記事内に広告を含む場合があります
あなたのブログに人気記事のランキングを表示させたいと思いませんか?
WordPressならWordPress Popular Postsというプラグインを使って、日別、週別、月別ランキングを、上位3位、上位5位、上位10位、上位20位というように表示させる数も自由に設定できます。またランキングもアクセス数(PV数)だけでなく、コメント数でランキング表示できます。
とても便利なプラグインなので、ぜひあなたのブログに導入してみてください。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2016/11/voice_rika_egao.jpg” name=”” type=”l”]あ、わたしこのランキング設定をやりたいと思っていました!よく見られている記事をランキング表示できるなんてカッコいいし!ぜひ導入したいです!カスタマイズ方法も教えてください![/voice]
今回はWordPress Popular Postsの設定方法と、ちょっと難易度は高いですがカスタマイズする方法も紹介します。
WordPress Popular Postsとは

公式プラグインディレクトリ「WordPress Popular Posts」
WordPress Popular Postsは、サイトへのアクセスを計測して、人気記事をウィジェットエリアや投稿ページ内で表示してくれるプラグインです。
WordPress Popular Postsのメリット
このプラグインを導入することで、ランキング表示されている記事を、閲覧者は簡単に知りアクセスすることができるので、閲覧者の利便性が高まります。
またサイト運営者としても、過去の記事に巡回してもらえるキッカケになるので、サイト内回遊率が高まり、アクセス数(PV数)アップが狙えます。
閲覧者のことを考えたら、ぜひ導入したいプラグインです。
WordPress Popular Postsのデメリット
このプラグインを導入することで、どの記事が人気かわかってしまうので、ライバルサイト運営者に知られたくない情報をバラしてしまうことになります。(※まぁしょうがないですね。)
またこのプラグインは表記方法やCSSなども細かく設定できますが、プラグインのバージョンアップによって互換性がなくなり再設定しなければならないことがあるので、あまり過度なカスタマイズはオススメしません。
またこのプラグインはちょっと負荷がかかるので、サイトの表示速度に大きく影響する可能性があるので覚えておいてください。
WordPress Popular Postsインストール

WordPressの管理画面左メニューのプラグインの「新規追加」をクリックし、検索窓に「WordPress Popolar Posts」と入力します。
そうするとWordPress Popular Postsが表示されますので、「今すぐインストール」を選択し、そのまま「有効化」します。
これで、WordPress Popular Postsのインストールは完了です。
WordPress Popular Postsの設定方法(統計)

WordPressの管理画面左メニューの設定に「WordPress Popular Posts」という項目ができているので、これをクリックします。
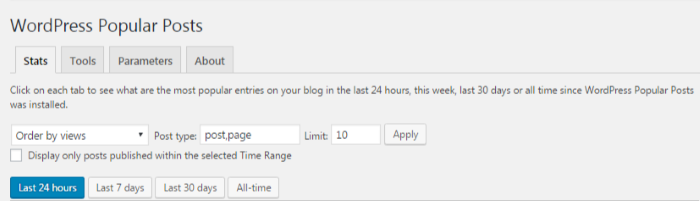
「Stats」という統計タブをクリックすると、上図の画面になりますので、ここで統計情報を設定します。
[aside type=”normal”] 補足説明この統計タブでは、わざわざGoogleAnalyticsを確認しなくても、この統計情報でランキング形式でサイトの統計情報を確認できます。[/aside]
| Order by comments | 対象期間のコメントが多いページが判定基準になります。 |
|---|---|
| Order by views | 対象期間のPageViewが多いページが判定基準になります。 |
| Order by avg. daily views | 対象期間の平均PageView/日が多いページが判定基準になります。 |
基本的にはOrder by viewsにしておき、対象期間のPV数が多い順番をチェックすれば問題ありません。
PostTypeというのは、投稿ページか、固定ページかの違いです。両方とも対象にしたい場合は、「post,page」にしておきましょう。固定ページは対象外で投稿ページのみの対象にしたい場合は「post」としておきましょう。
Limitは、統計対象の上限数です。トップ10の統計を表示させたければ「10」と入力しておきましょう。
最後に「Apply」をして保存するのを忘れないようにしてください。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2012/11/profile.png” name=”” type=”l”]このWordPress Popular Postsの統計は人気記事をチェックできます。わざわざGoogleAnalyticsなどで分析しなくても、アクセスがわかる大変便利な画面です。
あなたの環境にあわせて有効活用しましょう。
ではさっそくこのプラグインの設定を解説します。[/voice]
WordPress Popular Postsの設定方法(ウィジェット)

