 Googleの検索アルゴリズムは定期的にアップデートされていますが、2019年3月に大規模なアップデートがありました。これをフロリダアップデートといいます。 このフロリダアップデートは、以前から重視されていた専門性、権威 ... ]]>
Googleの検索アルゴリズムは定期的にアップデートされていますが、2019年3月に大規模なアップデートがありました。これをフロリダアップデートといいます。 このフロリダアップデートは、以前から重視されていた専門性、権威 ... ]]>
Googleの検索アルゴリズムは定期的にアップデートされていますが、2019年3月に大規模なアップデートがありました。これをフロリダアップデートといいます。
このフロリダアップデートは、以前から重視されていた専門性、権威性、信頼性のうち、特に権威性と信頼性を重視している結果となっています。
というのも、コンテンツだけで勝負していたサイトが、軒並み検索順位を落としているからです。
(※専門性が高かったサイトが圏外ではなく検索順位を落としている)
今後のSEO対策では、権威性や信頼性をどのように上げていけば良いのでしょうか?
フロリダアップデートによって、今後はどのような対策をすべきなのか、まとめました。
フロリダアップデートとは

Googleの検索アルゴリズムは、2015年ごろから『E-A-T』を重視していました。
E-A-Tとは、Expertise (専門性) 、Authoritativeness (権威性) 、TrustWorthiness (信頼性) のことです。
ここ最近のSEO業界では、この専門性、権威性、信頼性を担保できるWebメディアが、検索順位を上げることができると考えられていました。
ただ今回のフロリダアップデートは、
Authoritativeness (権威性) と TrustWorthiness (信頼性) を重視する
傾向が高くなっているように感じます。
というのも、今回のフロリダアップデートで、大打撃を受けたのは、ブログやアフィリエイトサイトばかりです。
公式サイトや大規模通販サイトが検索上位されやすくなっています。
誰もが知っている企業が運営するサイトが上位表示されるようになった
(※特に公式サイトやAmazon)
信頼性を担保しにくい個人サイト(アフィリエイトサイト含む)が上位表示にしくくなった
今回のフロリダアップデートでは、専門家が運営するサイトでも、大きく検索順位を落としたケースが多く見受けられます。
今後は権威性と信頼性がさらに重視される

今後の検索アルゴリズムが、どうなっていくかは、誰にもわかりません。
ただ、これまでのGoogleの傾向からすると、より『E-A-T重視の傾向が強くなる』と考えた方が良いでしょう。
実際に3月以降は、どのサイトよりも詳しいことが書いてあるというような専門性が高いページが、検索上位をとりづらい状況になってきました。
専門性 が重要なのは、これからも変わらないと思います。
ただ、専門性ばかりを追求しても、SEO対策はムリな感じがします。
これからのwebメディアがより力を入れなければならないのは、権威性 と 信頼性 なのかと判断して良いと思います。
では、権威性と信頼性とは何なのでしょうか?
これを重視するためにすべきことは何なのでしょうか?
権威性と信頼性について、深堀して解説します。
権威性があるサイトとは

そもそも権威性とは、知名度が高い人が発言したことによって、行動を無意識のうちに従ってしまう人間の性質のことです。
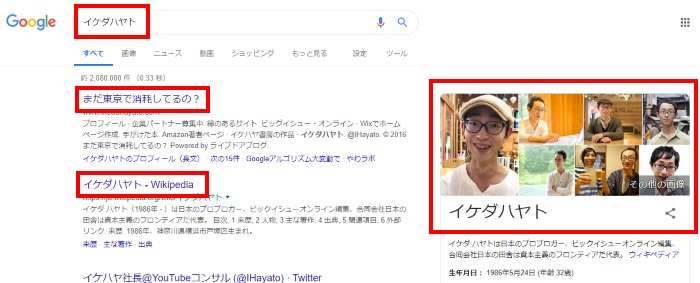
ネット上で言えば、イケダハヤト氏のような人ですかね。

イケダハヤト氏は、Wikipediaで解説されるぐらいの有名人です。
また検索結果の右側には、本人の写真も表示されています。
こういう人が権威性があるということでしょう。
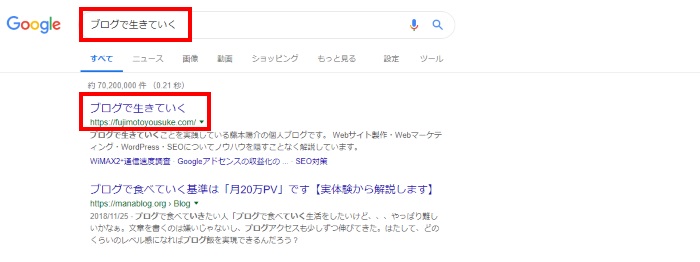
つまり、サイト名で検索されたら、権威性のあるサイトと考えて良いと思います。

名前で検索されたり、サイト名で検索されるというのは、ユーザーに認知されているということなので、ブランドみたいなものですね。
当サイトは、まだまだ権威性があるとは言えませんが、サイト名で検索すれば一番上位に表示されています。
ネット上で有名なイケダハヤト氏は、名前で検索される回数も多いでしょうから、圧倒的に権威性があると思われます。
このように指名検索が多いサイトは、フロリダアップデートの影響をあまり受けていないと思われます。
実際に、指名検索されるということは、ユーザーが認知し記憶しているから検索しているのであって、Googleはそういうサイトの検索順位を下げることは考えにくいですよね。
つまり今後は、名前やサイト名で『指名検索される』というのが権威性があると考えて良さそうです。
信頼性があるサイトとは

信頼性とは、社会的に責任が追求することができることです。
実際今回のフロリダアップデートでは、個人サイトが上位表示しにくくなりました。
つまり信頼性は、個人より法人の方があると考えるべきでしょう。
信頼性があるサイトとは、以下のようなサイトだと考えられます。
・サイト運営者が責任がある存在である
(個人事業主ではなく法人)
・ネット上だけでなく実態する存在である
(匿名ではなく個人名で、所在地が明確に記載されている)
・サイト運営者が専門知識があって権威がある
(専門性と権威性を兼ね備えている)
運営者情報が明記されているのはもちろん、法人であれば所在地や事業内容が明記されている方が、信頼できると考えるのは当然です。
個人がハンドルネーム等の匿名で良いコンテンツを作っても、信頼されるサイトとは、現時点では言い難いですね。
特定のジャンル(健康系・金融系)では、個人のサイトではなく、法人サイトの方が、圧倒的に信頼できるとGoogleが判断していると思われます。
つまり今後は、匿名で運営しているサイトは、信頼性が担保できないので、運営者情報の明示がポイントになると思います。
まとめ

今回のフロリダアップデートは、ネット業界を激震させるレベルでした。
また今後、このような検索アルゴリズムのアップデートは続き、特定のジャンル(健康系・金融系)では、個人サイトが上位表示されるのは、非常に限定的になっていくと思われます。
いままでは、専門性が高くて良いコンテンツさえ作れば、なんとか上位表示できていた時代でしたが、今後はその手法は通用しなくなっていくかもしれません。

ただ『E-A-T』が重視される中でも、Googleは閲覧者にとって役に立つ情報を、上位表示させるはずです。
(と、信じています。)
今後のSEO対策で重要なのは、専門性を高めつつ、権威性や信頼性を高めることも含めてしないと、SEO対策としては不十分だということなのかなと思います。
コンテンツだけで勝負できる時代ではなくなったので、方向性を変えていくべきですね。
[kanren2 postid=”9779″] ]]> Googleサーチコンソールのチェックで欠かせないのが、検索クエリのCTRです。 掲載順位によってCTRは変わるのですが、基準と大きく乖離している場合は、タイトルを修正するだけで大きくアクセスを伸ばすことができます。 G ... ]]>
Googleサーチコンソールのチェックで欠かせないのが、検索クエリのCTRです。 掲載順位によってCTRは変わるのですが、基準と大きく乖離している場合は、タイトルを修正するだけで大きくアクセスを伸ばすことができます。 G ... ]]>
Googleサーチコンソールのチェックで欠かせないのが、検索クエリのCTRです。
掲載順位によってCTRは変わるのですが、基準と大きく乖離している場合は、タイトルを修正するだけで大きくアクセスを伸ばすことができます。
Googleサーチコンソールをいまいち使いこなせていないと思う人、サイトのアクセスをもっと伸ばしたい人は、ぜひ参考にしてください。
Googleサーチコンソールで検索キーワードの掲載順位をチェックする
Googleサーチコンソールにログインします。

