記事内に広告を含む場合があります
WordPressのテーマはいろいろあって、どれをを使ったら良いか分かりませんよね。
そんなあなたにはSTORKがオススメです。
このサイトも、これまで自分でテーマを作ったり、無料テーマを使ったり、有料テーマを使ったりしましたが、2016年10月からは、『STORK』を使っています。
具体的に『STORK』がどれぐらい良いのか、8つにまとめました。
STORKをおすすめする8つの理由
スマホでも操作しやすいメニュー表示がある

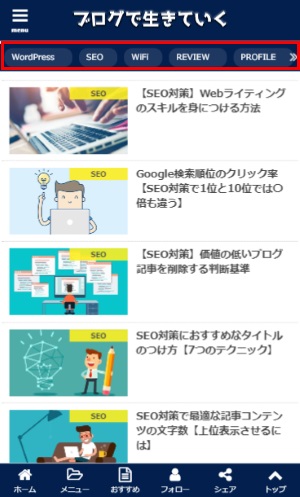
スマホのメニュー表示例
WordPressの有料テーマでも、メニュー表示が、左上にあるハンバーガーメニューのみが表示されることがほとんどです。
でもSTORKは、上図の赤枠部分のようにグローバルナビゲーションを表示させることができます。
わたしは、これはすごく重要だと思っています。
というのも、ハンバーガーメニューはあまりクリックされません。
メニューと思っている人が少ないのか、操作しにくいのか、いろいろ理由はあると思いますが、パソコン表示と同じようにヘッダー部分にグローバルナビゲーションがあった方がサイト回遊性が高まります。
正直、これだけの理由で、STORKを使う価値はあるのではないかと思います。
サイトの表示速度が速い
SEOに強いサイトを運営するなら、サイトの表示速度を気にした方が良いです。
WordPressのテーマによっては、エフェクト(jQueryやCSSで実装する)によって、サイトの表示速度を遅くしてしまうテーマもあります。
でもSTORKは、わたしがチェックする限りサイトの表示速度はかなり早いです。
サイトの表示速度の確認方法は、『グーグルページスピードインサイト』でチェックしましょう。

当サイトの表示速度実績
このブログだと90点です。
もちろん、サーバー環境やキャッシュ設定などによって、サイトの表示速度は変わります。
でも読み込みが遅いテーマを使うぐらいだったら、STORKを使うことをわたしはおすすめします。
SEOを意識している人なら、なおさらSTORKが良いですよ!
SNS連携がしっかりされている
WordPressでサイトを運営するなら、SNSとの連携は必須と断言しますが、表示方法がテーマによってかなり違います。
STORKは、記事の最後に『フェイスブックいいね』をしてもらいやすい実装がされています。

SNS連携の表示例
この実装は、最近ではよく見かけますよね。
でもちょっと昔になりますが、2015年には、あるメディアクライアントからの依頼で、この機能を8万円で開発実装したことがありました。
それぐらい需要がある機能でしたが、STORKを購入した時点で、はじめから実装されているので、これだけで元がとれてしまうのではと思います。
もちろんその下には、『ツイッター』や『はてブ』や『Pocket』などの主要SNSボタンが設定されています。このおかげで情報拡散されやすいですし、多くの人に読んでもらえるチャンスが増えます。
またSTORKを使う時点で、このような機能があるので、SNS関連のプラグインを追加する必要がありません。
会話吹き出し機能が実装されている

