記事内に広告を含む場合があります
JetpackとAkismetってプラグインを知っていますか?
超便利なWordPressのプラグインです。
Jetpackは、サイトの統計情報や、セキュリティや、サーバのモニタリングやCDNとか、それはもうメディア運営には必要な機能が総合的に備わっているプラグインで、これもWordPressの開発元Automattic社が開発しています。
また、Akismetはスパムコメント対策で超有名なプラグインで、しかもデフォルトでWordPressに同梱されているプラグインです。
デフォルトでWordPressに入っているプラグインですから、しっかり使いましょう。
Jetpackとは
これらのプラグインはWordPressの開発元のAutomattic社が開発しています。
だから安心して使えるプラグインです。
JetpackとAkismet両方とも紹介しますが、設定は先にJetpackをした方がAPIキーの設定などが楽になると思うので、その順で解説します。
ぜひプラグインの特性を理解して使ってみてください。
Jetpackとは

Jetpackはメディア運営に必要な総合機能が詰まったプラグインです。
なぜこれがデフォルトでWordPressに梱包されていないかは諸説ありますが、若干サイトが重たくなることが懸念されるからと推測しています。
それでもJetpackには魅力的な機能が満載です。
Jetpackの機能
2016年10月時点のJetpack4.3.2バージョンの機能を全37機能を紹介します。
- 通知
管理画面のツールバーとモバイルデバイスでサイトのアクティビティに関する通知を受け取れるようにします。コメントに即レスしたい場合は活躍しますね。 - JSON API
アプリケーションなどで認証しサイトに安全に接続できるようにするものです。最近話題のREST API を使ってサイトのコンテンツへのアクセス管理ができるようになります。上級者向けです。 - サイト統計情報
もっとも使われていて超オススメの機能です。GoogleAnalyticsをチェックしなくてもアクセスが解析できたり、検索流入のキーワードが表示されたり、不正ログイン試行がどれぐらいあったかチェックできたり、このあと紹介するAkismetでどれぐらいのスパムコメントをブロックしたか教えてくれたり、本当に超すごい機能です。 - 共有
投稿ページなどにfacebookやtwitterなどの共有ボタンを簡単に設置できる機能です。SNSボタンのプラグインは公式ディレクトリにもたくさん登録されていますが、これ使っておいて間違いないです。 - パブリサイズ
投稿したら自動的にfacebookやtwitterにも投稿してくれる機能です。このようなプラグインも公式ディレクトリにたくさん登録されていますが、需要があればこれ使えば良いと思います。 - 関連投稿
投稿ページの下部に「関連する記事」を表示してくれる機能です。WordPress related postsのような機能です。 - コメント
スパムコメントを避けるために、SNSのアカウントでコメントできるようにする機能です。これもメディア運営者が結構使っている機能です。 - いいね
各投稿の下に「いいね」表示される機能です。「共有」と一緒に設定できます。 - 購読
新しい投稿を公開する度に、閲覧者がメールを受信できるようにする機能です。これもかなりの人が使っている機能です。 - Gravatar ホバーカード
投稿にコメントをする際に表示されるシンプルなGravatar 画像に、その人物の情報を追加して充実させる機能ですが、結構重たくなってしまうのであまり使っている人はいないと思います。 - サイトマップ
検索エンジンがサイトを簡単にインデックスできるようサイトマップを作成します。わたしはGoogle XML Sitemapsを使っていますが、それじゃなければ、これでも良いかもしれません。 - 拡張配信
公開済みコンテンツを自動的に取り上げ、検索エンジンに通知することで、アクセス数とトラフィックを増加が期待できる機能です。 - サイト認証
Googleなどでサイトの所有権が確認できる機能です。 - セキュリティスキャン
悪意のあるファイルを検出して報告するので、サイトでのトラブルをいち早く発見できます。これは有料の機能です。 - プロテクト
ブルートフォースアタック(総当り攻撃)からサイトを守るために、特定のIPからのログインを許可し、設定していないIPからのログイン試行をカウントしてくれます。 - モニター
サーバトラブルがあれば、すぐにメールしてくれるという機能です。この機能を使うためだけにJetpackを導入しても良いくらい重宝します。 - Akismet
Jetpackで設定するのはプロフェッショナルモードの有料モードです。これはこの後紹介するAkismetの無料モードをとりあえず使ってみて必要に応じてプロフェッショナルモードに切り替えてください。 - サイトのバックアップ
これもAkismetの一部の機能で有料です。バックアップならBackWPupの無料モードでも充分です。 - シングルサインオン
WordPressへのログインが二段階認証を設定できます。ベーシック認証などいろいろな方法を検討する際のひとつの機能ということを覚えておいてください。 - タイルギャラリー
画像ギャラリーを追加する場合、いろいろなレイアウトでギャラリーを作成できます。サイトによっては重宝する機能です。 - Photon