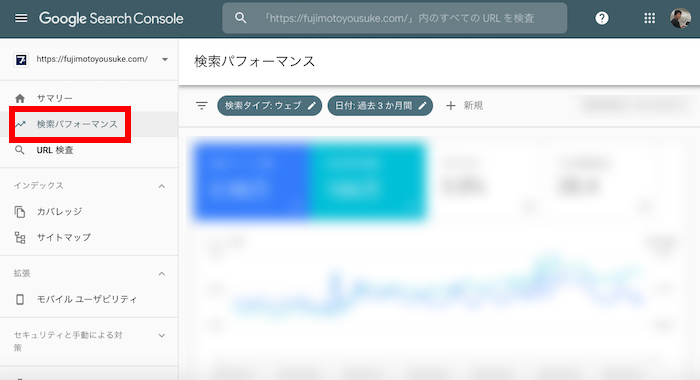
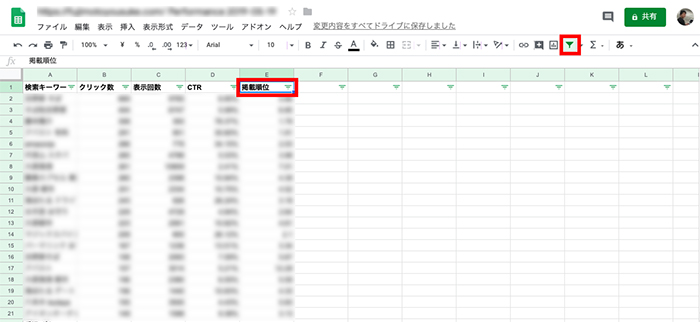
Googleサーチコンソールの左メニュー『検索パフォーマンス』をクリックし、ページ下部のクエリ一覧を表示させます。

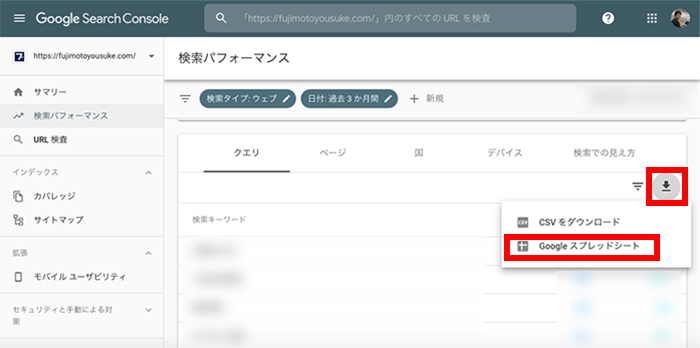
右側にあるマークをクリックし、Googleスプレッドシートにダウンロードします。

ダウンロードしたスプレッドシートの1行目をフィルタ設定して、掲載順位の項目を『A→Zで並び替え』を選択します。
検索キーワード、クリック数、表示回数、CTR、掲載順位の項目をそれぞれチェックしますが、基本的には検索順位が上位の検索キーワードを優先的にチェックします。
全ての検索キーワードをチェックすれば良いと思いがちですが、アクセスがあまり無い記事をどんなに修正しても、苦労対効果に見合わないのがほとんどです。
掲載順位がある上位にランクインしている記事を優先的に修正するだけで、効率良くアクセスが伸びる可能性がありますから、優先順位をつけてチェックしてみてください。
CTRを基準と比較する
検索キーワードが、単ーキーワードの場合は、以下のCTRを基準にしてみてください。
| 単一キーワードの掲載順位 | CTR |
|---|---|
| 1位 | 21.12% |
| 2位 | 10.65% |
| 3位 | 7.57% |
| 4位 | 4.66% |
| 5位 | 3.42% |
| 6位 | 2.56% |
| 7位 | 2.69% |
| 8位 | 1.74% |
| 9位 | 1.74% |
| 10位 | 1.64% |
三語キーワードの場合は、ユーザーの検索モチベーションが高いので、基準となるCTRはこちらと比較してみてください。
| 複合キーワードの掲載順位 | CTR |
|---|---|
| 1位 | 51% |
| 2位 | 34% |
| 3位 | 29% |
| 4位 | 23% |
| 5位 | 20% |
| 6位 | 17% |
| 7位 | 15% |
| 8位 | 15% |
| 9位 | 12% |
| 10位 | 11% |
単一キーワードと複合キーワードのCTRが変わるのは、たとえば『マクドナルド』と検索する人と『マクドナルド 渋谷 営業時間』と検索する人では、検索に対するモチベーションが違うからです。
入力するキーワードが多ければ多いほど、CTRは高くなる傾向があります。
検索モチベーションが高い人は、1ページだけでなく複数ページを閲覧する傾向があることもわかっています。
これらについては『Google掲載順位とCTRの関係』をチェックしてみてください。
[kanren2 postid=”9448″]CTRがあがるタイトルに修正する

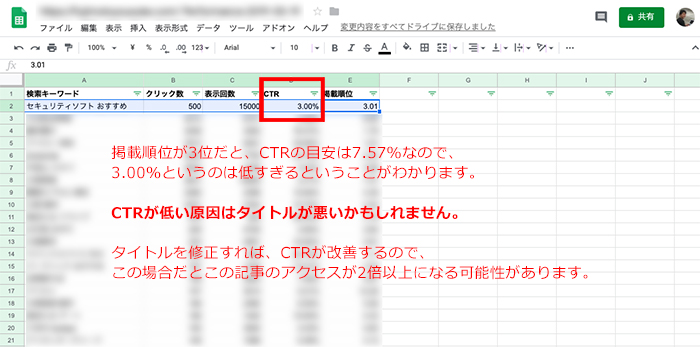
あなたのサイトの『○○+おすすめ』という検索キーワードの掲載順位が3位で、CTRが3%だった場合は、チャンスです。
掲載順位が3位のCTRは7.5%と言われているので、それと比較すると半分以下ということがわかります。
つまりCTRが異常に低い原因を特定する必要があります。
掲載順位が上位なのにも関わらずCTRが低い場合は、タイトルを修正しましょう。
タイトルを魅力的にすれば、CTRがあがる可能性が高いです!
タイトルを修正するときは、数字を加えたり、キラーワードを加えたりすると、思わずクリックしたくなるタイトルが完成します。
(悪い例)TOEICがアップする勉強法
(良い例)TOEICが100点アップする勉強法
(悪い例)コーラを売る方法
(良い例)100円のコーラを1000円で売る方法
(キラーワード)必見、要注意、バカ売れ、入荷待ち、そんなバカな!、そうだ、新登場、ついに!、求む!、世界に誇る、なんで?、日本初、業界初、無料、0円、返金保証アリ、詐欺、失敗、期間限定
『クリックされるタイトルのつけ方』がわかるようになると、面白いようにクリックされるようになりCTRが上昇しますよ。
この情報は、有料級の情報です。
このテクニックを使えば、CTRが上昇し、その結果、アクセスも伸びます。
[kanren2 postid=”9445″]まとめ

