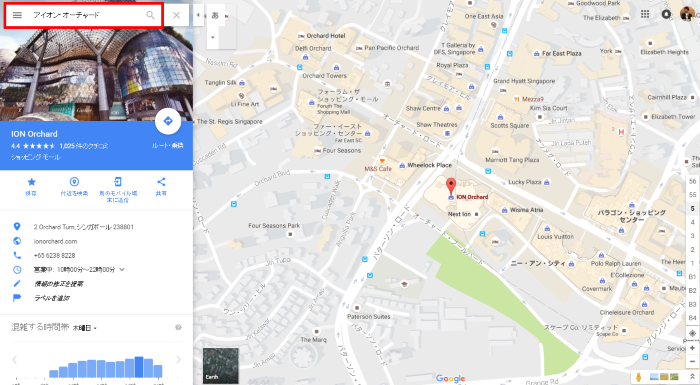
Googleマップの入力画面に「アイオン・オーチャード」と入力してみてください。

そうすると、このように「ION Orchard」にピンが刺さっている状態で表記されます。
ここまでできればもう簡単です。
[aside type=”normal”] Googleマップに登録されていないような商業施設の場合は、住所を入力しないとこのようにピンが刺さらないかもしれません。できるだけ正式名称を入力してください。もし商業施設で表示されない場合は、正式な住所を入力してください。[/aside]
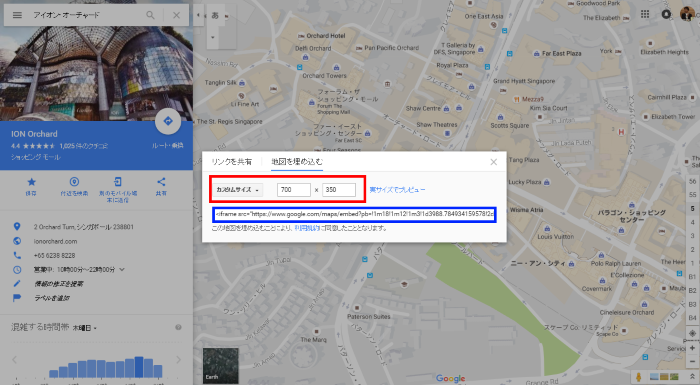
次に画面の左側の「共有」(下記の赤枠)をクリックしたら、次に「地図を埋め込む」(下記の青枠)をクリックします。

そうすると埋め込み用のマップが表示されます。Googleマップの埋め込みサイズも選べます。
選択方法はムラサキ枠で囲っているところで4タイプ選べます。
・小(ヨコ400ピクセル×タテ300ピクセル)
・中(ヨコ600ピクセル×タテ450ピクセル)
・大(ヨコ800ピクセル×タテ600ピクセル)
・カスタマイズ(ヨコもタテも自分で選択できる)
実際わたしは、カスタマイズを選択し、ヨコ700ピクセル×タテ350ピクセル(下図の赤枠)で設定してみました。

カスタムサイズで入力した後に、青枠で囲っている部分を選択しコピーします。
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3988.784934159578!2d103.8296397505349!3d1.3040725990441948!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x31da198dea21cc31%3A0x5cbe8874aa0b1b37!2sION+Orchard!5e0!3m2!1sja!2sjp!4v1476962698740" width="700" height="350" frameborder="0" style="border:0" allowfullscreen></iframe>
参考までに、シンガポールの「アイオン・オーチャード」のGoogleマップのカスタムサイズ(700×350)は、このようなソースコードになります。
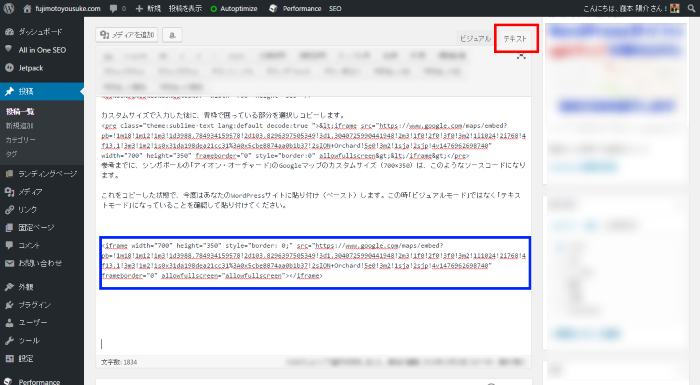
これをコピーした状態で、今度はあなたのWordPressサイトに貼り付け(ペースト)します。
この時「ビジュアルモード」ではなく「テキストモード」になっていることを確認して貼り付けてください。