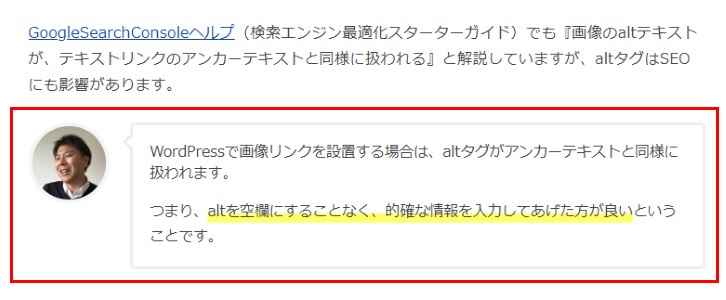
吹き出し機能の使用イメージ
会話吹き出し機能はプラグイン『Speech Bubble』でも実装できるのですが、かなり更新されていないのと、かなり重たいので、あまりおすすめできないんですよね。
でもSTORKは、会話吹き出し機能がはじめから実装されています。
ただのショートコードで読み込んでいるので、サイト表示速度にそこまで影響しないのも良いですね。
プラグインを使うことなく、STORKで実装されているショートコードを使えば、このような会話形式で記事が作れます。
[voice icon=”http://fujimotoyousuke.com/wp-content/uploads/2016/10/fujimotoyousuke3.jpg” name=”” type=”l”]こんな会話形式でブログが書けると、なんだか執筆したくなりますよ!吹き出しを実装するなら「speech bubble」というプラグインがあるけど、STORKを使えば簡単に吹き出しが作れます。[/voice] [voice icon=”http://fujimotoyousuke.com/wp-content/uploads/2016/10/woman2.jpg” name=”” type=”l”]本当だ!
なんかテキストだけより、こういう吹き出し機能があると、伝えたいことが伝えやすそうですね![/voice]
ブログが書けないと悩んでいる人も、このような会話形式ならブログがスラスラ書けるのではないかと思います。
この吹き出し機能だけでもSTORKを使う価値はあるのではないかと思います。
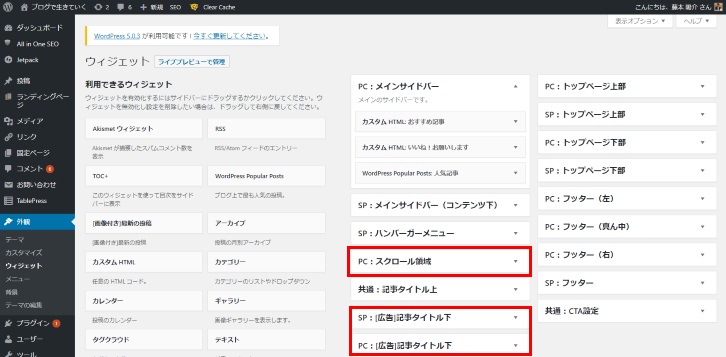
ウィジェットが使いやすい

STORKテーマは、ウィジェットが豊富に用意されています。
パソコンとスマートフォンで、ここまで細かくウィジェットで管理できるのはすごいですね。
正直使いこなせていませんが、細かく設定したい人にとってはとても便利です。
わたしがSTORKのウィジェットで良いなと思うのが、『広告』と『スクロール領域(追従機能)』です。
広告は基本的にGoogleアドセンスのコードを貼りますが、一度貼ればあとはほとんどメンテナンスする必要が無いので、良いですね。
それと、このSTORKを気に入っている理由のひとつが、スクロールした時の追従型バナー(ここでいう『PC:スクロール領域』)が使えるのが良いですね。

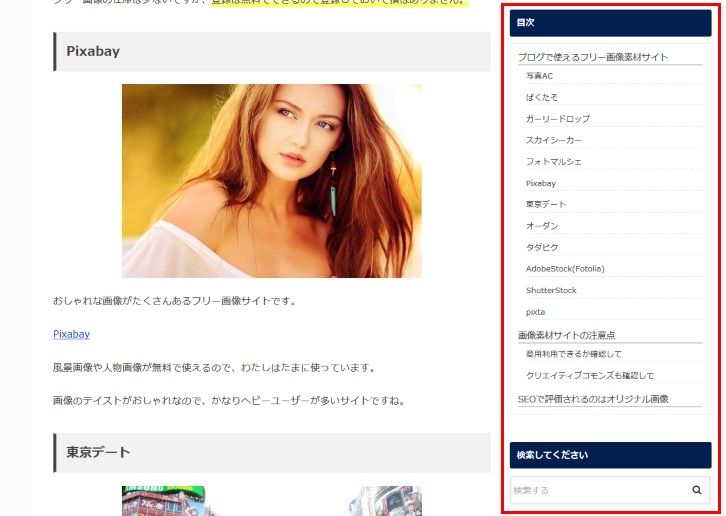
当サイトのいろいろな記事をチェックすればわかると思うのですが、記事を読み進めていくとサイドバーが追っかけてきてくれます。
この機能によってサイトの回遊性が高まります。
この『スクロール領域(追従機能)』だけでも、STORKを使う価値はあると思います。
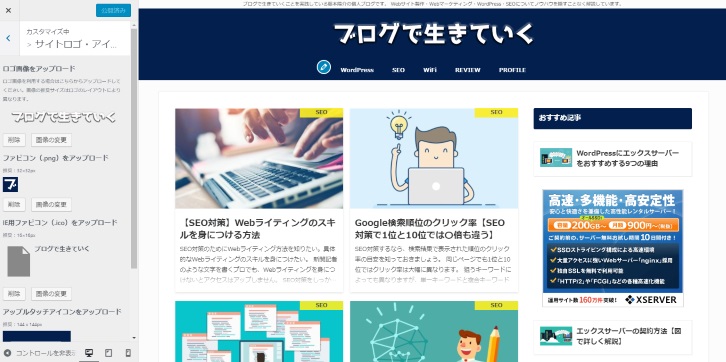
ファビコンの設置が簡単にできる