Googleサーチコンソールをただ眺めるのではなく、目的をもって掲載順位とCTRをチェックしましょう。
CTRの基準と、あなたのサイトのCTRを比較し、大きく乖離しているなら、チャンスですよ!
CTRが基準と大きく乖離している場合、タイトルを修正すればCTRが上昇する可能性が高く、掲載順位があがることがほとんどです。
注意点は、記事本文のリライトは、ここではしないということです。
掲載順位が上位にランクインしているにも関わらずCTRが低い場合は、コンテンツはGoogleに評価されている傾向が高いです。
ですから本文の修正はよほどのことがない限りしない方が良いでしょう。(どんな対策が良かったのか検証できなくなってしまうため、記事の文章は誤字脱字の修正ぐらいであればOKですが、内容の修正はこのタイミングではやめておいた方が無難です。)
アクセスがほとんど無い記事を、いくらがんばって対策しても、苦労対効果に見合いません。
今回解説した方法は、掲載順位が上位にランクインしている記事のタイトルを少し修正するだけです。
これだけで何倍もアクセスが伸びる可能性がありますから、あなたの業務時間の中で優先順位をつけて、GoogleサーチコンソールのCTRをチェックしてみてください。
人気記事掲載順位をあげるためのマニュアル
人気記事サーチコンソールの使い方
]]> はてなブックマークは、無料で使えるオンライン上のブックマーク(お気に入り登録)サービスです。 オンライン上で、どんなページがお気に入り登録されているか確認できるので、効率的に価値のある情報にアクセスしやすくなります。 ま ... ]]>
はてなブックマークは、無料で使えるオンライン上のブックマーク(お気に入り登録)サービスです。 オンライン上で、どんなページがお気に入り登録されているか確認できるので、効率的に価値のある情報にアクセスしやすくなります。 ま ... ]]>
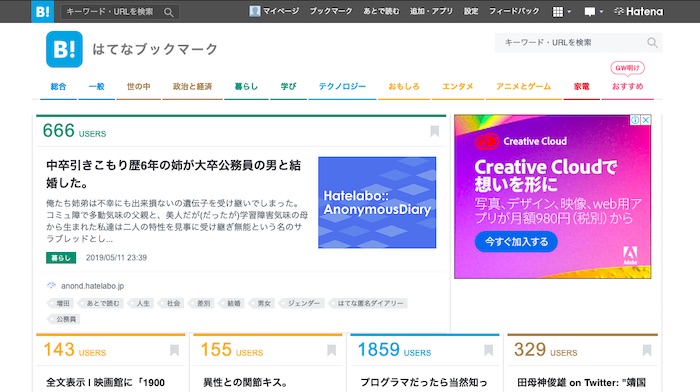
はてなブックマークは、無料で使えるオンライン上のブックマーク(お気に入り登録)サービスです。
オンライン上で、どんなページがお気に入り登録されているか確認できるので、効率的に価値のある情報にアクセスしやすくなります。
また、はてなブックマークは、ニックネームで使えるので、個人情報が漏れるという心配もありません。
はてなブックマークを使ったことが無い人も多いと思うので、はてなブックマークサービスの仕組みや、なぜアクセスが集まるのかといったことについて解説します。
はてなブックマークの仕組み

オンライン上でブックマークをいつでもチェックできる
はてなブックマークは、オンライン上にブックマーク(お気に入り)を登録するサービスです。
一般的に、みなさんはパソコンのブラウザにお気に入りを登録すると思うのですが、それとは違います。
はてなブックマークは、自分のブックマーク(お気に入り)をオンラインであれば、どこでも確認できるのはもちろんですが、他人がブックマークした情報もチェックできます。
イメージとしては、フェイスブックの『いいね』みたいな感じです。
(ちなみに、わたしのはてなブックマークはこれです。)
ブックマーク数が多いページは、話題になったり、役に立った情報と考えて間違いありません。
他の人のブックマークをチェックできるので、あとで時間があるときに読み返したい情報など、効率よく価値のある情報を収集できるのが特徴です。
ブックマークはカテゴリ分けされている
はてなブックマークは、12のカテゴリがあります。
あなたがブックマークした情報は、この12のカテゴリのどれかに振り分けられます。
他人のブックマークを探したいときは、カテゴリ毎に情報をチェックできます。
新着エントリー
はてなブックマークには、『新着エントリー』もチェックできるようになっています。
それぞれのカテゴリ毎に、一定数ブックマークを獲得した記事が『新着エントリー』に表示されるようになります。
この一定数というのは、わかりませんがブックマークを3つ以上登録されると掲載される確率が高いです。
この新着エントリーは、ツイッターに似ていて、最新の情報を入手できやすいですね。
人気エントリー
新着エントリーの中から、更にブックマークを集めると、カテゴリ別の『人気エントリー』に表示されるようになります。
新着エントリーはその日だけ表示される傾向がありますが、人気エントリーはブックマークの獲得速度などにより順位が決まり、長期間表示されることもあります。
ホットエントリー
ホットエントリーは、はてなブックマーク全体の『人気エントリー』です。
総合カテゴリで表示されるようになります。
ホットエントリーのことを、『ホッテントリー』とも呼ぶことがあります。
(hotentryだからだと思うのですが、少なからずとも私のまわりはホッテントリーって言ってましたね。)
つまり、はてなブックマークの『ホットエントリー』を定期的にチェックしておけば、ネット上で話題になっている情報をしっかり入手できると考えて良いと思います。
はてなブックマークがブログのアクセスをアップする理由

この記事を見ている人は、なぜはてなブックマークに登録されると、アクセスがアップするのが気になっていると思います。
なぜブログのアクセスがアップするのかを解説しますね。
瞬発的に情報が拡散される
- はてなブックマークが3以上 カテゴリ別の新着エントリーに表示される
- はてなブックマークが10以上 カテゴリ別の人気エントリーに表示される
- はてなブックマークが30以上 ホットエントリーに表示される
はてなブックマークに、(お気に入り)登録されると、瞬発的に情報が拡散される可能性が高くなります。
というのも、一定の時間で『はてなブックマークに登録された数』によって、はてなブックマークで表示される箇所が変わるからです。
『ホットエントリー』に掲載されることは非常に稀ですが、『人気エントリー』や『新着エントリー』に掲載されるだけでも、瞬発的に100以上のアクセスが、あなたのブログに流れるでしょう。
つまり、一定の時間で、はてなブックマークに登録された数が多ければ、アクセスが瞬間的に伸びるということです。
SEO効果の高いリンクがつく
そしてココが一番のポイントなんですけど、はてなブックマークに登録されると、あなたのブログにリンクがつくのですが、このリンクが『nofollow』のリンクではなく『dofollow』のリンクがつきます。
これって、SEOの効果が高いです。
nofollowとは、リンク先にページ評価を無効化することです。
リンクに<a href=”リンク先URL” rel=”nofollow”>テキスト</a>と設定する時の『rel=”nofollow”』部分のことです。
広告を掲載する時などでは『rel=”nofollow”』が自動的に設置されると思います。
またツイッターでリンクつきでつぶやいても、そのリンクには、『rel=”nofollow”』が自動的に設置されるようになっています。(※フェイスブックも)
これが、はてなブックマークのリンクには、『rel=”nofollow”』がつかないということです。
はてなブックマークのリンクにはnofollowがつかない

はてなブックマークのリンクにはnofollowがついていない
nofollowがないリンクは、サイトの価値を高めてくれます。
だからはてなブックマークからのリンクは、SEO対策にもおすすめです。
twitterのリンクにはnofollowがつく

ツイッターのリンクにはnofollowがつく
ツイッターには、リンクにnofollowがつきます。
これが一般的なリンクです。
facebookのリンクにもnofollowがつく

フェイスブックのリンクにもnofollowがつく
Facebookも、リンクにnofollowがつきます。
これが一般的なリンクです。
もし気になる人は、デベロッパーツールなどで確認してみてください。
このように、SNSで情報拡散されるなら、ツイッターやフェイスブックより、はてなブックマークの方が、SEO効果が高いので、アクセスが伸びやすいと考えて問題ないです。
まとめ

