記事内に広告を含む場合があります
Googleがサイトの表示速度を検索の評価対象にしているということをご存知ですか?
あなたがWordPressサイトを運営しているなら、サイトの表示速度は検索による流入にも影響しますから、しっかりとサイトの表示速度を計測して改善しましょう。
サイトの表示速度を計測ツール「GTmetrix」がおすすめです。
この「GTmetrix」は有料でサポートが受けられるメニュー「GTmetrix PRO」やWordPressのプラグイン「GTmetrix for WordPress」もあります。
今回紹介する「GTmetrix」は無料で表示速度の計測だけでなく具体的な改善ポイントもアドバイスしてくれるすごいツールです。

サイトの表示速度を知れるだけでなく、原因や改善ポイントが無料でわかるなんてうれしいですね。
今回はこの「GTmetrix」の使い方や改善ポイントの確認の仕方を紹介します。
サイトの表示スピードは、閲覧者の満足度にもつながりますので、これを機に使用してみてください。
サイトの表示速度が重要な理由
みなさんサイトの表示速度を軽視しているわけではないと思いますが、何故そこまでサイトの表示速度が重要なのか、しっかり理解できていますか?
こちらにGoogleの発表内容を紹介します。
Google公式ブログ「Webmaster Central Blog」
Using site speed in web search ranking
検索ランキングにサイト表示速度を使いますSpeeding up websites is important — not just to site owners, but to all Internet users. Faster sites create happy users and we’ve seen in our internal studies that when a site responds slowly, visitors spend less time there.
ウェブサイトの高速化は重要です。 – これはサイトの所有者だけではなく、インターネットユーザーにとってです。 Googleの内部研究によって、より高速なサイトはユーザーはサイト検索を楽しみ、サイト表示速度の遅い時はユーザーはすぐにサイトを離脱することがわかっています。that’s why we’ve decided to take site speed into account in our search rankings. We use a variety of sources to determine the speed of a site relative to other sites.
Googleの検索ランキングにサイトの表示速度を採用することを決めました。Googleは関連する他のサイトへの相対速度を判断するためにさまざまなソースを使用します。(Google公式サイト:Webmaster Central Blog)
このようにGoogleは、検索ランキングにサイトの表示速度を使うことを発表しています。
またGoogleの内部調査によってサイトの表示速度が速い場合に比べ、サイト表示速度が遅い場合はユーザーが離脱してしまうことも公表しています。
サイト表示速度は遅いより速い方が良いに決まっていますが、検索ランキングにも大きな影響があることはあらためて覚えておいたほうが良いですね。
GTmetrixで調査した結果
GTmetrixとは、サイトパフォーマンスを診断できるサービスで、サイトの表示速度について様々なポイントで課題が抽出できます。
GTmetrixを使うことでサーバ、画像、CSS、ブラウザ、キャッシュなど、どこにどんな問題があるのかを診断することで、具体的な改善方法を探ることができます。
サイト改善前の調査結果

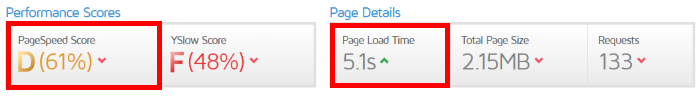
このサイトをGTmetrixで診断したところ、表示速度が「D」ランクで、ページの表示に5.1秒かかっていることがわかりました。
これはマズイですね。
どんな診断結果だったのか各項目の対策については、後述しています。
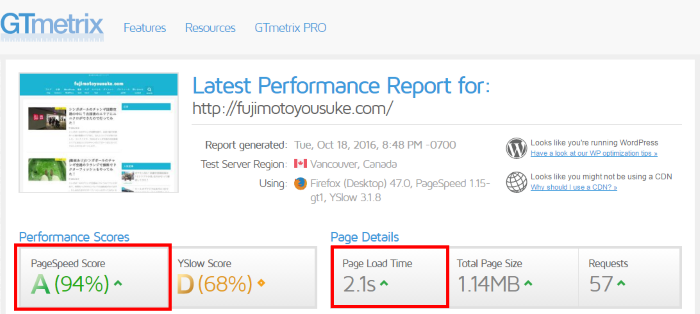
サイト改善後の調査結果