ほとんどの人が、ランキングをサイドバーに表示させたいと思うはずです。上図の赤枠部分のことです。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2012/11/profile.png” name=”” type=”l”]これはウィジェットを使う方法です。このプラグインを使っているほとんどの運営者は、このようにウィジェットエリアに設定してランキングを表示させています。
WordPress初心者の方はこの方法で設定することをおすすめします。[/voice]
では、さっそく解説します。

WordPressの管理画面左メニューの外観の中に「ウィジェット」という項目があるのでクリックします。
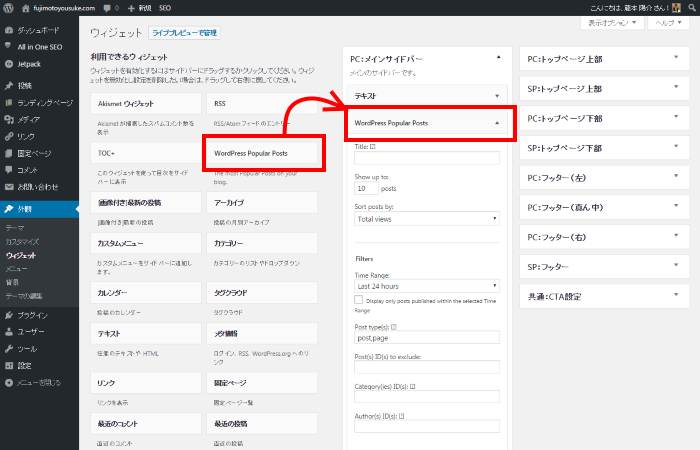
利用できるウィジェットの中に「WordPress Popular Posts」があるので、これをドラッグ&ドロップでサイドバーに入れます。そうすると上図のように表示されるはずなので、そこで設定していきましょう。
[aside type=”normal”] 補足説明ウィジェットはあなたが採用しているテーマ(テンプレート)によって多少違いますが、ほとんどのテーマで、ウィジェットが使えると思いますので、そのテーマの設定にあわせてWordPress Popular Postsを設定してください。[/aside]
ウィジェットの設定項目
設定はこちらを参考にするとわかりやすいです。
| Title | ランキングの表記部分です。わたしは「人気記事」と入力しています。 |
|---|---|
| Show up to | 表示する投稿数を設定できます。初期設定では10になっています。 ランキングトップ5を表示させたい場合は「5」と入力します。 |
| Sort posts by | 対象期間の表示基準を設定できます。 Commentsは対象期間でコメントが多い順 Total viewsは対象期間でPV数が多い順 Avd. daily viewsは対象期間の平均PV数/日が多い順 とりあえず「Total views」にしておきましょう。 |
| Time Range | 集計期間を設定できます。 24時間、7日間、30日間、このプラグインを設定してからの全期間の4つを選択できます。 あなたの希望する期間を設定しましょう。 |
|---|---|
| Post type(s) | 集計する投稿のタイプを設定できます。固定ページを除き投稿ページだけにしたい場合は「post」と入力します。 |
| Post(s) ID(s) to exclude | ランキングの対象にしたくない投稿ページを設定できます。 |
| Category(ies) ID(s) | ランキングの対象にしたくないカテゴリーを設定できます。 |
| Author(s) ID(s) | ランキングの対象にしたくない投稿者を設定できます。 |
| Shorten title | ランキング表記させるタイトルの文字を設定できます。 |
|---|---|
| Display post excerpt | ディスクリプション(記事の要約)を表示させる設定ができます。表示させたければチェックを入れます。 |
| Display post thumbnail | サムネイル(アイキャッチ画像)を表示させる設定ができます。表示させたければチェックを入れます。 基本的にはチェックを入れることをおすすめします。 |
| Display comment count | コメント数を表示させる設定ができます。 |
|---|---|
| Display views | PV数を表示させる設定ができます。 |
| Display author | 投稿者を表示させる設定ができます。 |
| Display date | 投稿日時を表示させる設定ができます。 |
| Display category | カテゴリを表示させる設定ができます。 |
| Before / after title | 人気記事タイトルの前後にHTMLタグを追加設定できます。 |
|---|---|
| Before / after Popular Posts | 人気記事の表示されるHTMLの前後にタグを追加設定できます。 |
| Post HTML Markup | 表示される人気記事のスタイルを指定します。 |
チェックをいれたら下部にある「保存」をクリックするのを忘れないようにしましょう。
Display post thumbnailにチェックした場合、サムネイル画像のサイズの指定をカスタマイズ設定できます。
「Use predefined size」は既に定義されたサイズを選択することができますので、大中小などから選んでみてください。また「Set size manually」は手動でサイズ設定できます。わたしは手動でwidth(横幅)80px、heigth(高さ)80pxで設定しています。
サイドバーの表示