はてなブックマークは、オンライン上のブックマークサービスで、効率的に価値のある情報にアクセスしやすいサービスです。
どのぐらいの人にブックマークされたのかを知ることもできるし、もしブックマークされれば、あなたのブログのアクセスは増える可能性が高いです。
| サイト | リンク |
|---|---|
| はてなブックマーク | nofollowがつかない |
| ツイッター | nofollowがつく |
| フェイスブック | nofollowがつく |
また、はてなブックマークからのリンクは、ツイッターやフェイスブックのリンクとは違って、nofollowじゃないリンクです。
だから、ブログを運営しているなら、はてなブックマークは積極的に使っていきたいサービスですよ。
はてなブックマークを使ったことが無ければ、ぜひこの機会に使ってみてください。
]]> Lighthouseというチェックツールをご存知ですか? Googleが提供しているページの品質をチェックできるツールで、同時にページの表示速度もチェックできます。 Lighthouseが、具体的にどのようなことができる ... ]]>
Lighthouseというチェックツールをご存知ですか? Googleが提供しているページの品質をチェックできるツールで、同時にページの表示速度もチェックできます。 Lighthouseが、具体的にどのようなことができる ... ]]>
Lighthouseというチェックツールをご存知ですか?
Googleが提供しているページの品質をチェックできるツールで、同時にページの表示速度もチェックできます。
Lighthouseが、具体的にどのようなことができるのか解説します。
Lighthouseとは
Lighthouseとは、Googleが2018年2月から提供を開始した、ページの品質向上をチェックできるツールです。
Lighthouse は、ウェブページの品質向上に役立つよう開発された、オープンソースの自動化されたツールです。サイトのパフォーマンス、アクセシビリティ、プログレッシブ ウェブアプリ(PWA)対応状況などについての確認でき、サイトの品質を向上させるための具体的な対策を提示します。デベロッパーの皆様が「暗礁に乗り上げないようにする」ことを目的としているため、「Lighthouse(灯台)」と名付けられました。
Lighthouseは、無料で使えます。
『Test my site』や『PageSpeed Insights』とは違って、Lighthouseは、GoogleChromeの拡張機能です。
チェックする項目は、どんどん更新され増えているようです。
基本的にはモバイル対応が適切か、コンテンツのページが適切に設定されているか、ページの表示速度に問題がないか、といったSEOの基礎的な項目がチェックされます。
ページの表示速度は、『PageSpeed Insights』でも分析できますが、どうやら『Lighthouse』のデータを『PageSpeed Insights』でも使っているようですね。
Lighthouseは、ブラウザをSafariやFirefoxなどでは使えませんので、GoogleChromeで試してみてください。
Lighthouseの使い方

ここから『Chromeに追加』をクリックすれば、すぐ使えるようになります。

このようにツールバーに表示されればOKです。

ここで『Options』をクリックして、『SEO』と『Performance』にチェックを入れてください。
※基本的に全部チェックを入れてOKです。
チェックしたいサイトを、GoogleChrome開いて、『Generate report』をクリックします。
そうするとサイトをチェックしてくれます。

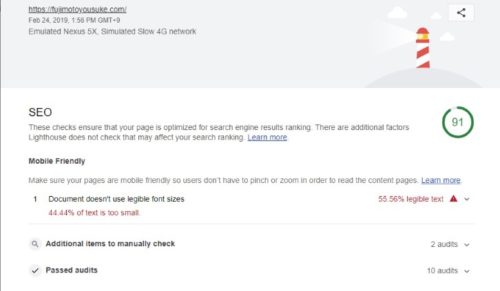
『SEO』の項目は、こんな感じです。
わたしのサイトは91ポイントでした。
ただこの数字は『PageSpeedInsight』のスコアと一緒みたいですね。

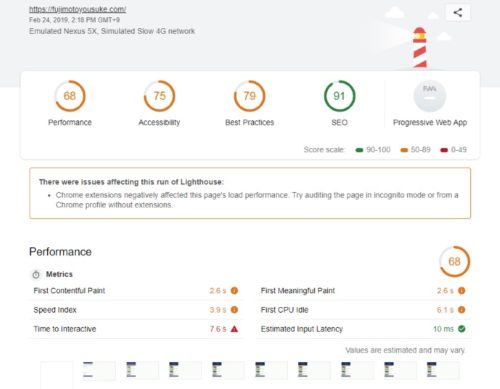
『Performance』もチェックしてみました。
わたしが計測した時に、このサイトはPerformanceは68ポイントでかなり渋い結果でした。
ただそこまで気にする必要はないかと思います。
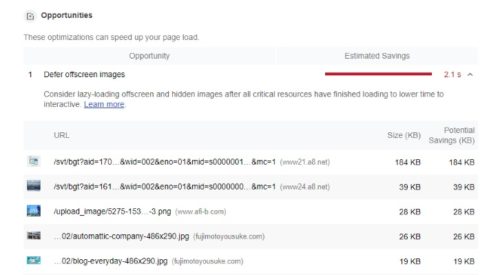
細かくチェックするには、

かなり画像についての指摘があったのですが、これってアフィリエイトの画像を読み込みが遅いってことですから、ASPを使っていたらしょうがないですね。
あまり深追いしない方が良いです。
| チェック項目 | 日本語訳 |
|---|---|
| Page is mobile friendly | モバイル対応しているページか? |
| Structured data is valid | 構造化されたデーターが有効的か? |
| Has a meta name=”viewport” tag with width or initial-scale | viewportが適切に設定されているか? |
| Document has a title element | タイトルが設定されているか? |
| Document has a meta description | メタディスクリプションが設定されているか? |
| Page has successful HTTP status code | ページのステータスコードが問題ないか? |
| Links have descriptive text | テキストリンクが使われているか? |
| Page isn’t blocked from indexing | noindexが使われていないか? |
| robots.txt is valid | robots.txtが有効か? |
| Document has a valid hreflang | hreflangが適切に使われているか?※適切な言語を検索エンジンが判定できるか? |
| Document has a valid rel=canonical | canonicalタグが適切に使われているか? |
| Document avoids plugins | 再生できないコンテンツを使用していないか?※Flashなど |
『Document doesn’t use legible font sizes』は、文字フォントが読みやすいサイズにしてよ!ってことが書かれていました。
詳しく見ると、文字フォントのサイズが、12ポイント以下が多いので、大きくした方が良いよ!ということでした。
12ptが一つの基準みたいです。
ただこれはテーマテンプレートなどが影響しているので、ラベルのフォントのことも書かれていたので、無視します。
総合的にはまぁまぁだね。って感じの評価をされていましたし、クリティカルな問題はないということでした。
細かく見ていくと、JQueryのバージョンとか、広告画像が大きいとか、そんなことばかりで、クリティカルなものはありませんでした。
あまり神経質になって、スコアをあげるのは、本末転倒になるので、参考程度で良いと思います。
まとめ
Lighthouseは、ページの品質やSEOについてチェックできるツールです。
ただSEOの項目は、実質ページの表示速度をスコア化しているので、このツールを使うのであれば、『Performance』の項目で、ページの品質についてチェックしましょう。
ページの品質といっても、記事コンテンツの内容のチェックではありません。
タイトルがしっかり設定されているか?とかメタディスクリプションがしっかり設定されているか?といったSEOの基本的な項目がチェックされる感じです。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2018/04/c52d08453c78eceb6f3ea2d55f17cb52.jpg” name=”” type=”l”]Lighthouseでチェックして知ったのですが、モバイルサイトでは文字フォントを12pt以上を推奨しているので、CSSの設定では12pt以上にしましょう。[/voice]Lighthouseのスコアは、0~100ポイントの範囲で採点され、スコアが大きいほど良好なパフォーマンスになります。
85ポイント以上のスコアはパフォーマンスの高いページと評価されます。
ただ、このスコア判定ロジックは、定期的にアップデートされているようで、数ヵ月前に70点だったのが、55点に評価が突然下がったり、逆に90点に上がったりすることもあります。
つまり、Lighthouse は継続的に更新されているので、Googleの方で新しいルールの追加や分析の改良があった場合、スコアがかなり変わるはずです。
ですからあまりこのスコアを気にしすぎなくてOKです。
Googleが無料で提供する分析ツールは、とても便利なものですが、これらの分析結果を気にしすぎるのはやめましょう。
気にしすぎてサイトの改善に時間を使いすぎるのは良くありません。
アクセスを集めたり、収益化させるなら、上質なコンテンツの方が重要ですよ。
参考にしていただければ幸いです。
]]> PageSpeed Insightsというチェックツールをご存知ですか? Googleが提供しているページの表示速度チェックツールです。 PageSpeed Insightsが、具体的にどのようなことができるのか解説しま ... ]]>
PageSpeed Insightsというチェックツールをご存知ですか? Googleが提供しているページの表示速度チェックツールです。 PageSpeed Insightsが、具体的にどのようなことができるのか解説しま ... ]]>
PageSpeed Insightsというチェックツールをご存知ですか?
Googleが提供しているページの表示速度チェックツールです。
PageSpeed Insightsが、具体的にどのようなことができるのか解説します。
PageSpeed Insightsとは
PageSpeed Insightsとは、Googleが提供するページ表示速度をチェックできるツールです。
チェックできる項目は、以下のGoogle開発者用ブログで紹介されています。
- 速度スコア
- 最適化スコア
- 最適化についての提案
Google開発者用ブログ
PageSpeed Insightsは、モバイル端末やパソコン向けのページの『速度スコア』『最適化スコア』『最適化についての提案』を分析できます。
使ってみた方がわかると思うので、さっそく測定します。
PageSpeed Insightsの使い方

