 WordPressサイトのトップページの背景を動画にすると、かなりカッコイイサイトに仕上がります。 プログラミングの専門知識が無くても、標準装備されているWordPressテーマを使えば、YouTube動画やMP4ファイ ... ]]>
WordPressサイトのトップページの背景を動画にすると、かなりカッコイイサイトに仕上がります。 プログラミングの専門知識が無くても、標準装備されているWordPressテーマを使えば、YouTube動画やMP4ファイ ... ]]>
WordPressサイトのトップページの背景を動画にすると、かなりカッコイイサイトに仕上がります。
プログラミングの専門知識が無くても、標準装備されているWordPressテーマを使えば、YouTube動画やMP4ファイルを設定するだけで、サイト構築できます。
動画を背景に設定できるおすすめのWordPressテーマをまとめました。
デモサイトをチェックして、気に入ったテーマがあればぜひ使ってみてください。
動画を背景に設定できるおすすめのWordPressテーマ6選
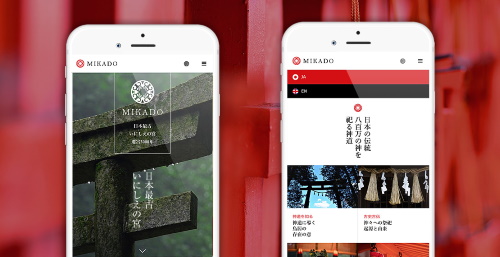
神社におすすめのテーマ『MIKADO』
MIKADOは、トップページで動画を設定できるテーマです。
| テーマ名 | mikado(ミカド) |
|---|---|
| 価格 | 33,800円 |
| レスポンシブ対応 | OK |
| 日本語対応 | OK |
| おすすめ度 |
PCのトップページは、YouTube動画やMP4ファイルを設定できるので、設定する動画次第でかなりカッコよくできます。

スマートフォンは、動画ではなくアニメーションで動きのあるビジュアル訴求ができます。
設定する静止画とテキストを工夫すれば、インパクトのある訴求が可能ですね。

サンプルサイトが神社っぽいのですが、これは画像の設定を変えれば、どんなタイプのサイトにも使えると思います。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2019/06/reporter.jpg” name=”” type=”l”]デモサイトをみれば、非常にイメージしやすいかと思います。神社を想定したテーマテンプレートですが、日本文化を訴求するようなサイトで、使い勝手が良さそうです。[/voice]
動画をトップページの背景にできるテーマの中でも、かなり高機能なテーマです。
デモサイトは詳細ページにあります
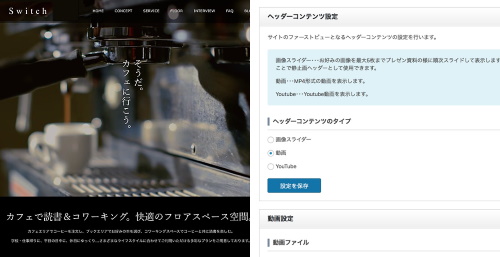
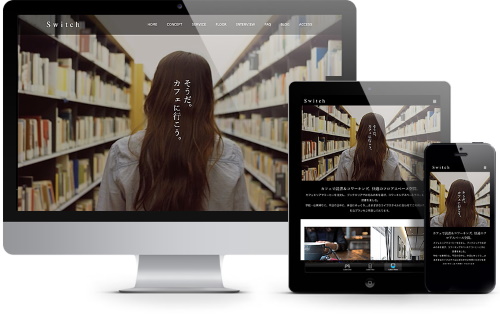
コワーキングスペースのためのテーマ『SWITCH』
SWITCHは、コワーキングスペースやカフェをイメージしたWordPressテーマです。
| テーマ名 | switch(スイッチ) |
|---|---|
| 価格 | 24,800円 |
| レスポンシブ対応 | OK |
| 日本語対応 | OK |
| おすすめ度 |
PCのトップページは、YouTube動画やMP4ファイルを設定できるので、設定する動画次第でかなりカッコよくできます。
スマートフォンは、動画ではなくアニメーションで動きのあるビジュアル訴求ができます。
設定する静止画とテキストを工夫すれば、インパクトのある訴求が可能です。

動画背景が設定できるだけでなく、ブログやお知らせ、イベントやインタビューなどの投稿タイプが実装されています。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2019/06/reporter.jpg” name=”” type=”l”]デモサイトをみれば、非常にイメージしやすいかと思います。先ほどの『MIKADO』と同じような表示ですね。
コワーキングスペースのサイトには、すぐ使えそうです。
[/voice]デモサイトは詳細ページにあります
飲食店のポータルサイトにおすすめのテーマ『TOKI』
TOKIも、トップページで動画を設定できるテーマです。
| テーマ名 | TOKI |
|---|---|
| 価格 | 32,800円 |
| レスポンシブ対応 | OK |
| 日本語対応 | OK |
| おすすめ度 |
PCのトップページは、検索窓の背景に、YouTube動画を設定できるので、設定する動画次第でかなりカッコよくできます。

スマートフォンは、動画背景はありません。
検索窓が目立つ感じで、背景は画像を設定します。
ただスマホの場合はメニューがスライドするので、すごく操作性が良い感じです。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2019/06/reporter.jpg” name=”” type=”l”]デモサイトをみれば、非常にイメージしやすいかと思います。スマホで表示した時のトップページの下部にあるメニューは、良い感じでスライドします。[/voice]
PCのトップページの背景の動画も、設定する動画次第で、ガラッと変わりそうです。
デモサイトは詳細ページにあります
背景ではなく動画を強烈に表示させる『FAMOUS』
FAMOUSは、背景に動画を設定するのではなく、サイトを開いたら動画を表示する事ができる、新しいタイプのテーマです。
モダールウィンドウという機能を使っています。
| テーマ名 | famous(フェイマス) |
|---|---|
| 価格 | 25,800円 |
| レスポンシブ対応 | OK |
| 日本語対応 | OK |
| おすすめ度 |
ユーザーに強烈なインパクトを与えたいときに、これは有効ですね。

テレビCMを放映している企業の、キャンペーンサイトなどで使えそうです。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2019/06/reporter.jpg” name=”” type=”l”]デモサイトこれはデモサイトをみないとわからないと思います。すごく強烈ですけど、ユーザーにインパクトを与えたければ、これは良さそうです。[/voice]
スマートフォンでも、モダールウィンドウを表示させて動画を表示させることができるので、ぜひデモサイトをチェックしてみてください。
デモサイトは詳細ページにあります
産婦人科のサイトにおすすめのテーマ『BIRTH』
BIRTHは、産婦人科のサイトを想定したWordPressテーマです。
| テーマ名 | Birth(バース) |
|---|---|
| 価格 | 22,800円 |
| レスポンシブ対応 | OK |
| 日本語対応 | OK |
| おすすめ度 |
PCは動画を背景にすることが可能で、スマホは複数の写真をアニメーションっぽく切り替えて表示させます。

設定する動画や画像で、サイトイメージはガラッと変わります。
だから産婦人科だけでなく、歯科クリニックとか、エステサロンなどでも、使えそうです。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2019/06/reporter.jpg” name=”” type=”l”]デモサイトを見れば、違いがわかると思います。スマホはフッター固定メニューが常設されているので、集客にも貢献できる機能が良いですね。[/voice]
FAQページとか、診療科目ページなどが、プラグインではなく、標準装備しているので、記事の追加や削除なども記事単位で調整ができます。
産婦人科のような医療系のサイトでよく使う機能を、はじめから使い倒すことができるので、ビジュアル訴求しながら医療系サイトを作りたい人にはおすすめですね。
デモサイトは詳細ページにあります
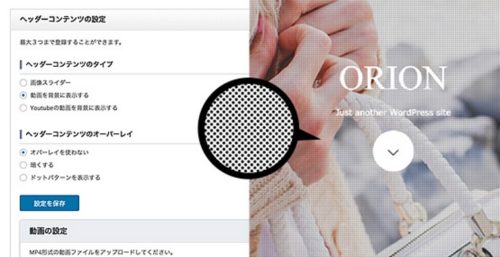
映像クリエイターにおすすめの『オリオン』
ORIONも、トップページで動画を設定できるテーマです。
| テーマ名 | ORION(オリオン) |
|---|---|
| 価格 | 12,980円 |
| レスポンシブ対応 | OK |
| 日本語対応 | OK |
| おすすめ度 |
PCのトップページのヘッダー部分がフルスクリーンとなっており、YouTube動画やMP4ファイルを設定できます。

また、画像を設定してそれをドラッグドロップで設定することもできます。
動画だけではなく、画像を動画のように見せる設定が簡単にできるのも特徴的です。
スマートフォンは、他のテーマと同様で、画像設定になります。
動画を設定することはできません。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2019/06/reporter.jpg” name=”” type=”l”]デモサイトを見れば、このテーマの良さがわかると思います。映像クリエイターのポートフォリオサイトにも良さそうですね。[/voice]
動画を背景に設定するのではなく、トップのヘッダー部分いっぱいに動画を見せたいなら、おすすめのWordPressテーマです。
デモサイトは詳細ページにあります
動画を設定できるWordPressテーマの選ぶ注意点
動画対応はPCのみでスマホは対応外

動画を設定できるテーマといっても、これは基本的にPCのみと考えた方が良いです。
スマホは、動画を設定すると読み込みに時間がかかりすぎるので、基本的に画像+アニメーションという感じで動画のような感じにして構築するのが一般的です。
だから、スマートフォンでどうしても動画を設定したいという場合は、『FAMOUS』のようなモダールウィンドウ(ポップアップ画面)のような表示方法で動画を見せる方法が好ましいですね。
動画素材次第でサイトイメージはガラッと変わる

