記事内に広告を含む場合があります
Webサイト開発者にとって、スマホの表示がどうなっているのか気になりますよね。
この『ブログで生きていく』の訪問者は、PCが20%でスマホが80%ぐらいですから、
スマホでどのように表示されているかチェックするのはとても大切なことです。
今回は、PCでスマホ表示を確認する方法を紹介します。
デベロッパーツールの使い方
デベロッパーツールとは
デベロッパーツールとは、Webサイト開発者のための無料ツールです。
サイトの見た目をチェックしたり、エラーがどこで発生しているのかチェックしたりできます。
またパソコン上でスマートフォンでどのように表示されるのか、確認できるので、とても便利なツールです。

このように、パソコン上でスマートフォンでどのように表示されるかチェックできるので、Webサイト開発者にとってはとてもありがたいツールです。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2018/04/27cfa1a629900f29ffb8386ab4b39b4b.jpg” name=”” type=”l”]Webサイト開発者なのに、デベロッパーツールを知らないなんて、Webサイト開発者としては失格といっても良いぐらい、当たり前に使いこなした方が良いツールです。サイト開発者なら、デベロッパーツールを起動するクセをつけた方が良いですよ![/voice]
Macでデベロッパーツールを使う方法

Macの場合は、コマンド+オプション+『I』を同時に押すとデベロッパーツールが起動します。
そのあと、コマンド+『R』を同時に押して、リロード(ページ再読み込み)をします。
Windowsでデベロッパーツールを使う方法
Windowsの場合は、『F12』を押すとデベロッパーツールが起動します。
そのあと、『F5』を押すとリロード(ページ再読み込み)をします。
もしくは、
コントロール+シフト+『I』を同時に押すとデベロッパーツールが起動します。
そのあと、コントロール+『R』を同時に押して、リロード(ページ再読み込み)をします。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2018/04/2e1550a3f185b88deff5238f98474e91.jpg” name=”” type=”l”]MacとWindowsでデベロッパーツールの起動方法は多少違うものの、使い方などは基本的に一緒です。デベロッパーツールを起動してから、リロードする理由は、ブラウザ上に表示されている最新の情報を確認するためです。
特にCSSを変更する際は、リロード(ページ再読み込み)をこまめにしないと、表示が崩れたりするのでリロードもクセづけるようにしましょう。[/voice]
デベロッパーツールの3つのおすすめ機能
デベロッパーツールではいろいろなことが確認できますが、今回は代表的な3つの機能の使い方を紹介します。
Webサイト開発者なら絶対に知っておくべき機能なので、ぜひチェックしてみてください。
スマホ表示のチェック

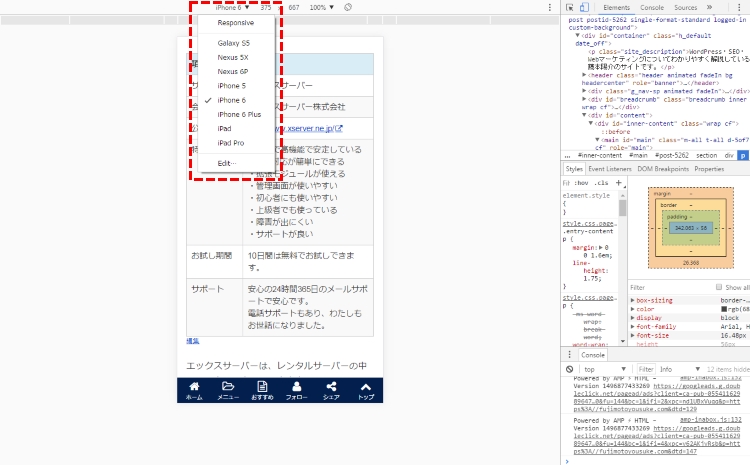
デベロッパーツールで、スマートフォンでどのように表示されるかチェックできます。
特に表(table)とか、ボタンとかの表示は、PCだとなかなか分からないので、実装したら必ずチェックしています。
スマートフォンも、iPhoneだけじゃなく、NexusやGalaxyなどのスマートフォン端末の表示もできますし、iPadなどのタブレット端末の表示もできます。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2018/04/7232934be4bf7ca7352a26b692ad23ce.jpg” name=”” type=”l”]制作会社に勤務していたら、知っている人は多いと思いますが、個人でWebメディアを運営している人はこの機能を知らない人が多かったです。Webサイト開発者だけでなく、Web関連の仕事をしている人なら、この機能を知っておくととても便利です。
いますぐこの機能を使ってみてください。[/voice]
CSS(スタイルシート)のチェック

