記事内に広告を含む場合があります
Googleアナリティクスのアカウント発行ができていて、トラッキングID(もしくはトラッキングコード)を取得できたら、次はWordPressサイトと連携されます。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2016/11/yumi7.jpg” name=”” type=”l”]トラッキングIDとはUA-12345678-1のようなヤツですよね。前回取得したあのIDを使うんですね! [/voice] [voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2012/11/profile.png” name=”” type=”l”]はい、そうです。
GoogleアナリティクスのトラッキングIDを用意できていればバッチリです。今回も初心者向けに解説していますので、がんばってやってみましょう。[/voice] [aside type=”boader”] この記事は、Googleアナリティクスの登録方法 の続編です。
もしGoogleアナリティクスの申し込みやトラッキングコードが分からなければ、前編を確認してみてください。
[kanren2 postid=”4328″]
[/aside]
Googleアナリティクスの2つの設定方法
Googleアナリティクスの設定方法は、いろいろなやり方があります。
ひとつはプラグインを使うやり方です。これはとても簡単でおすすめの方法です。
All in One SEO PackというSEO対策のプラグインを使うと管理が非常に便利です。
もうひとつは直接トラッキングコードをファイル(採用しているテーマのheader.php)に書くやり方です。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2012/11/profile.png” name=”” type=”l”]基本的にはAll in One SEO Packを使ってGoogleアナリティクスを設定する方がおすすめです。直接、トラッキングコードを採用しているテーマのheader.phpに追記する方法は、テーマのアップデートのたびに更新が必要だし、テーマを変更したら計測できなくなってしまうというリスクもあります。[/voice]
All in One SEO Packを使って設定する方法
WordPressのSEO対策のプラグイン「All in One SEO Pack」をインストールしていなければ、インストールして設定してください。
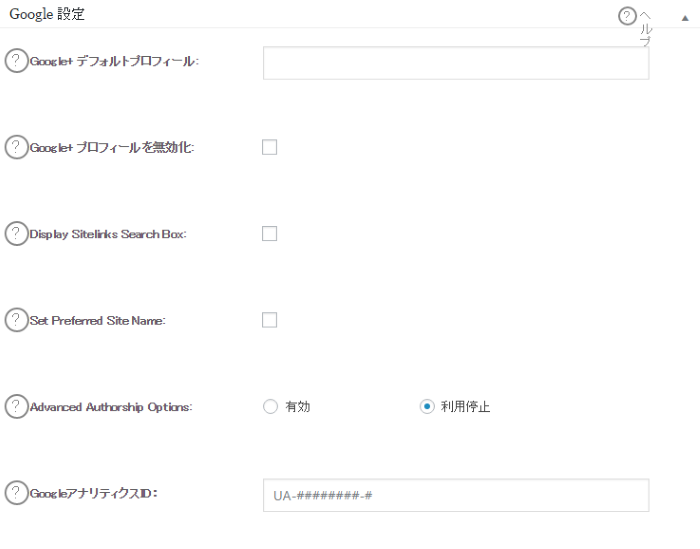
このプラグインを設定できていたら、WordPressの管理画面左メニューの「All in One SEO Pack」のなかにある一般設定をクリックし、その画面のなかからGoogle設定を探します。

この上図画面のGoogleアナリティクスIDという欄にUA-12345678-1というような、あなたが取得したトラッキングIDを貼り付けます。
貼り付けたら、画面一番下にある設定を更新をクリックして保存します。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2012/11/profile.png” name=”” type=”l”]これでGoogleアナリティクスをあなたのサイトに紐付けできました。簡単ですよね。この方法で設定した場合は、この後に紹介するテーマのheader.phpに追記する方法はやらないでください。[/voice]
このAll in One SEO Packを使ったやり方がおすすめですが、どうしてもこのプラグインを使えない場合は、直接テーマのheader.phpに追記してください。
テーマのheader.phpに追記する方法
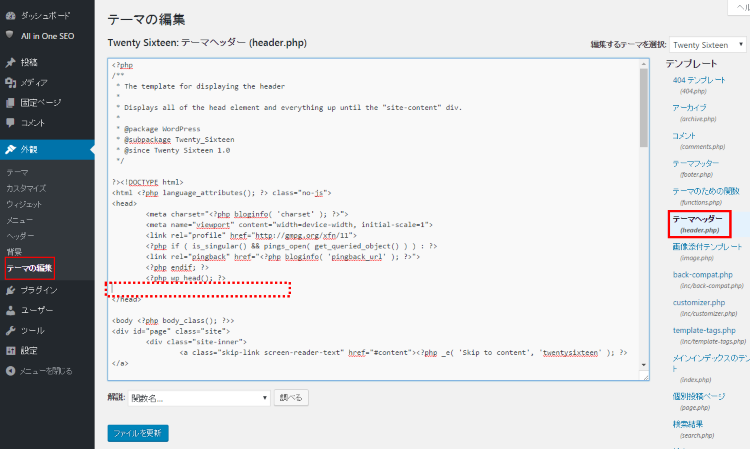
WordPressの管理画面左メニューの外観のなかにあるテーマの編集をクリックしてください。
そのあと、管理画面に右側にテーマヘッダー(header.php)を選択します。

上図の赤枠点線部分の</head>の直前に、あなたのトラッキングコードを貼り付けます。
(下記はサンプルのトラッキングコードです。)
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-12345678-1', 'auto');
ga('send', 'pageview');
</script>
これを貼り付けて、管理画面下部のファイルを更新をクリックして保存してください。
これで、WordPressにGoogleアナリティクスを設定できました。
[voice icon=”https://fujimotoyousuke.com/wp-content/uploads/2012/11/profile.png” name=”” type=”l”]テーマファイルを編集するときは、バックアップなどをとってやるようにしてくださいね。[/voice]次は、アクセス解析の目的|絶対に知っておくべき4つの分析項目です。
[kanren2 postid=”4361″]Googleアナリティクスについては別記事で、使い方をまとめていますので参考にしてください。
[kanren2 postid=”4607″]