記事内に広告を含む場合があります
PageSpeed Insightsというチェックツールをご存知ですか?
Googleが提供しているページの表示速度チェックツールです。
PageSpeed Insightsが、具体的にどのようなことができるのか解説します。
PageSpeed Insightsとは
PageSpeed Insightsとは、Googleが提供するページ表示速度をチェックできるツールです。
チェックできる項目は、以下のGoogle開発者用ブログで紹介されています。
- 速度スコア
- 最適化スコア
- 最適化についての提案
Google開発者用ブログ
PageSpeed Insightsは、モバイル端末やパソコン向けのページの『速度スコア』『最適化スコア』『最適化についての提案』を分析できます。
使ってみた方がわかると思うので、さっそく測定します。
PageSpeed Insightsの使い方

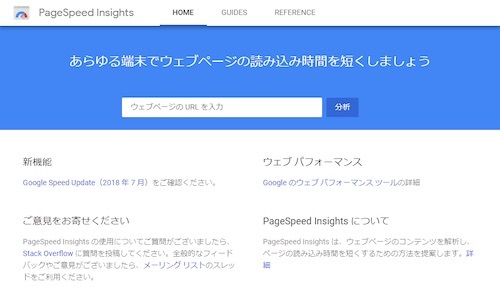
PageSpeed Insightsの使い方ですが、「ウェブページのURLを入力」欄に測定したいページのURLを記入して「分析」ボタンを押します。

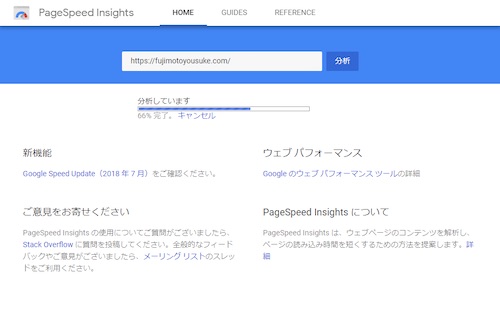
すると、「分析しています」のメッセージが表示されます。
分析が終わるまでしばらく待ちましょう。

分析が完了すると分析結果が表示されます。
PageSpeed Insightsの分析結果
PageSpeed Insightsで分析した結果、改善できる項目として提案されることがある項目について、それぞれ解説します。
あなたのサイトの改善の参考にしてください。
画像を最適化する
画像サイズをリサイズしないままアップロードしてしまっているときは、原則画像サイズを落としてアップロードしましょう。
例えばiPhoneで画像を撮影したら、4032×3024ピクセルサイズで、容量は3MB前後です。
その画像をそのまま使うのではなく、圧縮したり、画像編集して、600×450ピクセル以下、容量も100KB以下にしてアップロードしましょう。
画像の拡張子は、pngよりjpgにしましょう。画像の質はあまり変わりませんが、容量がjpgの方が小さいです。
これらをしているのに、『画像を最適化する』といった項目が表示されるのは、ASPのアフィリエイトバナーの画像などが影響している可能性が高いです。
基本的には、自分のアップロードしている画像を、リサイズすることをしていればOKだとおもいます。
細かいことは気にしないでおきましょう。
ブラウザのキャッシュを活用する
キャッシュを使っていなければ、キャッシュ系のプラグインを使ってキャッシュを有効にしましょう。
これをするだけで、サイトの表示速度はかなり変わります。
わたしは、WordPressのプラグイン『WP Fastest Cashe』の有料版(49ドル≒約5000円)を使っています。
無料版でも全然効果あるので、おすすめです。有料版はモバイルキャッシュが使えます。
キャッシュ系のプラグインを設定しているのに、『ブラウザのキャッシュを活用する』といったコメントが表示されるのであれば、プロの技術者レベルの知識とチューニングが必要になるので、通常はこのレベルでOKです。
スクロールせずに見えるコンテンツのレンダリングをブロックしているJavaScript/CSSを排除する
なかなか上級者でないと対策がむずかしいと思うのですが、ここで指摘されているのは、JavaScriptやCSSの読み込みが原因で、ファーストビューの表示が遅くなっているから、非同期にするか、あとで読み込ませる方法にした方が良いよ。ってことです。
ある程度WordPressを使いこなしている人なら、『async』を加えてみてください。
<script src=”JavaScriptのファイル”></script>
<script async src=”JavaScriptのファイル”></script>
処理方法は、functions.phpにこれを追加してください。
if (!(is_admin() )) {
function add_async_to_enqueue_script( $url ) {
if ( FALSE === strpos( $url, '.js' ) ) return $url;
if ( strpos( $url, 'jquery.min.js' ) ) return $url;
return "$url' async charset='UTF-8";
}
add_filter( 'clean_url', 'add_async_to_enqueue_script', 11, 1 );
}
ただこの処理で、動作しなくなってしまうことも結構あります。
※例)ウィジェットエリアが表示されない、SNSボタンのシェア数が表示されない 等
使用テーマ、設定プラグイン、サーバーなどによって、不具合が発生する可能性もありますから、注意してください。
» 参考:レンダリングを妨げるJavaScriptを削除する
CSS、HTML、JavaScriptを縮小する
サイトの読み込みを早くするために、CSSやHTMLやJavaScriptのファイルを縮小させたり圧縮させた方が良いよ。ということです。
基本的にWordPressプラグイン『Autoptimize』を有効化させるだけでOKです。
ただJavaScriptを縮小させる項目は、環境によって不具合を引き起こす可能性があります。
もしおかしいと思うことがあったら、CSSとHTMLの縮小だけしておくことをおすすめします。
» 参考:リソース(HTML、CSS、JavaScript)を圧縮する
サーバーの応答時間を改善する
何回もチェックしてこの項目が表示されるなら、サーバーの変更を検討してください。
サーバーにお金をかけられるなら、AWSとかVPSサーバーが選択肢に入ってくると思うのですが、一般の人であれば『エックスサーバー』がコスパが良く速いのでおすすめです。
[kanren2 postid=”5262″]まとめ
PageSpeed Insightsは、ページの表示速度を計測し、それを改善するためのアドバイスをしてくれます。
スコアは0~100 ポイントの範囲で採点され、スコアが大きいほど良好なパフォーマンスになります。
85ポイント以上のスコアはパフォーマンスの高いページと評価されます。
ただ、このスコア判定ロジックは、定期的にアップデートされているようで、数ヵ月前に70点だったのが、55点に評価が突然下がったり、逆に90点に上がったりすることもあります。
つまり、PageSpeed Insights は継続的に更新されているので、Googleの方で新しいルールの追加や分析の改良があった場合、スコアがかなり変わります。
ですからあまりこのスコアを気にしすぎなくてOKです。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2018/04/c52d08453c78eceb6f3ea2d55f17cb52.jpg” name=”” type=”l”]サイトを詳しくチェックするなら『Lighthouse』で、チェックした方が良いですね。
Lighthouseを使えるなら、正直PageSpeed Insightsを使う必要はありませんよ。
[/voice]Googleが無料で提供する分析ツールは『Lighthouse』『PageSpeed Insights』『Test my site』はとても便利なものですが、これらの分析結果を気にしすぎるのはやめましょう。
気にしすぎてサイトの改善に時間を使いすぎるのは良くありません。
アクセスを集めたり、収益化させるなら、上質なコンテンツの方が重要です。
そういったバランスを見ながら対策していきましょう。