記事内に広告を含む場合があります
WordPressで長文の記事を書いたときに「目次」が表示されたら良いな。と思ったことはありませんか?
また、こんなような目次を見たことはありませんか?

Table of Contents Plus 使用例
この目次はWordPressのプラグイン「Table of Contents Plus」で簡単にできます。
Table of Contents Plusは、記事の目次を自動的に作成してくれる、すごく便利なプラグインです。
今回はTable of Contents Plusの設定方法と使い方を紹介します。
もちろんこの記事でも目次はこの直後に表示されているはずです。
Table of Contens Plus とは?

公式プラグインディレクトリ「Table of Contents Plus」
Table of Contents Plusは、h2やh3などの見出しタグを認識して、h2やh3を自動的に目次にしてくれる、とても便利なプラグインです。
これまで目次を設定するには、手動で目次を作成したりアンカーリンクを設置するなど、非常に手間がかかりましたが、Table of Contents Plusプラグインはそういった手間をすべて省いてくれます。
目次を設置することができれば、閲覧者が記事の全体の内容を把握しやすくなり、最後まで読んでくれる可能性が高まるので、SEO効果も抜群です。
導入必須のプラグインです。
Table of Contens Plus インストール

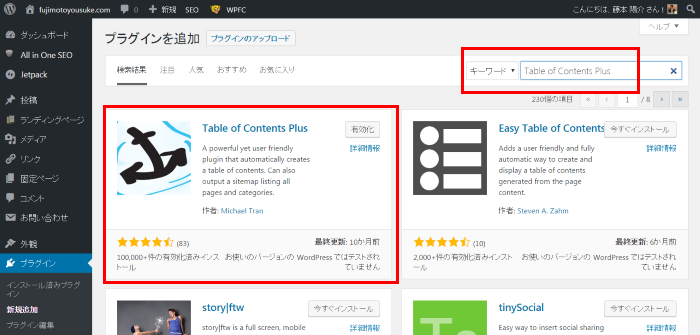
管理画面左メニューの「プラグイン」の中にある「新規追加」を選択します。
画面右上にある検索窓に「Table of Contents Plus」と入力すると上図のような画面になりますので、そのまま「今すぐインストール」して「有効化」してください。
Table of Contens Plus 設定方法

基本設定について、それぞれ皆さんの状態に合わせて設定してください。
管理画面左メニューの「設定」の中の「目次+」を選択すると、基本設定ができます。
今回はわたしの設定を紹介します。
目次を表示させる場所を設定する
![]()
目次が表示される場所を設定できます。
これはデフォルトの最初の見出しの前にしておきます。
目次が表示条件される条件を設定する
![]()
見出し(h2)が4つ以上あるときに目次が表示されるようにしています。
見出しが3つ以下だと短い記事なので、目次の必要が無い人はこのままで問題ありません。
わたしはデフォルトのままにしています。
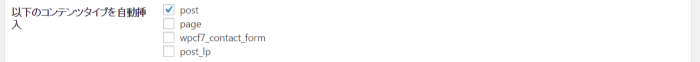
どのページで目次を表示するか設定する

これはデフォルトで「page」にチェックが入っていますが「page」は固定ページのことです。
わたしは投稿の記事に目次を設定したいので、ココは「post」にチェックを入れます。
基本的には、POSTにチェックが入るようしましょう。
見出しテキストを設定する

目次の上にタイトルが表示されますが、デフォルトは「Contents」になっています。
英語だと不親切なので、わたしは「目次」に変更しました。
また「show」を「表示」に、「hide」を「非表示」へと日本語に変更しています。
自分が表示させたい文字に変更してください。
階層表示を設定する
![]()
h2やh3などを階層的に表示してくれる機能です。
わたしは、この機能を有効にしている野江、チェックを入れています。
番号振りを設定する
![]()
目次に「1.○○○○○○」といったように番号を振ることができます。
番号が必要ない場合は、チェックを外します。
わたしは、番号は振らない方をおすすめします。
スムーズ・スクロール効果を有効化する
![]()
これは目次の項目をクリックすると、スクロールするように移動してくれます。
ジャンプするのではなく、ヌルっと動くので、閲覧者にとっては、目次をクリックしたら、下にスクロールされるので、どこに飛んだのかがわかりやすくなります。
この機能は有効化することをおすすめします。
![]()
目次の横幅を詳細に設定できます。
200pxなど細かく設定したい人はココで設定してください。
わたしはデフォルトのままにしています。
回り込みを設定する
![]()
目次自体を回り込み設定できます。
わたしはデフォルトのままにしています。
![]()
目次の文字サイズを設定できます。
わたしはデフォルトのままにしています。
プレゼンテーションを設定する

目次の表示方法が選べます。
わたしはデフォルトのままにしています。
※CSSでカスタマイズしています。
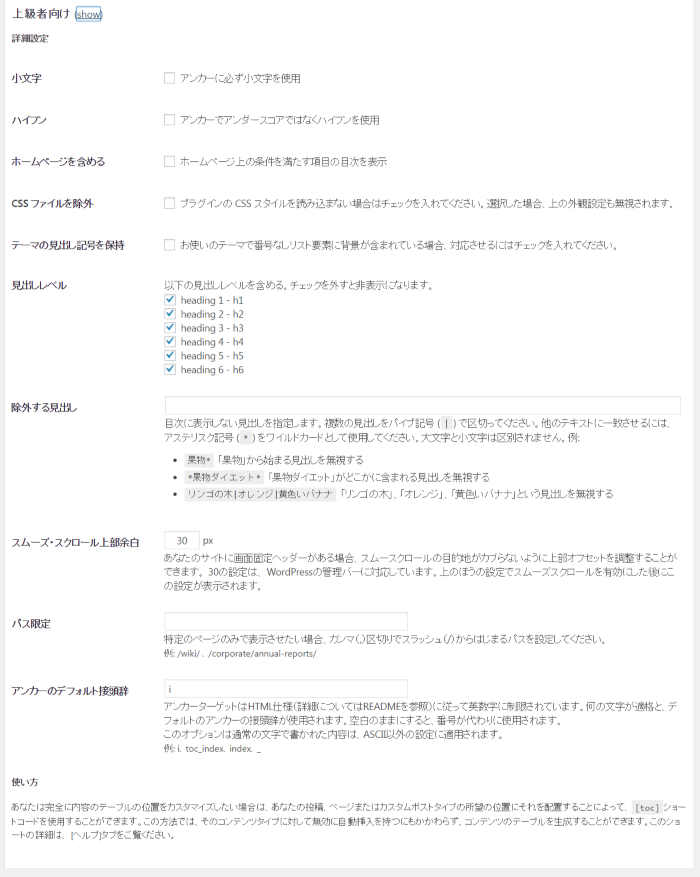
上級者向け設定をする

基本的にはデフォルトのままで問題ないです。
見出しのレベルやCSSファイルについて設定できますし、除外する見出しなどもここで設定できます。
わたしはデフォルトのままにしています。
Table of Contens Plus まとめ
いかがですか?
このプラグインを使わずに目次をつくるには、非常に手間がかかりますが、Table of Contens Plusはそういった手間をすべて省いてくれます。
なによりも閲覧者にとって読みやすい記事コンテンツになるので、ぜひとも使いたいプラグインですよね。
無料で使えるプラグインですし、設定も簡単ですから、ぜひ設定してみてください。
おすすめプラグインは、こちらで紹介していますのでチェックしてみてください。
[kanren2 postid=”4745″]