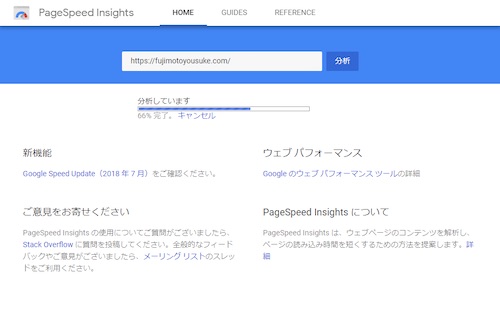
PageSpeed Insightsの使い方ですが、「ウェブページのURLを入力」欄に測定したいページのURLを記入して「分析」ボタンを押します。

すると、「分析しています」のメッセージが表示されます。
分析が終わるまでしばらく待ちましょう。

分析が完了すると分析結果が表示されます。
PageSpeed Insightsの分析結果
PageSpeed Insightsで分析した結果、改善できる項目として提案されることがある項目について、それぞれ解説します。
あなたのサイトの改善の参考にしてください。
画像を最適化する
画像サイズをリサイズしないままアップロードしてしまっているときは、原則画像サイズを落としてアップロードしましょう。
例えばiPhoneで画像を撮影したら、4032×3024ピクセルサイズで、容量は3MB前後です。
その画像をそのまま使うのではなく、圧縮したり、画像編集して、600×450ピクセル以下、容量も100KB以下にしてアップロードしましょう。
画像の拡張子は、pngよりjpgにしましょう。画像の質はあまり変わりませんが、容量がjpgの方が小さいです。
これらをしているのに、『画像を最適化する』といった項目が表示されるのは、ASPのアフィリエイトバナーの画像などが影響している可能性が高いです。
基本的には、自分のアップロードしている画像を、リサイズすることをしていればOKだとおもいます。
細かいことは気にしないでおきましょう。
ブラウザのキャッシュを活用する
キャッシュを使っていなければ、キャッシュ系のプラグインを使ってキャッシュを有効にしましょう。
これをするだけで、サイトの表示速度はかなり変わります。
わたしは、WordPressのプラグイン『WP Fastest Cashe』の有料版(49ドル≒約5000円)を使っています。
無料版でも全然効果あるので、おすすめです。有料版はモバイルキャッシュが使えます。
キャッシュ系のプラグインを設定しているのに、『ブラウザのキャッシュを活用する』といったコメントが表示されるのであれば、プロの技術者レベルの知識とチューニングが必要になるので、通常はこのレベルでOKです。
スクロールせずに見えるコンテンツのレンダリングをブロックしているJavaScript/CSSを排除する
なかなか上級者でないと対策がむずかしいと思うのですが、ここで指摘されているのは、JavaScriptやCSSの読み込みが原因で、ファーストビューの表示が遅くなっているから、非同期にするか、あとで読み込ませる方法にした方が良いよ。ってことです。
ある程度WordPressを使いこなしている人なら、『async』を加えてみてください。
<script src=”JavaScriptのファイル”></script>
<script async src=”JavaScriptのファイル”></script>
処理方法は、functions.phpにこれを追加してください。
if (!(is_admin() )) {
function add_async_to_enqueue_script( $url ) {
if ( FALSE === strpos( $url, '.js' ) ) return $url;
if ( strpos( $url, 'jquery.min.js' ) ) return $url;
return "$url' async charset='UTF-8";
}
add_filter( 'clean_url', 'add_async_to_enqueue_script', 11, 1 );
}ただこの処理で、動作しなくなってしまうことも結構あります。
※例)ウィジェットエリアが表示されない、SNSボタンのシェア数が表示されない 等
使用テーマ、設定プラグイン、サーバーなどによって、不具合が発生する可能性もありますから、注意してください。
» 参考:レンダリングを妨げるJavaScriptを削除する
CSS、HTML、JavaScriptを縮小する
サイトの読み込みを早くするために、CSSやHTMLやJavaScriptのファイルを縮小させたり圧縮させた方が良いよ。ということです。
基本的にWordPressプラグイン『Autoptimize』を有効化させるだけでOKです。
ただJavaScriptを縮小させる項目は、環境によって不具合を引き起こす可能性があります。
もしおかしいと思うことがあったら、CSSとHTMLの縮小だけしておくことをおすすめします。
» 参考:リソース(HTML、CSS、JavaScript)を圧縮する
サーバーの応答時間を改善する
何回もチェックしてこの項目が表示されるなら、サーバーの変更を検討してください。
サーバーにお金をかけられるなら、AWSとかVPSサーバーが選択肢に入ってくると思うのですが、一般の人であれば『エックスサーバー』がコスパが良く速いのでおすすめです。
[kanren2 postid=”5262″]まとめ
PageSpeed Insightsは、ページの表示速度を計測し、それを改善するためのアドバイスをしてくれます。
スコアは0~100 ポイントの範囲で採点され、スコアが大きいほど良好なパフォーマンスになります。
85ポイント以上のスコアはパフォーマンスの高いページと評価されます。
ただ、このスコア判定ロジックは、定期的にアップデートされているようで、数ヵ月前に70点だったのが、55点に評価が突然下がったり、逆に90点に上がったりすることもあります。
つまり、PageSpeed Insights は継続的に更新されているので、Googleの方で新しいルールの追加や分析の改良があった場合、スコアがかなり変わります。
ですからあまりこのスコアを気にしすぎなくてOKです。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2018/04/c52d08453c78eceb6f3ea2d55f17cb52.jpg” name=”” type=”l”]サイトを詳しくチェックするなら『Lighthouse』で、チェックした方が良いですね。
Lighthouseを使えるなら、正直PageSpeed Insightsを使う必要はありませんよ。
[/voice]Googleが無料で提供する分析ツールは『Lighthouse』『PageSpeed Insights』『Test my site』はとても便利なものですが、これらの分析結果を気にしすぎるのはやめましょう。
気にしすぎてサイトの改善に時間を使いすぎるのは良くありません。
アクセスを集めたり、収益化させるなら、上質なコンテンツの方が重要です。
そういったバランスを見ながら対策していきましょう。
]]> Test my siteというチェックツールをご存知ですか? Googleが提供しているモバイルサイト用のチェックツールです。 Test my siteが、具体的にどのようなことができるのか解説します。 Test my ... ]]>
Test my siteというチェックツールをご存知ですか? Googleが提供しているモバイルサイト用のチェックツールです。 Test my siteが、具体的にどのようなことができるのか解説します。 Test my ... ]]>
Test my siteというチェックツールをご存知ですか?
Googleが提供しているモバイルサイト用のチェックツールです。
Test my siteが、具体的にどのようなことができるのか解説します。
Test my siteとは
Test My Siteとは、Googleが2017年6月から提供するモバイルサイトの速度を簡単にチェックできるテストツールです。
チェックする項目は、以下のGoogle公式コミュニティブログで紹介されています。
- モバイルでのサイト読み込み速度の確認: モバイルサイトを閲覧しているユーザーの50%はサイトが2秒以内に読み込まれることを期待しています。※あなたのサイトの読み込み速度をテストしましょう。
- 読み込み中の想定離脱数を確認: モバイルでは、読み込み速度が1秒増えるごとに最大20%ものコンバージョンを失う ※ と言われており、たった数秒の読み込み速度の差が大きな違いを生みます。サイト読み込み中に、離脱している可能性のある訪問者数を確認しましょう。
- 業種別平均速度との比較: サイトの読み込み速度を同業他社平均と比較できます。
- 速度改善の提案: テスト結果と問題点の改善方法をメールにてお送りします。
『どんなサイトでも、モバイルサ環境で、スピードアップすることは非常に重要だ。』というGoogleの方針から生まれたようなツールです。
後述していますが、Googleが提供する『PageSpeed Insight』とほとんど一緒のツールです。
Test my siteの使い方

test my site にアクセスして、そこにURLを入力するだけです。
test my site
https://testmysite.withgoogle.com/intl/ja-jp
ここにアクセスして対象のURLを入力してください。

