記事内に広告を含む場合があります
WordPressでサイトを運営していたら、アマゾンアソシエイトのリンク設置にも挑戦してみましょう。
WordPressのプラグイン「AmazonJS」を使えば、アマゾンで取り扱いがある商品を簡単に紹介できます。
「AmazonJS」は初期設定がちょっと複雑で大変ですが、一度設定してしまえば、とても便利なプラグインです。
今回はAmazonJSの設定方法と使い方を紹介します。
AmazonJS とは?

AmazonJSというWordPressのプラグインは、Amazonアソシエイトの広告コードを埋め込む作業を簡素化するだけでなく、カッコよく表示してくれます。これによりサイト閲覧者は衝動買いを誘発させやすくなるので、サイト運営者は紹介料を獲得しやすくなります。
同じ商品でも表示の違いによって、購買真理が変わることを紹介します。
「沈黙のWebライティング」という書籍の紹介をサイト内でする際に、アマゾンアソシエイトの公式リンクと、WordPressプラグイン「AmazonJS」のリンクは、以下のように表示されます。
アマゾンアソシエイト公式の作成リンク
アマゾンアソシエイトの公式リンクは、このように表示されます。写真が小さく、なんだか購入ボタンを押しにくい感じがしますよね。
WordPressプラグイン「AmazonJS」のリンク
AmazonJSのリンクは、サイトの幅に合わせて必要な情報をカッコよく表示してくれます。写真も大きくて見やすいですよね。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2012/11/profile.png” name=”” type=”l big”]AmazonJSのリンクの方がカッコよく表示されるので、もしわたしが閲覧者だったら、AmazonJSのリンクだったらクリックして、衝動買いしてしまうと思いました。みなさんは、どう思いますか?せっかく商品を紹介してくれるなら、アマゾンアソシエイトの公式リンクより、AmazonJSのリンクの方が良いと思いませんか?
AmazonJSは無料で使えるWordPressのプラグインです。ぜひ皆さんのサイトに導入してみてください。[/voice]
AmazonJS のインストール

WordPressの管理画面左メニューのプラグインの中にある新規追加をクリックし、画面右上の検索窓に「AmazonJS」と入力します。
そうすると上図のようにAmazon JSが表示されますので、「今すぐインストール」を選択し、そのまま「有効化」します。
これでAmazonJSのインストールは完了です。
[aside type=”warning”] 注意AmazonJSをインストールすると、あなたのサーバー環境によっては「警告!キャッシュディレクトリが存在しません。書き込み可能なディレクトリを作成してください。」と警告されることがありますので、その際は指示通り /wp-content/cache/amazonjs にディレクトリを作成してください。
このamazonjsディレクトリは、フォルダのパーミッションを777(読み書き実行すべてできる許可の設定)にしてください。[/aside]
AmazonJS の設定方法

WordPressの管理画面左メニューの設定の中に「AmazonJS」があるのでクリックします。
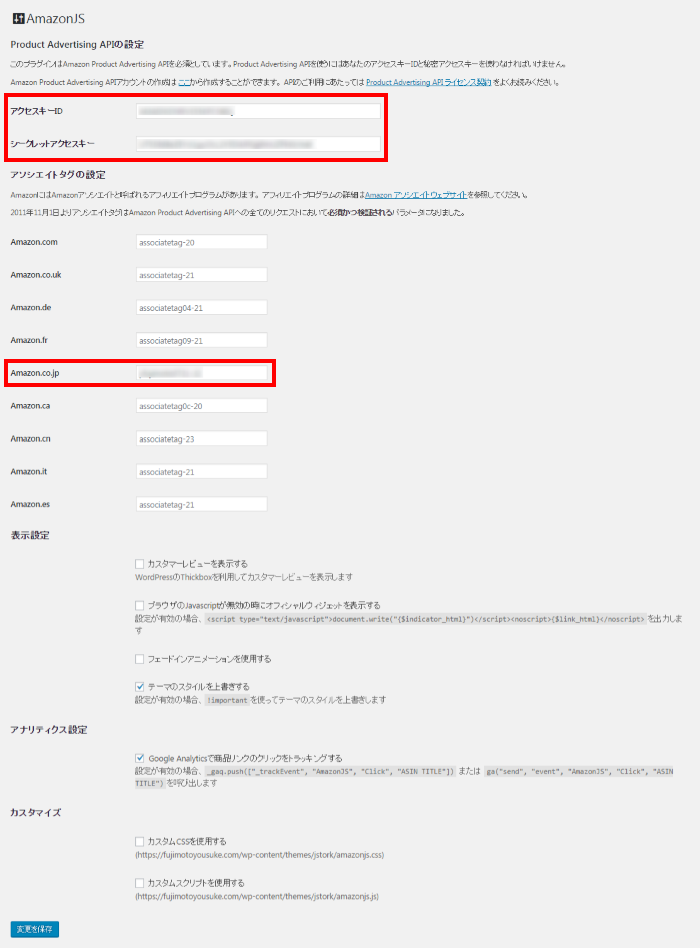
この画面の赤枠部分を入力して、最後に「変更を保存」をクリックします。
Product Advertising APIの設定
Amazonjsのアクセスキーとシークレットアクセスキーを入力します。
[aside type=”normal”] 補足Amazonjsのアクセスキーとシークレットアクセスキーを取得するには、Amazon Product Advertising APIのアカウントが必要になります。
無料で取得することができるので、いますぐ取得してしまいましょう。[/aside]
アソシエイトタグの設定
Amazon.co.jpのアソシエイトタグを入力します。
[aside type=”normal”] 補足アマゾンアソシエイトタグを取得するには、Amazonアソシエイトのアカウントが必要になります。
無料で取得することができるので、いますぐ取得してしまいましょう。[/aside]
これら設定自体は簡単なのですが、Amazon Product Advertising APIのアカウントとAmazonアソシエイトのアカウントが必要なので、まだアカウントがない人はちょっと手間がかかります。
ただこのアカウント発行ができて、アクセスキーやタグが入手できれば、それ以降は簡単に商品紹介ができるようになります。
AmazonJS の使い方
管理画面から追加するだけ
AmazonJSの使い方はとても簡単です。
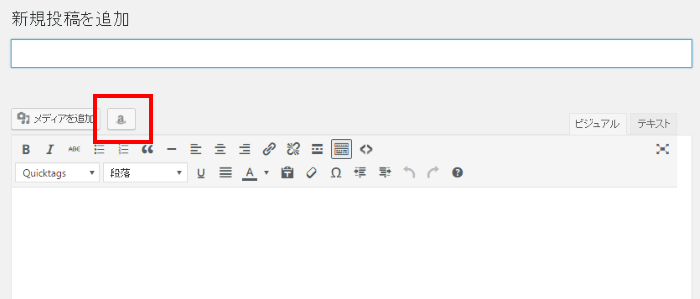
WordPressの管理画面左メニューの投稿から新規追加、もしくは編集中の記事ページを開いてください。