CDN(コンテンツデリバリーネットワーク)が簡単に設定できる機能で、実はこれすごい機能です。無料で使えるなんて信じられません。画像の読み込みを早くしてくれる新しい技術の機能で、超オススメです。 - カルーセル
投稿に埋め込んだ写真ギャラリーで、 EXIFメタデータ付き(撮影情報など)の全画面の写真を表示できる機能です。サイトによっては重宝すると思います。 - 追加サイドバーウィジェット
ドラッグ & ドロップでカスタムウィジェットを追加できます。最近はWordPressのテーマにウィジェット対応しているのでこの機能を使うことはあまり無いかもしれませんが、もしテーマにウィジェット機能がなければ、楽にウィジェットを追加できます。 - ウィジェット表示管理
ページごとにウィジェット表示を切り替えられる機能です。特定ページ(例えば404ページの時だけ等)でウィジェットを表示させたければ使える機能だと思います。 - カスタム CSS
スタイルシート(style.css)を直接書き換えるのではなく、管理画面上でCSSを書ける機能です。ファイルサーバに接続して設定するのがめんどくさければこの機能は使える機能です。 - 無限スクロール
読者が投稿ページの下の方へ近づくと自動的に追加投稿を読み込む機能です。テーマで制御されちゃうので使うシーンが無いかもしれません。 - モバイルテーマ
これ最近話題のAMP(Accelerated Mobile Pages)機能です。あのGoogleとtwitterが共同開発しているモバイル端末で高速表示させる技術の機能ですね。スマホテーマとAMPどっちが良いのか、これから状況は変わっていくかもしれませんね。 - ホリデーの雪
12月にサイト上に雪っぽいものが表示されて、サイト上に雪が降っているのを演出できます。WordPressマニアな人がたまに使っているのを見ます。ぜひやったことがなければ試してみる価値ありです。 - WP.me 短縮リンク
投稿に短いシンプルなリンクを発行します。これTwitterのような文字数制限があるサービスに投稿する場合に使える機能です。 - ショートコード埋め込み
YouTube、Facebook、Flickr、Vimeo、Instagram、 Google Maps、SlideShare、Vine、SoundCloud などからメディアを簡単に埋め込むことができるようになります。 - VideoPress
動画をサイトから直接アップロードや埋め込みできる機能です。有料で使うことができます。 - コンタクトフォーム
コードなしでシンプルな問い合わせフォームを作成できる機能です。問い合わせフォームをつくるまでもない簡単なフォームならこれで事が済んでしまいます。 - スペルと文法
人工知能を使ってスペルミスや文法の誤りを見つけて文章を改善できる機能です。ただ日本語はいまのところ対象外です。英語でブログを書くなら使える機能です。 - Markdown
句読点等を使用してリンクやスタイルを含む投稿を作成できます。HTMLなしでテキストの形式を変更できるので、慣れてしまえば結構使える機能だと思います。 - メール投稿
管理画面の投稿ページから投稿するのではなく、メールを送信することでサイトに投稿を公開できます。ガラケー時代に流行ったメール投稿に慣れている人はこれはオススメです。 - Beautiful Math
LaTexマークアップ言語を使って投稿やページに複雑な数式などを書き込める機能です。あの√とか分数とかそういうのを表示させたいときに使える機能です。 - カスタム投稿タイプ
投稿(post)やページ(page)とは別にサイトでさまざまな種類のコンテンツを管理できます。カスタム投稿タイプがjetpackで設定できるなんてこのブログを書いている時に知りました。
こんなに機能満載です。新しい機能が追加されていてわたしも知らないものが幾つかありました。
赤字はわたしがオススメする機能です。
ぜひ使ったことが無ければ使ってみてください。
Jetpackのメリット
このJetpackを使うことによって、以下のメリットがあります。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2016/10/fujimotoyousuke1.jpg” name=”藤本陽介” type=”l icon_blue”]
- たった1つのプラグインで、37の便利な機能が利用でき設定が驚くほど簡単
- プラグインをたくさん使うとプラグイン同士が競合したりしてトラブルが発生することが良くあるが、このプラグイン内にある機能は発生しない一括管理がされている
- 管理画面が日本語なので、英語がわからない人でも安心して使える
- ほとんどの機能が無料で使える
- 赤字で紹介した「サイト統計情報」、「プロテクト」、「モニター」、「Photon」は無料なのが信じられないぐらい素晴らしい機能
Jetpackのデメリット
このJetpackを使うことによって、以下のデメリットがあります。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2016/10/fujimotoyousuke1.jpg” name=”” type=”l”]- WordPress.comのAPIキーを取得する必要があるのでちょっと面倒
- 他のプラグインと同じような機能なのでどっちを使ったほうが良いか迷う
- 新しい機能がドンドン追加されているのでキャッチアップするのが逆に大変
- 調子に乗って全部設定するとサイトが重くなったり、既に入れているプラグインと競合することがある
Jertpackを使ってみたくなりますよね![/voice]
Jetpack インストール