そうすると、テストが開始されます。
テストは約1分ぐらいかかります。

Test my siteは、モバイル回線で、サイトの表示速度を計測します。
これはPageSpeed Insightとは違いますね。

Test my siteは、HTMLとCSS、JavaScriptの実行、圧縮について分析します。
これはPageSpeed Insightと一緒です。

Test my siteは、viewport(表示領域)の設定や、フォントのサイトを分析してくれます。
後述していますが、Test my siteは12ピクセル以上を推奨しているようです。
Test my siteの分析結果

わたしのサイトの分析結果は、このように表示されました。
読み込み速度は5秒で、推定離脱率が19%のようです。
このままスクロールすると、同じ業種のページと比較されます。

わたしのサイトは、良好な数値だったみたいです。
10秒を超えると、『要改善』ステータスになるようです。

もう少し改善できたら良いですね。
『無料レポートを取得する』とクリックすると、レポートがメールされます。
わたしは、10分後にメールが届きました。

メールで届いた内容は先ほど、パソコンで表示された内容とほぼ同じでした。
読み込み速度は5秒で、推定離脱率が19%のようです。

レポートを下まで見ると、画像をもっと圧縮すれば良いよ!といわれました。
Googleのヘルプページで『画像の最適化』について書かれています。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2018/04/c52d08453c78eceb6f3ea2d55f17cb52.jpg” name=”” type=”l”]ただ、わたしのサイトはASPの広告を貼っています。ASPの広告画像を読み込むスピードが遅いことで、このような表示が出ることも把握しているので、あまり手をつけませんでした。[/voice]
ASPの広告を外したらページ表示速度は2秒くらいを目指したいところです。
ページ表示速度は速い方が良いのは間違いありませんが、そこまで神経質になって気にする必要はありません。
明らかに10秒以上かかるようであれば問題ですが、HTMLやJavaScriptの圧縮などは最低限やっておけばよいという考え方です。
一般のブロガーは、無料でできる範囲は限られているし、技術者でない限り、あまり触らない方が良いと思います。
PageSpeed Insightとの違い
PageSpeed Insight
https://developers.google.com/speed/pagespeed/insights/
Test my siteは、PageSpeed Insightと似ています。
違いは、Test my siteはモバイルページだけの分析ですが、PageSpeed Insightはモバイルページとパソコンページを分析します。
またチェックする通信回線ですが、Test my siteは3G回線を使って分析しますが、PageSpeed Insightはパソコンのデスクトップの環境を使って分析します。
この2点はほとんど一緒と思って良いです。
違うところは、Test my siteには『推定離脱率』『同じ業種内のページ速度比較』『レポートをメール』があるということぐらいです。
『推定離脱率』『同じ業種内のページ速度比較』『レポートをメール』は、PageSpeed Insightにはありません。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2018/04/7232934be4bf7ca7352a26b692ad23ce.jpg” name=”” type=”l”]基本的にはほとんど一緒なので、『Test my site』か『PageSpeed Insight』のどちらかを知っていればOKという感じです。どっちでも良いと思いますよ。
わたしは、PageSpeed Insight派です。[/voice] [kanren2 postid=”10547″]
まとめ
Test my siteは、Googleが提供しているツールなので、存在だけは知っておいた方が良いですね。
- Test my siteはモバイルサイトの表示速度を計測するGoogleの公式ツール
- レポートをメールしてくれる
- 推測離脱率、同じ業種内でのページ読み込みが比較できる
- 基本的にページ読み込みについてはPageSpeedInsightだけで良さそう
ただ、PageSpeed Insightを使えば、ほとんど問題ないですね。
『Test my site』や『PageSpeed Insight』を使って、サイトの問題やページの表示速度をチェックすることは重要ですが、あまり気にしすぎない方が良いと思います。
要改善レベルであれば、サーバーを変更したり、プラグインなどで改善した方が良いですが、どちらかといえばコンテンツを作ることの方が重要ですね。
サイトの表示速度はとても重要ですが、それ以上にコンテンツの方が重要です。
『Test my site』や『PageSpeed Insight』の結果を、あまり気にしすぎないようにして、良いコンテンツを作ることに集中しましょう。
]]> SEO対策では『被リンク』という用語がたくさん出てきます。 被リンクは、バックリンクやインバウンドリンクと同じ意味です。 被リンクが獲得できると、ページの評価が上がるのは間違いありません。 ただ被リンクといっても、『自演 ... ]]>
SEO対策では『被リンク』という用語がたくさん出てきます。 被リンクは、バックリンクやインバウンドリンクと同じ意味です。 被リンクが獲得できると、ページの評価が上がるのは間違いありません。 ただ被リンクといっても、『自演 ... ]]>
SEO対策では『被リンク』という用語がたくさん出てきます。
被リンクは、バックリンクやインバウンドリンクと同じ意味です。
被リンクが獲得できると、ページの評価が上がるのは間違いありません。
ただ被リンクといっても、『自演リンク』と『ナチュラルリンク』はまったく違います。
SEO対策の被リンクとは
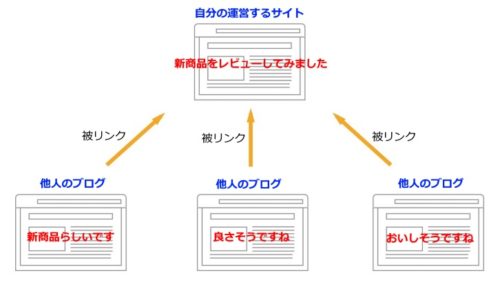
自分のWebページが他のサイトでリンク付きで紹介されること
被リンクとは、『自分のWebページが他のサイトでリンク付きで紹介されること』です。

