記事内に広告を含む場合があります
WordPressのプラグイン「EWWW Image Optimizer」は、WordPressにアップロードした画像を自動的に圧縮してくれる非常に優れたプラグインです。
これは過去にアップロードした画像も圧縮してくれます。
サイト運営において、画像があるコンテンツは見やすくなるので画像をなるべく使ったほうが良いですが、画像データが重たいとサイト表示速度は遅くなりサイト閲覧者の満足度も下がります。
画像ファイルを圧縮する事によりデータ通信量が減るので、サイトの表示速度が向上しSEO効果を得られる事とサイト閲覧者が快適にコンテンツを熟読することができるようになります。
つまり「EWWW Image Optimizer」を使い画像を圧縮するとサイトの表示速度が速くなるので、このプラグインは非常にオススメです。
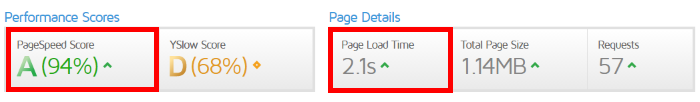
実際にサイト表示速度を計測するツールで、このプラグインを使ってサイト表示速度ランクをAランクにすることができました。

参考:WordPressサイトをスピードアップ! 「GTmetrix」の使い方
今回は、サイト表示速度のスピードアップにぜひともオススメしたいWordPressのプラグイン「EWWW Image Optimizer」の設定方法や使い方を紹介します。
EWWW Image Optimizer とは

公式プラグインディレクトリ「EWWW Image Optimizer」
EWWW Image Optimizerはサイトの表示速度を速くするのに大活躍するプラグインです。
![]()
「GTmetrix」でOptimize images(画像を最適化してください)という警告表示があったり、「Google PageSpeed insights」で画像を最適化するという表示があった場合は、まずEWWW Image Optimizerの導入をしてみてください。
EWWW Image Optimizerのメリット
- EWWW Image Optimizerは過去にアップロードした画像がどんなに大量でも、一括で圧縮して画像データの軽量化します。
- EWWW Image OptimizerはEXIF 情報(撮影に関するメタデータ)を削除してくれます。スマホで撮影した画像には撮影場所や撮影日時や撮影機器の情報が含まれていますが、そういった情報を削除してくれます。
- EWWW Image Optimizerをインストールした以降にアップロードする画像も、自動的に画像を圧縮して画像データを軽量化し続けてくれます。
以上の3つを実現することで、サイトの表示速度は速くなりますから、SEO施策としてGood!です。
またサイト閲覧者にとってもサイトの表示速度が速くなることで快適にサイトをチェックできるので良いことづくしです。
EWWW Image Optimizerのインストール

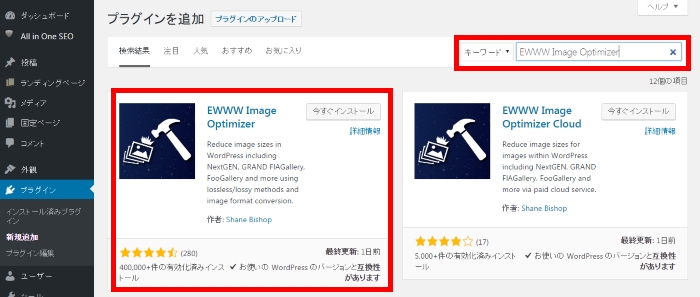
管理画面の左メニューの「プラグイン」を選択し、「新規追加」をクリックします。
検索窓に「EWWW Image Optimizer」と検索し「今すぐインストール」をクリックし、そのまま「有効化」を選択します。
EWWW Image Optimizerのセッティング