管理画面左メニューの「プラグイン」を選択し「新規追加」をクリックしてから、右上の検索窓で「Autoptimize」と入力します。
そうすると上写真のような画面になるので、「今すぐインストール」をクリックし、そのまま「有効化」してください。
Jetpack アカウント登録方法

Jetpackの設定方法を紹介します。
まずJetpackを「有効化」したら上図のこの画面になるので、「WordPress.comと連携」というボタンをクリックします。
これはAPIキーを取得するために必要なのですが、無料でできますのでやってみましょう。

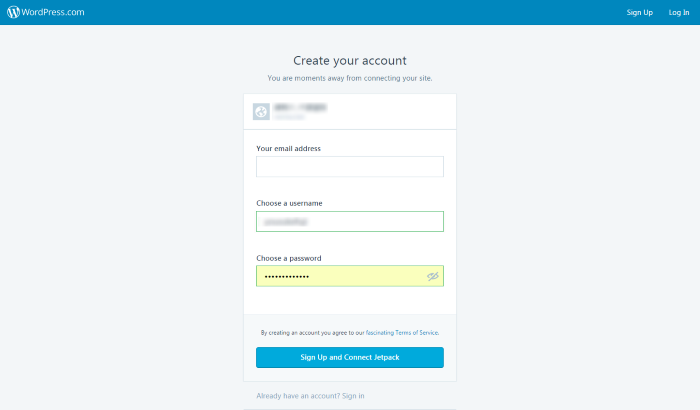
この上図の画面上でアカウントを作成します。
すでにアカウントがある人はそのアカウントを入力しましょう。