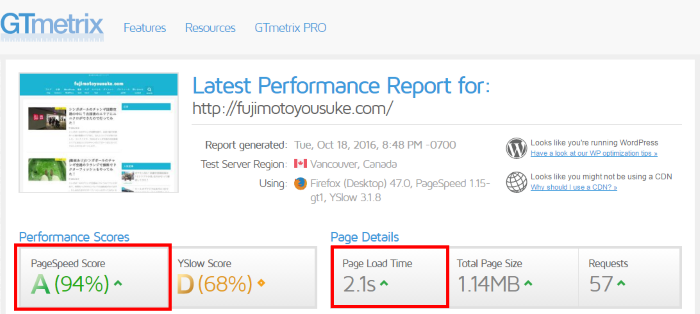
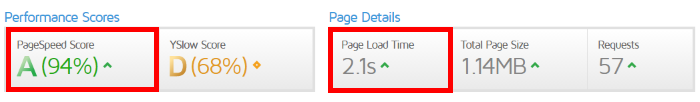
GTmetrixで表示速度が「A」ランクになりました。
ページの表示が2.1秒になりました。
あらゆるスコアが改善されました。
この改善にいろいろ設定を変更し、約6時間でここまで改善することができました。
みなさんもぜひGTmetrixを使って診断し、原因を特定して改善してみてください。
GTmetrixの使い方
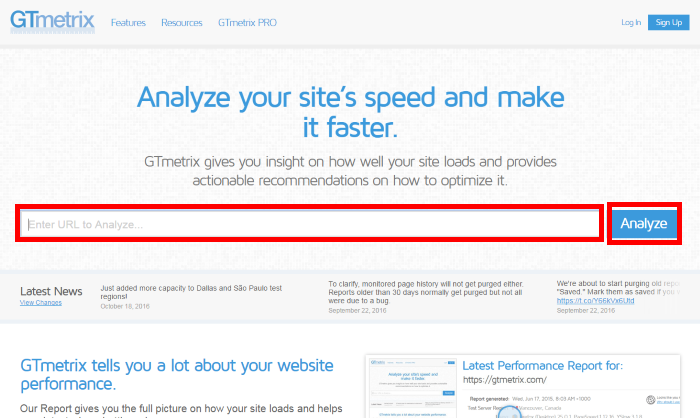
GTmetrixはこちらです。
下図の赤枠の「Enter URL to Analyze…」という枠にあなたが診断したいサイトのURLを貼り付けてください。
入力したら「Analyze」というボタンをクリックします。Analyzeとは分析するという意味です。

さっそくあなたのサイトを何度か計測してみてください。
診断結果の見方は以下のとおりです。
GTmetrix診断結果の見方

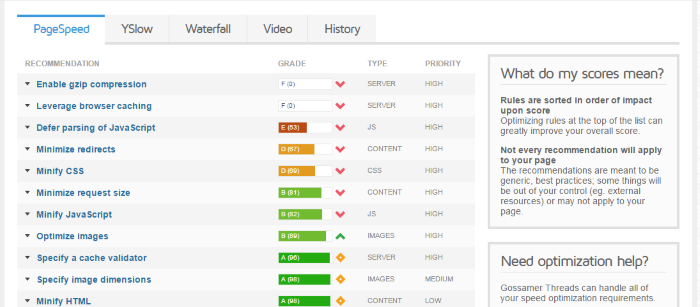
Page Speed

Googleのサイト表示速度に関する各項目の評価です。
このタブはあなたのサイトの問題点を抽出してくれます。
「RECOMMENDATION」がGoogleのサイト表示速度に関する項目です。
この表示された項目をクリックすると英語ではありますが、改善アドバイスをしてくれます。
「GRADE」はAランク~Fランクの評価をしています。Aランクが良く、Fランクは要改善です。
「TYPE」は問題点の分類です。Server(サーバに関する)、Content(HTMLなどに関する)、Images(画像に関する)、CSS(CSSに関する)、JS(JavaScriptに関する)などに分類されています。
「PRIORITY」は優先順位です。この優先順位で「HIGH」と表示されているものは特に対策を施したほうが良いです。
WordPressを運営されている人に多い問題点を紹介しますので参考にしてください。
GTmetrixの指摘する項目の参考例
Enable gzip compression
サーバにあるリソースを圧縮して、転送するバイト数を少なくして、サイトの表示速度を速くしましょうという項目です。
「.htaccess」に「mod_deflate」の記述を追加して改善が見込めます。
Leverage browser caching
これはブラウザのキャッシュを活用して、サイトの表示を速くしましょうという項目です。
WordPressのプラグイン「W3 Total Cache」や「WP Super Cache」などキャッシュ系のプラグインで改善が見込めます。
また「.htaccess」に「mod_expires」の記述を追加する方法もあります。
Defer parsing of JavaScript
これはJavaScriptがページの読み込みを妨げているから、不必要なJanaScriptはあとで読み込ませて、サイトの表示速度を速くしましょうという項目ですが、JavaScriptはCookieの読み込みだったり、サイトの動きに関わる要素だったり、GoogleMap等の位置情報の読み込みだったり、マウスオーバー時の挙動だったり、とページの要素に大きく影響しますからなかなか難しい項目です。
WordPressのプラグイン「Head Cleaner」を利用してJavaScriptを最適化する人もいるようですが、使っているテーマやプラグインと競合して不具合が出る可能性があります。
個人的にはウィジェットエリアに不必要な「Twitterのタイムライン」を表示させている場合などは外すなどの検討をするぐらいで良いかと思います。
Optimize images
これは画像のサイズを最適化してサイトの表示速度を速くしましょうという項目です。
もし大きな画像をアップロードしていたらできるだけ適切なサイズにリサイズしてアップロードするようにしましょう。
WordPressのプラグイン「EWWW Image Optimizer」で大きな改善が見込めます。
Minimize request size
HTTPリクエストを減らしてサイトの表示速度を速くしましょうという項目です。
キャッシュを有効活用したり、また「.htaccess」に「mod_expires」の記述を追加したり、CDN(コンテンツデリバリーネットワーク)を有効にする方法などがあります。
Minimize redirects
リダイレクトすること自体がHTTPリクエストを増やしてしまうので、HTTPリクエストを減らしてサイト表示速度を速くしましょうという項目です。
もしHTMLのheaderでリダイレクトさせている場合には、注意してください。example.com や www.example.com といったwwwつきの問題などもこれに該当するようです。

