記事内に広告を含む場合があります
Lighthouseというチェックツールをご存知ですか?
Googleが提供しているページの品質をチェックできるツールで、同時にページの表示速度もチェックできます。
Lighthouseが、具体的にどのようなことができるのか解説します。
Lighthouseとは
Lighthouseとは、Googleが2018年2月から提供を開始した、ページの品質向上をチェックできるツールです。
Lighthouse は、ウェブページの品質向上に役立つよう開発された、オープンソースの自動化されたツールです。サイトのパフォーマンス、アクセシビリティ、プログレッシブ ウェブアプリ(PWA)対応状況などについての確認でき、サイトの品質を向上させるための具体的な対策を提示します。デベロッパーの皆様が「暗礁に乗り上げないようにする」ことを目的としているため、「Lighthouse(灯台)」と名付けられました。
Lighthouseは、無料で使えます。
『Test my site』や『PageSpeed Insights』とは違って、Lighthouseは、GoogleChromeの拡張機能です。
チェックする項目は、どんどん更新され増えているようです。
基本的にはモバイル対応が適切か、コンテンツのページが適切に設定されているか、ページの表示速度に問題がないか、といったSEOの基礎的な項目がチェックされます。
ページの表示速度は、『PageSpeed Insights』でも分析できますが、どうやら『Lighthouse』のデータを『PageSpeed Insights』でも使っているようですね。
Lighthouseは、ブラウザをSafariやFirefoxなどでは使えませんので、GoogleChromeで試してみてください。
Lighthouseの使い方

ここから『Chromeに追加』をクリックすれば、すぐ使えるようになります。

このようにツールバーに表示されればOKです。

ここで『Options』をクリックして、『SEO』と『Performance』にチェックを入れてください。
※基本的に全部チェックを入れてOKです。
チェックしたいサイトを、GoogleChrome開いて、『Generate report』をクリックします。
そうするとサイトをチェックしてくれます。

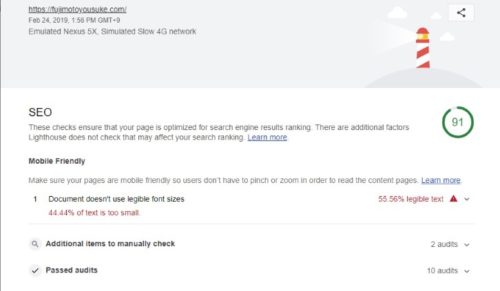
『SEO』の項目は、こんな感じです。
わたしのサイトは91ポイントでした。
ただこの数字は『PageSpeedInsight』のスコアと一緒みたいですね。

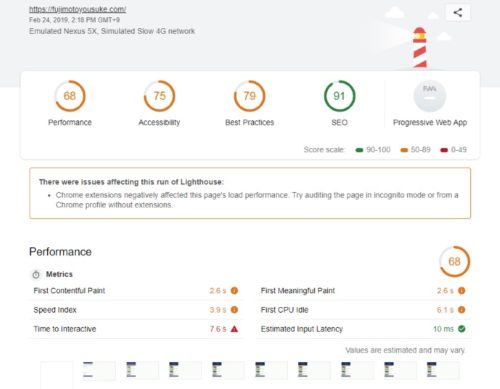
『Performance』もチェックしてみました。
わたしが計測した時に、このサイトはPerformanceは68ポイントでかなり渋い結果でした。
ただそこまで気にする必要はないかと思います。
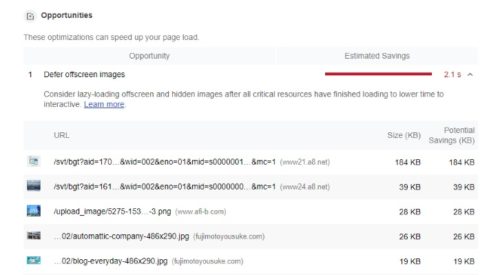
細かくチェックするには、

かなり画像についての指摘があったのですが、これってアフィリエイトの画像を読み込みが遅いってことですから、ASPを使っていたらしょうがないですね。
あまり深追いしない方が良いです。
| チェック項目 | 日本語訳 |
|---|---|
| Page is mobile friendly | モバイル対応しているページか? |
| Structured data is valid | 構造化されたデーターが有効的か? |
| Has a meta name=”viewport” tag with width or initial-scale | viewportが適切に設定されているか? |
| Document has a title element | タイトルが設定されているか? |
| Document has a meta description | メタディスクリプションが設定されているか? |
| Page has successful HTTP status code | ページのステータスコードが問題ないか? |
| Links have descriptive text | テキストリンクが使われているか? |
| Page isn’t blocked from indexing | noindexが使われていないか? |
| robots.txt is valid | robots.txtが有効か? |
| Document has a valid hreflang | hreflangが適切に使われているか?※適切な言語を検索エンジンが判定できるか? |
| Document has a valid rel=canonical | canonicalタグが適切に使われているか? |
| Document avoids plugins | 再生できないコンテンツを使用していないか?※Flashなど |
『Document doesn’t use legible font sizes』は、文字フォントが読みやすいサイズにしてよ!ってことが書かれていました。
詳しく見ると、文字フォントのサイズが、12ポイント以下が多いので、大きくした方が良いよ!ということでした。
12ptが一つの基準みたいです。
ただこれはテーマテンプレートなどが影響しているので、ラベルのフォントのことも書かれていたので、無視します。
総合的にはまぁまぁだね。って感じの評価をされていましたし、クリティカルな問題はないということでした。
細かく見ていくと、JQueryのバージョンとか、広告画像が大きいとか、そんなことばかりで、クリティカルなものはありませんでした。
あまり神経質になって、スコアをあげるのは、本末転倒になるので、参考程度で良いと思います。
まとめ
Lighthouseは、ページの品質やSEOについてチェックできるツールです。
ただSEOの項目は、実質ページの表示速度をスコア化しているので、このツールを使うのであれば、『Performance』の項目で、ページの品質についてチェックしましょう。
ページの品質といっても、記事コンテンツの内容のチェックではありません。
タイトルがしっかり設定されているか?とかメタディスクリプションがしっかり設定されているか?といったSEOの基本的な項目がチェックされる感じです。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2018/04/c52d08453c78eceb6f3ea2d55f17cb52.jpg” name=”” type=”l”]Lighthouseでチェックして知ったのですが、モバイルサイトでは文字フォントを12pt以上を推奨しているので、CSSの設定では12pt以上にしましょう。[/voice]Lighthouseのスコアは、0~100ポイントの範囲で採点され、スコアが大きいほど良好なパフォーマンスになります。
85ポイント以上のスコアはパフォーマンスの高いページと評価されます。
ただ、このスコア判定ロジックは、定期的にアップデートされているようで、数ヵ月前に70点だったのが、55点に評価が突然下がったり、逆に90点に上がったりすることもあります。
つまり、Lighthouse は継続的に更新されているので、Googleの方で新しいルールの追加や分析の改良があった場合、スコアがかなり変わるはずです。
ですからあまりこのスコアを気にしすぎなくてOKです。
Googleが無料で提供する分析ツールは、とても便利なものですが、これらの分析結果を気にしすぎるのはやめましょう。
気にしすぎてサイトの改善に時間を使いすぎるのは良くありません。
アクセスを集めたり、収益化させるなら、上質なコンテンツの方が重要ですよ。
参考にしていただければ幸いです。