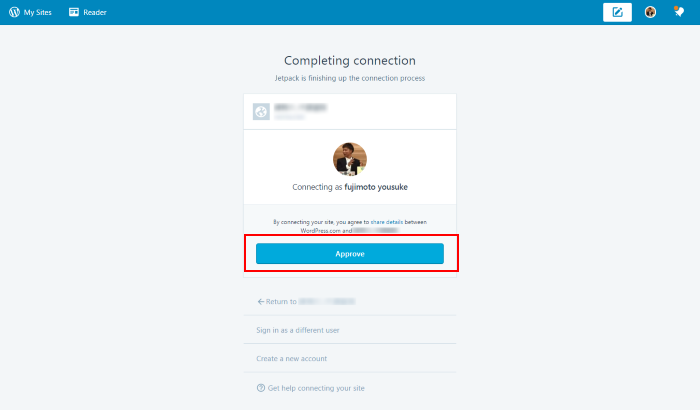
すでにWordPress.comのアカウントがある人は、上図のこの画面にジャンプすることがあります。
これで問題なければ、「Approve」(承認する)をクリックしてください。

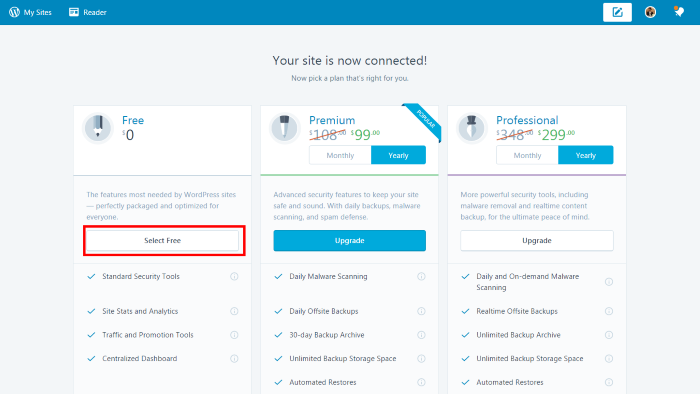
これでアカウントは作成できました。次にプランの選択をします。プレミアムプランは約1万円/年間、プロフェッショナルプランは約3万円/年間ですが、個人でサイトを立ち上げているレベルなら、まずはフリープランで申し込んでおきましょう。
無料です。
上図のこの画面の赤枠部分の「Select Free」をクリックしてください。
これでアカウント登録は終了しました。
Jetpackのオススメ機能4選

アカウント登録とプランの選択が終わったら、さっそくJetpackの機能を設定していきましょう。
全部設定すれば良いという訳ではありません。
例えば、わたしの認識ですが、以下の機能はサイトの表示速度を著しく下げてしまうと思うので、必要な場合のみ設定したほうが良いでしょう。
わたしがオススメする機能は以下の4つです。
あくまでもわたしがオススメしているだけなので、人によって変わってきますが、これはメディア運営をする際に重宝する機能ですからぜひ検討してみてください。
- サイト統計情報
もっとも使われていて超オススメの機能です。GoogleAnalyticsをチェックしなくてもアクセスが解析できたり、検索流入のキーワードが表示されたり、不正ログイン試行がどれぐらいあったかチェックできたり、このあと紹介するAkismetでどれぐらいのスパムコメントをブロックしたか教えてくれたり、本当に超すごい機能です。 - プロテクト
ブルートフォースアタック(総当り攻撃)からサイトを守るために、特定のIPからのログインを許可し、設定していないIPからのログイン試行をカウントしてくれます。 - モニター
サーバトラブルがあれば、すぐにメールしてくれるという機能です。この機能を使うためだけにJetpackを導入しても良いくらい重宝します。 - Photon
CDN(コンテンツデリバリーネットワーク)が簡単に設定できる機能で、実はこれすごい機能です。無料で使えるなんて信じられません。画像の読み込みを早くしてくれる新しい技術の機能で、超オススメです。
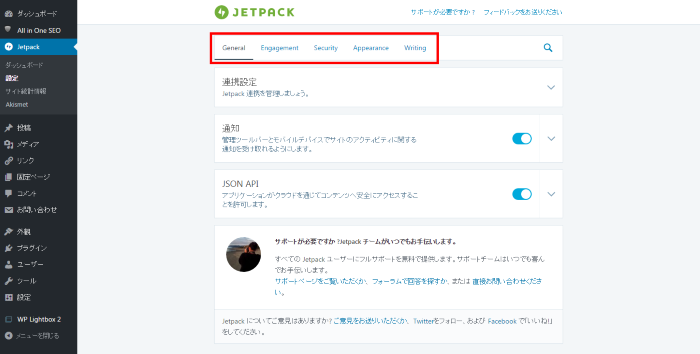
ではさっそく設定してみましょう。管理画面左メニュー「Jetpack」の中に「設定」があるので選択します。そうすると上図の画面になります。(※2016年10月時点の画面です)
この中に「General」(一般)、「Engagement」(指標)、「Security」(セキュリティ)、「Appearance」(外観)、「writing」(執筆)と表示されていると思うのですが、これは各機能のメニューバーです。
その項目毎に機能がありますが、今回はわたしオススメの以下を設定することにします。
サイト統計情報