被リンクは、テキストリンクか画像リンクの2種類がありますが、どちらも被リンクであることは変わりません。
被リンクは、『バックリンク』や『インバウンドリンク』、『外部リンク』と呼ぶこともありますが、まったく一緒のことです。
このように、自分の運営するサイトにむけて設定されたリンクを『被リンク』といいます。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2018/04/c52d08453c78eceb6f3ea2d55f17cb52.jpg” name=”” type=”l”]数年前までは、バックリンクと呼ばれることが多かった気がしますが、最近は被リンクと呼ばれることが多いと思います。外部リンクは、内部リンクと区別して表現する時に使う感じですね。[/voice]
被リンクが獲得できるとページの評価が上がるのは事実
被リンクが獲得できるとページの評価が上がるのは事実です。
PageRankのアルゴリズムでは、ページ間のリンクを「投票」と解釈し、どのサイトが他のページから最高の情報源として投票されているかを分析します。この手法なら、新しいサイトが増えるたびに情報源と投票数が増えるため、ウェブが拡大するにつれて効果も高まります。
被リンクをもらえるとということは、このサイトの『このページの情報がとても参考になりました。』という感じ投票されたと解釈して、検索順位で評価しているという意味です。
これは言い換えれば『信頼度が高い情報が書かれている』ということをGoogleが判断しているということです。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2018/04/2e256095d4adb1cb90c90f25d8123083.jpg” name=”” type=”l”]わたしの肌感覚ですが、実際に被リンクを獲得すると、一時的にアクセスは上がるのは間違いありません。これが大量の被リンクを獲得できるようになると、ほとんどの場合、検索順位は1ページ目になりますね。
『被リンクが大量にある=価値が高いページ』とGoogleが判断しているのは間違いないと思います。[/voice]
自演リンクを使いこなすテクニックをブラックハットSEOという
被リンクを獲得したWebページは、検索順位が上がりやすくなりますから、自分で大量のサイトを開設して、そのサイトから上位表示させたいページに、リンクを設置しまくる方法が2000年代に流行りました。
この行為を自演リンクと呼びます。
この自演リンクを屈指してSEO対策することを『ブラックハットSEO』といいます。
[kanren2 postid=”9964″]ブラックハットSEOは、中古ドメインを用意して、被リンク用にサーバーを借りやるので、かなりお金が必要です。
被リンク用のサイトは、新規ドメインでやっても、意味がありません。ドメインパワーがあるサイトからのリンクが有利なので、ブラックハットSEOをする人は中古ドメインを仕入れています。
被リンク用のサイトのサーバーは、IPアドレスを分けないとGoogleにバレてしまうので、わざわざ被リンク用にサーバーを借りてやります。IP分散型サーバーというものですが1サーバーあたり500円ぐらいです。つまり被リンクを100本貼るなら、毎月5万円が被リンク用のサーバー代で使うという感じです。
Googleは自演リンクを禁止している
Googleは自演リンクを禁止しています。
『ブラックハットSEO』はペナルティの対象になります。
理由は、Googleの検索エンジンをダマして上位表示させようとする行為だからです。
このガイドラインでは一般的な偽装行為や不正行為について説明していますが、ここに記載されていない不正行為についても、Googleで対応策を実施することがあります。
抜け道を探すことに時間をかけるより、ガイドラインを遵守することでユーザーの利便性が向上し、検索結果の上位に表示されるようになります。
Googleガイドラインに準拠していないと思われるスパムサイトは、Googleの検索結果から完全に削除することがあります。
ブラックハットSEOで作成したサイトは、スパム行為とみなされ、Googleの検索結果から削除されます。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2018/04/d723d8e42559587dba5705004a9a3f35.jpg” name=”” type=”l”]つまり、自演リンクは、Googleにバレなければ、SEOとしては有利なテクニックです。ただGoogleのアルゴリズムによって、かなり高い確率で、早期にバレます。
抜け道を探しつづけて、Googleをダマしつづけるような『いたちごっこ』になるぐらいなら、閲覧者の役に立つ記事コンテンツの作成に集中した方が良いと思いますよ。[/voice]
まとめ
SEO対策では、被リンクを獲得することはとても重要です。
自演リンクだろうがナチュラルリンクだろうが、被リンクには変わりありません。
ただ、自演リンクより、ナチュラルリンクを獲得できるようにしましょう。
自演リンクは、Googleをダマす行為なので、検索結果から削除される可能性が高いです。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2018/04/2e1550a3f185b88deff5238f98474e91.jpg” name=”” type=”l”]自演リンクではなく、サイトの閲覧者から自然なナチュラルなリンクをもらえるように、サイトを運営しましょう。そのためには『被リンクをもらうために』記事を書くのではなく、『検索してきた閲覧者の役に立つ』記事を書くことが、めちゃめちゃ重要です。[/voice]
閲覧者にとって役に立つ記事コンテンツを作り続ければ、自然とナチュラルリンク(被リンク)も増えてきます。
[kanren2 postid=”9784″] ]]> WordPressの投稿設定にある『更新通知サービス』は、デフォルトのままでも良いですが、SEO対策をするなら有効なPING送信先を設定しておきましょう。 7年以上ブログを運営し続けているわたしが設定している『有効なPI ... ]]>
WordPressの投稿設定にある『更新通知サービス』は、デフォルトのままでも良いですが、SEO対策をするなら有効なPING送信先を設定しておきましょう。 7年以上ブログを運営し続けているわたしが設定している『有効なPI ... ]]>
WordPressの投稿設定にある『更新通知サービス』は、デフォルトのままでも良いですが、SEO対策をするなら有効なPING送信先を設定しておきましょう。
7年以上ブログを運営し続けているわたしが設定している『有効なPING送信先』を紹介します。
コピペして活用ください。
PING送信とは
記事が更新されたことを通知すること
PING送信とは、ブログで記事を新規投稿や記事更新した際に、更新情報を集めているサーバー(PINGサーバー)へ通知することです。
『更新通知サービス』とも呼ばれています。
ブログで記事の投稿や更新した際に、PINGを送信することによって、ブログが更新されたことを人気のある更新情報サービスに自動的に通知します。
更新通知サービスで有名なのは『にほんブログ村』や『Googleブログ検索』や『Yahoo!ブログ検索』です。
PING送信によって、検索ロボットが更新された情報を見つけやすくなり、ブログを多くの人に知ってもらえる可能性が増えます。
ただし、PINGを送信したからといって、PINGサーバーが正しく情報を受信しているかは、正直怪しいです。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2018/04/0b23ba9e81f3ce3d7e050601cbf3d283.jpg” name=”” type=”l”]PING送信をしているからといって、極端に効果があるわけではありません。SEO対策の1つとして、やっておいた方が良いというぐらいのレベルです。
逆に言えば、『やらないよりやっておいた方が良い』ということです。[/voice]
PING送信は、一度設定しておけば、あとは自動的にPING送信が行われます。
WordPressでブログを立ち上げたら、初期設定でやっておきましょう。
[kanren2 postid=”10309″]スパム扱いされる可能性もある
短時間に何度もPING送信をすると、スパム扱いされてしまう可能性があります。
PING送信すれば、アクセスアップすると勘違いして、ムダに何度も更新ボタンをクリックするのはやめましょう。
また機能していないPINGサーバーに、PING送信をし続けるのは、良いことではありません。
定期的にエラーが返ってくるPING送信先は削除した方が良いです。
1年に1度は見直した方が良いでしょう。
これまで7年以上WordPressでブログを運営し続けているわたしが、送信エラーとなったPING送信先も記載していますので、チェックしてください。
PING送信先
有効なPING送信先
2019年5月時点で有効と思われるPING送信先はこちらです。
http://rpc.pingomatic.com/
http://ping.blogmura.jp/rpc/
http://r.hatena.ne.jp/rpc
http://ping.cocolog-nifty.com/xmlrpc
http://ping.freeblogranking.com/xmlrpc/
http://pingoo.jp/ping/
http://bulkfeeds.net/rpc
http://coreblog.org/ping/
http://ping.ask.jp/xmlrpc.m
http://ping.blogoon.net/
http://ping.feedburner.com/
http://ping.gpost.info/xmlrpc
http://rpc.pingomatic.com/
http://www.bloglines.com/ping
http://www.blogpeople.net/ping/
複数URLを入力する場合は、改行で区切って入力します。(このままコピペすればOKです)
このPING送信先をコピーして有効に利用ください。
設定はやめた方が良いPING送信先
過去、PING送信先に設定していたけど、2019年5月時点でわたしが削除したPING送信先はこちらです。
PINGサーバーとしての機能を果たしていないか、PINGサーバーを閉鎖した可能性が高いです。
http://api.my.yahoo.co.jp/RPC2
http://blogsearch.google.com/ping/RPC2
http://blogsearch.google.co.jp/ping/RPC2
http://blog.goo.ne.jp/XMLRPC
http://jugem.jp/?mode=NEWENTRY
http://ping.blo.gs/
http://ping.bloggers.jp/rpc/
http://ping.blogranking.net/
http://ping.fc2.com/
http://ping.speenee.com/xmlrpc
http://ranking.kuruten.jp/ping
http://xping.pubsub.com/ping/
http://rpc.weblogs.com/RPC2
http://ping.exblog.jp/xmlrpc
http://ping.dendou.jp/
http://ping.rss.drecom.jp/
http://rpc.reader.livedoor.com/ping
例えば『ヤフーのブログ検索』は2016年にサービスを終了していることを正式に発表しています。
だから『http://api.my.yahoo.co.jp/RPC2』は削除した方が良いですね。
ここで紹介しているPING送信先を設定していたら、エラーになっている可能性が高いので、確認してみてください。
PINGの設定方法
WordPressの管理画面左メニューの『設定』にある『投稿設定』をクリックします。