ファビコンとは、ブラウザでWebページを表示させたときのタブに表示されるアイコンのことです。
ファビコンの表示例
GoogleChromeブラウザでは、ファビコンがこのように表示されます。
左側が当サイトのファビコンです。『ブ』というアイコンが表示されています。
右側がファビコンが設置されていない時に表示されるアイコンです。
ファビコンを設置するならHTMLの知識があれば、そんなに難しくなく設置できますが、管理がめんどくさいです。
STORKはファビコンに使う画像をWordPressのメディアフォルダにアップロードして、管理画面で指定するだけで終わりです。
ファビコンの機能がついていない有料テーマもあるので、STORKは細かいところまで気を使っていると思いました。
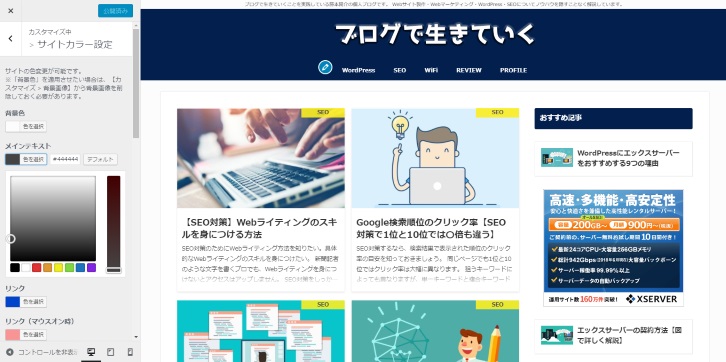
色の変更が簡単にできる

通常WordPressサイトの色の設定は、CSSファイルを直接書き換えるのですが、STORKを使えば、管理画面で色設定ができます。
背景色、メインテキスト色、リンク色、リンク(マウスオン)色、ヘッダー背景色、ヘッダーテキスト色、ヘッダーロゴ色、ヘッダーリンク色、ヘッダーリンク(マウスオン)色、メインコンテンツ背景色、ラベル背景色、ラベルテキスト色、入力フォーム背景色、見出し背景色、見出し文字色、サイドバーテキスト色、サイドリンク色、サイドバーリンク(マウスオン)色、フッター背景色、フッターテキスト色、フッターリンク色
色に関しては、管理画面で変更できない部分はありません。
STORKを使っていれば、CSSファイルはほとんど触らないと思います。
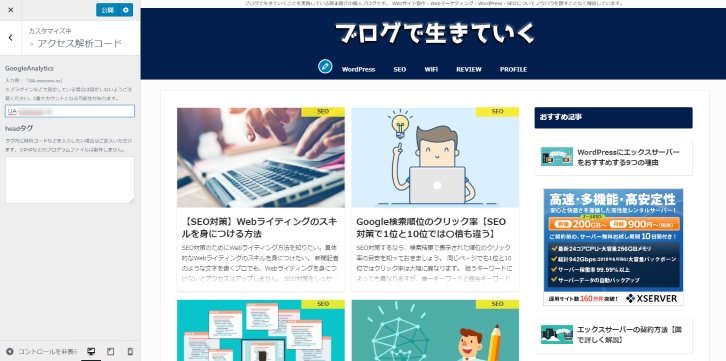
グーグルアナリティクスの設置も簡単にできる