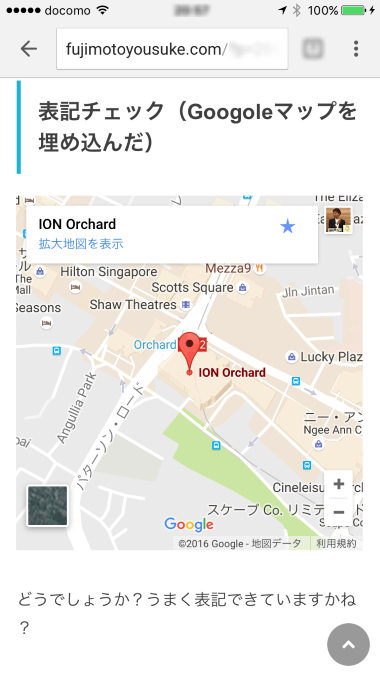
表記チェック(Googoleマップ)
どうでしょうか?うまく表記できていますかね?
このマップは埋め込んでありますから、画面上でマウスをドラッグするとマップが動きます。
ぜひマウスで操作してみてください。
レスポンシブ対応
念のため表記確認のために、PCとスマホでもしっかりレスポンシブ表記できていることをチェックしてください。
PCの表記
 ※これは表記チェックのため画像です。
※これは表記チェックのため画像です。
スマホの表記
 ※これは表記チェックのため画像です。
※これは表記チェックのため画像です。
自分のサイトでGoogleマップを埋め込んでみて、サイトでチェックしてみてください。
いかがでしたか?すごく簡単ですよね。
次にプラグインを使ってGoogleマップを埋め込む方法を紹介します。
Googleマップをプラグインで埋め込む方法

WordPressの公式ディレクトリにも登録されている「Simple Map」というプラグインでGoogleマップを埋め込む方法を紹介します。
このプラグインの作者はTakayuki MiyauchiさんというWordPress業界では有名な方が作られたプラグインですから安心して使って大丈夫です。
プラグイン「Simple Map」を使う手順
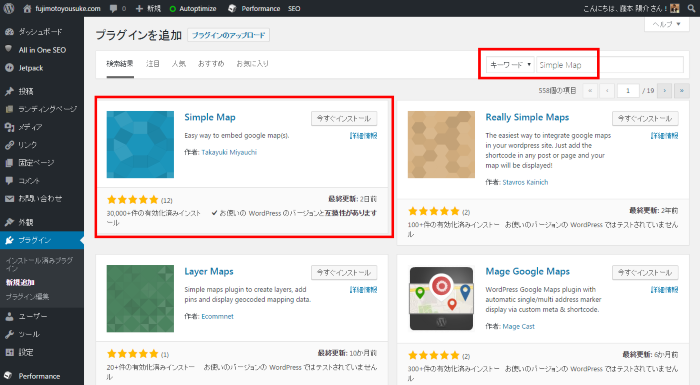
管理画面の左メニューにある「プラグイン」を選択し、「新規追加」をクリックします。

「今すぐインストール」をクリックし、「有効化」をすると、下記の表記が表示されます。
Simple MapプラグインはGoogle Maps APIキーが必要です。設定ページへ移動して設定してください。
つまりGoogleマップのAPIキーが必要になります。
このAPIキーというのはGoogleのサイトで「キーを取得」します。