解説のとおりウィジェットに設定すると、サイドバーにランキングが表示されているのが確認できます。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2016/11/voice_rika_egao.jpg” name=”” type=”l”]やったー!わたしのサイトにもランキングが表示されました!
これでサイトを更新するのがより楽しみになりました!
うれしぃ!!![/voice]
WordPress Popular Postsの設定方法(ショートコード)

ウィジェットエリアではなく、投稿エリアにもランキングを表示できます。上図の赤枠部分がその部分です。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2012/11/profile.png” name=”” type=”l”]次はちょっとレベルが高くなりますが、投稿エリアに人気記事のランキングを表示させるためにショートコードを使った方法を解説します。
この方法はWordPressの中上級者むけの設定です。
パラメータを指定したり、CSSを編集したりしなければなりません。[/voice]
それでは、解説します。まずこれは投稿ページでも固定ページでも可能です。ページを新規追加してください。

今回はわたしは固定ページでデモを作成していますので、WordPressの管理画面左メニューの固定ページの新規追加をクリックしています。
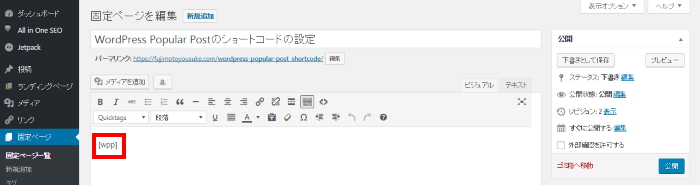
その画面で、wppを[ ]で囲みます。上図の赤枠のように書けば、表示されます。
これで一応、ページ内にもランキングを表示できます。まずやってみてください。
[aside type=”normal”] 補足説明この時はパラメータを指定していないので、デフォルトの状態で表示されます。
デフォルトは表示順位はPV数、対象期間は24時間、表示投稿数は10です。[/aside]
WordPress Popular Postsのショートコードで使えるパラメータ
WordPress Popolar Postsのショートコードで使える主要なパラメータは以下です。
| パラメータ | 内容 | デフォルト値 |
|---|---|---|
| header | ヘッダー(タイトル) | None |
| header_start | ヘッダーの開始タグ | <h2> |
| header_end | ヘッダーの終了タグ | </h2> |
| limit | 表示させる記事数 | 10 |
| range | 対象期間 | daily |
| freshness | 新着記事の表示設定 | 0 |
| order_by | 表示基準 | views |
| post_type | 投稿のタイプ | post,page |
| pid | ランキングの対象にしたくない投稿ページ | None |
| cat | ランキングの対象にしたくないカテゴリー | None |
| author | ランキングの対象にしたくない投稿者 | None |
| title_length | 記事のタイトル最大文字数 | 25 |
| thumbnail_width | サムネイルの横幅 | 0 |
| thumbnail_height | サムネイルの高さ | 0 |
| stats_comments | コメントを表示させる設定 | 0 |
| stats_views | PV数を表示させる設定 | 1 |
| stats_author | 投稿者を表示させる設定 | 0 |
| stats_date | 投稿日時を表示させる設定 | 0 |
| stats_date_format | 投稿日時の表示方法の設定 | 0 |
| stats_category | カテゴリーの表示させる設定 | 0 |
| wpp_start | 人気記事の開始タグ | <ul> |
| wpp_end | 人気記事の終了タグ | </ul> |