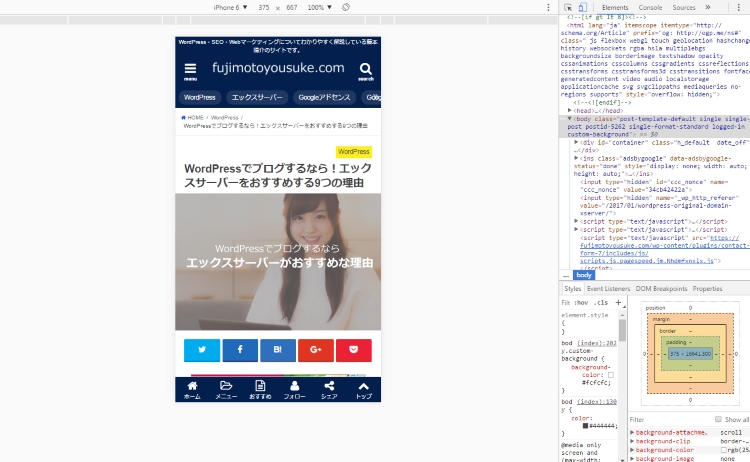
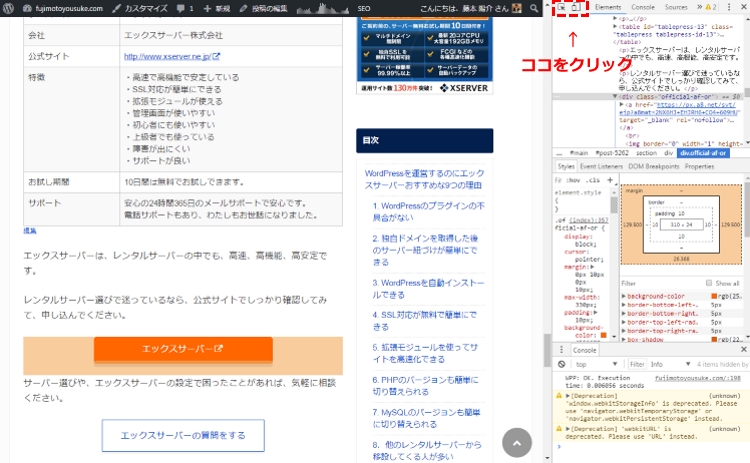
CSSを調整したい時も、デベロッパーツールを起動させて、どこに、どんなスタイルがあたっているのかをチェックしています。
色(色番号)とか、スペース(marginやpadding)を調整するのに、すぐチェックできます。
赤枠で囲った部分をクリックすると、PC表示とスマホ表示が切り替えできたり、チェックしたい該当の部分を指定できます。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2018/04/0824c4d0dd5d357b50fd873a0c369391.jpg” name=”” type=”l”]CSSを調整するWebデザイナーなら、この機能は絶対に使いこなすべきです。CSSのmarginやpaddingがどのように設定してあるのか、チェックするのに、デベロッパーツールだとすぐに確認できるので、調整がとても簡単にできます。[/voice]
ページ速度のチェック

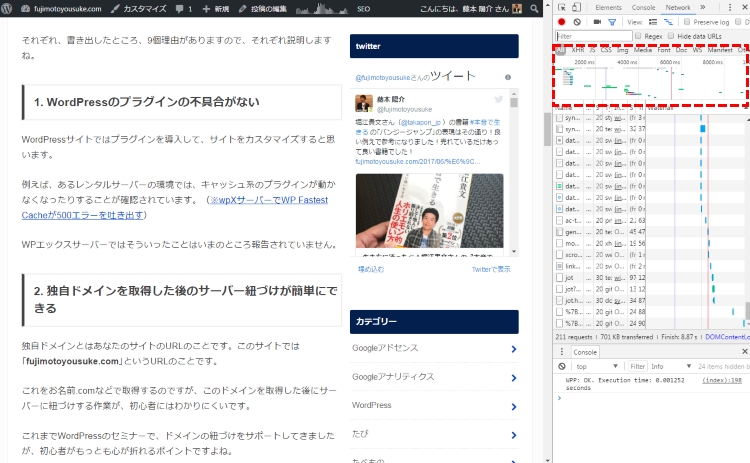
デベロッパーツールでは、ソースコードの情報だけでなく、ネットワークの情報も確認できます。
上の画面でいうと、右上に「>>」というマークがあるので、それをクリックすると、NetWorkが選択できます。

ネットワークタブにしてから、リロード(再読み込み)をします。
ネットワークタブに表示されている情報を基に、サイトの表示速度の改善を考えたりできます。
このデベロッパーツールのネットワークタブを使わずに、いろいろ表示速度の改善をしても、その対策は意味がないことが多いと思います。
特にキャッシュをしっかり読み込んでいるのか?とかファイルの圧縮がしっかりできているのか?とか、こういうところはデベロッパーツールを使えばすぐにわかります。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2018/04/63667b4d41ffd09a5d66defc605100a8.jpg” name=”” type=”l”]ネットワークタブは、中上級者向けな機能かもしれません。ただサイトの運営者でも、ネットワークタブをチェックすることで、検索エンジンの上位表示ができる可能性が大きくなるので、ぜひ使いこなして欲しい機能です。[/voice]
使ってみることでいろいろ気づきが増える
いかがでしょうか?
デベロッパーツールはとても便利です。
驚くのがデベロッパーツールは無料で使えるということです。
使い方はいろいろありますが、まずはスマートフォンでどのように表示されるのかチェックするぐらいの使い方で良いと思います。
デベロッパーツールに触れる機会が多くなれば、いろいろな使い方がわかってくると思いますし、ネットワークタブの重要性もわかると思います。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2018/04/6a45cb814c86f27c30a9cb5994c3fdb6.jpg” name=”” type=”l”]Webサイト開発者なら、必須といっても良いツールです。Webデザイナーが良く利用するadobeソフトと同じくらい便利なツールと考えると、年間で5万円払っても使うであろうツールです。
デベロッパーツールは、初心者でも無料で使えるのですから、とにかく使いまくりましょう。[/voice]