投稿設定ページに、『更新通知サービス』という欄があるので、そこに先ほど紹介した『有効なPING送信先』を貼り付ければOKです。
WordPressでブログを立ち上げたら、しっかりSEO対策をしましょう。
SEO対策については、こちらで網羅的にまとめています。
[kanren2 postid=”9784″] ]]> SEO対策が少しわかってきたころに、『WordPressのカテゴリをindexすべきか、noindexの方が良いか?』をどうしたら良いか悩む人がいます。 noindexはSEO対策にはとても重要な要素です。 わたしは、W ... ]]>
SEO対策が少しわかってきたころに、『WordPressのカテゴリをindexすべきか、noindexの方が良いか?』をどうしたら良いか悩む人がいます。 noindexはSEO対策にはとても重要な要素です。 わたしは、W ... ]]>
SEO対策が少しわかってきたころに、『WordPressのカテゴリをindexすべきか、noindexの方が良いか?』をどうしたら良いか悩む人がいます。
noindexはSEO対策にはとても重要な要素です。
わたしは、WordPressのカテゴリページは、noindexにすることをおすすめします。
その理由や具体的な対応方法を解説します。
カテゴリページをnoindexにした方が良い理由
カテゴリ一覧ページが上位表示されることはほぼ無い
noindexとは、検索結果に表示しないと指示することです。
これをする理由は、
からです。
このサイトの『SEO』のカテゴリページはこれです。
『SEO』で上位表示を狙っていても、さすがにカテゴリ一覧ページが上位表示されていることってないよね。ってことです。
自分でカテゴリページを作った方が良い
わたしはカテゴリページを自分で作ることをおすすめします。
具体的に言うと、SEOのカテゴリ自作ページはこれです。
先ほどの『カテゴリ一覧ページ』と『カテゴリ自作ページ』を比較してみてください。

カテゴリ一覧を並べただけのページから、情報を探そうとする人は、ほんの一部の人だけです。
このようにカテゴリページを自作することで、『SEO』について知りたい人は、自分が見たいページを選びやすくなりますよね。
カテゴリ一覧ページよりカテゴリ自作ページの方が絶対に読みたくなるはずです。
この自分で作ったカテゴリページは、noindexをしていないので、Googleは通常通りクローラーでページを評価します。
まとめ
わたしはSEO対策をしっかりしたい人なら、WordPressのカテゴリはnoindexにすることをおすすめします。
(※SEO対策を気にしていない人なら、どっちでも良いですね。)
WordPressのカテゴリをnoindexにするには、『All in One SEO Pack』で『カテゴリーをnoindexにする』というところにチェックを入れれば良いだけです。
そしてカテゴリページを自作しましょう。
そうすることで、よりサイトの回遊性が高まりGoogleに評価されるサイトになります。
]]> 読まれる文章が書けないと悩む人がいますけど、読まれる文章とは、読みやくなる文章を書くことです。 読みたくなる文章を書けば、読まれるんですよ。 ちょっと意識するだけで、読みたくなる文章は書けるようになります。 読まれる文章 ... ]]>
読まれる文章が書けないと悩む人がいますけど、読まれる文章とは、読みやくなる文章を書くことです。 読みたくなる文章を書けば、読まれるんですよ。 ちょっと意識するだけで、読みたくなる文章は書けるようになります。 読まれる文章 ... ]]>
読まれる文章が書けないと悩む人がいますけど、読まれる文章とは、読みやくなる文章を書くことです。
読みたくなる文章を書けば、読まれるんですよ。
ちょっと意識するだけで、読みたくなる文章は書けるようになります。
読まれる文章とは
体温(熱)がある文章
わたしは体温がつたわるような文章と表現していますが、熱がある文章は読みたくなるものです。
体温の伝わる文章例を紹介します。
わたしもプロ野球選手になりたいと思いました。
だからがんばって練習しようと思いました。
これは普通の文章ですね。
これに体温がのっている文章にするとこうなります。
超一流のプレーに目を奪われました。あの瞬間は絶対に忘れません。
あの瞬間からわたしのプロ野球選手を夢にしました。
夢をかなえるために、誰よりも練習します。
どうですか?
熱が伝わる文章の方が読みたいってなりますよね。
人の心を動かすには、『熱』がとても大事です。
※ただし、あまり熱い文章が続くと、読者は冷めてしまう可能性もありますので、注意してください。
重み(失敗談)がある文章
わたしは重みがある文章と表現していますが、失敗談は読みたくなるものです。
重みのある文章例を紹介します。
長い面接だったので、早く終わって欲しいと思っていました。
これは普通の文章ですね。
これに失敗談があると、文章を読みたくなります。
面接の時に勤務地を聞かれました。
わたしは極度の緊張で『キムチはどこがいいですか?』と聞かれたと思ってしまい、『やはり韓国産が美味しいと思います。』と答えてしまいました。
面接官は、大笑いにして『勤務地の希望を聞いています。』と補足してくれました。
わたしは恥ずかしすぎて、早く面接が終わって欲しいと願っていました。
どうですか?
失敗談は、言葉に重みが出ますから、自然と読まれる文章になります。
重みが無い文章より、重みがある文章を書けるようにしたいですね。
ユニークなたとえがある
ユニークな例えを使った文章は、読まれやすくなります。
例えば『あてにならない』ということを表現する時に、ユニークな例えを使ってみました。
これは普通ですが、ユニークなたとえを使ってみました。
最近の天気予報は、『女の友情ぐらい』あてにならない。
どうでしょうか?
『女の友情ぐらい』という言葉が、基本的にはあてにならないことは、女性だけでなく男性も知っていますよね。
このような表現を読んで欲しいポイントに的確に使うことで、読みたくなる文章になります。
ターゲットが明確になっている
ターゲットの設定は『30代の女性』という具合に、最低でも年齢や性別は決めるべきです。
例えば、ワキが臭い人に向けて作られた商品があるとしましょう。
で、『30代のワキのニオイが気になってる女性』をターゲットにして文章を書いた場合は…
ひと塗りするだけで原因菌を殺菌し、ニオイの原因にアプローチしてくれます。
30代の女性が良く購入してるので、本当におすすめです。
『30代の女性』でもターゲット設定はできていますが、ちょっとターゲット設定が弱く、内容がウソクサくなっちゃいます。
もう少しターゲットを明確にすると『名前は由紀。ワキガ歴5年。横浜でアパート在住の31歳、彼氏有り女性。仕事はWeb制作会社でデザイナーとして勤務。通勤は電車。』という風に設定して、この由紀をターゲット設定にして書いた文章は…
仕事終わりに彼から『家に寄ってけよ。』っていわれても絶対に1回シャワー浴びてから行きます。じゃないとドン引きされてフラれちゃうと思う。それぐらいヤバイです。
そんな私ですが、最近仕事終わりにそのまま彼の家に行けるようになったんですよ!●●●●のおかげ!すごく気にってます。
いかがですか?
由紀のエピソードを読んで『あー、マジでわかるー。』と読み進めてしまう気持ちが想像できますよね?
ターゲット設定がよりイメージしやすいと、読みやすい文章になります。
まとめ
いかがでしょうか?
・体温(熱)がある文章
・重み(失敗談)がある文章
・ユニークなたとえがある
・ターゲットが明確になっている
これらのポイントを意識して文章を書いたら、読みやすい文章が作れます。
特に重視した方が良いのは、『体温と体重をのせた文章を書くこと』です。
読みたくなる文章は、特に熱意や失敗経験などが書かれている記事と断言します。
体温と体重が乗っていて、さらにターゲット設定ができてたり、ユニークなたとえで文章がつくられていれば、間違いなくみんな読みたくなります。
また、読みたくなる文章は、『SEOに超強い』ということも補足しておきます。
[kanren2 postid=”9367″] ]]>