いろいろファイルを更新したり、プラグインを使ってみたり、CDN設定したり、試行錯誤して、なんとかAランクを獲得できました。
あまり使わないプラグインを削除したのですが、これが結構サイト表示速度に影響していると思いました。
みなさんも不必要にプラグインを使うのはなるべく避けたほうが良いと思いますので注意してください。
GTmetrix for WordPressプラグインの使い方
WordPressの公式ディレクトリに「GTmetrix for WordPress」というプラグインがありました。
使ったことが無かったので、試しにインストールしてみました。
GTmetrix for WordPressプラグインのインストール

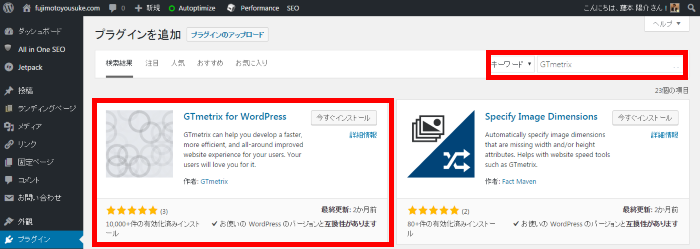
管理画面左メニューの「プラグイン」を選択し「新規追加」をクリックします。
上図赤枠の検索窓で「GTmetrix」と入力すると、「GTmetrix for WordPress」があるので、「今すぐインストール」を選択し、そのあと「有効化」をクリックします。

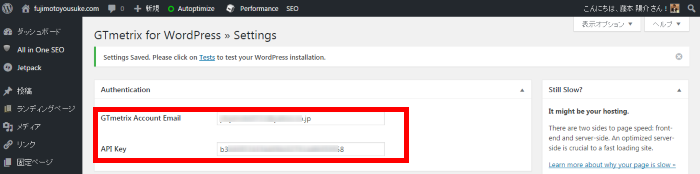
そうするとプラグインのページでこのように「GTmetrixのAPI KEY」を入力するように表示されます。
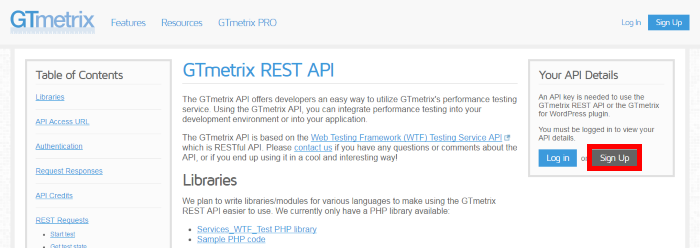
このプラグインを使うにはAPIを取得する必要があるようですね。こちらのAPI取得ページで下記のようにAPIを取得します。

上図赤枠の「Sign Up」を選択するとファーストネーム(名前)とラストネーム(苗字)とメールアドレスの入力を求められるので入力します。

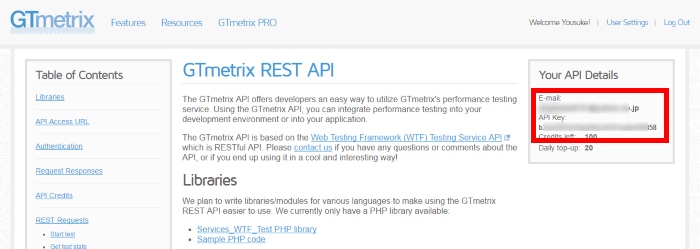
メールアドレスを入力すると、「API Key」が発行されます。これをそのままコピーして、プラグイン画面に貼り付けます。

