記事内に広告を含む場合があります
Googleアナリティクスでは、サイトの表示速度を解析することできます。
サイトの表示速度を把握することは、サイト運営をする上でとても大切なことです。
今回は、Googleアナリティクスを使って、サイトの表示速度を確認する方法について解説します。
サイト表示速度を確認する手順
Googleアナリティクスにログインする

Googleアナリティクスにログインします。
ページの速度を表示させる

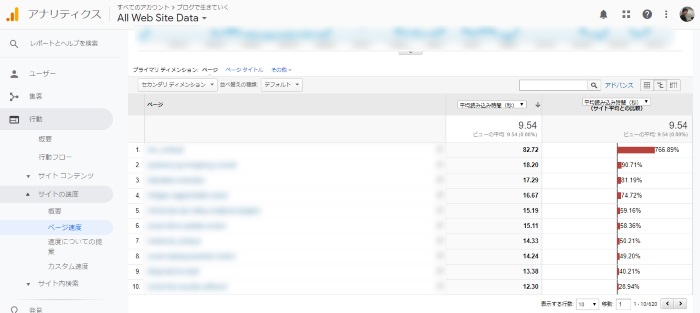
Googleアナリティクスの左側にあるメニューで『行動』>『サイトの速度』>『ページの速度』をクリックします。
この画面が表示されたら準備完了です。
これで、サイトの表示速度を解析する準備ができました。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2016/11/yumi18.jpg” name=”” type=”l”]これでサイトの表示速度を確認する準備ができたんですね。この手順は忘れないように覚えておきます![/voice]
サイトの表示速度を確認する方法

Googleアナリティクスの「ページの速度」

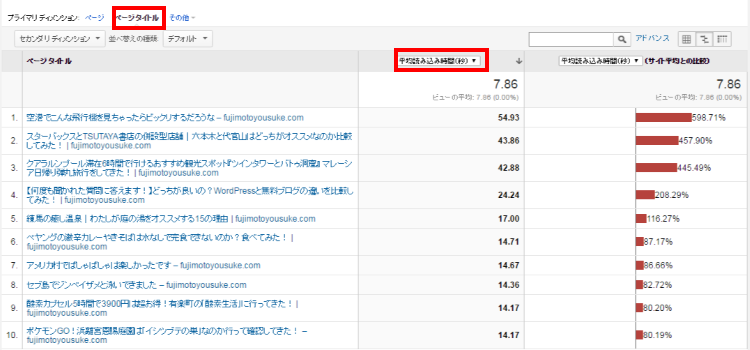
表の上にページタイトルというタブがあるのでクリックしてください。
ページタイトルが表示され見やすくなります。
またページビュー数順に並んでいるので、「ページビュー数」から「平均読み込み時間(秒)」に変更してください。
上図の赤枠部分です。
そうすると上図のようにページの読み込みが遅いページが表示されます。
わたしのページの読み込みが一番遅いページは、54秒もかかっていたようです。
ページの表示速度が4秒以上だと、ユーザーは離脱してしまうといわれている中で、54秒は致命的ですね。
そもそも平均読み込み時間も、7.86秒となっています。これは早急に改善が必要です。
わたしの表示が遅いページを確認したところ、動画ファイルを埋め込んでいるページでした。
またGoogleマップを10枚以上埋め込んだり、写真を多く使うと、表示が遅くなる傾向があります。
サイトの表示速度を改善する
サイトの表示速度が検索ランキングに影響するとGoogleが公表していますから、表示速度を改善しましょう。
GTmetrixがおすすめです。
[kanren2 postid=”2867″]まとめ

Googleアナリティクスでサイトの表示速度を確認する方法はマスターできましたか?
サイトの表示速度はサイトの運営において非常に大切なポイントです。
定期的にチェックしましょう。
Googleアナリティクスは、サイトの表示速度がページ毎にわかる高機能なツールです。
明らかに表示速度が長すぎるページは、動画の表示方法を変更したり、画像サイズを縮小したりしましょう。
ページ毎に表示速度が確認できるGoogleアナリティクスは、めちゃめちゃ優秀なツールです。
Googleアナリティクスは絶対に使いこなせるようになりましょう。
別記事で、使い方をまとめていますので参考にしてください。
[kanren2 postid=”4607″]