トップページのYouTube埋め込み動画を変更するだけで、サイトイメージはガラッと変わります。
つまりWordPressのテーマ選びに時間をかけるより、動画素材に注力した方が良いということですね。
今回紹介したテーマを選び、サクッと動画を設定してみてください。
設定してみないと何とも言えないですよ。
値段で選ぶなら『ORION』が良いと思うし、無難なのは『SWITCH』あたりですかね。
『MIKADO』や『TOKI』は外国人向けの機能が備わっているので、和風テイストのサイトを検討しているならいいかもしれません。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2019/06/reporter.jpg” name=”” type=”l”]とにかく、まずはテーマを使ってみることが重要なので、デモサイトで良いと思ったら、購入してみてください。[/voice]WordPressのテーマ選びの参考になれば幸いです。
[kanren2 postid=”8314″]]]> WordPressで、日本語だけでなく、英語や中国語といった、多言語に対応させるためには、プラグイン『WPML』などを使えば実装することもできますが、ちょっとめんどくさいです。 WordPressの専門知識が無くても、は ... ]]>
WordPressで、日本語だけでなく、英語や中国語といった、多言語に対応させるためには、プラグイン『WPML』などを使えば実装することもできますが、ちょっとめんどくさいです。 WordPressの専門知識が無くても、は ... ]]>
WordPressで、日本語だけでなく、英語や中国語といった、多言語に対応させるためには、プラグイン『WPML』などを使えば実装することもできますが、ちょっとめんどくさいです。
WordPressの専門知識が無くても、はじめから多言語対応されたテーマを使えば、簡単にできますよ。
多言語対応におすすめのWordPressテーマをまとめました。
多言語対応しているWordPressテーマ
ビジュアル訴求もできる『TOKI』
TOKIというテーマは、外国観光客向けにつくられたWordPressテーマでかなり高機能です。
| テーマ名 | TOKI |
|---|---|
| 価格 | 32,800円 |
| レスポンシブ対応 | OK |
| 日本語対応 | OK |
| おすすめ度 |
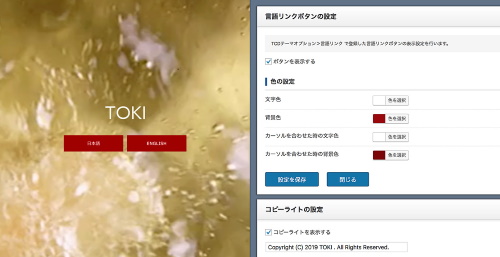
サイトのトップページには、ウェルカムページというものが設定され、日本語か英語を選ぶページを表示することも可能です。

もちろん、日本語と英語だけでなく、中国語やインドネシア語など、選択肢を増やすことも可能です。
多言語サイトとしては、必要なページだと思いますが、このページは動画を設定できます。
ただ言語を選ぶだけではなく、ビジュアルで訴求することができるのは、すごく良いですね。
ユーザビリティをすごく意識しているテーマなので、これを使えばかなりカッコイイサイトになります。

多言語サイトは、カスタマイズがめんどくさい印象がありますが、それはプラグインなどで実装した場合です。
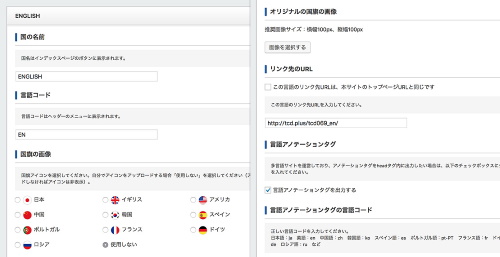
この『TOKI』を使えば、多言語に関する機能が豊富に準備されているので、例えば言語指定も国旗をベースにすることも簡単にできます。
全体の管理も、このテーマを使えば、かなり簡単ですね。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2019/06/reporter.jpg” name=”” type=”l”]デモサイトをみれば、非常にイメージしやすいかと思います。プラグインでやる方法もありますが、テーマで標準機能としてついているものを使えば、不具合の心配もありません。[/voice]
PHPのプログラミングの知識が無くても、このテーマを使えば多言語切り替えがしっかりできますよ!
デモサイトは詳細ページにあります
縦書きメニューがある『ミカド』
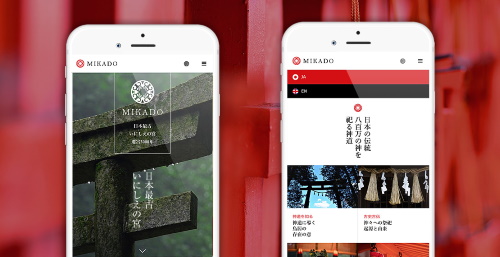
ミカドは、トップページで動画を設定できるテーマです。
| テーマ名 | mikado(ミカド) |
|---|---|
| 価格 | 33,800円 |
| レスポンシブ対応 | OK |
| 日本語対応 | OK |
| おすすめ度 |
PCのトップページは、YouTube動画やMP4ファイルを設定できるので、設定する動画次第でかなりカッコよくできます。

このテーマは、ヘッダーに言語切り替えボタンが標準設置されています。
マルチ言語対応があるので、多言語対応を検討しているなら、おすすめですね。
外国人向けにサイトを構築するなら、かなり使い勝手が良さそうです。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2019/06/reporter.jpg” name=”” type=”l”]デモサイトをみれば、非常にイメージしやすいかと思います。神社を想定したテーマテンプレートですが、日本文化を訴求するようなサイトで、使い勝手が良さそうです。[/voice]
プログラミングの知識が無くても、このテーマを使えば多言語切り替えができますよ。
デモサイトは詳細ページにあります
多言語対応しているWordPressテーマの選び方
多言語対応といっても、一部のページのみなのか、全部のページなのかによって、方法は変わります。
プラグインでも実装はできますが、ちょっと大変です。
テーマに多言語対応の機能があれば、WordPressに詳しくなくても大丈夫ですよ。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2019/06/reporter.jpg” name=”” type=”l”]トップページのヘッダーに言語切り替えができるので、ササっと多言語サイトを作り込んでみましょう。
まずは使ってみるのが一番です!
詳細情報やデモサイトをチェックして、検討してみてください。[/voice]
WordPressのテーマ選びの参考になれば幸いです。
]]> WordPressの記事によく使う定型文を挿入するなら、『Post Snippets』というプラグインで簡単にできます。 またPost Snippetsは、カスタマイズすることでサイドバーなどのウィジェットエリアにも利用 ... ]]>
WordPressの記事によく使う定型文を挿入するなら、『Post Snippets』というプラグインで簡単にできます。 またPost Snippetsは、カスタマイズすることでサイドバーなどのウィジェットエリアにも利用 ... ]]>
WordPressの記事によく使う定型文を挿入するなら、『Post Snippets』というプラグインで簡単にできます。
またPost Snippetsは、カスタマイズすることでサイドバーなどのウィジェットエリアにも利用可能です。
今回はPost Snippetsの設定方法と使い方を紹介します。
Post Snippetsの設定方法

Post Snippetsは、よく使う文章やHTMLコードをショートコードに登録しておくことで、
記事作成のスピードを効率化させることができます。
また広告コードを貼ることができるので、広告の差し替え作業が、管理しやすくなります。
ダウンロードしてインストールする
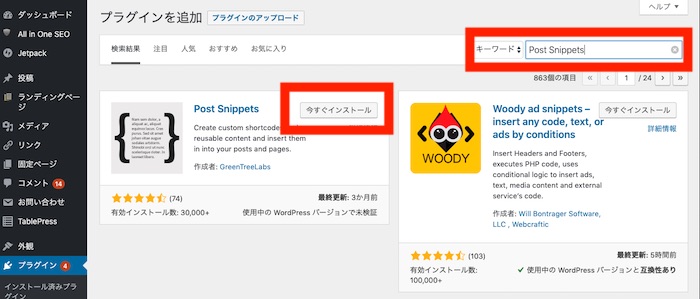
WordPressの管理画面左メニューのプラグインの『新規追加』をクリックしし、画面右上の検索窓に『Post Snippets』と入力します。

そうすると、このように表示されるので、『今すぐインストール』をクリックし、そのまま『有効化』させてください。
これでよく使う文章やHTMLを登録することができます。
Post Snippetsの使い方
ショートコードを登録する

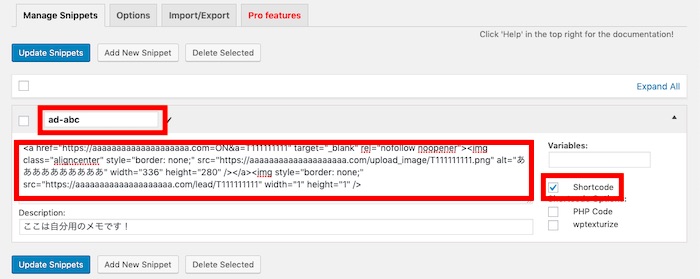
WordPressの管理画面の『設定』>『Post Snippets』を開き、
上の図のように、ショートコード名(仮:ad-abc)というように好きなショートコード名を入力します。
その直下に、HTMLコードを貼り付けて、右側にある『Shortcode』にチェックを入れるだけです。
『Update Snippets』は保存ボタンなので、忘れず保存してください。
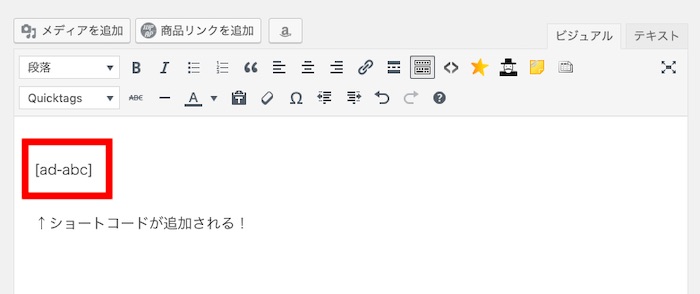
コンテンツにショートコードを追加する

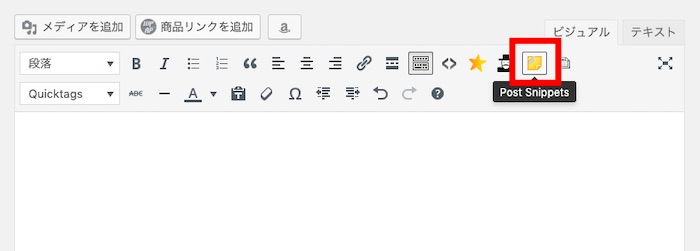
WordPressの管理画面の『投稿』を開き、
上の図のように、ビジュアルモードだと、新しくアイコンが作成されているので、
それをクリックします。

