記事内に広告を含む場合があります
ブログの記事コンテンツに対する意識が非常に変わってきています。
今回はアドビが発表した『消費者のコンテンツに関する意識調査』を参考に、
今後の記事コンテンツに求められる要素を3つピックアップしました。
記事コンテンツの作成に悩んでいる人にぜひ読んでいただきたいです。
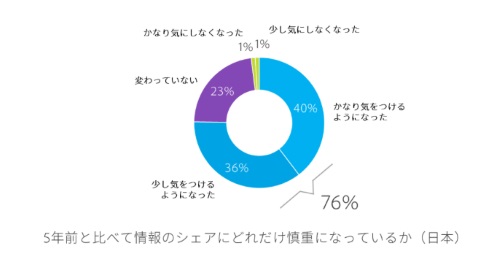
5年前とくらべると76%が意識が高まっている

アドビの『消費者のコンテンツに関する意識調査』には、以下のようにまとめられています。
アドビは、消費者のコンテンツに関する意識調査「2018 Consumer Content Survey」の結果を発表しました。
この調査は、米国、英国、フランス、ドイツ、日本5カ国のデジタルデバイス(スマートフォン、タブレット、PCなど)を1台以上所有する18歳以上のユーザーを対象として実施したものです。
日本の回答者1,000人に、オンライン上での情報のシェアに関する意識を聞いたところ、76%が5年前に比べ気を付けるようになったと答えています。昨今のオンライン上にある情報の信ぴょう性や不確定な情報源に対する不信感により、多くの人が以前より、情報のシェアにより慎重になってきていることが分かりました。
特に、Z世代(18-19歳)では86%、ミレニアル世代(20-36歳)では80%が、より気をつけるようになったと答えており、若い世代ほど慎重になっています。
このように、5年前とくらべると、76%の人がオンライン上の情報の意識が高まっていることがわかり、
さらに若い世代ほど慎重になっていると発表されています。
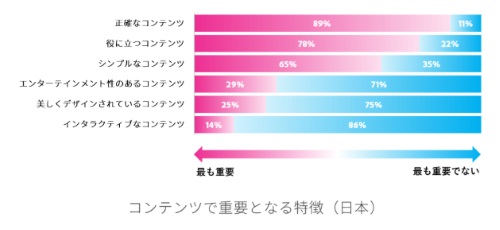
日本人が気にする3つの要素

正確なコンテンツ
アドビの調査によれば、日本の回答者は『正確なコンテンツ』を最も重要視していることがわかります。
日本が89%なのに対して、アメリカが80%、イギリスが84%、ドイツが74%、フランスが79%と
日本は圧倒的に『正確なコンテンツ』を重要視しているようです。
これは近年、日本で問題になっていた、『Welq問題』といった
医療や薬事に関する情報の正確性が原因にもなっていると推測します。
やはり推測ではなく、専門家による情報で、
かつ一次情報がしっかり掲載されていることが求められているのでしょう。
役に立つコンテンツ
またどんなに正確な情報だったとしても、
それがブログ閲覧者にとってどのように役立つのかが、わかるコンテンツであるべきでしょう。
ブログを見る人は、ただの時間つぶしの人もいれば、
何かに悩んでいる人など様々ですが、やはり役に立つコンテンツを入手したいと思っているはずです。
正確な情報を、どんな人にとって役に立つのかを明示してあげることが求められているのでしょう。
シンプルなコンテンツ
さらに、シンプルなコンテンツというのは、
『シンプル=わかりやすい』と言い換えても良いでしょう。
ブログ記事も、テキストも読みやすいように小見出しが設定されていたり、
適度な文字装飾も求められていると、わかりやすいですよね。
さらに写真画像があった方が、瞬時に情報を理解できますし、
最近では動画が埋め込まれたブログも多くなってきています。
正確で役に立つ情報を、いかにわかりやすくコンテンツ化することが重要なのかということでしょね。
まとめ
ブログを書く上で、
『正確なコンテンツ』『役に立つコンテンツ』『シンプルなコンテンツ』
を意識すれば、ブログ閲覧者も増えていくでしょう。
特に、『誰に』役に立つのか?を考えてブログを書けば、
おのずと『求められるコンテンツ』になっていくはずです。
ですから、専門用語や難しい感じを使いすぎていたり、
画像や文字装飾が無いのであれば、ぜひ見直してみるタイミングかもしれませんね。
ブログの記事コンテンツ作成に悩んでいる人のヒントになれば幸いです。
[kanren2 postid=”12942″] [kanren2 postid=”9784″]

こんにちは。
さいたまのばんぶーです。
コメントで失礼します。
前々回ぐらいの授業中に、テーマのCSSをいじりたいなら子テーマを作るというお話がありましたが、
先日https://mimpiweb.net/blog/wordpress/child-theme-necessity/こういう記事を読みました。
追加CSSでカスタマイズすると内に直接記述されるとのことですが、
内にずらずらと何行にもわたって記述することは、SEOに影響はありませんか?
さいたまのばんぶーさん
コメントありがとうございます。
■子テーマについて
なぜ子テーマを作らなければいけないか、原理原則で考えてみてください。
テーマファイルのアップデートの際にカスタマイズ部分が消えてしまうから、それを防ぐためにfunctions.phpを中心にカスタマイズ部分を上書きされないためにするんです。
WordPressの管理画面>外観>追加CSSやカスタマイズというように、カスタマイザー機能を作って、そこにCSSを上書きできるようにできますが、このカスタマイザー機能はfunctions.phpにcustomizer.phpを読みにいくよう指示しているので、カスタマイザー機能を使ったCSSの追記は、テーマファイルのアップデートの影響を受けないということになります。
■SEOについて
SEOに良い影響があるのか、悪い影響があるのかは、あくまで推測でしかありませんから、それも含めて全世界のWebマーケッターが試行錯誤をしていることを前提に話します。
WordPressの子テーマによるstyle.cssも、テーマカスタマイザーを使ってCSSを追記するのでも、SEOに影響があったとしても微少でしょう。
スタイルシートを変更したことで、コンテンツが読みやすくなり滞在時間が長くなればSEOに好影響でしょうし、スタイルシートに1万行追記したことで、ページ読み込み速度が大幅に増えればSEOに悪影響するでしょう。としか言えませんね。
がんばってくださいね。応援しています。