記事内に広告を含む場合があります
altタグってWeb用語を実際によくわかっていない人が多いような気がします。
altタグは画像に関するプロパティ(要素)のことで、SEOにも多少関係があります。
WordPressで画像をアップロードする際には、正しくaltタグを設定しましょう。
今回は、altタグの正しい書き方について解説します。
altタグとは
画像表示に関するHTMLのプロパティ
altタグというWeb用語は、なんとなく聞いたことがあるけど、実際によくわかっていない人が多いような気がします。
altタグとは、画像に関するimgプロパティのことです。
Web上に画像(イメージ)を設定する時に、<img src=”” alt=””/>とHTMLで書き込みますが、この『alt=””』がaltタグのことです。
読み方は『オルト』です。
画像表示できない場合に表示させるテキスト
画像にaltタグを設定するのは、インターネット接続スピードが遅い場合に、代わりに表示させるテキストです。
代替テキスト(画像について説明するテキスト)は、スクリーンリーダーを使用するユーザーや、低帯域幅のネットワークを使用しているユーザーなど、ウェブページの画像を確認できないユーザー向けの補助機能として役立ちます。
GoogleSearchConsoleヘルプページでも、altタグは『ウェブページの画像を確認できないユーザー向けの補助機能』と説明されています。
最近はWebのスピードがとても高速になっているので、『画像が表示されない&altタグが表示される』シーンというのはなかなか再現できませんが、10年以上前のダイヤルアップ接続でインターネットに接続していた時代では、altタグが表示されることもありました。
WordPressでは『代替テキスト』のこと
altタグは、WordPressでいうところの『代替テキスト』のことです。
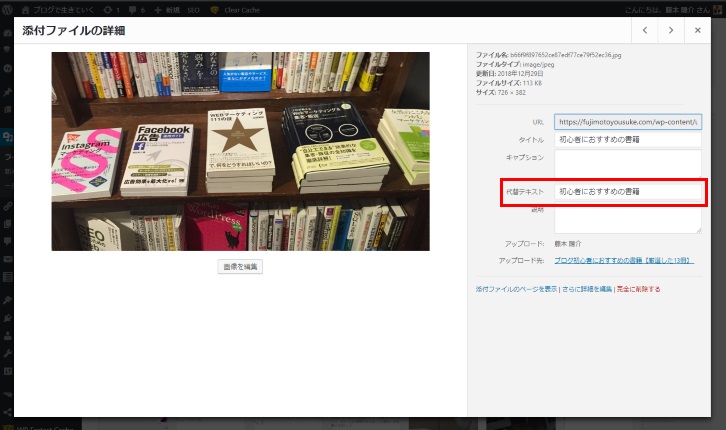
WordPressでサイトを運営している人であれば、画像をアップロードしたことがあると思いますが、その管理画面で『代替テキスト』と表示されているところが、altタグを設定する場所です。

この画像の赤枠部分の代替テキストという欄に、入力した文字がaltタグに設定されます。
またここは空欄でもWordPress上では問題なく、画像が表示されます。
つまりaltタグを指定しないでも、Web上に公開はできます。
画像リンクの場合はアンカーテキストリンクと同様に扱われる
SEO的な視点でいうと、アンカーテキストはとても重要です。
画像をリンクとして使用する場合、その画像のaltテキストが、テキストリンクのアンカーテキストと同様に扱われることです。
GoogleSearchConsoleヘルプ(検索エンジン最適化スターターガイド)でも『画像のaltテキストが、テキストリンクのアンカーテキストと同様に扱われる』と解説していますが、altタグはSEOにも影響があります。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2018/04/2e1550a3f185b88deff5238f98474e91.jpg” name=”” type=”l”]WordPressで画像リンクを設置する場合は、altタグがアンカーテキストと同様に扱われます。つまり、altを空欄にすることなく、的確な情報を入力してあげた方が良いということです。[/voice]
altタグの正しい書き方
altタグにはキーワードを含めて設定する
代替テキストを設定するときは、キーワードを適切に使用して、ページのコンテンツのコンテキストに沿った、情報に富む、有用なコンテンツを作成するようにしてください。alt 属性にキーワードを羅列すること(キーワードの乱用)は避けてください。これによって、ユーザー エクスペリエンスが低下し、サイトがスパムとみなされる場合があります。
悪い例(代替テキストがない): <img src=”puppy.jpg” alt=””/>
悪い例(キーワードの乱用): <img src=”puppy.jpg” alt=”puppy dog baby dog pup pups puppies doggies pups litter puppies dog retriever labrador wolfhound setter pointer puppy jack russell terrier puppies dog food cheap dogfood puppy food”/>
良い例: <img src=”puppy.jpg” alt=”puppy”/>
最も良い例: <img src=”puppy.jpg” alt=”Dalmatian puppy playing fetch”/>
altタグの正しい書き方はGoogleSearchConsoleヘルプ(わかりやすい代替テキストを使用する)でも、良い例と悪い例が解説されています。
Dalmatian puppy playing fetch(とってくるダルメシアンの子犬)
altタグが空欄になっている(alt=””)状態は悪い例と明言しています。
またaltタグにキーワードの詰め込みすぎ(alt=”puppy dog baby dog pup pups puppies doggies pups litter puppies dog retriever labrador wolfhound setter pointer puppy jack russell terrier puppies dog food cheap dogfood puppy food”)は、避けるように解説しています。
altタグには、キーワードを適切に含めて設定するのが良い例(alt=”puppy”)と解説されているので、キーワードを含めて設定しましょう。
WordPressの代替テキストに適切に設定して

WordPressで、投稿(記事)内に画像を設定する時には、赤枠で囲っている『代替テキスト』にキーワードを含めて画像を設定します。

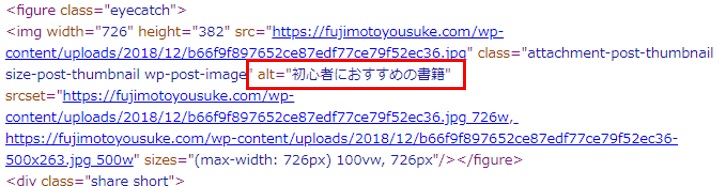
この場合、ソースコード(HTML)で表示させた場合は、赤枠で囲っているように『alt=”初心者におすすめの書籍”』と設定できているのが確認できます。
まとめ
altタグというWeb用語は聞きなれていない人も多いですが、簡単に言えば画像の代替テキストです。
altタグには、キーワードを適切に含め、画像の内容がわかるような単語を設定しましょう。
SEO的に、そこまで気にする必要は無いと思っていましたが、GoogleがSearchConsoleのヘルプページでも丁寧に解説しているので、WordPress上で画像をアップロードして記事内で使う場合には、正しく設定したいところですね。
既に投稿している記事で、altタグを空欄のままにしている状態が気になっている人は、わざわざ画像を削除して再度アップロードする必要はありません。
WordPressの管理画面の『ビジュアルモード』を『テキストモード』にタブを切り替えて、<img src=”画像ファイル名” alt=”〇〇”/>と書かれているところの〇〇に画像の内容がわかるような単語を入力するだけで、altタグはしっかり設定できます。
[kanren2 postid=”9784″]