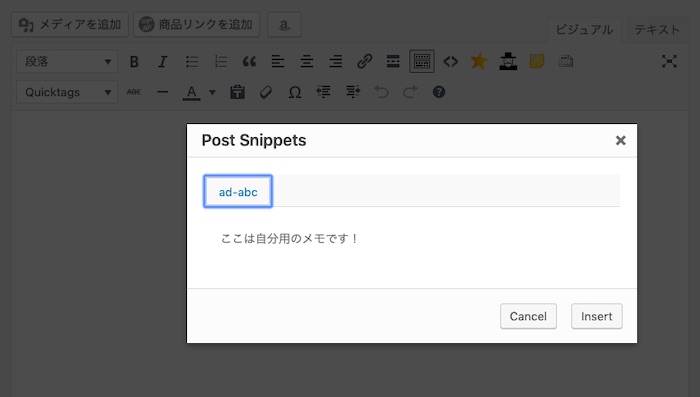
登録しているショートコードが表示されているので、
追加したいショートコードを選択し、
『Insert』(追加する)をクリックします。

上の図のように、ショートコードが追加されます。
本番を表示させれば、ショートコードで追加したHTMLコード通りに、表示されていることが確認できるはずです。
Post Snippetsのカスタマイズ方法
ウィジェットエリアで使えるようにする
Post Snippetsは、WordPressの投稿ページと固定ページで使えます。
ただ、ショートコードをウィジェットエリアでも使いたいと思う方もいると思います。
※サイドバーに広告を貼るなど。
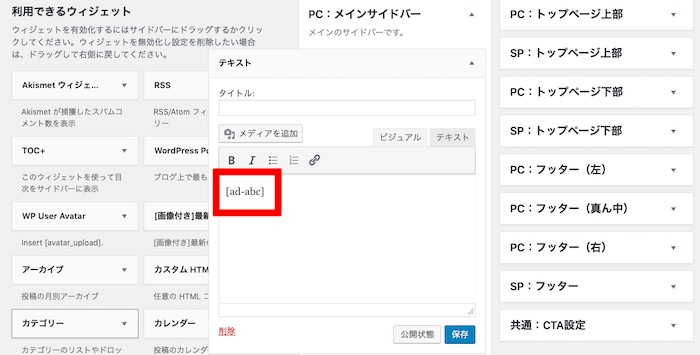
そんな時は、functions.phpに以下のコードを追加すれば、ウィジェットエリアでもショートコードが使えるようになります。
add_filter('widget_text', 'do_shortcode');このようにfunctions.phpに追記してから、

ウィジェットエリアの『テキスト』にショートコードを貼ればOKです。
Post Snippetsの応用的な使い方
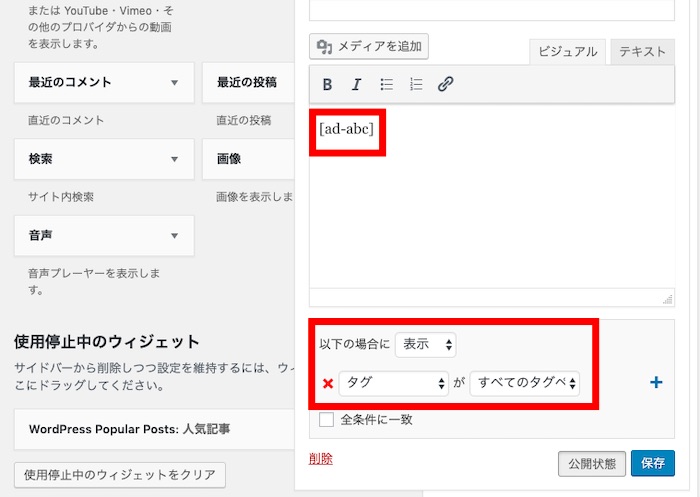
条件によって広告を切り替える
Post Snippetsの応用的な使い方を紹介します。
これは記事数が多いブログなどで、タグを使って、広告の表示を切り替える時などに便利です。

タグやカテゴリを表示させる条件に設定し、
その条件の場合に、『表示させる/表示させない』を切り替えることができます。
それぞれのWordPressのテーマによって、タイトル直下にウィジェットを表示させたり、フッターエリアに表示できたりすると思うので、
応用して、ショートコードを使いまわしてください。
まとめ
Post Snippetsは、WordPressの記事によく使う定型文や広告コードなどを、簡単に挿入できます。
Post Snippetsは、カスタマイズすることで、サイドバーなどのウィジェットエリアにも利用可能です。
わたしは、このプラグインの存在を知ってから、広告コードの管理に活用しています。
使い方によっては、管理がとても楽になります!
Post Snippetsは非常に便利なプラグインなので、ぜひ活用してみてください。
]]> WordPressサイトを、何かしらの目的で移行した場合、画像がしっかりと表示されないことがあります。 これは、サイト移行ツールなどで、データベースとファイルを別々で引っ越した場合に、発生する現象です。 画像がしっかりと ... ]]>
WordPressサイトを、何かしらの目的で移行した場合、画像がしっかりと表示されないことがあります。 これは、サイト移行ツールなどで、データベースとファイルを別々で引っ越した場合に、発生する現象です。 画像がしっかりと ... ]]>
WordPressサイトを、何かしらの目的で移行した場合、画像がしっかりと表示されないことがあります。
これは、サイト移行ツールなどで、データベースとファイルを別々で引っ越した場合に、発生する現象です。
画像がしっかりと表示されない場合、画像ファイル名に日本語を使用している場合がほとんどなので、今回はそれを解消する方法を紹介します。
画像が表示されない
画像が表示される状態

画像が正常に表示されている状態
通常であれば、このように表示されます。
画像が表示されない状態

画像が表示されずAlt属性(代替テキスト)が表示されている状態
トラブルで、このように画像が表示されず、Alt属性(代替テキスト)が表示されることがあります。
画像が表示されない原因で考えられること
この場合、public_html/wp-content/uploads/ に保存されている画像のファイル名と、WordPressの管理画面のメディアにあるファイル名が異なる場合がありますが、
サイト移行をした時などに発生することがあるようです。
画像が表示されず、Alt属性が表示されるケースは多々ありますが、
基本的には、問題をなるべく複雑にしないようにしましょう。
具体的には、画像に関するプラグインを無効化して、
正しく画像を設定してあげればOKです。
WordPressの画像が表示されない時の対処方法
プラグインをいったん無効化する
プラグインによって、不具合が引き起こされることが考えられます。
JetPack
LazyLoad
WP fastest Cache
具体的には、画像を読み込ませるのを遅らせる設定や、
画像をキャッシュさせるようなプラグインを、いったん無効化して、原因を特定させましょう。
画像を正しく設定する
WordPressのメディアフォルダと、WordPressの画像フォルダ( public_html/wp-content/uploads/ )の画像ファイル名が、記述しているURLと違う場合がほとんどです。

赤部分を正しく設定します
この赤部分をWordPressのメディアフォルダを改めて設定すればOKです。
もしWordPressのメディアフォルダに画像が無い&WordPressの画像フォルダ( public_html/wp-content/uploads/ )の画像ファイル名を設定すればOKです。
]]>
 WordPressにはウィジェットという便利な機能がありますが、『テキスト』と『カスタムHTML』は、ほとんど一緒です。 カスタムHTMLは、2017年6月にリリースされたWordPress4.8で採用された新しい機能で ... ]]>
WordPressにはウィジェットという便利な機能がありますが、『テキスト』と『カスタムHTML』は、ほとんど一緒です。 カスタムHTMLは、2017年6月にリリースされたWordPress4.8で採用された新しい機能で ... ]]>
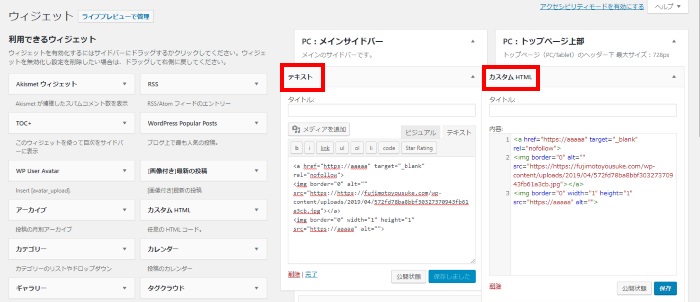
WordPressにはウィジェットという便利な機能がありますが、『テキスト』と『カスタムHTML』は、ほとんど一緒です。
カスタムHTMLは、2017年6月にリリースされたWordPress4.8で採用された新しい機能です。
テキストとカスタムHTMLの違いや使い方を、メモ程度にまとめました。
テキストとカスタムHTMLは基本的に同じ

テキストとカスタムHTMLは基本的に同じ
結論から言うと、ウィジェットで使える『テキスト』と『カスタムHTML』は基本的に同じです。
テキストには、ビジュアルモードとテキストモードがあって、そのテキストモードを使えば、カスタムHTMLと一緒です。
テキストはビジュアルモードを使うと表示が崩れることがある

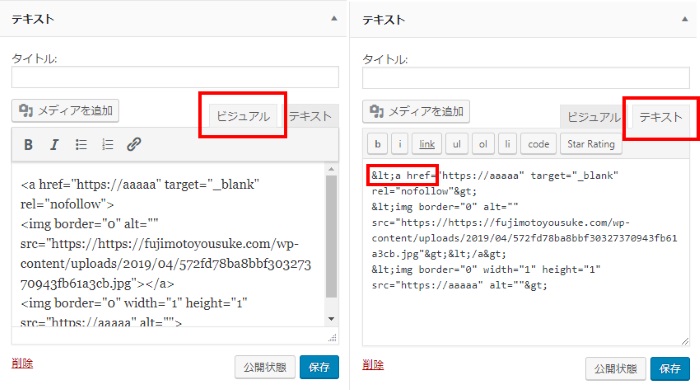
テキストモードに切り替えると表示が崩れることがある
テキストのビジュアルモードで、HTMLコードを貼り付けると、表示が崩れることがあります。
このように、ビジュアルモードでHTMLコードを貼り付けて、テキストモードに切り替えると、
開始タグが『<』に変換されてしまうことがあります。
これは、WordPressの投稿編集画面のビジュアルモードとテキストモードの切り替えでも発生します。
テキストを使うメリットなくカスタムHTMLだけ使っておけばOK
広告コードなどを、テキストのビジュアルモードに貼りつけてしまうと、
文字が勝手に変換されてしまうため、ウィジェットにHTMLコードを記述する時は、カスタムHTMLを使いましょう。
そもそも、ウィジェットでテキストを使うメリットがありません。
あえていえば、テキストのビジュアルモードを使えば、より本番表示と同じような画面になるので、
文字を入力したり、文字装飾したりする時には便利かもしれませんが、メリットはそれぐらいです。
広告コードなどを入力するなら、テキストを使うのではなく、全部カスタムHTMLでOKです。
カスタムHTMLはWordPress4.8から実装された機能

