記事内に広告を含む場合があります
最近このサイトのお問い合わせに、スパムがたくさんくるようになったので、
放置するのはやめようと思って、ささっとスパム対策をしました。
同じような人がいると思うので、ContactForm7のスパム対策のやり方をまとめました。
ContactForm7のスパム対策を簡単にやるための条件
問い合わせフォームをContactForm7というプラグインを使っている
わたしはWordPressの問い合わせフォームのプラグインで最も有名な『ContactForm7』を使っているので、今回はContactForm7を使っている人向けに説明します。

スパム対策はGoogleのreCAPTCHAを使う
それとスパム対策方法は、Googleのスパム対策ツールの『reCAPCHA』を使います。

reCAPTCHAは、Googleが提供する無料のサービスです。
reCAPTCHAの登録方法や設定方法は、他の人もやり方を紹介しているようです。
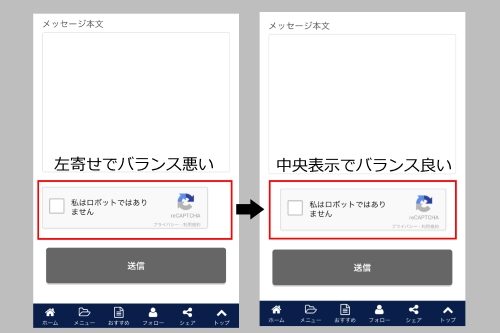
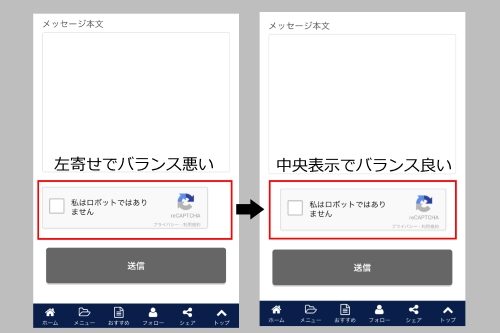
でもContactFormササッと実装する方法に加え、reCAPTCHAの表示が、バランスが悪かったり、はみ出す現象のが嫌な人は多いと思います。

今回は、最低限レベルのCSSを調整するまでの方法を紹介します。[/voice]
ContactForm7のスパム対策を簡単にやる方法
reCAPCHAにサイトを登録する
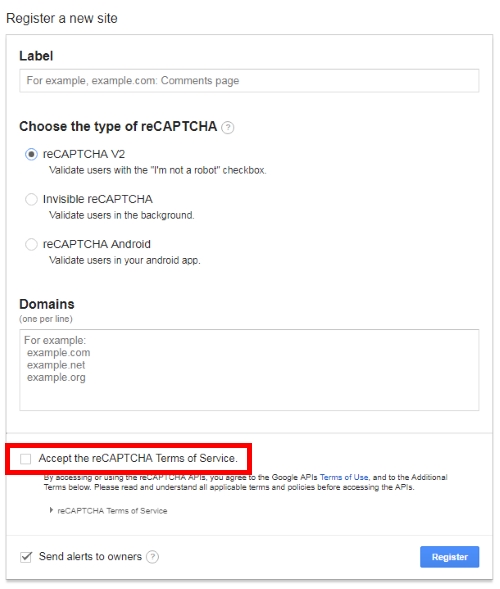
reCAPTCHAのこちらのページでサイトを登録します。

『Label』には、自分のサイト名を入力してください。わたしは『fujimotoyousuke.com』と入力しました。
『Choose the type of reCAPTCHA』は、そのまま『reCAPTCHA V2』にしておきます。
『Domains』には、https://をとってドメインを入力します。わたしは『fujimotoyousuke.com』と入力しました。
上図の赤枠は、『利用規約に同意する』という意味なので、チェックを入れます。
そして、右下の『Register』をクリックすると、登録できます。
reCAPTCHAからAPI Keyを入手する
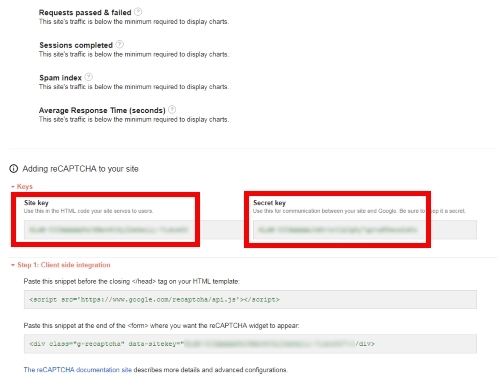
サイトの登録ができると、API Keyが入手できます。