サイト統計情報は「Engagement」にあります。
管理バーとスマイルは好きなほうを選んでください。どちらでもいいです。
これで管理画面上で、サイトのアクセス数や検索流入のキーワードなどが表示されるようになりました。
わたしの画面をお見せすることはできませんが、ぜひ皆さん導入したらチェックしてみてください。
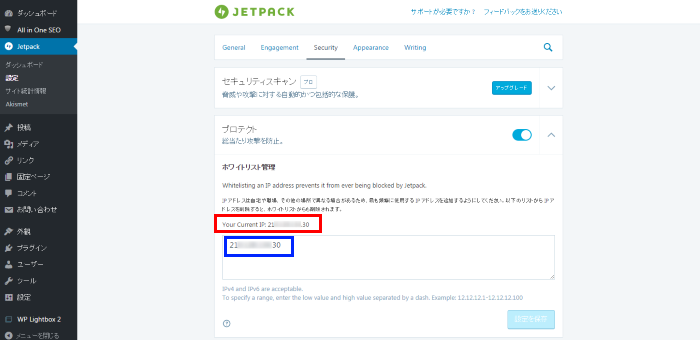
プロテクト

プロテクトは「Security」にあります。
ここであなたのIPを登録することができます。IPの調べ方ですが、この機能は便利で上図の赤枠の部分にあなたのいま接続しているIPが表示されています。
×××.×××.×××.×××というような表示になっているので、それをそのままコピーして、上図の青枠のところにペーストするだけでOKです。
右下の「設定を保存」をクリックするのを忘れないでください。
これで不正っぽいログイン試行が計測できます。あるIPからのログイン試行が失敗が何度か続くとブロックしてくれます。これはぜひ設定したほうが良い機能です。
みなさん知らないかもしれませんが、ブルートフォースアタック(総当り攻撃)はバカにできなくて、結構なサイトは実はハッキングされていると思われます。
皆さん気づかないだけで、実はわたし2014年に自分が保有するサイトで不正な書き換えをされていましたが、まったく気づきませんでした。
セキュリティは、簡単な推測されないようなパスワードを設定しないことも大事ですが、それ以外にもベーシック認証などいろいろセキュリティ対策はしておくことをオススメします。
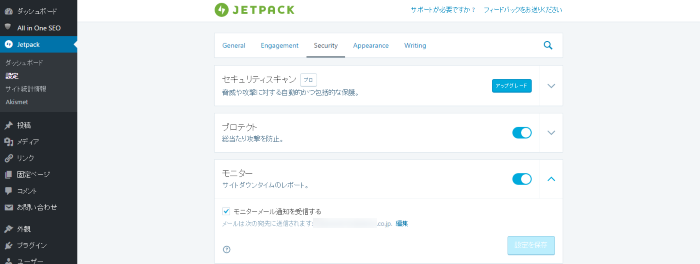
モニター