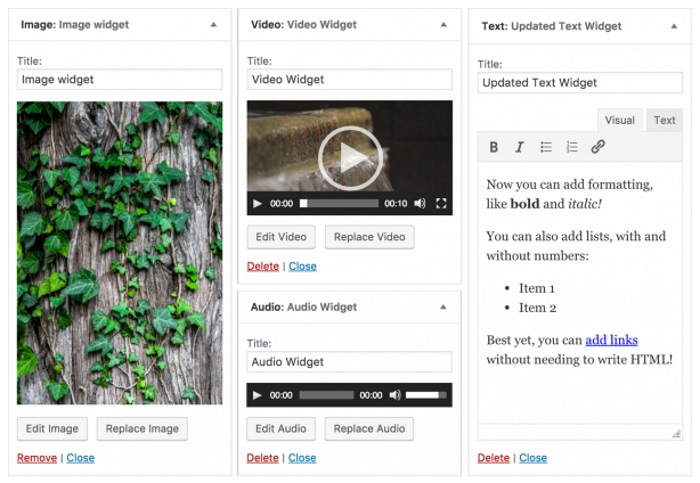
カスタムHTMLはWordPress4.8から実装された機能
カスタムHTMLは、2017年6月にリリースされたWordPress4.8から搭載されました。
WordPress4.8では、ウィジェット機能が刷新されたバージョンで、
テキストモードとビジュアルモードの切り替えや、
ウィジェットエリアに動画を簡単に埋め込みやすくなったりと、多くの機能改善がありました。
2019年6月時点では、WordPressの最新バージョンは5.2なので、
みなさんのWordPressには、これらのウィジェット機能はもちろん、
今回紹介している『カスタムHTML』も搭載されているはずです。
まとめ

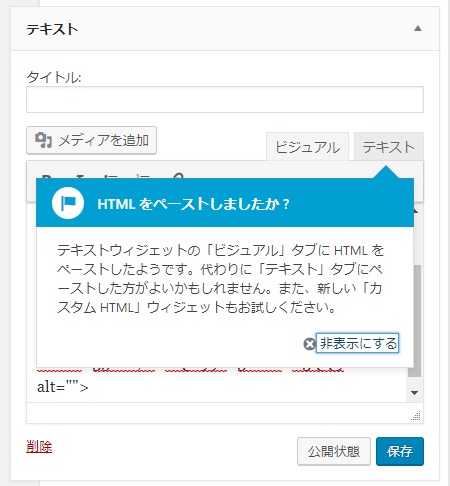
ウィジェットの『テキスト』のビジュアルモードにHTMLを入力しようとすると、アラートが表示されます。
この場合は、表示崩れが起きている可能性が高いので、テキストモードにHTMLを入力するか、
新しく追加されている『カスタムHTML』を使うようにしましょう。
3年以上サイトを運営していて、ウィジェット機能を使っている場合は、
まだ『テキスト』を使っている可能性が高いと思いますので、
広告コードの貼り替えなど、サイトのメンテナンスの際に、『カスタムHTML』に切り替えておくと良いです。
]]> ブログの収益化するなら、Amazonリンクだけでなく、楽天やYahooショッピングにも対応している 『WPアソシエイトポスト』がおすすめです。 『WPアソシエイトポスト』はWordPressのプラグインで、 初期設定さえ ... ]]>
ブログの収益化するなら、Amazonリンクだけでなく、楽天やYahooショッピングにも対応している 『WPアソシエイトポスト』がおすすめです。 『WPアソシエイトポスト』はWordPressのプラグインで、 初期設定さえ ... ]]>
ブログの収益化するなら、Amazonリンクだけでなく、楽天やYahooショッピングにも対応している
『WPアソシエイトポスト』がおすすめです。
『WPアソシエイトポスト』はWordPressのプラグインで、
初期設定さえすれば、いつでも簡単にAmazonリンクだけでなく、
楽天やYahooショッピングのリンクも作成できます。
商品リンクで有名な『カエレバ』や『Linker』とは違って、
無料で使えるにもかかわらず、余計なクレジット表示が無いのも良いですね。
今回は『WPアソシエイトポスト』の紹介と使い方を解説します。
WPアソシエイトポストとは
無料で使えるWordPressのプラグイン
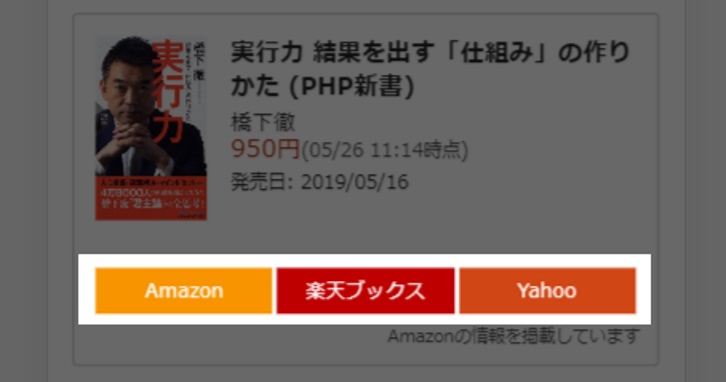
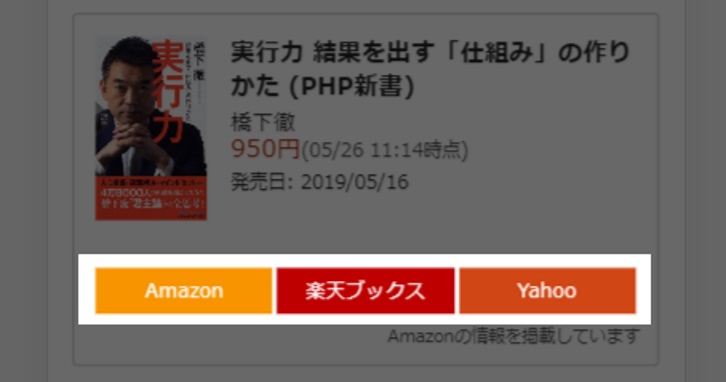
WPアソシエイトポストは、無料で使える商品リンクプラグインです。
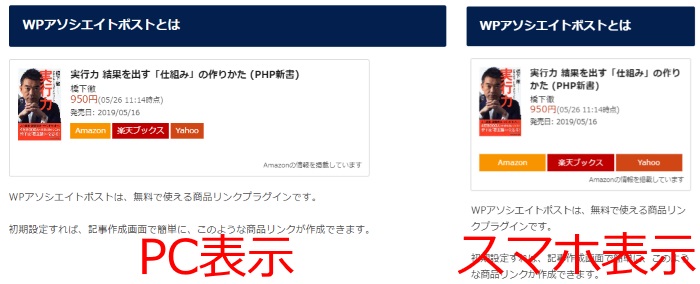
初期設定すれば、記事作成画面で簡単に、このような商品リンクが作成できます。
わたしはこれまで『AmazonJS』というプラグインを使っていたのですが、
Amazonだけしか表示されないので、楽天やYahooが表示されるものに変えようと検討しました。
WPアソシエイトポストは楽天やYahooも簡単に紹介できる
楽天とかYahooを表示させたいと思ったので、今回商品リンクで有名なサービスを比較しました。
比較した結果をここに書いておきます。
| 項目 | WPアソシエイトポスト | Linker | AmazonJS | カエレバ |
|---|---|---|---|---|
| 対応 | Amazon 楽天 Yahoo もしも | Amazon 楽天 Yahoo もしも | Amazonのみ | Amazon 楽天 Yahoo もしも |
| クレジット表記 | 無し | 削除は有料 | 無し | 有り |
| 特徴 | 元々有料だったが無料開放している | 管理画面が使いやすい | シンプルで良い | WordPressサイト以外でも使える カエレバとヨメレバの管理がめんどくさい |
| おすすめレベル |
WPアソシエイトポストはクレジット表示がない
商品リンクで一番有名なのは、カエレバなんですが、
以前ちょっと導入した時に、ちょっと使いにくいという印象があって、
今回も見送ることにしました。
AmazonJSはとても良いんですが、楽天やYahooが表示できないです。
あとは『Linker』にしようか、『WPアソシエイトポスト』にしようか迷ったのですが、
使いやすさとかはほぼ一緒です。
やっぱりクレジット表記が『WPアソシエイトポスト』は無いので、
わたしはWPアソシエイトポストにしました。
WPアソシエイトポストの使い方
WP Associate Post R2 をインストールする

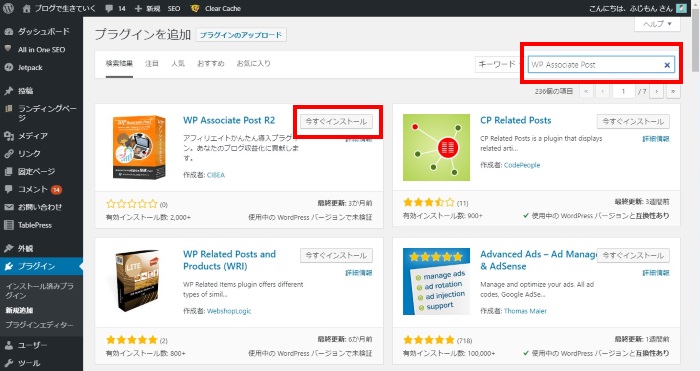
WordPressの管理画面左メニューの『プラグイン』の『新規追加』をクリックし、
検索窓に『WP Associate Post』と入力します。
(※『WPアソシエイトポストR2』で検索しても出てこないので注意してください。)
WPアソシエイトポストが表示されたら、そのまま『いますぐインストール』をクリックすればOKです。
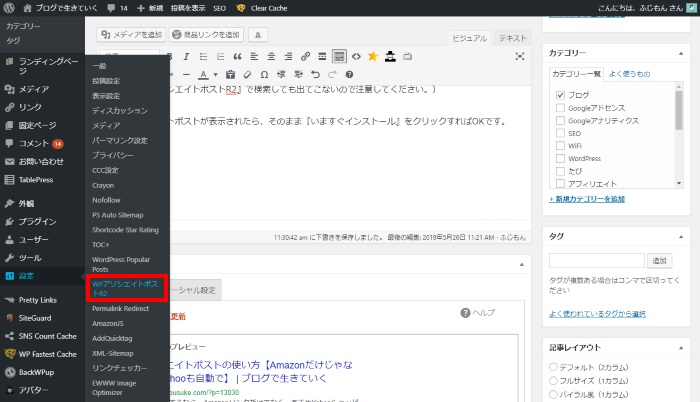
WPアソシエイトポストの初期設定をする