この図のように赤枠で囲っている『Site Key』と『Secret Key』をコピーペーストします。
※わたしのAPI情報はモザイク処理していますが、ここに表示されているのがAPIキーです。
ContactForm7に統合する
WordPressの管理画面の左メニューに『お問い合わせ』の『インテグレーション』をクリックします。
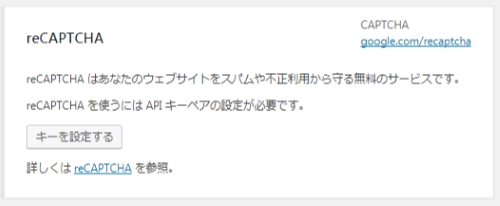
そのあと、以下のコメントが表示されているはずです。
reCAPTCHA はあなたのウェブサイトをスパムや不正利用から守る無料のサービスです。
reCAPTCHA を使うには API キーペアの設定が必要です。

このような表示がされているので、『キーを設定する』をクリックします。

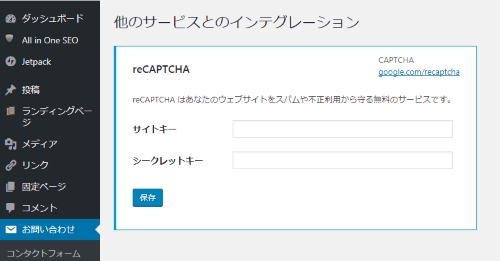
そうすると、この図のように『サイトキー』と『シークレットキー』を入力できるようになります。
さきほど入手したAPIキーを入力してください。
コンタクトフォームを編集する
WordPressの管理画面の左メニューに『お問い合わせ』の『コンタクトフォーム』をクリックします。
そのあと、スパム対策するフォームを選択し、編集します。

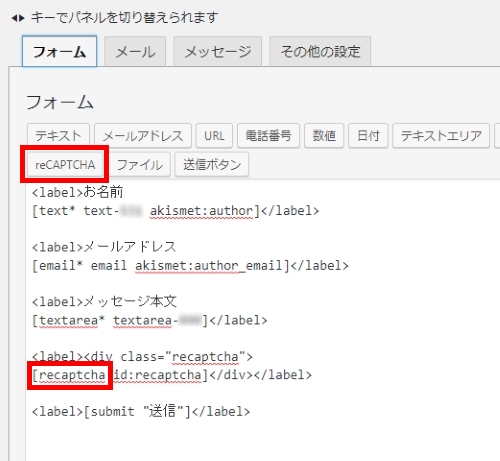
わたしは、お名前とメールアドレスとメッセージの3つをフォームに登録していますので、このような表記です。
上の図の赤枠部分がreCAPTCHAの部分です。
参考にしていただければと思うので、そのままコードを貼っておきます。
<label>お名前 [text* text-123 akismet:author]</label> <label>メールアドレス [email* email akismet:author_email]</label> <label>メッセージ本文 [textarea* textarea-123]</label> <label><div class="recaptcha"> [recaptcha id:recaptcha]</div></label> <label>[submit "送信"]</label>
このコードの『123』という数字部分は、それぞれContactFormで割り当てられた数字が入ると思います。
CSSの調整
CSSを追加します。子テーマにしている人は子テーマのstyle.cssに以下を追記すれば、バランス良く中央に表示されます。
.recaptcha{
text-align: center;
}
#recaptcha{
margin-right:auto;
margin-left:auto;
width: 300px;
}
WordPressの管理画面からCSSを調整する場合は、ほとんどのテーマでできると思います。
管理画面の左メニュー『外観』から『カスタマイズ』を選択し『追加CSS』というものがあれば、それに書き加えればOKです。
表示を確認する

こだわる人はもっとこだわると思いますが、わたしはこれでOKです。[/voice]
さらには、しっかりフォームが機能しているかもチェックしてくださいね。

reCAPTCHAの『私はロボットではありません』にチェックを入れないと、メッセージの送信に失敗するはずです。
これで、スパム対策ができました。
まとめ
reCAPCHAの登録やAPI情報の入手、設定は他の人もやり方を紹介しているようですが、CSSの調整まではなかなか紹介されていなかったので、ブログにしました。
ContactForm7を使っている人なら、今回の記事を見ながらスパム対策すれば、10分で作業完了すると思います。
reCAPCHAはGoogleのサービスで無料で使えて、とても便利なのでおすすめです。
またContactForm7には、Akismetと連携したスパム対策もあるようなので、Akismetを有効化している人なら、それもあわせてやっておくと、なお良いと思います。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2017/06/495845baaff307032e1491a49317a4a2.jpg” name=”藤本陽介” type=”l”]今回の設定で、スパムはまったくこなくなりました。とても有効なスパム対策でしたよ。[/voice]
WordPressサイトを運営していて、フォームをContactForm7で実装しているなら、おすすめのスパム対策なので、ぜひやってみてください。

