記事内に広告を含む場合があります
Googleアナリティクスでは、ユーザーの端末の画面解像度を解析することできます。
もしあなたが、サイト運営者であれば、ユーザーのデバイスの画面解像度を知ることによって、デザイン、レイアウト、コーディングをする上でとても重要な情報となります。
どんな画面画像度のデバイスからアクセスされているのかを解析することで、サイトの戦略に活かせるかもしれませんので、ぜひ画面解像度毎のアクセスを確認する方法をマスターしてください。
今回は、Googleアナリティクスを使って、画面解像度毎のアクセスを確認する方法について解説します。
画面解像度ごとのアクセスを確認する手順
Googleアナリティクスにログインする

Googleアナリティクスにログインします。
ブラウザとOSを表示させる

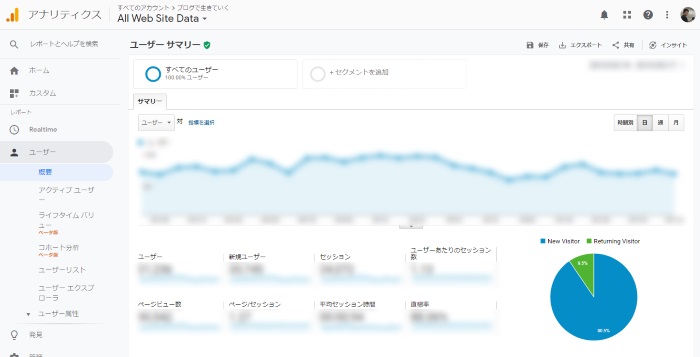
Googleアナリティクスの左側にあるメニューで『ユーザー』>『テクノロジー』>『ブラウザとOS』をクリックします。
これで、画面解像度ごとのアクセスを分析する準備ができました。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2016/11/yumi17.jpg” name=”” type=”l”]これで画面解像度ごとのアクセスを確認する準備ができたんですね。この手順は忘れないように覚えておきます![/voice]
画面解像度ごとのアクセスを確認する方法

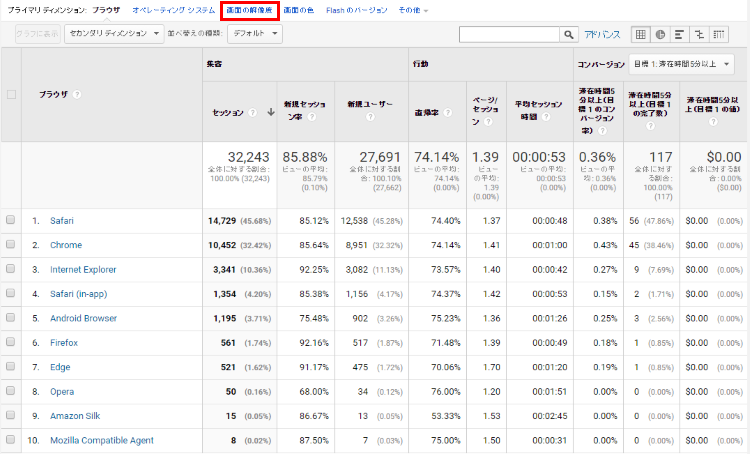
ブラウザごとのアクセス状況が確認できます。
ここで一覧表の上のタブに「画面の解像度」というタブがあるので、これをクリックします。
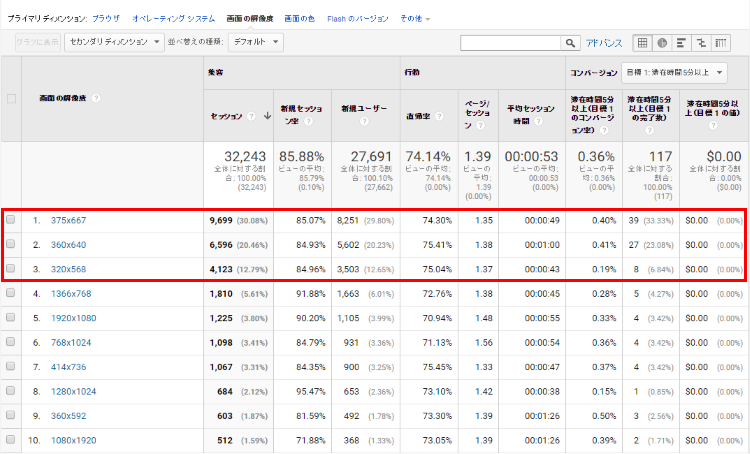
画面の解像度ごとのアクセスを確認する

この画面で、ユーザーの画面の解像度が確認できます。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2016/12/fujimotoyousuke81.png” name=”” type=”l”]わたしのこのサイトはほとんどがスマートフォンで閲覧されているのがわかります。トップ3で62%を超えており、このトップ3はスマートフォンであることがわかります。[/voice]
画面解像度の早見表

画面解像度は以下のような端末です。
参考にしてください。
| 画面の解像度 | 端末 |
|---|---|
| 375×667 | iPhone 6 iPhone 6s iPhone 7 iPhone 8 |
| 360×640 | Google Nexus 5 GALAXY S5 XPERIA |
| 1920×1080 | Wide Ultra-XGA (24インチのPCモニターに多い) |
| 375×812 | iPhone X iPhone XS |
| 1366×768 | HD (15インチのノートパソコンに多い) |
| 320×568 | iPhone 5 iPhone 5s iPhone SE |
| 768×1024 | iPad iPad Mini iPad Air |
| 414×736 | iPhone 6 Plus iPhone 6s Plus iPhone 7 Plus iPhone 8 Plus |
| 1280×1024 | Super XGA (17~19インチのPCモニターに多い) |
| 360×592 | Xperia Z3 |
| 1080×1920 | ARROWS NX F-01F Xperia UL Xperia Z1 |
みなさんも画面の解像度をチェックしてみてください。
まとめ
Googleアナリティクスで画面解像度ごとのアクセスを、確認する手順と方法はマスターできましたか?
最近は本当にスマートフォンからのアクセスの伸び方がすごくて、スマートフォン対応ではなくスマートフォンメイン(スマートフォンファースト)で考えた方が良いかもしれません。
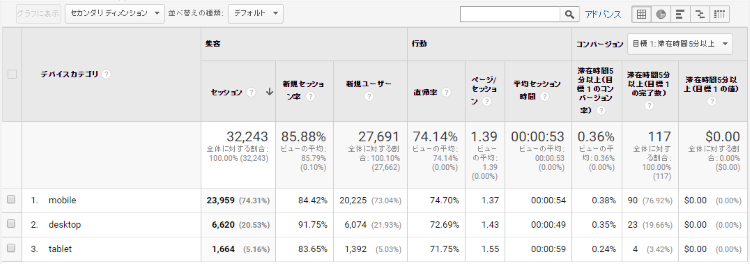
ちなみに、実はGoogleアナリティクスの左メニューのユーザーのなかのモバイルのなかにあるサマリーをクリックすると、デバイス別のアクセスが表示されます。

これだとスマートフォンでどれぐらいアクセスがあるか簡単に分かりますね。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2016/12/fujimotoyousuke82.png” name=”” type=”l”]わたしのこのサイトは74%がスマートフォンでアクセスされているのがわかります。[/voice]このように、Googleアナリティクスは画面の解像度も解析できる高機能なツールですから、使いこなせるようになりましょう。
別記事で、使い方をまとめていますので参考にしてください。
[kanren2 postid=”4607″]