WordPressの管理画面左メニューの『設定』の『WPアソシエイトポストR2』をクリックします。

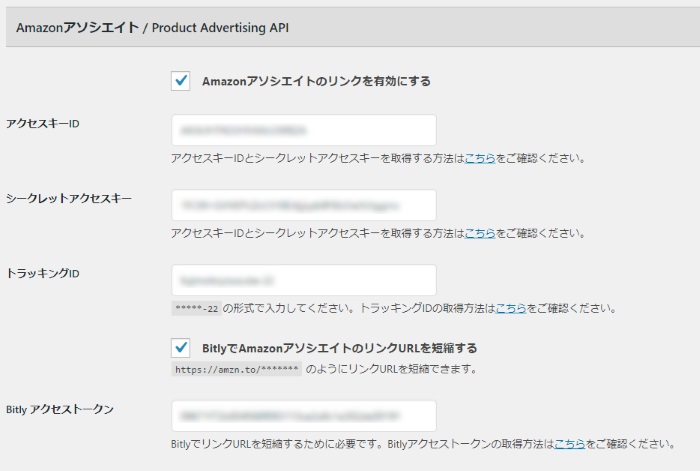
Amazonアソシエイトの設定をします。
AmazonアソシエイトのアクセスIDやシークレットキーは、こちらのサイトがわかりやすいです。
AmazonアソシエイトのアクセスIDとシークレットキーの取得方法
ちょっと注意が必要なのは、アクセスIDを作成してしまうと、
以前のアクセスIDが無効になってしまいます。
しっかり確認して、設定してください。

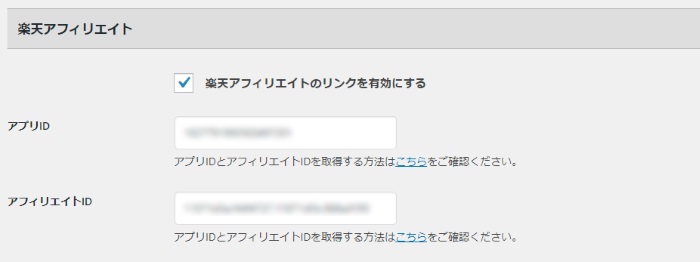
楽天アフィリエイトの設定をします。
楽天アフィリエイトのアプリIDやアフィリエイトIDは、こちらのサイトがわかりやすいです。
楽天アフィリエイトのアプリIDとアフィリエイトIDの取得方法

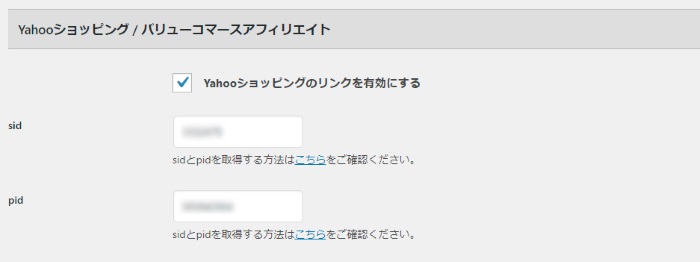
最後に、Yahooショッピングの設定をします。
アフィリエイト事業をするYahooの子会社『バリューコマース』に登録が必要なので、登録してください。
バリューコマースにログインした状態で、sidとpidを設定します。
Yahooショッピングのsidとpidはこちらがわかりやすいです。
これらが終わったら、『変更を保存』をクリックしてしまえば、初期設定は終わりです。
WPアソシエイトポストを使って商品を紹介する

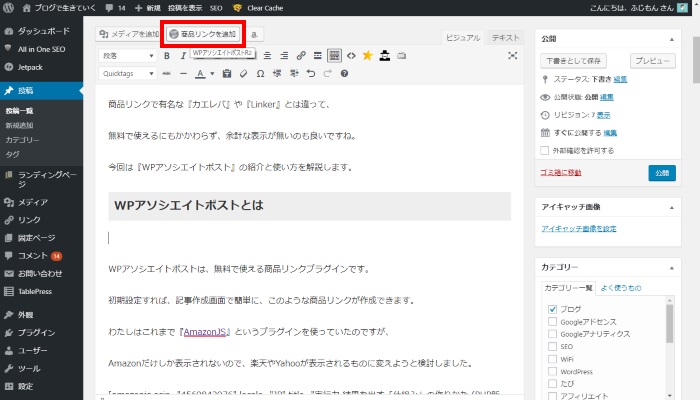
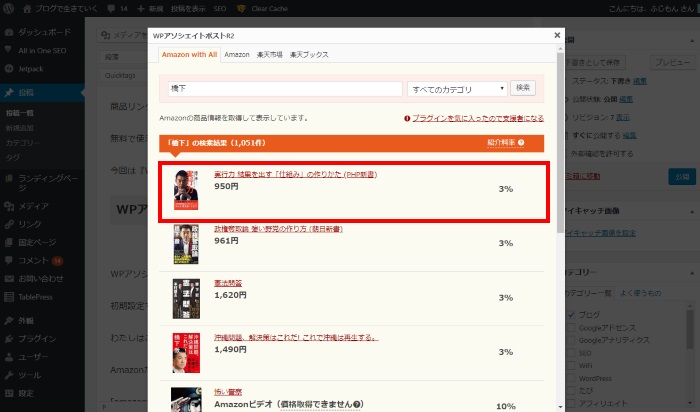
商品を紹介したいところで、WordPressの管理画面上部にある『商品リンクを追加』をクリックします。

商品を探すためにキーワードや商品名などを入力すると、商品の候補が表示されます。
WPアソシエイトポストは紹介した商品の紹介料が、右側に表示されます。
これは他の商品リンクサービスには無いので、WPアソシエイトポストはマジで良いですね。

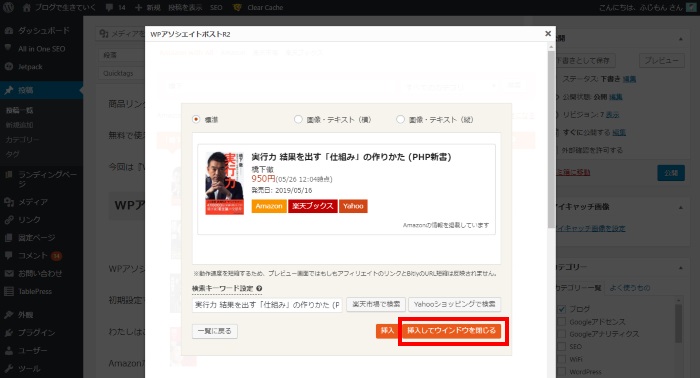
このようにプレビューで確認できます。
問題なければ、『挿入してウィンドウを閉じる』をクリックします。

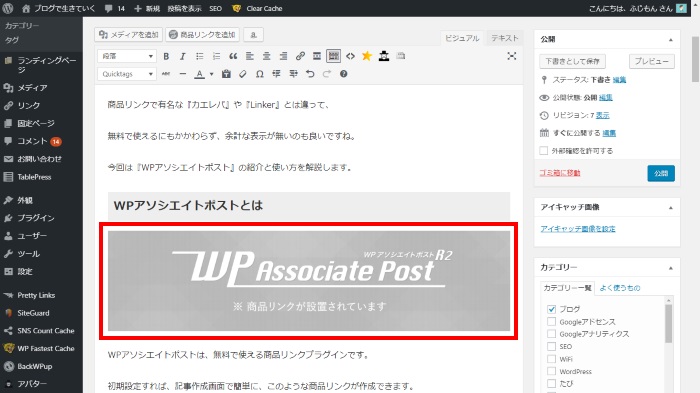
商品リンクを挿入したところは、このように『※商品リンクが設置されています』と表示されます。
こんな感じで、とても使いやすいです。
まとめ