モニターは「Security」にあります。
モニターメール通知を受信するにチェックを入れて、右下の「設定を保存」をクリックしてください。
これでサーバにトラブルがあったら設定したメールアドレスにメールが届きます。
わたしはエックスサーバを使っているのですが、いままで何回かメールを受信しています。
サーバトラブルといっても3分程度落ちていたみたいですが、それを知っておくことは重要ですよね。
もちろん自分のサイトじゃなくて、クライアントのサイトであればアラートがとべば緊急対応できますから、この機能はぜひ使うことをオススメします。
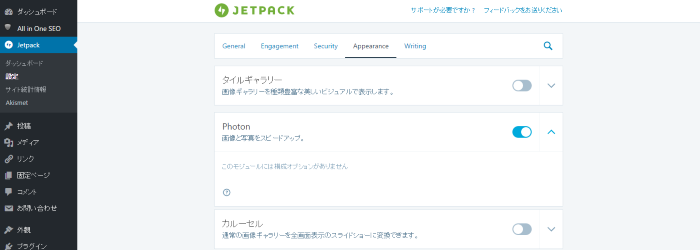
Photon

Photonは「Appearance」にあります。
これはチェックを入れるだけなんで非常に簡単です。PhotonはCDN(コンテンツデリバリーネットワーク)というネットワークで、閲覧者とサーバの間にネットワークを構築することで、大きなファイルはそこにキャッシュを作成してくれます。
これはHTMLの読み込みとの負荷分散になるので、サイトの表示速度が速くなるといわれています。
事実わたしもこれでスピードアップしています。
サイトの表示速度を計測する「GTmetrix」を紹介した記事で、実証しているのですが、CDN自体この数年で注目されているので、ぜひ試してみてください。
アクセスがあまり無いサイトだと実感できないかもしれませんが、アクセスが多くて画像を使っているサイトなら、表示スピードが上がるのがわかると思います。
これで、Jetpackの設定方法は一旦終わりです。
このままスパムコメント対策の「Akismet」のインストールと設定方法を紹介します。
Akismetとは

Akismetは、スパムコメント対策のプラグインです。スパムコメントとは、迷惑メールとおなじようなものですね。
スパムコメントって意外と多く、このブログで生きていくでも月に100~300のスパムコメントがあります。
それをいちいちチェックして承認してたら時間もったいないので、これも設定することをオススメします。
AkismetはWordPressをインストールするときに同梱されているプラグインです。
(※他にHello Dolly、WP Mutibyte Patchがデフォルトでインストールされます)
もはやWordPressの一部といっても良いと思います。
2016年10月時点のAkismet3.2バージョンの設定方法を紹介します。
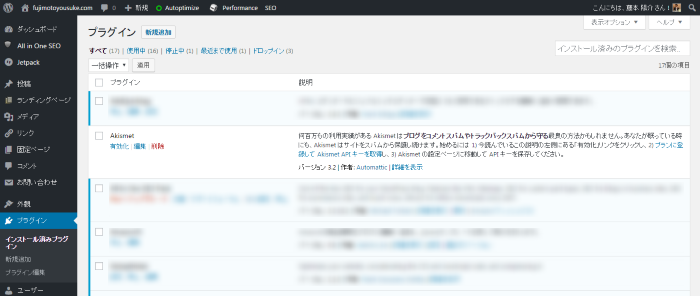
Akisment インストール

管理画面左メニュー「プラグイン」にある「インストール済みプラグイン」をクリックすると、インストールされているプラグインの一覧が表示されます。
既にAkismetがインストールされていることを確認してください。
Akismet 設定方法