EWWW Image Optimizerをインストールしたら、セッティングをします。
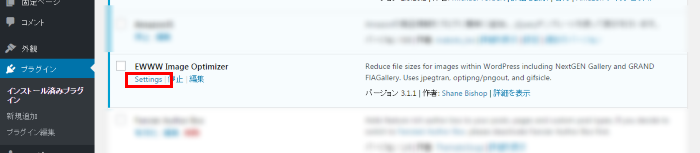
管理画面左メニューの「プラグイン」を選択したら、インストール済みのプラグイン一覧が表示されます。
その中からEWWW Image Optimizerを探し「setting」をクリックします。
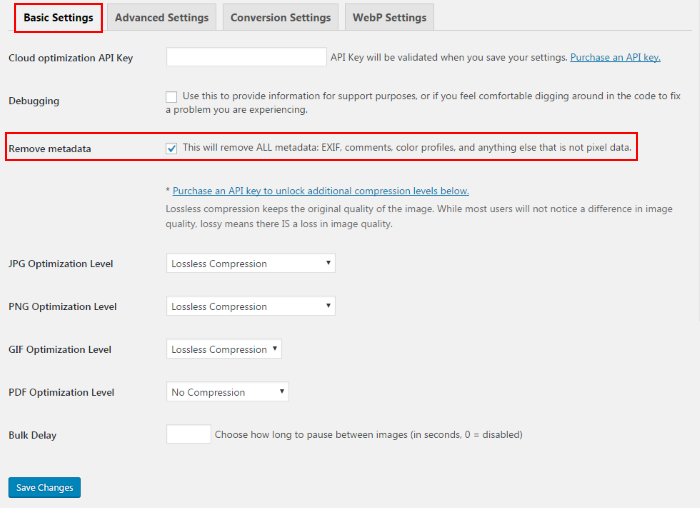
Basic Setting(基本設定)

Basic Setting(基本設定)は、Remove metadataの項目にチェックを入れます。
これはスマホ画像には、撮影場所や撮影日時や撮影機器の情報、通称EXIF 情報(撮影に関するメタデータ)があるのですが、これを削除して画像を軽量化します。
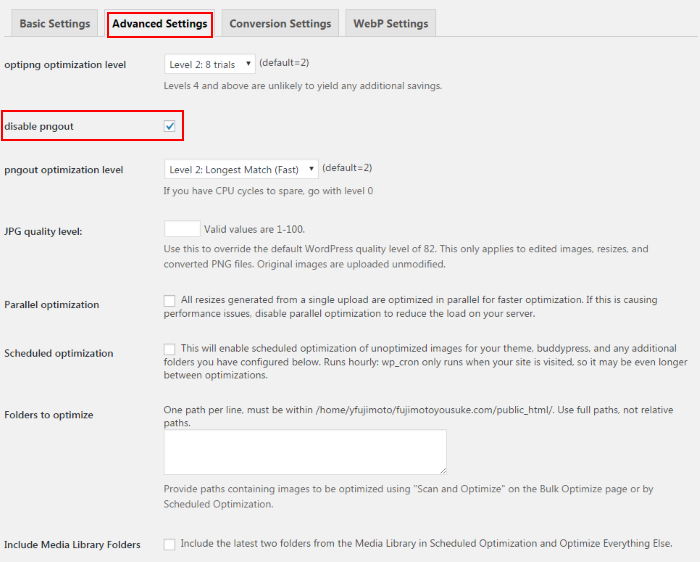
Advanced Setting(詳細設定)

Advanced Setting(詳細設定)は、disable pngoutにチェックを入れます。
pngoutとはPNG形式の画像ファイルを画質を落とさずにファイルサイズを圧縮する方法です。
ただこれは上級者向けであり、pngoutを無効化してもOptiPNGで充分対応できるので、今回は画像データの軽量化を目的としているため、チェックすることをオススメします。
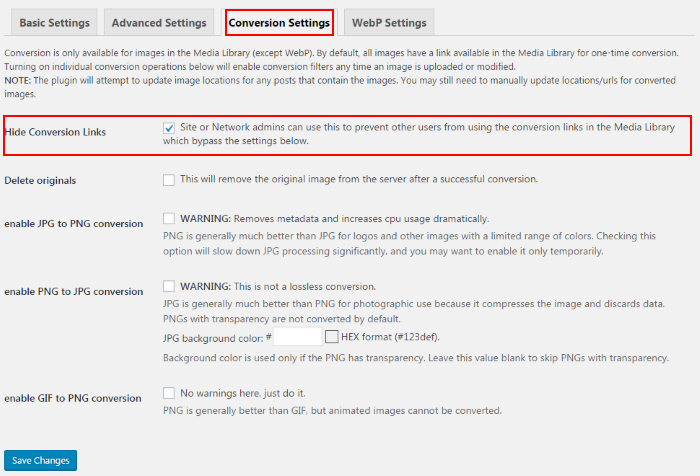
Conversion Setting(変換設定)