WordPressでサイト運営するなら、Googleアナリティクスを使ってサイトのアクセス分析をすべきです。
[kanren2 postid=”4607″]Googleアナリティクスを設定する時に、タグを設置するのですが、STORKを使っていれば管理画面にGoogleアナリティクスのコードを貼り付けるだけで終わりです。
サイトのアクセス解析はGoogleアナリティクスが一番使いやすいです。
Googleアナリティクスの設定で戸惑う人も多いので、せっかくSTORKを使うなら便利な機能を使いましょう。
STORKをおすすめできない人
ストークはとても良いテーマですが、すべての人にはおすすめできません。
特に以下にあてはまる人は、STORKはやめたほうが良いです。
スマートフォンユーザーを無視したい
STORKはスマートフォンユーザーが見やすいレスポンシブテーマです。
PCユーザーだけのテンプレートが良いと思っているなら、STORKはやめた方が良いです。
この『ブログで生きていく』のアクセスGoogleアナリティクスで調べてみたら、スマホ経由が68%、PC経由が28%、タブレット経由が4%です。
ほとんどがスマートフォンで閲覧されているという状況です。
スマートフォンユーザーを無視したい場合は、STORKテーマを使う価値に気づけないと思いますので、他のテーマを探したほうが良いでしょう。
テーマテンプレートは自分で全部つくりたい
STORKは、完成度の高いテーマテンプレートです。
わたしは、企業からホームページをWordPressで制作したいという依頼をいただく際は、ほとんどオリジナルでWordPressテーマを作成します。
このように自分でテーマを自作できるわたしが、STORKの完成度が高いといっているのですから、わかっていただきたいですが、個人のブログだったりSEO目的のサイトであれば、オリジナルでWordPressテーマを作らなくても、STORKをカスタマイズして使う方が絶対に良いですよ。
それでも、強いこだわりがあって、HTMLやCSSやjQueryは全部自分で書きたいと思っている人は、STORKを使わなくて良いと思います。
有料テーマは購入したくない
STORKはWordPressの有料テーマです。
テーマテンプレートにお金をかけるなんてバカバカしいと思っているなら、STORKはやめたほうが良いでしょう。
無料で使えるテーマは数え切れないぐらいあります。
どうしても無料テーマを使いたい人は、STORKを使わない方が良いです。
STORKは自信もっておすすめできる
[voice icon=”http://fujimotoyousuke.com/wp-content/uploads/2016/10/fujimotoyousuke1.jpg” name=”” type=”l”]いかがですか?わたしはこのテーマを使っていますが、本当に良いテーマだと思います。[/voice]
これまでに、WordPressの有料テーマは10以上購入してサイト運営していますし、無料テーマもテストサイトで使ってみたりもしました。
またわたしは、自分自身でWordPressのオリジナルテーマをつくれるのですが、そんなわたしが、STORKをベタ褒めしている理由が、この記事で伝われば嬉しいです。
スマホでも操作しやすいメニュー表示がある
サイトの表示速度が速い
SNS連携がしっかりされている
吹き出し機能が実装されている
ウィジェットが使いやすい
ファビコンの設置が簡単にできる
色の変更が簡単にできる
グーグルアナリティクスの設置も簡単にできる
スマートフォンユーザーを意識したブログサイトを運営するなら、STORKは本当に良いので、ぜひ検討してみてください。
公式サイト以外では入手できないので、気になる人は公式サイトをチェックしてみてください。
デモサイトは詳細ページにあります


はじめまして。
テーマをストークにしようかと迷っているのですが、スマホで閲覧したときに画面の下のほうにホームやシェアなどが固定されていますが、これもストークの仕様なのでしょうか?
かぶさん
コメントありがとうございます。
スマートフォンのフッター固定メニューは、footer.phpやstyle.cssにコードを書いてカスタマイズしているので、STORKの標準機能にはありません。
またシェア機能は、さらにカスタマイズしているので、header.phpやfunctions.phpにもコードを書いています。
これはちょっと実装は難しいかもしれませんが、いつか記事にできればと思います。
『ストーク』を検討してるので参考に読ませてもらいました。
なかなか良さそうですね。
質問なのですが・・
導入してアクセスは上がりましたか?そういう効果はあるのでしょうか?
AMPにも対応しているんですか?
このブログのスマホ表示の様な追いかけて来るスライドインメニューもあるのですか?
色々聞いてスイマセン^^;
いごっそう612さん
コメントありがとうございます。
STORKだから、アクセスがあがったという感覚はありません。
STORKはインストールしただけではAMPには対応していないですね。
あと、スマートフォンの固定フッターメニューは、STORKの標準機能にはありません。
サイトを見ていただき、ありがとうございます。