Akismetを「有効化」すると、APIキーが必要になるので「APIキーを取得」というボタンをクリックします。
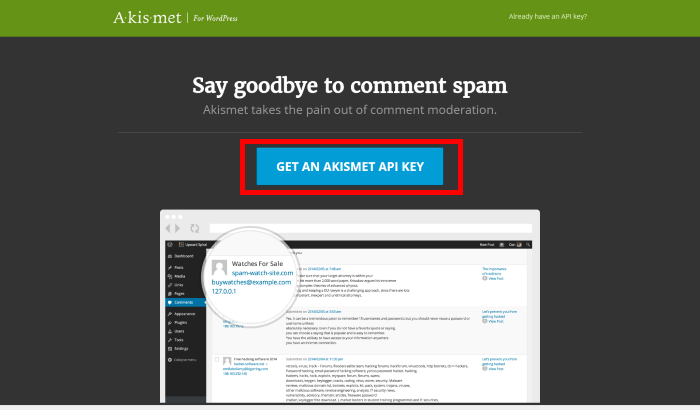
そうすると上図のような画面になるので、ここでAPIキーを取得してください。
英語ですが簡単です。「GET AN AKISMET API KEY」(※日本語でAkismetのAPIキーを取得するという意味です。)をクリックして、メールアドレス、ユーザー名、パスワードを入力します。

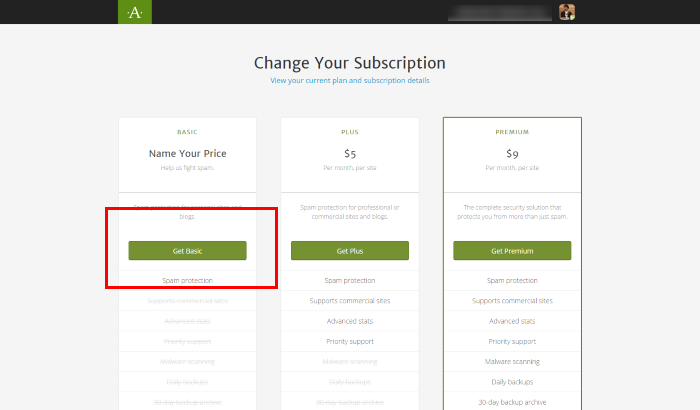
上図の画面が表示されたら、左の赤枠部分の「Get Basic」をクリックします。

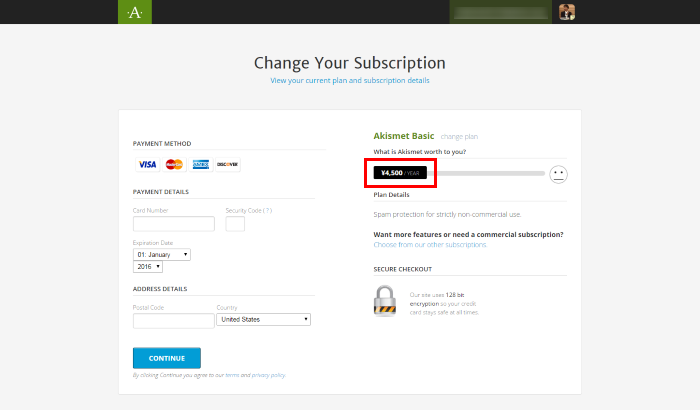
そうすると上図のような画面が表示されます。ここでクレジットカードの入力画面が表示されますので、
[voice icon=”http://fujimotoyousuke.com/wp-content/uploads/2016/10/woman1.jpg” name=”” type=”l”]えっ?無料で使えるんじゃないの?[/voice]と思う方もいると思いますが安心してください。
赤枠部分の「4500円」と表示されている部分を一番左に移動させてみてください。

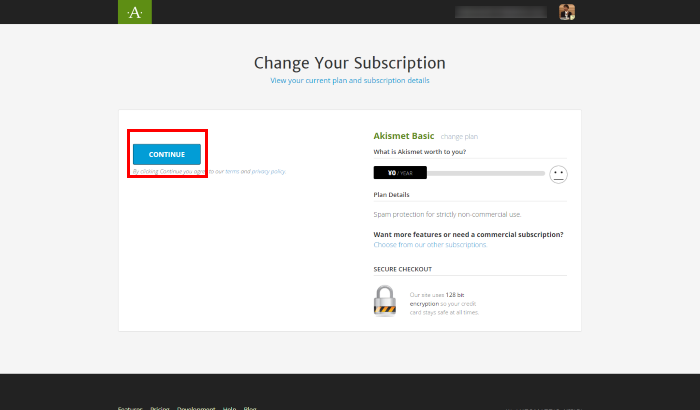
そうすると、上図のようにクレジットカードの入力画面がなくなり、「CONTINUE」が表示されます。
この「CONTINUE」をクリックして次に進んでください。