Conversion Setting(変換設定)は、Hide Conversion Linksにチェックを入れます。
ここにチェックを入れないと自動で画像変換され、フォルダ内のデータ管理が煩雑になってしまう可能性があります。
以上3箇所をチェックしたらEWWW Image Optimizerの設定は完了です。ではさっそく画像データの軽量化をしましょう。
EWWW Image Optimizerでアップロード済みの画像を最適化(軽量化)する

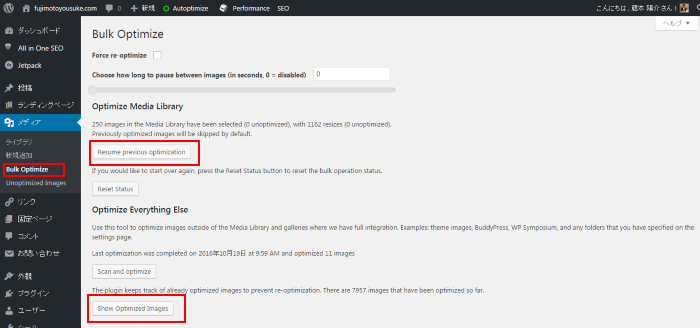
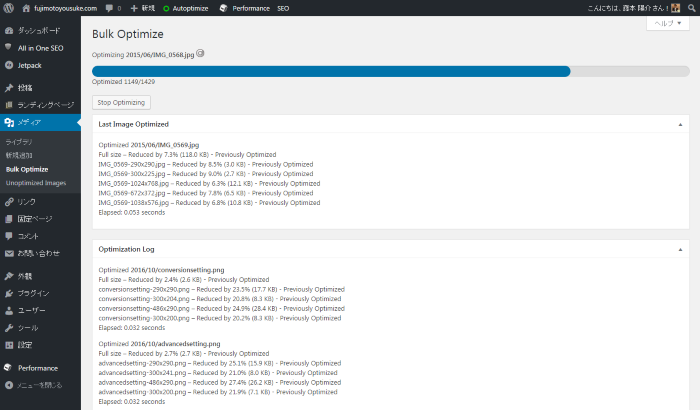
管理画面左メニューの「メディア」を選択し「Bulk Optimize」をクリックします。
そうすると上図の写真の画面になります。
Resume previous optimization
「Resume previous optimization」をクリックすると既にアップロードしてあるメディア内の画像を一括で最適化(軽量化)してくれます。
1000枚以上の画像があれば最適化に10分以上かかることもあります。

Scan and optimize
「Scan and optimize」をクリックすると、テーマ(テンプレート)の画像を最適化(軽量化)してくれます。
数分で最適化は終了すると思います。

これで、画像を一括で圧縮できましたので、サイトの表示速度が速くなるはずです。
さっそくサイト表示速度の計測をして診断してみてください。きっと高速化できているでしょう。
画像データ最適化の確認方法

メディア一覧を表示すると、一番右にどのぐらい軽量化できたのかが表示されています。
例えば上図の赤枠で囲っている部分ですが、EWWW Image Optimizerでファイルサイズを10.4%削減できたという表示がされ、最適化後のファイルサイズは265.14KBという表示がされています。
ひとつひとつの画像で、このように表示されるのって本当にすごいですね。確かに画像ファイルの最適化ができています。
これでサイトの表示速度が遅くなるはずがありません。
かなり速くなっているでしょう。
わたしはこのプラグインだけで相当改善しました
画像を圧縮して表示速度を改善しよう
過去にアップロードした画像を一括で最適化してくれ、しかも撮影場所や撮影日時や撮影機器の情報をしっかり削除してくれ、その上サイトの表示速度に貢献するプラグインという本当に素晴らしいプラグインです。
EWWW Image Optimizerをプラグインの有効化まではすぐできますが、設定は英語画面なのでちょっと抵抗がある方がいるかもしれません。
ただこのプラグインは非常にオススメですし、設定も3箇所にチェックを入れるだけなので、ぜひがんばってみてください。
写真画像を多く使っているサイトなら、このプラグインは大いに活躍しますよ。
これ以外にもWordPressにはプラグインがたくさんあります。
こちらで紹介していますのでチェックしてみてください。
[kanren2 postid=”4745″]