WPアソシエイトポストは、PCでも、スマホでも、かっこよく表示されますね。
WPアソシエイトポストの初期設定さえしてしまえば、とても簡単ですし、
他の商品リンクサービスのようにクレジットが表示されないのも良いですね。
初期設定さえすれば、いつでも簡単にAmazonリンクだけでなく、
楽天やYahooショッピングのリンクも作成できます。
クレジット表記はさせたくないし、Amazonだけじゃなくて楽天やYahooも紹介したいなら、
WPアソシエイトポストはおすすめですよ。
[kanren2 postid=”11395″] ]]> BackWPupというプラグインで、ドロップボックスにバックアップを保存していると、5月10日からエラー表示されることがわかりました。 BackWPupで『Dropbox API: (400) Bad input par ... ]]>
BackWPupというプラグインで、ドロップボックスにバックアップを保存していると、5月10日からエラー表示されることがわかりました。 BackWPupで『Dropbox API: (400) Bad input par ... ]]>
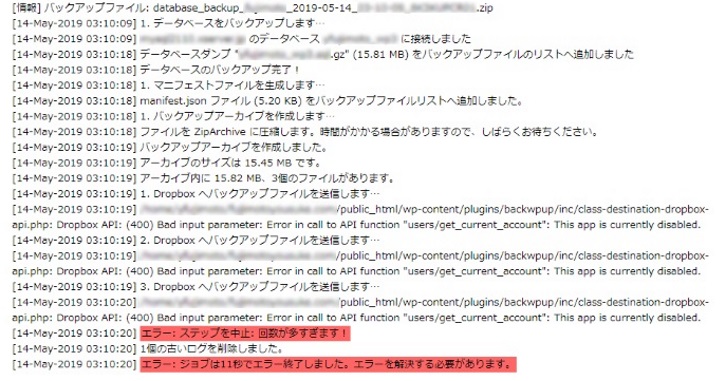
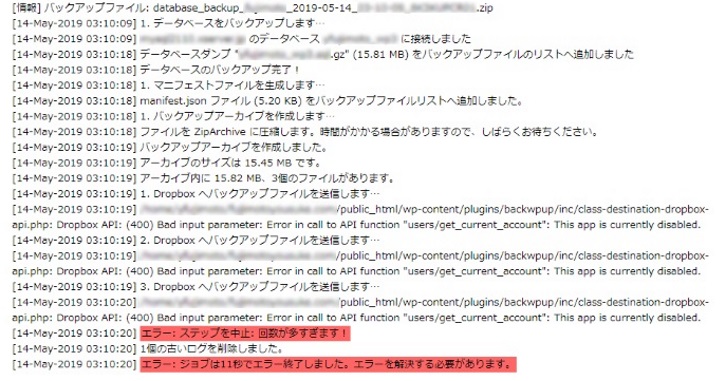
BackWPupというプラグインで、ドロップボックスにバックアップを保存していると、5月10日からエラー表示されることがわかりました。
[14-May-2019 03:10:20] ●●●: Dropbox API: (400) Bad input parameter: Error in call to API function “users/get_current_account”: This app is currently disabled.
[14-May-2019 03:10:20] エラー: ステップを中止: 回数が多すぎます!
[14-May-2019 03:10:20] 1個の古いログを削除しました。
[14-May-2019 03:10:20] エラー: ジョブは11秒でエラー終了しました。エラーを解決する必要があります。
BackWPupで『Dropbox API: (400) Bad input parameter: Error in call to API function』というエラーが表示される理由と対処方法をまとめました。
BackWPupでバックアップをしていて、バックアップデータをドロップボックスに保存していれば、ほとんどの人が表示されるエラーなので、大きな問題はありません。
しっかり対処しておきましょう。
BackWPupエラーの原因
セキュリティ対策のための計画的なもの
このエラーが出ている人は、以下の状況が重なった時に発生するエラーです。
BackWPupでバックアップをしている
バックアップデータをドロップボックスに保存している
このエラーの原因を調べたところ、BackWPupのプラグイン開発者が公式リリースしていました。
(原文)
Dear BackWPup user,
please give us your attention for this important announcement!
On May 7th, we released an update for BackWPup (3.6.9) as part of a security precaution of Dropbox.
Please update the plugin and authenticate your Dropbox account again in the BackWPup settings until May 10th.
Otherwise, the connection of BackWPup to your Dropbox won’t work anymore after May 10th.
(日本語訳)
BackWPupユーザーの皆さんへ
重要なお知らせです。
5月7日に、Dropboxのセキュリティ対策の一環としてBackWPup(3.6.9)のアップデートをリリースしました。
5月10日まで、BackWPup設定でプラグインを更新してDropboxアカウントを再度認証してください。
そうでなければ、BackWPupをDropboxに接続しても、5月10日以降は機能しなくなります。
IMPORTANT!!! – UPDATE your Dropbox Authentification after Release 3.6.9
ということで、BackWPup設定でプラグインを(3.6.9に)更新して、Dropboxアカウントを再度認証すればOKです。
BackWPupエラーの対処方法
BackWPupプラグインのバージョン3.6.9にする

まずBackWPupが、最新のバージョン(3.6.9)に更新できているか確認してください。
更新できていない場合は、更新してください。
バージョンを確認するには、WordPressの管理画面の左メニュー『プラグイン』>『インストール済みプラグイン』で確認できます。
ドロップボックスの認証をやり直す
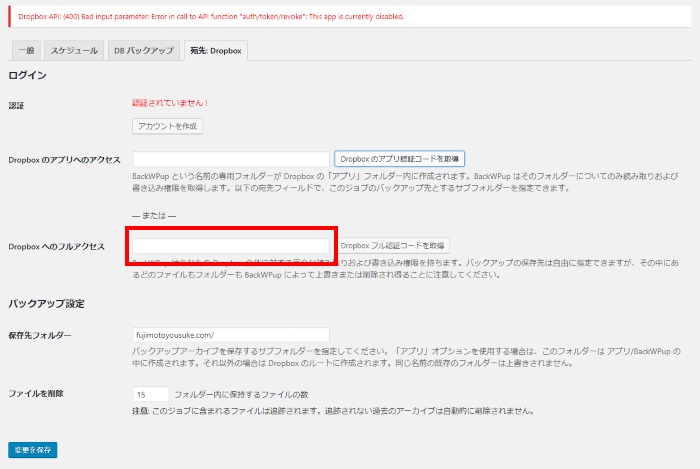
プラグインを最新のものにしたうえで、ドロップボックスの認証をやり直しましょう。
WordPressの管理画面左メニューの『BackWPup』>『ジョブ』をクリックします。
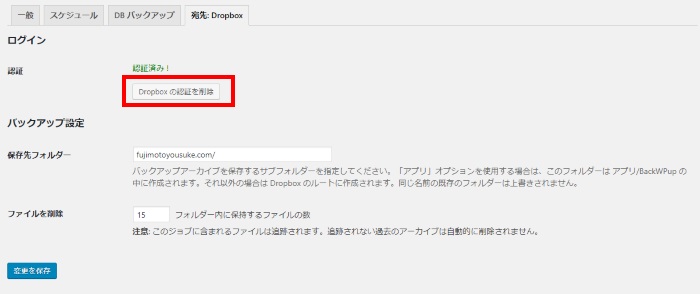
表示されているジョブの『編集』をクリックし、タブメニュー『宛先:Dropbox』をクリックします。

ドロップボックスの認証をいったん削除します
画面のように、認証済み!と表示されていると思いますが、いったんドロップボックスの認証を削除します。

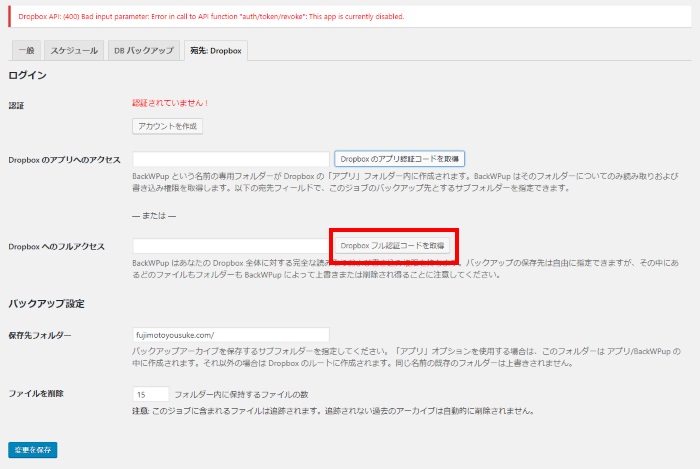
ドロップボックスの フル認証コード を取得します
そのあと、ドロップボックスのフル認証コードを取得します。
アプリ認証でもフル認証でもどっちでもOKです。
保存先が、ドロップボックスのアプリ内になるか、ディレクトリになるかの違いです。

ドロップボックスのフル認証コードを入力して保存をクリックします
認証コードを取得したら、そのままコピペして保存をクリックします。

ドロップボックスの認証が完了しました
最後、このように認証済み!と表示されていればOKです。
テスト的にバックアップ処理を実行してチェックする
実際にしっかりバックアップデータが、ドロップボックスに保存されるかテストしてください。

今すぐ実行をクリックします

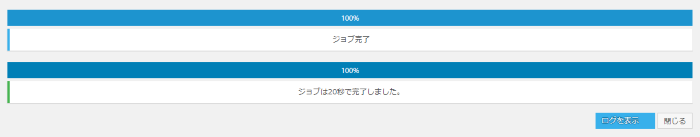
ログ表示を確認します
[情報] https://fujimotoyousuke.com/ 上の WordPress 5.2
[情報] ログレベル: 普通 (翻訳)
[情報] BackWPup ジョブ: database backup
[情報] ログファイル: backwpup_log_●●_2019-05-14_11-17-32.html
[情報] バックアップファイル: database_backup_●●_2019-05-14_11-17-32_●●.zip
[14-May-2019 11:17:32] 1. データベースをバックアップします…
[14-May-2019 11:17:32] ●● のデータベース ●● に接続しました
[14-May-2019 11:17:42] データベースダンプ “●●.sql.gz” (15.82 MB) をバックアップファイルのリストへ追加しました
[14-May-2019 11:17:42] データベースのバックアップ完了 !
[14-May-2019 11:17:42] 1. マニフェストファイルを生成します…
[14-May-2019 11:17:42] manifest.json ファイル (5.20 KB) をバックアップファイルリストへ追加しました。
[14-May-2019 11:17:42] 1. バックアップアーカイブを作成します…
[14-May-2019 11:17:42] ファイルを ZipArchive に圧縮します。時間がかかる場合がありますので、しばらくお待ちください。
[14-May-2019 11:17:43] バックアップアーカイブを作成しました。
[14-May-2019 11:17:43] アーカイブのサイズは 15.46 MB です。
[14-May-2019 11:17:43] アーカイブ内に 15.83 MB、3個のファイルがあります。
[14-May-2019 11:17:43] 1. Dropbox へバックアップファイルを送信します…
[14-May-2019 11:17:44] Dropbox で認証されました。ユーザー: ●●
[14-May-2019 11:17:44] Dropbox へアップロード中…
[14-May-2019 11:17:44] 新しいファイルのアップロードセッション開始
[14-May-2019 11:17:50] 合計 15 MB をアップロードしてセッションを終了しました
[14-May-2019 11:17:52] バックアップを /●●/database_backup_●●_2019-05-14_11-17-32_●●.zip へ転送完了
[14-May-2019 11:17:52] 1個の古いログを削除しました。
[14-May-2019 11:17:52] ジョブは20秒で完了しました。
バックアップ処理こんな感じで、成功しているのが確認できると思います。
まとめ
管理しているサイトが多ければ、そのサイトごとにドロップボックスの認証をしなければなりません。
またジョブを分けていれば、そのジョブごとにドロップボックスの認証をやり直す必要があります。
ただ、このアップデートはセキュリティに関するものなので、面倒だと思わずにしっかりやりましょう。
サイトがハッキングされたり、データベースが壊れたりしたら、バックアップデータがないと、マジで泣くことになりますよ。
1サイトあたり5分以内で完了するはずです。
わたしは、データベース(テキスト情報)は毎日バックアップを取得していて、ファイル(画像等)は毎週バックアップを取得しています。
BackWPupの設定方法と使い方でまとめていますので、もしよければチェックしてみてください。
]]> WordPressの『Emanon』テーマは無料版と、有料版があります。 無料版のテーマを使っている場合は、フッターのコピーライト表記を編集するのに、有料プラグイン(1980円)を購入しなければ、削除できません。 ただせ ... ]]>
WordPressの『Emanon』テーマは無料版と、有料版があります。 無料版のテーマを使っている場合は、フッターのコピーライト表記を編集するのに、有料プラグイン(1980円)を購入しなければ、削除できません。 ただせ ... ]]>
WordPressの『Emanon』テーマは無料版と、有料版があります。
無料版のテーマを使っている場合は、フッターのコピーライト表記を編集するのに、有料プラグイン(1980円)を購入しなければ、削除できません。
ただせっかく自分のサイトだから、できればお金を使いたくないという人もいると思います。
今回は、Emanonのフッターのコピーライトを、簡単に編集する方法を解説します。
Emanonのコピーライト表示イメージ
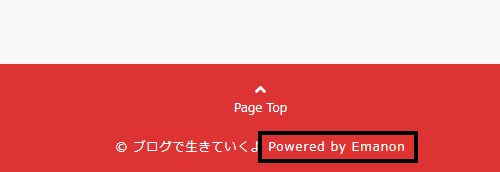
編集する前の表示