プラグイン画面に、「メールアドレス」と先程発行された「API Key」を入力すれば、プラグイン「GTmetrix for WordPress」の設定は完了です。
GTmetrix for WordPressプラグインで計測

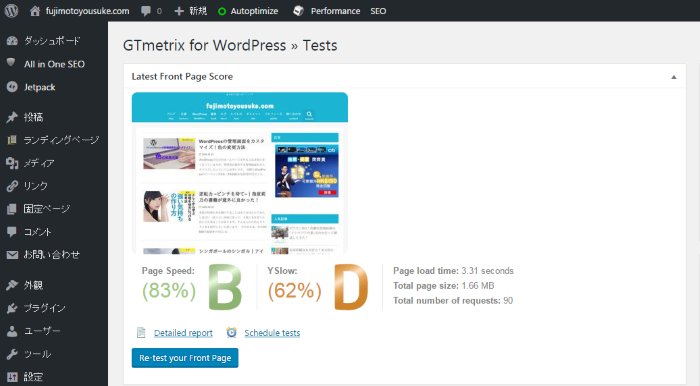
プラグインのインストールが完了したので、さっそくプラグインでできることを確認してみたところ、このように管理画面で計測結果を確認できるようです。
ブラウザのGTmetrixは、バンクーバー(カナダ)のサーバで読み込みの解析をしているようでしたが、このプラグインでは、ダラス(アメリカ)、サンパウロ(ブラジル)、ロンドン(イギリス)、ムンバイ(インド)、香港(中国)、シドニー(オーストラリア)
のサーバ読み込み解析を選べるようです。
また毎週や毎日といったように定期的に計測テストをスケジューリングして、管理画面上で計測結果を表示することができるようです。
ただし、APIクレジットが無料版は100回までらしく、つまり100回しか計測できなくてそれ以上は、有料プランに加入しなければならないということです。
個人的には、WordPressサイトにあまりプラグインをインストールするのは、他のプラグインと競合してしまったり、サイトの表示速度が遅くなってしまったりするので、オススメしません。
このプラグインはわたしには必要なさそうなので削除しました。
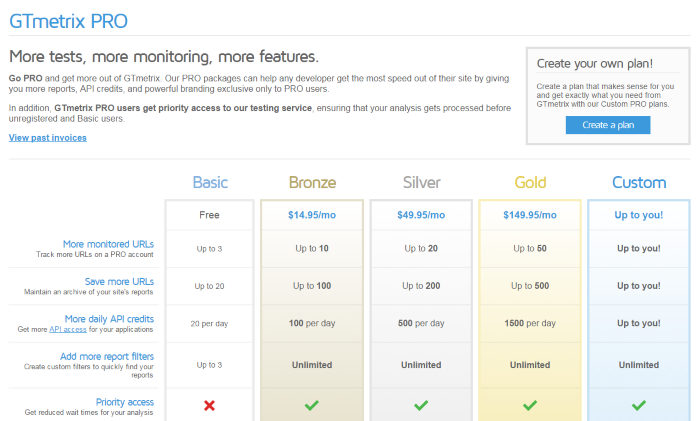
GTmetrixの有料プラン「GTmetrix PRO」

GTmetrixの有料プラン「GTmetrix PRO」は約1,500円~15,000円の有料プランがあります。
有料プランでは電話やメールでのサポート、APIのクレジット、PDFレポートなど様々なサポートをしてもらえるようです。
ただ無料プランで充分だと思います。
診断して改善ポイントさえわかれば、有料プランを使う必要はよほどのことがない限り必要ないかと思います。
まとめ
サイトの表示速度が検索ランキングに影響するとGoogleが公表していますから、サイトの表示速度をチェックし、改善ポイントを探るためには、「GTmetrix」がおすすめです。
「GTmetrix for WordPress」というプラグインや、「GTmetrix PRO」という有料プランも用意されていましたが、現状は無料のもので充分だと思います。
サイト運営者にとって表示速度はとても大事ですが、個人的にはGTmetrixのスピードランクをAにするために、画像を使わなかったり、閲覧者にとって見にくい情報コンテンツになってしまったらまったく意味がありません。
もしGTmetrixのスピードランクがFランクやEランクだった場合には改善する必要があると思います。
原因を特定して良いサイト運営をしてください。