上図のように、編集画面のページの「メディアを追加」の隣に「amazonマーク」が追加されます。

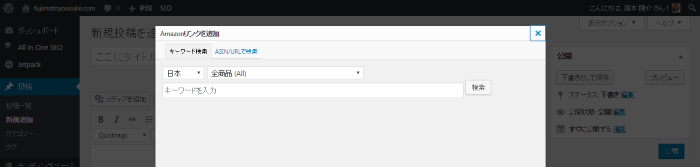
Amazonマークをクリックすると、アマゾン商品の検索ができます。
さっそく検索してみましょう。

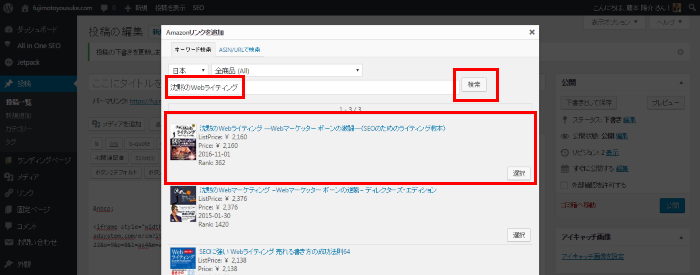
今回は、わたしが最近購入して、とても良かった本「沈黙のWebライティング」を紹介しようと思います。
キーワード入力欄に「沈黙のWebライティング」と入力すると候補が表示されます。今回は一番上の本なので、そのまま「選択」をクリックします。

テンプレートの選択は6パターンから選べますが、基本的にデフォルトを選択することをおすすめします。
そのまま挿入をクリックします。
表記がおかしい場合

わたしがいま採用している『STORK』というテーマだと、この赤枠のようにリストタグの点が表示されてしまってかっこ悪くなってしまいますね。
これを表示させないために、WordPressの管理画面の外観>カスタマイズ>追加CSSを選択し、以下のコードを追記すればかっこよく表示されると思います。
/* amazonjsの修正 */
.amazonjs_item .amazonjs_info ul li:before{ content:none;
}
.amazonjs_image .amazonjs_link[target="_blank"]:after{ content:none;
}これをCSSに追記すれば、わたしのサイトのようにしっかり表示されると思います。
いかがですか?
ぜひ試してみてください。
AmazonJSはマジでおすすめ
AmazonJSは初期設定が少し大変ですが、一度設定したら簡単にアマゾン商品の紹介が簡単にできるようになります。
こんなにカッコよく表示されるならぜひ導入したいと思いますよね。
このプラグインを導入したら、ぜひアマゾンの商品を紹介してみてください。
毎月数万円のおこづかいぐらいなら、結構簡単に稼げるようになると思いますよ。
[kanren2 postid=”9784″]

失礼致します。
Amazonjsについてご質問があります。
Amazonjsでリンクを表示することはできるのですが、表示の横に点々が表示されます。
対処法があればおおしえください。
こちらで紹介しているので参考にしてみてください。
https://fujimotoyousuke.com/amazon-js-wordpress-plugin/#i-4