『Powered by Emanon』が表示されている
この 『Powered by Emanon』という部分を削除したい時に、この記事は役に立ちます。
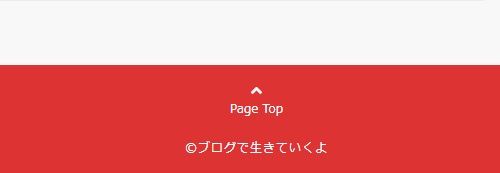
編集した後の表示

『Powered by Emanon』を削除しました
こんな感じで、かっこよくなりました。
この作業をするのに、FTPソフトが使える人であれば、2分でできると思います。
この方法を、このあと解説しますので、ぜひやってみてください。
Emanonのコピーライトを編集する方法
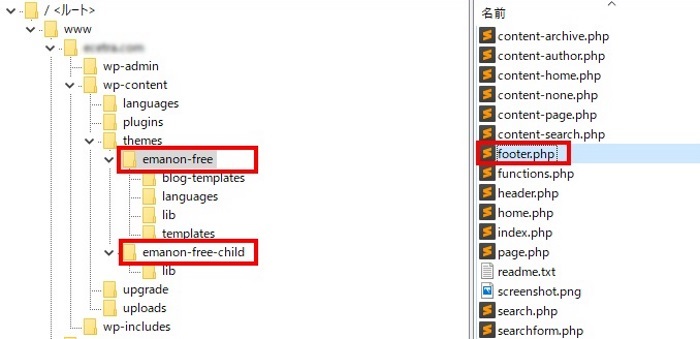
テーマファイルのfooter.phpを開く

WordPressのテーマファイルをFTPソフトを使って、『footer.php』開きます。
footer.phpは以下にあります。
ポイントは、『emonon-free』が親テーマで、『emanon-free-child』が子テーマで、ほとんどの人が子テーマを使用していると思いますが、footer.phpは子テーマにないはずなので、親テーマの『emanon-free』にあるfooter.phpを編集します。
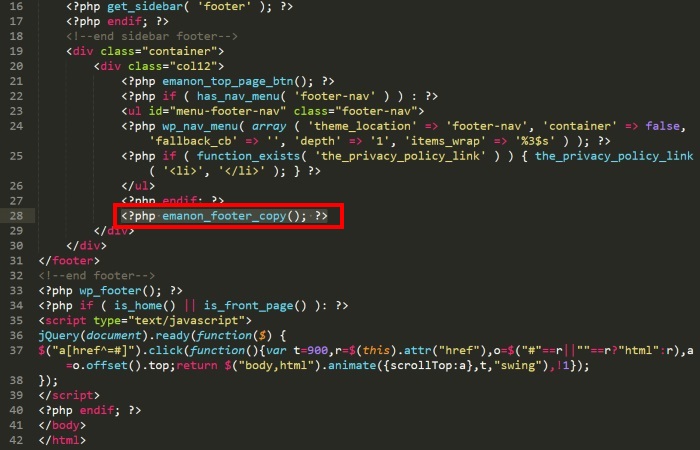
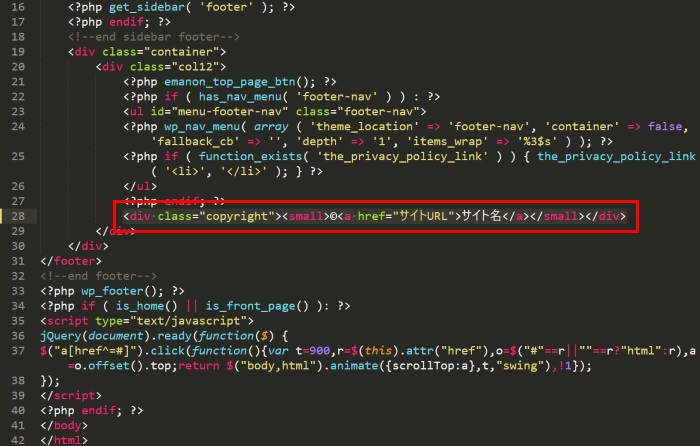
コピーライト部分のソースコードを削除する

footer.phpの28行目にある『<?php emanon_footer_copy(); ?>』を削除してください。
削除したら、保存(コントロール+S)をしましょう。
実際にサイトを表示させて、コピーライトが削除されていることを確認してください。

余白が表示されない
コピーライトが表示されていた部分のソースコードを削除したのですが、余白部分も表示されなくなっています。
この表記だとちょっとカッコ悪いので、カスタマイズしたコピーライトを設定しましょう。
表示させたいコピーライトを書く

先ほど削除したコード部分のfooter.phpの28行目に『<div class=”copyright”><small>©<a href=”サイトURL”>サイト名</a></small></div>』を追加して、サイト名はそれぞれ自分のサイトの情報を入力してください。
<div class="copyright"><small>©<a href="サイトURL">サイト名</a></small></div>
編集したら、保存(コントロール+S)をしましょう。
実際にサイトを表示させて、コピーライトが削除されていることを確認してください。

『サイト名』は変更できる
サイトURLには実際のトップページのURLを入力して、サイト名には『ブログで生きていくよ』と入力した場合は、こうなります。

『ブログで生きていくよ』に変更しました
これで完璧ですね。
追記情報

無料版テーマファイルを直接編集することは、WordPressのガイドラインに基づき、ライセンス上は問題ありません。
ですから、無料版を使っていて、コピーライト部分を自分用にカスタマイズしたいと思ったら、今回解説した方法でやってみてください。
今回解説した作業内容は、公式サイトに問い合わせても対応はしてもらえません。
また、Emanonは定期的にテーマファイルが更新されます。
その場合、今回の作業内容が上書きされる可能性があります。
子テーマにfooter.phpがあれば、テーマファイルの更新があっても、今回の作業内容は上書きされません。
またEmanonの無料版を使っているけど、FTPソフトを使いこなせなかったり、今回解説した内容がちょっとわからない場合は、1980円支払えば、有料プラグインを購入できて、簡単にできます。
それぞれの目的にあわせて、自分のサイトをより自分好みにカスタマイズしてみてください。
]]> みなさん、こんにちは、ふじもんです。 今日はWordPressのPHPについて、解説したいと思います。 WordPressのバージョンを気にする人はいても、PHPのバージョンを気にする人はあまりいないんですよね。 確かに ... ]]>
みなさん、こんにちは、ふじもんです。 今日はWordPressのPHPについて、解説したいと思います。 WordPressのバージョンを気にする人はいても、PHPのバージョンを気にする人はあまりいないんですよね。 確かに ... ]]>
みなさん、こんにちは、ふじもんです。
今日はWordPressのPHPについて、解説したいと思います。
WordPressのバージョンを気にする人はいても、PHPのバージョンを気にする人はあまりいないんですよね。
確かにWordPressのバージョンを最新にすることは、とても重要なのですが、PHPのバージョンもできるだけ最新のものにした方が良いんですよ。
WordPress5.2以降はPHP5.6.20以上が最低必須バージョンになる
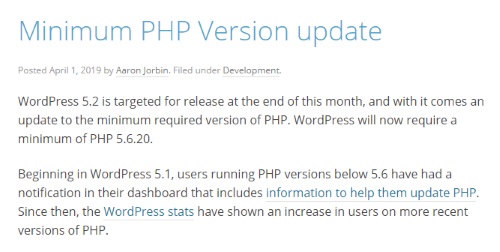
2019年4月1日にWordPress公式からリリース
WordPressの公式サイトから、こんなリリースがありました。

日本語に訳すと、
今月末にWordPress5.2のリリースを予定していますが、それと同時にPHPの最低必須バージョンを更新します。
WordPressには、PHP5.6.20以降が必須となります。
WordPress5.1から、PHPバージョン5.6以下を使っているユーザーはダッシュボードにPHPの更新促す通知(下の画像)が表示されれる予定です。
ということです。
PHPバージョン5.6以下のサイトに出るアラート
表示される表示は、こんな感じです。

つまり、4月末にWordPressの最新バージョン5.2がリリースされる予定ですが、5.2にアップデートしたら、WordPressの管理画面にこのような表示が出る可能性があります。
この表示が出た場合は、PHPのバージョンが5.6より前のバージョンということになりますから、できるだけPHPのバージョンも最新にしましょう。
PHPのバージョンを最新にするメリット
PHPのバージョンを最新にすると以下のようなメリットがあります。
サイトの表示速度が速くなる
PHPの最新バージョンを最新にしておくと、サイトの表示速度(パフォーマンス)が速くなります。
PHP7系とPHP5系を比較すると、パフォーマンスは3倍以上違います。
つまりPHPは最新バージョンにしておけば、サイトの表示速度が速くなるといっても問題ないです。
より安全にサイトを運営できる
PHPは非常に人気がある言語のため、ハッキング被害も多いです。
そのためPHPもバージョンがあり、最新のバージョンになればなるほどセキュリティ機能が実装されています。
PHPのアップデートは、WordPressサイトを安全に運営するといっても問題ないです。
デメリットはない
PHPのバージョンを更新しない方が良いということはありません。
確実にアップデートした方が良いですし、PHPを最新バージョンにすることによるデメリットはほぼありません。
あるとすれば、サイトが崩れるなどのことですが、ほとんどの場合、問題なくアップデートできるはずです。
もし画面が真っ白になってしまったら困るという人は、バックアップを取得しておきましょう。
エックスサーバーで簡単にPHPを最新のバージョンに設定変更する方法
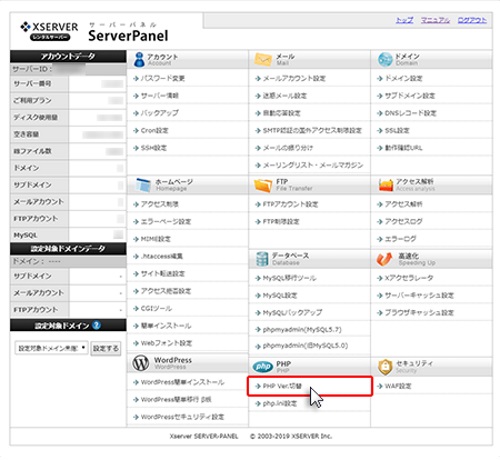
サーバーパネルにログインする