| post_html | 表示される人気記事のスタイルを指定 | <li>{thumb} {title} {stats}</li> |
参考サンプルのショートコードに指定したパラメータ
| パラメータ | 設定内容 |
|---|---|
| header | 週間人気ランキング |
| header_start | “<h4>” |
| header_end | “</h4>” |
| limit | 5 |
| range | “weekly” |
| post_type | “post” |
| thumbnail_width | 120 |
| thumbnail_height | 80 |
| stats_views | 0 |
参考サンプルのショートコードに指定したパラメータを開設すると以下のとおりです。
- h4タグで週間ランキングを表示させるように設定しました
- 表示させる記事数は5件と設定しました
- 対象期間は週間(7日)と設定しました
- 固定ページを除外し投稿ページのみの記事を表示させるよう設定しました
- アイキャッチ画像は横幅120px、高さ80pxで設定しました
- PV数は非表示設定にしました
デフォルトでPV数は表示されるようになっているので、非表示設定しないと表示されてしまいます。
またデフォルトでランキング基準がPV数で設定されていますので、ここであえてパラメータ指定する必要はありません。
参考サンプルのショートコード
ちょっとむずかしいかもしれませんが、参考のショートコードを以下に貼っておきます。
このショートコードをそのままコピーして、あなたがランキング表示させたいページの該当箇所に貼り付けてみてください。
[wpp header="週間人気ランキング" header_start="<h4>" header_end="</h4>" range="weekly" post_type="post" thumbnail_width=80 thumbnail_height=80 limit=5 stats_views=0 ]
もしあなたが、テーマ「stork」を使っている場合は、以下のようにdivでclass=wiget popular-postsを設定してショートコードを囲って貼り付けてみてください。
<div class="widget popular-posts"> [wpp header="週間人気ランキング" header_start="<h4>" header_end="</h4>" range="weekly" post_type="post" thumbnail_width=120 thumbnail_height=80 limit=5 stats_views=0 ] </div>
これを貼り付けてから保存すると、この直下のように表示されるはずです。
参考サンプルの表示
このショートコードにパラメータを指定して設定する方法はカスタマイズレベルが高く中上級向けです。
ページ内でランキングを表示させたいときには、ぜひショートコードを使った方法で実装してみてください。
まとめ
いかがでしょうか?このプラグインでランキング表示ができましたか?
ウィジェットを使った方法が一般的ですので、WordPress初心者はまずサイドバーに設置しましょう。
少し慣れてきたらショートコードにパラメータを指定して設定する方法にも挑戦してみてください。この方法はWeb制作会社で当たり前にやっている方法です。ちょっとレベル高いかもしれませんが、必要ならばぜひやってみましょう。
閲覧者の利便性を向上するためにも、ぜひこの「WordPress Popular Posts」を導入することをおすすめします。
※2017年2月追記:このWordPress Popular Postsが原因でベーシック認証で不具合を発生させる可能性がありますので、回避方法はこちらを確認してください。
WordPress Popular Postsが引き起こすベーシック認証の不具合の回避方法
おすすめプラグインは、こちらで紹介していますのでチェックしてみてください。
[kanren2 postid=”4745″]
