記事内に広告を含む場合があります
WordPressのテーマ「STORK」を使っている人から、固定ページにコメント欄を設置したいという相談をいただきましたので、その設置方法を解説したいと思います。
テーマをそのまま使っていると固定ページにコメント欄を表示させることはできませんが、今回紹介する方法を実施をすると、固定ページにコメント欄を設置できるようになり、また個別の固定ページだけコメント欄を設置するようにもできるようになります。
STORKの固定ページにコメント欄を設置する方法
子テーマ内にpage.phpを作成する
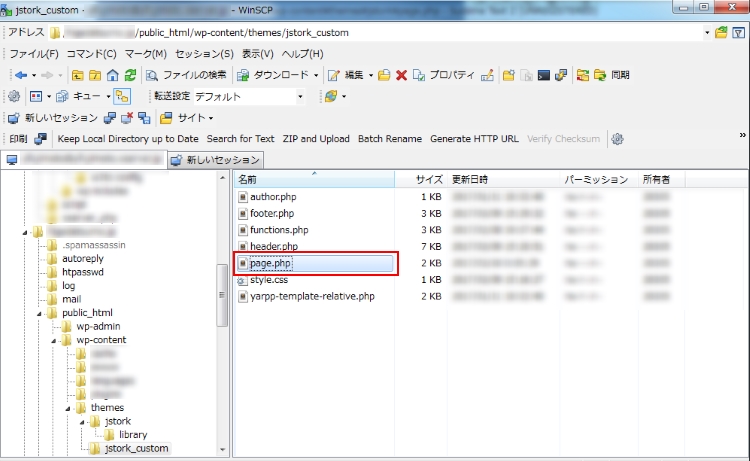
FTPソフトを使って、親テーマからpage.phpをコピーして、いったんデスクトップなどに保存してください。
デスクトップに一時的に保存してあるpage.phpを、子テーマにそのまま追加してください。
わたしは親テーマは「jstork」で、子テーマは「jstork_custom」というディレクトリ名になっているので、この「jstork_custom」の中にpage.phpを追加します。

子テーマを使用すれば、問題ないので、これを機に実施してみてください。
子テーマには、最低限以下2つのファイルが必要です。
- style.css
- functions.php
STORKの子テーマについては、STORKテーマのカスタマイズを参考にしてみてください。
[/aside]
画面上のようにサーバーに上げた状態で直接編集しますが、このあとに解説するようにデスクトップ上で編集してからサーバーにアップする方法でも大丈夫です。
page.phpにコードを追加編集する
page.phpを開いて、以下のコードを追加します。
<?php comments_template(); ?>
この記述は、コメント欄を表示させたいところに追加します。
php the_content();というコードが、固定ページのコンテンツ部分になるので、その後ろに追加するのが良いでしょう。
2017年3月時点で、STORKの最新バージョンは1.1.1ですが、わたしはこのpage.phpの38行目と40行目の間に、php comments_template();を追加しました。

ここに記述すると、ソーシャルボタンやコールトゥーアクションの下に、コメント欄を表示できるようになります。
もしソーシャルボタンの上にコメント欄を表記させたければ、22行目と23行目の間に
<?php comments_template(); ?>
を追加すれば、大丈夫です。
上記コードを追加したら、上書き保存をしてください。
WordPressの管理画面で設定する
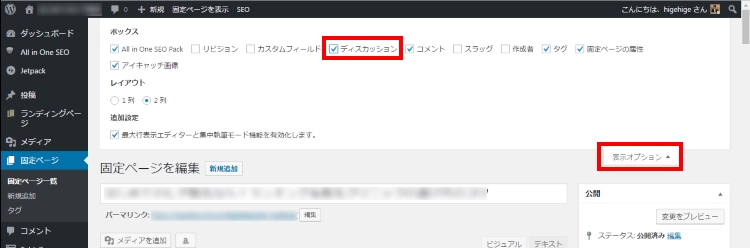
コメント欄を表示させたい固定ページの管理画面を表示させます。
右上に「表示オプション」というのがあるはずなので、それをクリックします。

そうすると、上の画面のように表示されるので、ここのディスカッションにチェックを入れます。
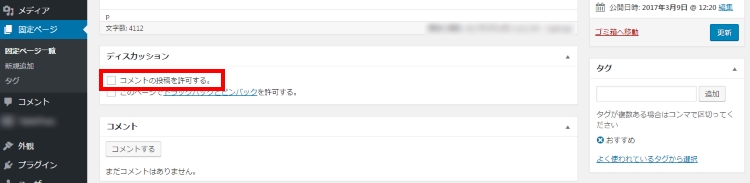
これをすると、今度は管理画面の下部分にこのような表示が出るようになります。

ここで、コメントの投稿を許可するにチェックを入れてください。
そうすると、この固定ページだけ、コメント欄が設置できます。
もしコメント欄を表示させたくなくなったら、ここのチェックを外すだけで、コメント欄を非表示にできますから、あなたの都合に合わせてください。
まとめ

固定ページは、問い合わせフォームやプライバシーポリシーなどを作るページなので、固定ページにコメント欄を設置する機会は多くないかもしれません。
ただ、今回はこのようなことをしたいという人からメールで相談いただいたので、他にもこういう人がいるかもしれないと思い、ブログにしました。
このサイトのSTORKの記事をみて、実際にSTORKに変更した人もかなり多いようです。
参考にしていただいて直接メッセージをもらうと嬉しいです。
今回の方法は、実はSTORKテーマでなく、他のWordPressのテーマでも、固定ページにコメント欄を設置したければ、紹介した方法でできるはずです。
他のWordPressのテーマを使っている人でも、こういう機会があったら、子テーマの設置や、page.phpを編集など挑戦してみてください。