エックスサーバーのサーバーパネルにログインして、『PHP Ver.切替』をクリックします。
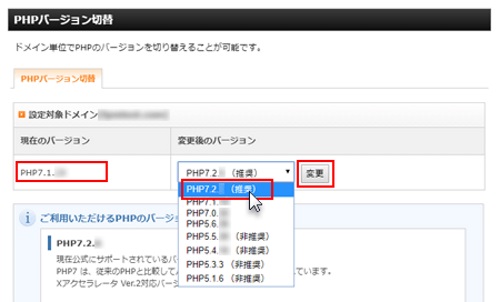
バージョンを選択する

現在のバージョンを確認できます。
PHPのバージョンが5系だったら、最新の7系にしておきましょう。
最新のバージョンを選択し、『変更』をクリックします。
これだけです。1分もあればできてしまうので、PHPのバージョンを最新のバージョンにしておきましょう。
まとめ
重要なのは、『WordPressのバージョンだけでなく、PHPのバージョンも最新のものにしておきましょう。』ということです。

2019年4月4日時点で、PHPの最新バージョンは7.3(PHP公式サイト)です。
エックスサーバーでさっき確認したら、設定できるバージョンはPHP7.2.6が最も新しいバージョンでした。
近日中にPHP7.3に対応すると思います。
サーバーパネルにログインしたら最新のバージョンに更新しておきましょう。
参考になれば幸いです。
[kanren2 postid=”5262″] ]]> 『WordPressをカスタマイズできるようになりたいと思っていたのに、 プログラミングスクール選びに失敗してしまったおかげで、モチベーションが下がった』 という人はめちゃめちゃ多いです。 WordPressに詳しくなり ... ]]>
『WordPressをカスタマイズできるようになりたいと思っていたのに、 プログラミングスクール選びに失敗してしまったおかげで、モチベーションが下がった』 という人はめちゃめちゃ多いです。 WordPressに詳しくなり ... ]]>
『WordPressをカスタマイズできるようになりたいと思っていたのに、
プログラミングスクール選びに失敗してしまったおかげで、モチベーションが下がった』
という人はめちゃめちゃ多いです。
WordPressに詳しくなりたい可能性があるなら、PHPを受講できるコースを選びましょう。
WordPressに特化したコースもありますよ。
まずは、無料カウンセリングでしっかりと相談してみてください。
プログラミングスクールによって学べる言語は違う
| スクール | 言語 | 料金目安(税込) | 受講スタイル |
|---|---|---|---|
| DMM WEBCAMP | Ruby等 | 350,800円 (※専門実践教育訓練給付金制度の対象) | オンライン・教室 |
| 侍エンジニア塾 | Ruby等 | 382,800円 | オンライン |
| テックアカデミー | 20言語以上 | 174,900円 | オンライン |
| Tech Boost | PHP、Ruby等 | 384,120円 | オンライン・教室 |
| テックキャンプ | Ruby等 | 657,800円 | オンライン・教室 |
| GEEK JOB | PHP等 | 0円 | 教室 |
| ポテパンキャンプ | Ruby等 | 440,000円 | オンライン |
| CodeCamp | PHP、Ruby等 | 440,000円 | オンライン |
人気のプログラミングスクールの情報は別ページでまとめています。
[kanren2 postid=”10612″]プログラミングスクールは、学習期間(3ヶ月や6ヶ月)によって、料金がかなり違います。
学習スタイル(教室かオンライン)やマンツーマン制など、様々なスクールがあります。
ほとんどのスクールでメインに教えているプログラミング言語は、RubyかPHPです。
両方とも、プログラミング言語としては初心者向けで、
これを習得すれば、汎用的にさらに難しい言語の学習も取り組めるので、良いのですが、
ここで注目して欲しいのは、Rubyしか扱っていないスクールもあるということです。
WordPressはPHPで開発されている

WordPressをこれから勉強したいという人に、知っておいてほしいことがあります。
意外と知られていませんが、WordPressはPHPというプログラミング言語で開発されていて、データベースはMySQLを採用しています。
つまり、Rubyを勉強してもWordPressをカスタマイズできません!
WordPressを使いこなせるようになりたいなら、
PHPが学べるプログラミングスクールに行きましょう。
知らないでスクールを選んでしまった失敗談
私は文系大学を卒業し、数字や記号に弱いこともあり、パソコンもそこまで得意な方ではありませんでした。
そういった苦手意識を払拭したい少しの気持ちとドラマの影響でWebサービスを作れたらかっこいいなぐらいの意識でいきなりRubyの参考書を買って独学で勉強をしていたんですね。
書籍学習で感じたのは、あきらかに自分にはハードルが高いと思ったこと。
そして、分からなくなった時に調べ方が分からないこと。独学の壁思った以上に厚く、最初の意気込みとは裏腹に徐々にパソコンを開かなくなってしまいました。
そんな時にFacebookの広告でたまたま見たプログラミングスクールの広告を見て、教えてもらえる環境に身を置いた方が学習がはかどって、Webサービスが作れるかも!とワクワクしてプログラミングスクールの入校を決めました。
そのプログラミングスクールでは、プログラミングを学ぶための環境はとても充実していて、環境面での不満はなく充実した毎日を過ごしていました。
スクールで教えていただいていたのは、以前書籍が学習で挫折を経験したRubyです。Rubyという言語を選んだ理由も単純で、とにかくWebサービス作れたらカッコイイ!と思ってただけでした。最初はエンジニアなんか微塵も考えていなかったのにです。
そのくせに目標は、リッチマンプアウーマンの日向徹みたいになれたらいいなという感じで理想だけがものすごく高かったんです。
まさに最初から富士山を目指しちゃうような感じだったんですよね。
その結果、ある程度基本的な文法を学んだ後の、簡単なサンプルアプリを作るという段階で大きくつまづいてしまいました。
このつまづきは大きく、モチベーションがガタッと落ちました。
そこからモチベーションを引き上げてくれる何かは私にはありませんでした。なぜなら、プログラミングスクールに入った動機もあいまいではっきりした目標がなかったからです。
さらにモチベーションを下げたのは、私に必要な言語は「PHP」なんだ!と気づいたことです。
実は学習途中にWordPressのカスタマイズをしたいと思い始め、Googleで調べるとPHPがWordPressの対応言語だったんですね。
ちょっとショックでしたが、スクールに問い合わせてみたんですがこれもガッカリ。
私が通ったプログラミングスクールは、PHPを扱っていませんでした。
これも大きくモチベーションに影響しました。そのままフェードアウトする形でだんだんとスクールに行かなくなり、卒業してしまいました。
以上が、結果的に私が通うべきプログラミングスクールが違ったと判断した理由です。
リッチマンプアウーマンの日向徹にあこがれる気持ちは、よくわかります。
余談ですが、リッチマンプアウーマンは、たぶんC言語で開発しているような感じでした。
話を戻して、プログラミングを勉強したいと思っているなら、
プログラミングを学んだあとのことを考えておきましょう。
WordPressをカスタマイズできるようになりたいのであれば、
RubyではなくPHPを学習できるスクールを選ぶべきです。
これだけRubyを教えるスクールが多いのは、
最近多くのWebサービスやWebアプリケーションで使われていて、
中規模サービスの開発に向いているからです。
Rubyが悪いわけではありませんが、WordPressを扱うならPHPを学ぶべきですね。
WordPressに必要なスキル

WordPressはPHP+MySQLで作られているシステムのことです。
ちょっと初歩的なことをいうと、HTMLやCSSがわかれば、WordPressの見た目のカスタマイズは十分できますよ。
また、WordPressで少し機能的なことをしたいなら、JavaScrptを学んでおくと、やれることは多くなります。
WordPressの見た目を少しカスタマイズできるレベルで良いなら、HTMLとCSSをマスターすれば充分。
WordPressのオリジナルテーマを作成したりカスタマイズを本格的にやるなら、PHPはマストです。
HTML、CSS、JavaScrpt、PHPができるようになれば、
かなりWordPressをマスターできますよ。
WordPressに特化したプログラミングスクールもある
WordPressをカスタマイズできるようになりたいなら、PHPを学ぶべきですが、
本格的なPHPではなく、WordPressに特化したコースを用意しているプログラミングスクールを探しました。
| スクール | コース | 料金目安 | 受講スタイル |
|---|---|---|---|
| TechAcademy | WordPressコース | 129,000円(1ヶ月) | オンライン |
| CodeCamp | WordPressコース | 148,000円(2ヶ月) | オンライン |
テックアカデミーとコードキャンプが、WordPressコースという講座があるので、
WordPressに特化した学習がしたいのであれば、どちらかを選んでみるのも良いですね。
どちらかというと、テックアカデミーの方がむずかしいコースで、コードキャンプは初心者向けのコースです。
WordPressのテーマ作成やPHPを使ったカスタマイズをしたいなら、
テックアカデミーを選んだ方が良いですね。
どちらも無料体験ができるので、WordPressを学びたいなら利用してみてください。
まとめ

最近はプログラミングスクールが爆発的に増えおり、
料金体系や学習体系もいろいろなコースが用意されています。
プログラミング未経験者にとっては、どのスクールを選べばよいかわからなくなると思います。
そんな時は、まず最低でも
3社以上のプログラミングスクールの無料カウンセリングを受講してみてください。
これが、プログラミングスクール選びの失敗を防ぐ最大のコツです。
プログラミングスクール選びは、慎重になるくらいがちょうど良いです。
WordPressに詳しくなりたい可能性があるなら、PHPを受講できるコースを選びましょう。
WordPressに特化したコースもありますよ。
まずは、無料カウンセリングでしっかりと相談してみてください。
]]>