記事内に広告を含む場合があります
WordPressのメニューに、フォントアイコンを使うと、見た目も華やかになり、さらにサイトの回遊性向上も期待できます。
『Font Awesome5』は、無料で使えますので、WordPress中級者はぜひチェックして挑戦してみてください。
WordPressのメニューに『Font Awesome5』を使うメリット
見た目が華やかになる

店舗のホームページでは、お店の情報ページや、お問い合わせページに誘導するため、メニューを設置します。
参考までに、このような花屋さんのサイトがあるとします。
これでも十分カッコイイサイトですが、メニューをもう少し華やかにすると、以下のようにできます。


拡大すると、メニューにアイコンがついています。[/voice]
このように見た目が良くなります。
また見た目が良くなるだけでなく、メニューをクリックしてもらえる可能性が高くなるといわれています。
メニューをクリックしてもらえるということは、サイト全体の回遊性向上に繋がるので、メニューの見た目をリッチにしたいと思ったら『Font Awesome5』はおすすめです。
無料でも使える
Font Awesomeは無料でも使うことができます。
有料版と無料版があり、無料版は1,264種類のアイコンがあります。
有料のPRO版は、さらに使えるアイコンが増え、3,000種類以上のアイコンがあります。
PRO版は60ドルなので、日本円で6,500円くらいなので、予算に合わせて検討してみてください。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2018/04/0824c4d0dd5d357b50fd873a0c369391.jpg” name=”” type=”l”]企業のホームページなどでFont Awesomeを使用するなら、有料のPRO版を利用することを検討しましょう。今回は無料版の使い方を解説します。[/voice]
Font Awesome5を無料で使う方法
『Font Awesome 5』は、これまでの『Font Awesome 4』から、かなり変わっています。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2018/04/7a4fb4d94a66ac6e7336ac2586914545.jpg” name=”” type=”l”]『Font Awesome 4』からCSSのクラス名などが変更されています。これからFont Awesomeを使用するなら、新しいバージョンで使うのが良いです。[/voice]
今回は、2018年8月17日時点で最新の『Font Awesome 5』のバージョン5.2.0を、CDNで簡単に設置する方法を紹介します。
公式サイトからheader.phpに貼り付けるコードを入手する
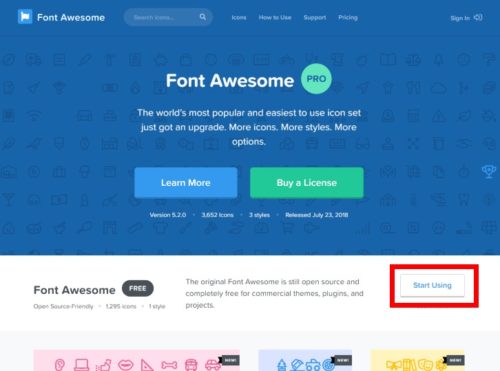
『Font Awesome』公式サイトにアクセスします。

トップページから、Font Awesome Freeを使うために赤枠部分の『Start Using』(使う)をクリックします。

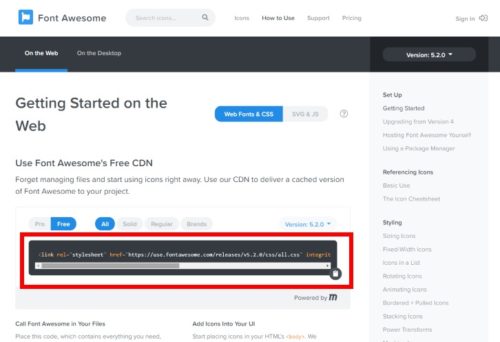
画面の赤枠部分が、WordPressのheader.phpに貼り付けるHTMLコードです。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2018/04/c52d08453c78eceb6f3ea2d55f17cb52.jpg” name=”” type=”l”]バージョンを確認してコピーしてみてください。2018年8月時点で最新バージョンは5.2.0ですから、下記に5.2.0のHTMLコードを参考までに貼っておきます。[/voice]
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.2.0/css/all.css" integrity="sha384-hWVjflwFxL6sNzntih27bfxkr27PmbbK/iSvJ+a4+0owXq79v+lsFkW54bOGbiDQ" crossorigin="anonymous">
header.phpにHTMLコードを貼り付ける
WordPressのテーマファイル内のheader.phpを開きます。
<head> <!-- いろいろ記載されているこの下 --> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.2.0/css/all.css" integrity="sha384-hWVjflwFxL6sNzntih27bfxkr27PmbbK/iSvJ+a4+0owXq79v+lsFkW54bOGbiDQ" crossorigin="anonymous"> <!-- いろいろ記載されているこの上 --> </head>
このように、<head>と</head>の間に、先ほどコピーしたHTMLコードを貼り付けます。
使用したいアイコンを選ぶ
無料で使用できるアイコン一覧が表示されているページ『Font Awesome Free一覧』にアクセスして、使用したいアイコンを選びます。
![]()
どれでも構いませんから、選んでみてください。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2018/04/929b94c2d85f9ccae6d96e8e7b658001.jpg” name=”” type=”l”]左側にカテゴリーがあるので、ビジネス向けのアイコンを探しているなら、Businessをクリックしてみましょう。わたしはMAP関連のアイコンを探していたので、検索窓に『MAP』と入力してみました。
アイコンは無料でも1200種類以上用意されているので、いろいろチェックしてみてください。[/voice]
アイコンのHTMLコードを入手して貼り付ける
今回は、MAPに良さそうなアイコンを選んでみました。
![]()
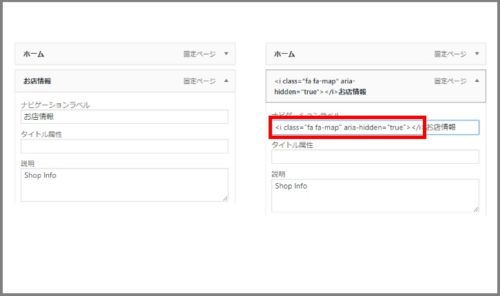
アイコンを選択すると、左下にHTMLコードが表示されるので、これをコピーします。
メニューを表示させ、ナビゲーションラベルにこのコードを貼り付けます。

このように先ほどコピーしたHTMLコードを貼り付けると、アイコンが表示されます。
メニューにはこだわろう

いかがでしょうか?
WordPressのメニューにフォントアイコンを使うと全然違いますよね。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2018/04/d723d8e42559587dba5705004a9a3f35.jpg” name=”” type=”l”]WordPressのテーマによっては、初期段階からフォントアイコンが実装されていることもあります。WordPressの中級者になれば、メニューだけでなく、様々な箇所でフォントアイコンを使うためにカスタマイズするWebデザイナーもいます。[/voice]
メニューはサイトの回遊性向上にとても重要な要素です。
まずはメニューにこだわりましょう。
Font Awesomeを使うことで、簡単にリッチなサイトになると思うので、ぜひ挑戦してみてください。


藤本さんのFont Awesomeの記事にSEOのタグがあることに、ふと気がつきました。
Font Awesomeを使うことは、見た目だけではなく、SEO的にもメリットがあるのですか?
あるといえばありますが、気にするレベルではないですね。
閲覧者がFont Awesomeによって、サイトの滞在時間や、回遊率があがるなら、SEOに効果があるという感じです。