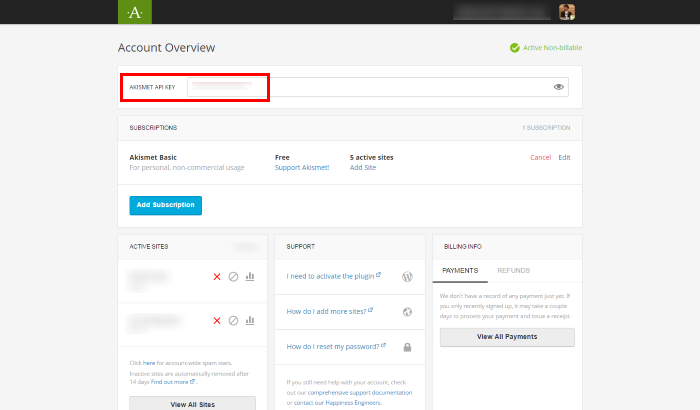
そうするとAPIキーが発行されます。上図の赤枠部分の「AKISMET API KEY」にAPIキーが発行されるので、これをコピーします。

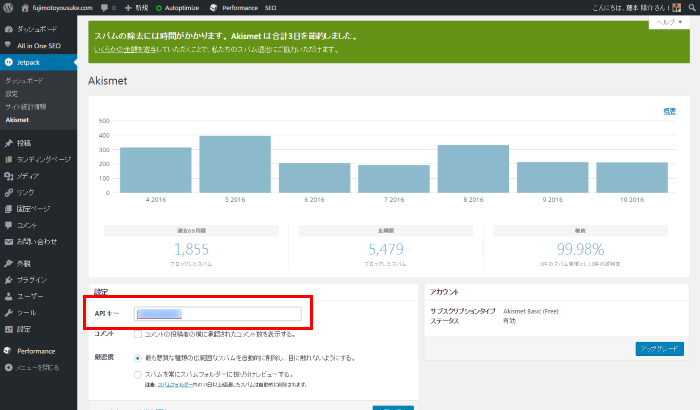
管理画面左メニューの「Jetpack」に「Akismet」と表示されているか、管理画面左メニューの「プラグイン」にある「インストール済みプラグイン」を選択し、Akismetの「設定」をクリックしてください。
どちらの方法でも上図のような同じ画面になります。
上図の「APIキー」に先程取得したAkismetのAPIキーを貼り付け、「変更を保存」をクリックして設定が終了します。
これでスパムコメント対策が完了しました。
わたしはこれで3日を節約したと表示されていますが、確かに毎回スパムコメントチャックしてたら時間の無駄ですよね。
迷惑メールのフィルタのような機能ですから、Akismetはぜひ導入して欲しいです。
まとめ
Jetpackは2年ぐらい前は30つの機能もなかったと思うのですが、2016年10月のJetpackバージョン4.3.2は37つの機能もあります。
わたしもはじめて知った機能がありました。
これからもっと便利になっていくんでしょうね。
Akismetはスパムコメントを排除してくれているので、わたしの時間を節約できていて本当に感謝しています。
今回紹介したプラグインはWordPressの開発元であるAutomattic社が作成したプラグインなので、ある意味WordPressの一部といってもおかしくない機能と思います。
あなたのサイトの目的にあわせて設定ください。
メディア運営をするなら絶対にオススメなのでぜひ導入を検討してみてください。
おすすめプラグインは、こちらで紹介していますのでチェックしてみてください。
[kanren2 postid=”4745″]