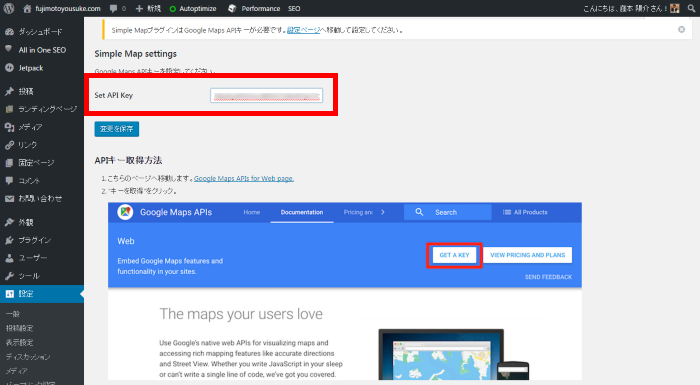
こちらのGoogleのサイトの右上に「キーを取得」(赤枠)もしくは「GET A KEY」をクリックして「続行」をクリックします。
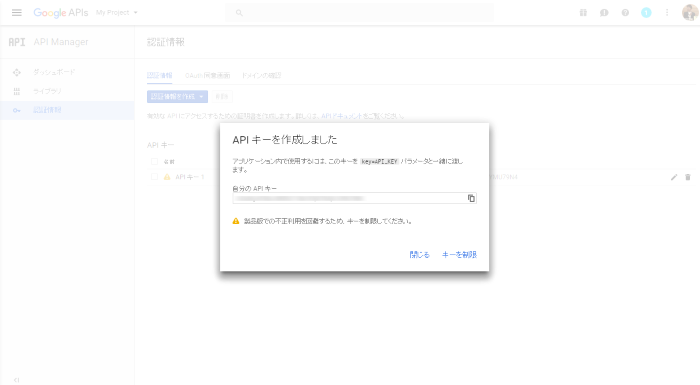
そのまま画面にしたがって「作成」をクリックすると、このような画面になります。

ここの画面で取得した「APIキー」を、今度はプラグインの画面に入力して「変更を保存」をクリックします。

この状態になったら、下記のようなショートコードを入力するとGoogleマップが表示されます。
 ※現在このサイトがプラグイン「simple map」を設定していないので、ココには画像を貼り付けておきます。
※現在このサイトがプラグイン「simple map」を設定していないので、ココには画像を貼り付けておきます。
このプラグインではこのようにコメントも入力できるので、ちょっとおもしろいですね。
ただ住所か緯度経度を入力しないといけないようなので、慣れるまでにはちょっと大変かもしれません。
WordPressサイトにGoogleマップを埋め込んでみよう
Googleマップを埋め込む方法は簡単にできます。
「Simple Map」プラグインを使う方法は、APIキーの取得と、住所を正確に入力しないと表示されないので、Googleマップのコードを取得して埋め込む方法の方が簡単かもしれませんね。
今回紹介した「Googleマップのコードを取得して埋め込む方法」を使って、作った記事がこちらです。
もしよければチェックしてみてください。
[kanren2 postid=”2603″]Googleマップが表示されると、すごく読みやすくなりますよね。
ぜひ自分のやりやすい方法を選んで、自分のWordPressのサイトで試してみてください。
おすすめプラグインは、こちらで紹介していますのでチェックしてみてください。
[kanren2 postid=”4745″]

初めまして!こんにちわ。
咲月ミオと申します。
グーグルマップの埋め込みを探してたどり着きました。
とても丁寧な解説ありがとうございます。
あるお店が地元にあるのを初めて知って行ってみたいと思い
あれこれ検索してそれを日記に書きたかったのですが。
行き方を説明するのに電車とか〇〇行きをどこそこの駅で降りて
そこから〇〇方面に歩いてと解説することはできますが、
やはり地図があった方が便利だし…と思って探していたんです。
これで無事地図を差し込むことができます。
ありがとうございました。
参考になって良かったです。
わざわざコメントありがとうございました。